12个构建桌面应用程序的最佳框架和工具包
性能,提高开发效率,并且提供了丰富的功能集。使用这些工具可以帮助构建桌面应用程序。它们可以大大减少错误,并优化性能。

性能,提高开发效率,并且提供了丰富的功能集。使用这些工具可以帮助构建桌面应用程序。它们可以大大减少错误,并优化性能。

部署前端应用程序是很久以前的一个大问题。但是今天,它已经变得非常简单。即使是一个新手也可以使用 , 和 HTML 标签来部署应用程序。
![敏捷框架:一个简单[但全面]的指南](https://yaoweibin.cn/wp-content/uploads/2023/08/20230830114257-64ef2b41e1e0a-768x246.webp)
敏捷框架在现代软件开发团队中被广泛使用,因为它们具有快速、灵活、持续反馈和学习等优势。

C是C++的基础。虽然C++更广泛地用于桌面应用程序和游戏,但如果您是初学者,特别是如果您打算学习HTML、CSS和JavaScript,C是一个很好的选择。

reached millions of people worldwide. MIUI offers a unique and customizable user interface, as well as a variety of features and settings that enhance the overall user experience. With regular updates and improvements, Xiaomi continues to provide its users with a seamless and enjoyable Android experience. Whether you are a long-time MIUI user or new to the Xiaomi ecosystem, MIUI will undoubtedly impress you with its sleek design and user-friendly interface.

无论是平面设计师还是网页设计师,一份出色的作品集是吸引客户或实现梦想工作的头等利器。这是最好且最有价值的工具。

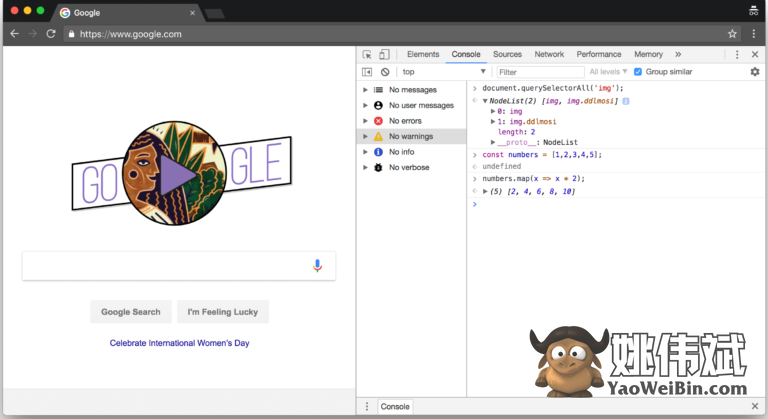
loyal to our tried and tested workflows. In this article, we will explore some lesser-known Chrome DevTools features that can greatly enhance your web development experience.
1. Customizing DevTools: Did you know that you can customize the layout, theme, and even add your own shortcuts to Chrome DevTools? This allows you to tailor DevTools to suit your specific needs and improve your productivity.
2. Network throttling: Testing your web application in different network conditions is crucial for ensuring optimal performance. DevTools allows you to simulate various network conditions like 3G, 4G, and even offline mode, helping you identify and fix potential bottlenecks.
3. Mobile device emulation: With the increasing number of mobile users, it is essential to ensure that your website is responsive and performs well on different devices. Chrome DevTools provides a built-in device mode that allows you to emulate various mobile devices, giving you a real-time preview of how your site will look and function on different screen sizes.
4. Performance profiling: Identifying performance issues is vital for delivering a fast and smooth user experience. DevTools offers powerful profiling tools that help you analyze and optimize your code, identify bottlenecks, and improve the overall performance of your web application.
5. Accessibility auditing: Accessibility is an important aspect of web development, ensuring that your website is usable by people with disabilities. DevTools includes an accessibility panel that allows you to audit your site for common accessibility issues and provides recommendations for improvements.
By exploring these lesser-known features, you can unlock the full potential of Chrome DevTools and take your web development skills to the next level. So, why not give them a try and see how they can improve your workflow and productivity?

让我们来探索如何在Java中实现gRPC。gRPC(Google远程过程调用):gRPC是由Google开发的开源RPC架构,用于实现

我:你可靠吗?谷歌助手:我认为我非常可靠 😃 这些助手可靠吗?你也喜欢连接的便利性吗?

收到通知,当Google Cloud外部静态IP未使用时,您可以释放它们以节省金钱。我正在使用Google Cloud Platform(GCP)