如何将前端应用部署到Cloudflare Pages?
部署前端应用程序曾经是一个大问题。但是如今,这变得轻而易举。即使是一个新手也可以借助超级主机服务来部署应用程序。
许多主机平台允许我们在几分钟内部署前端应用程序。我们的网站将在几分钟内准备就绪。
是不是很棒?
是的,确实如此。
让我们学习如何在Cloudflare Pages上部署前端应用程序。
前端应用程序
在进入应用程序的部署部分之前,我们需要创建一个前端应用程序。
如何做到这一点?
你甚至知道这个。所以,我们现在不打算在这里讨论它。
我们知道有许多库和框架供我们使用。但是,这些库或框架的核心部分是JavaScript。由于你已经在寻找部署前端应用程序的方法,所以你对所有这些都很了解。如果你只关注部署部分,你可以跳过这部分并直接进入部署。
有React、Vue、Angular、JavaScript等等。人们可以根据自己的需求创建应用程序。
正如我们所看到的,有很多选项可以创建前端应用程序。那么部署呢?对所有前端应用程序来说,这个过程是一样的吗?
是的,所有前端应用程序的部署过程是一样的。但是,使前端应用程序准备好部署的过程可能因库和框架而异。
大多数使用库和框架构建的前端应用程序都会有一个构建命令。你可能已经知道这一点。如果你不知道它是什么,请根据你的前端库或框架进行了解。
我们需要一个要部署的应用程序。让我们设置一个简单的应用程序。如果你已经有一个要部署的前端应用程序,可以跳过这一部分。
设置
在设置之前,我们需要了解一件事情。前端应用程序的入口点必须是index.html,这样我们才能将其部署到Cloudflare页面。在构建过程之后,你可以找到文件index.html(文件位置可能因库和框架而异)。
我们将为演示创建一个简单的React和普通的JavaScript应用程序。你可以选择任何你熟悉的其他库或框架。让我们首先设置React应用程序。
运行以下命令来创建React应用程序。
npx create-react-app demo更新应用程序以展示你的创意,或者将它保持原样。我只会做一些更改,以确保它最终能正确部署。
现在,让我们创建一个普通的JavaScript应用程序。
对我们来说,拥有index.html是强制性的。因此,让我们创建名为index.html的文件。现在,你可以添加更多文件,比如styles.css、script.js、images等,以使它看起来更漂亮。但这并不是强制性的,呵呵:)
我们的简单部署设置现在已经完成。接下来呢?是时候部署了。开始吧。
部署
Cloudflare页面允许我们从GitHub部署前端应用程序。因此,部署过程分为两个部分。
- 首先,我们需要在GitHub上拥有我们的应用程序代码。
- 其次,将应用程序部署到Cloudflare页面。
大多数情况下,你不必担心第一部分,因为我们从项目的第一天起就在主机平台上维护我们的代码。你可以跳过第一部分,转到部署部分。
如果你还没有将代码推送到GitHub,或者它在其他代码托管平台上,你可能需要将其转移到GitHub上以部署到Cloudflare页面。你可以按照以下步骤将代码推送到GitHub,或者自行完成。
1. 将代码推送到GitHub
你有一个GitHub账户吗?是的,在大多数情况下我认为是有的。如果你还没有一个,可以创建一个 here。
- 前往GitHub并登录你的账户。
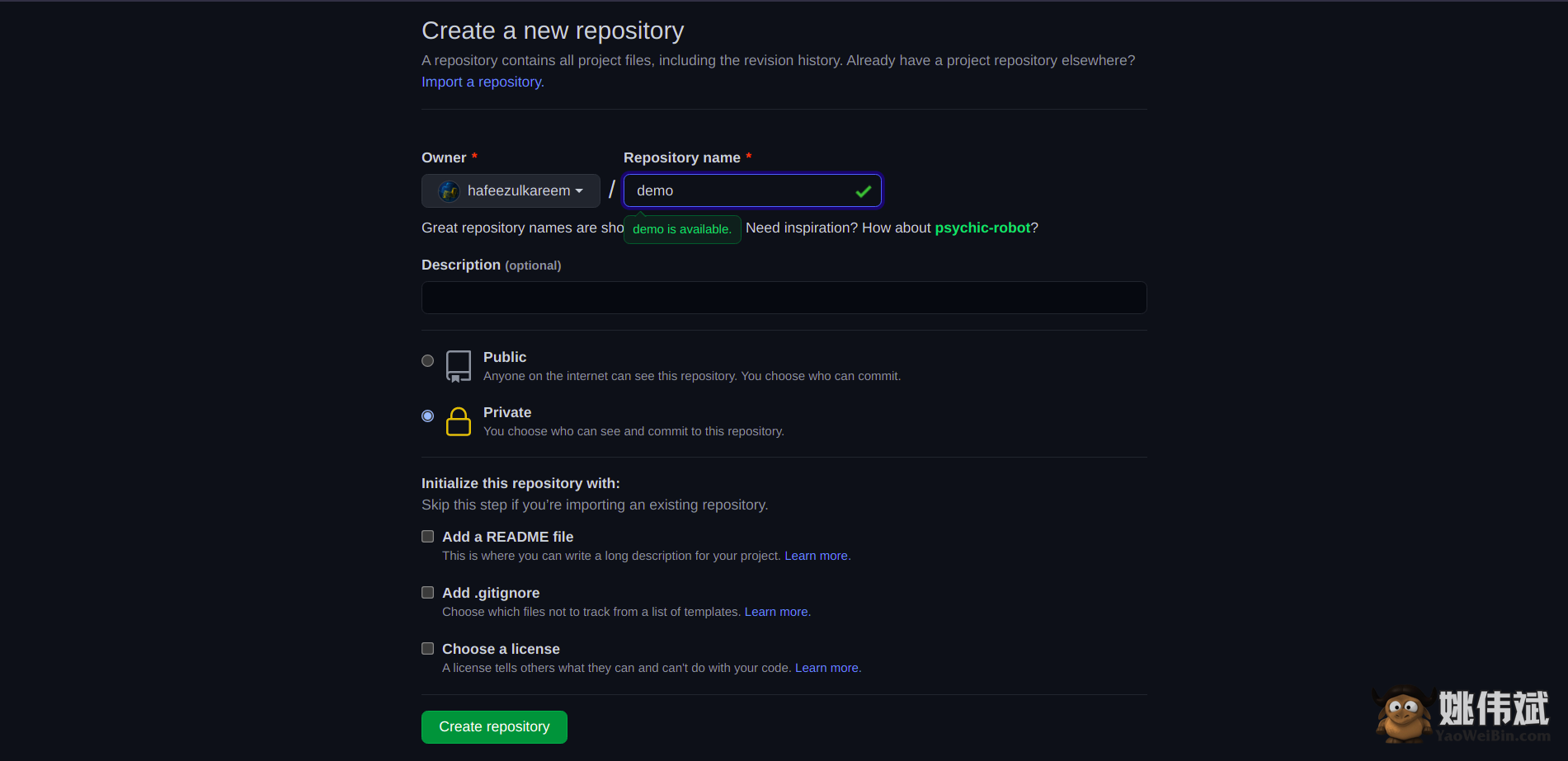
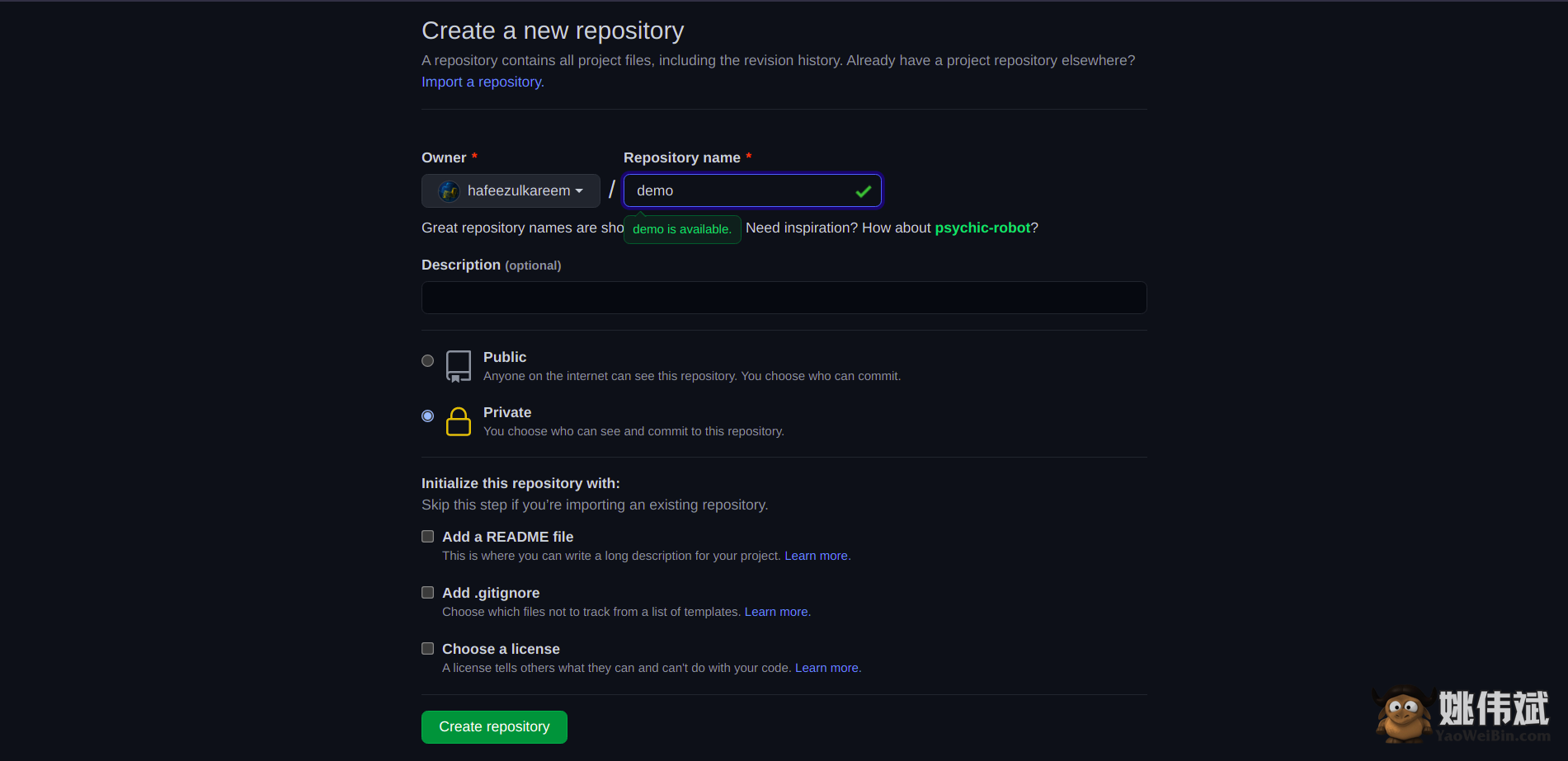
- 使用你的项目名称创建一个仓库。这里,我们将其命名为 demo。

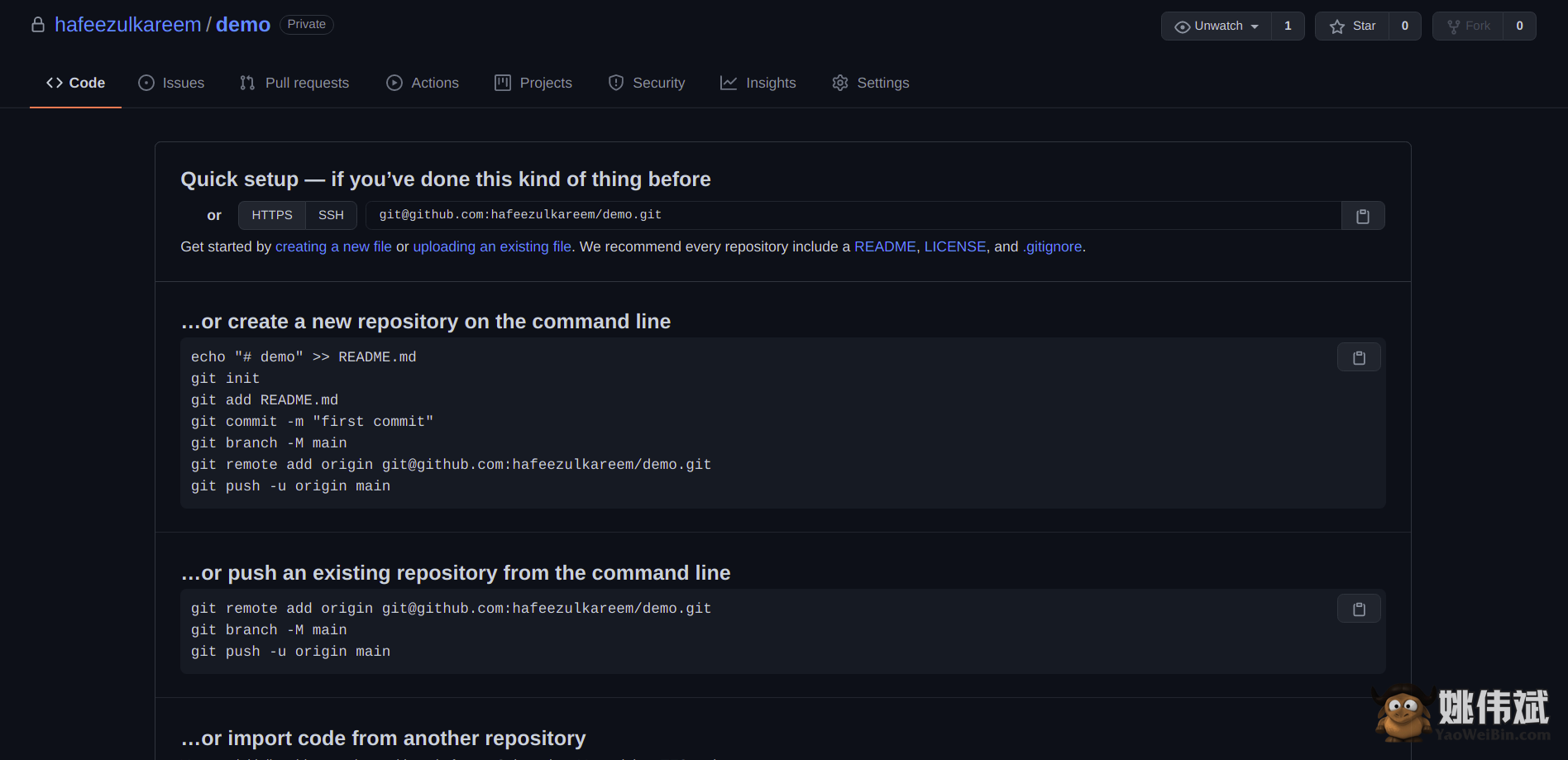
- 一个新创建的仓库将如下所示。它展示了一些用于向你的仓库添加代码的
git命令。

让我们将我们的代码推送到刚刚创建的仓库中。如果你已经熟悉了以下步骤,你可以自行进行操作。让我们从终端或cmd中打开我们的项目开始。
- 使用
git init命令初始化git。 - 使用
git add .命令将所有更改添加到本地git。 - 使用
git commit -m "message"命令提交更改。用适当的消息替换 message 以进行提交。 - 现在,我们需要将我们的远程仓库连接到本地项目。
- 连接的命令是
git remote add origin 'your_repo_path'。将 your_repo_path 替换为你的远程仓库地址。仓库地址将如下所示[email protected]:username/repo_name。我用于 demo 的仓库地址是[email protected]:hafeezulkareem/demo。 - 最后一步是将代码推送到远程仓库。我们可以使用命令
git push -u origin main完成。
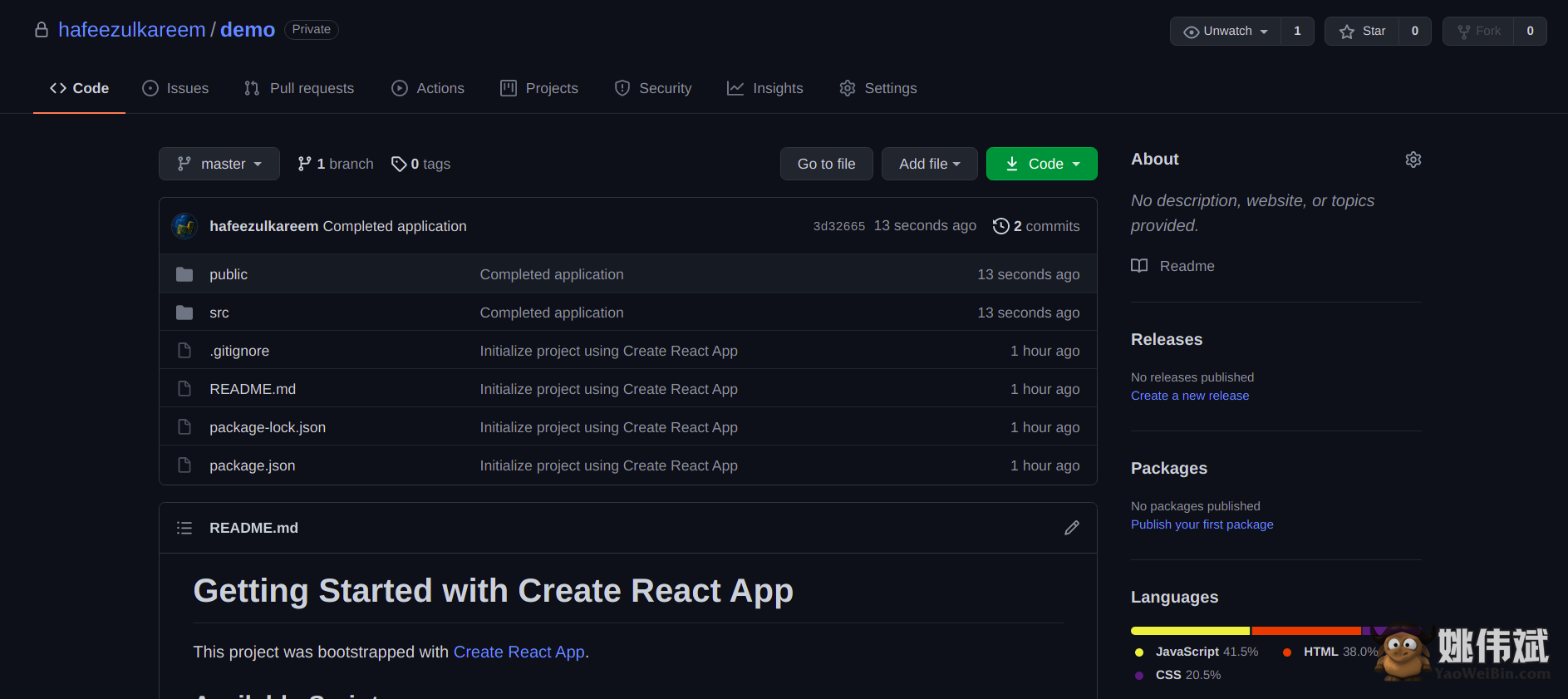
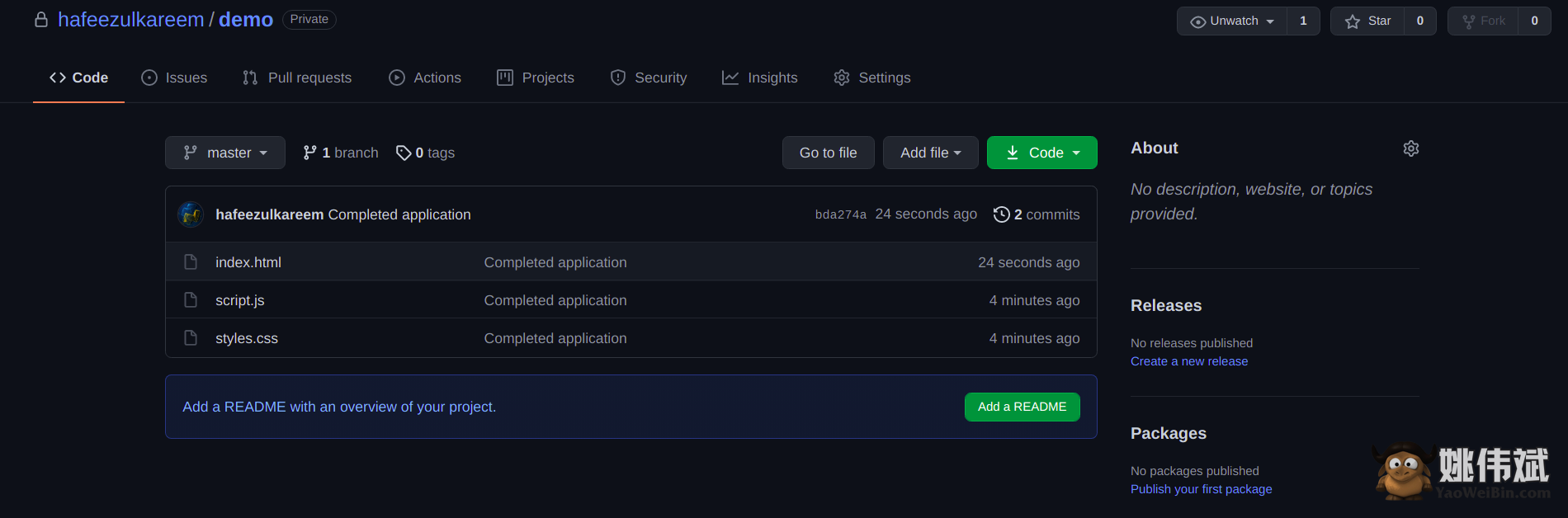
让我们在GitHub仓库中查看代码快照。


我们已经完成了将代码推送到GitHub的操作。下一步是将其部署到Cloudflare Pages上。言归正传,让我们开始部署。
2. 部署到Cloudflare Pages
让我们将网站部署到Cloudflare Pages上。在继续之前,我们需要创建一个Cloudflare账户。如果你还没有Cloudflare账户,可以创建一个 here。完成创建Cloudflare账户后,你就可以开始部署你的网站了。
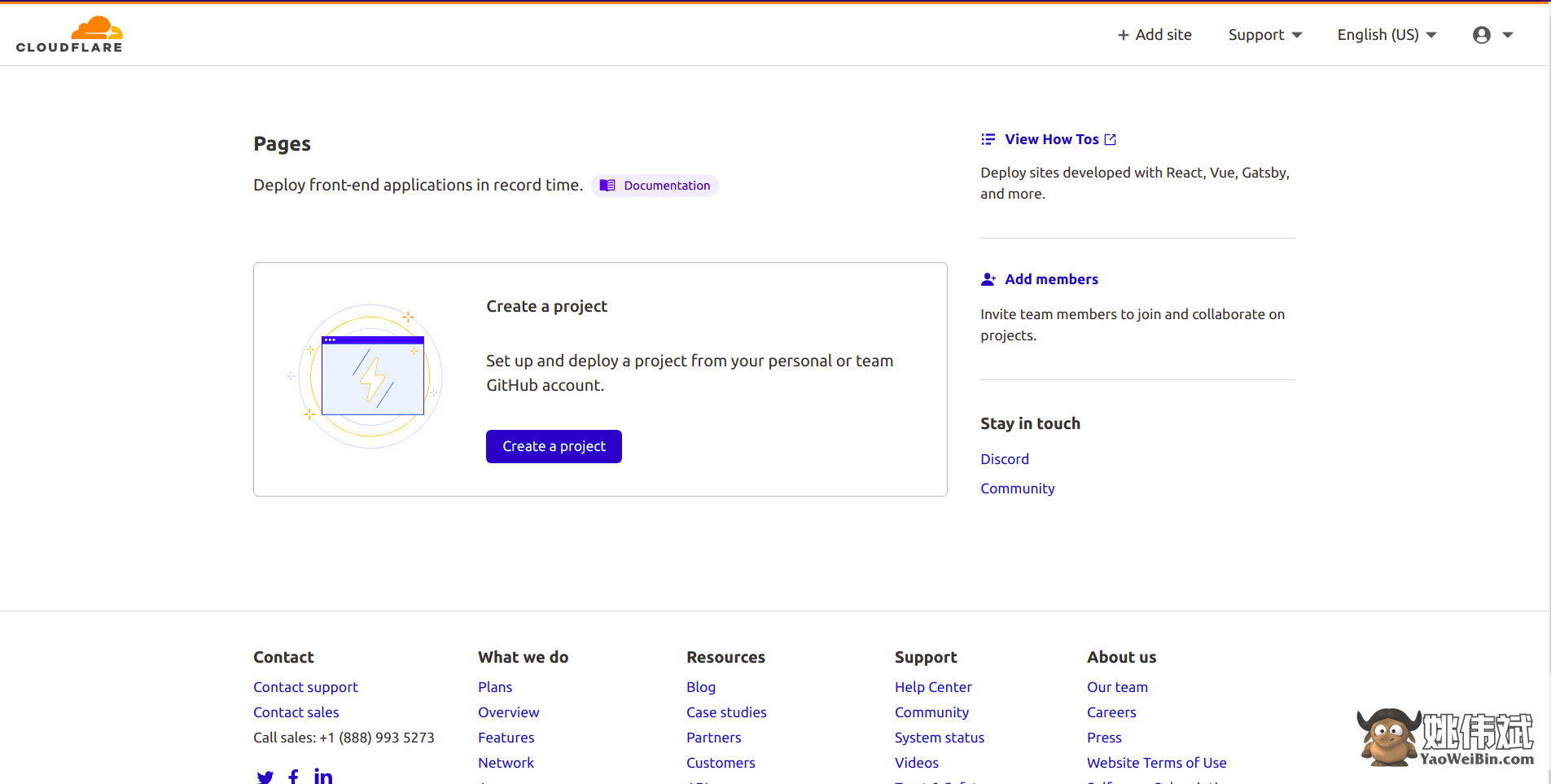
- 前往 Cloudflare Pages 网站。
- 登录你的账户。你将看到以下仪表板。

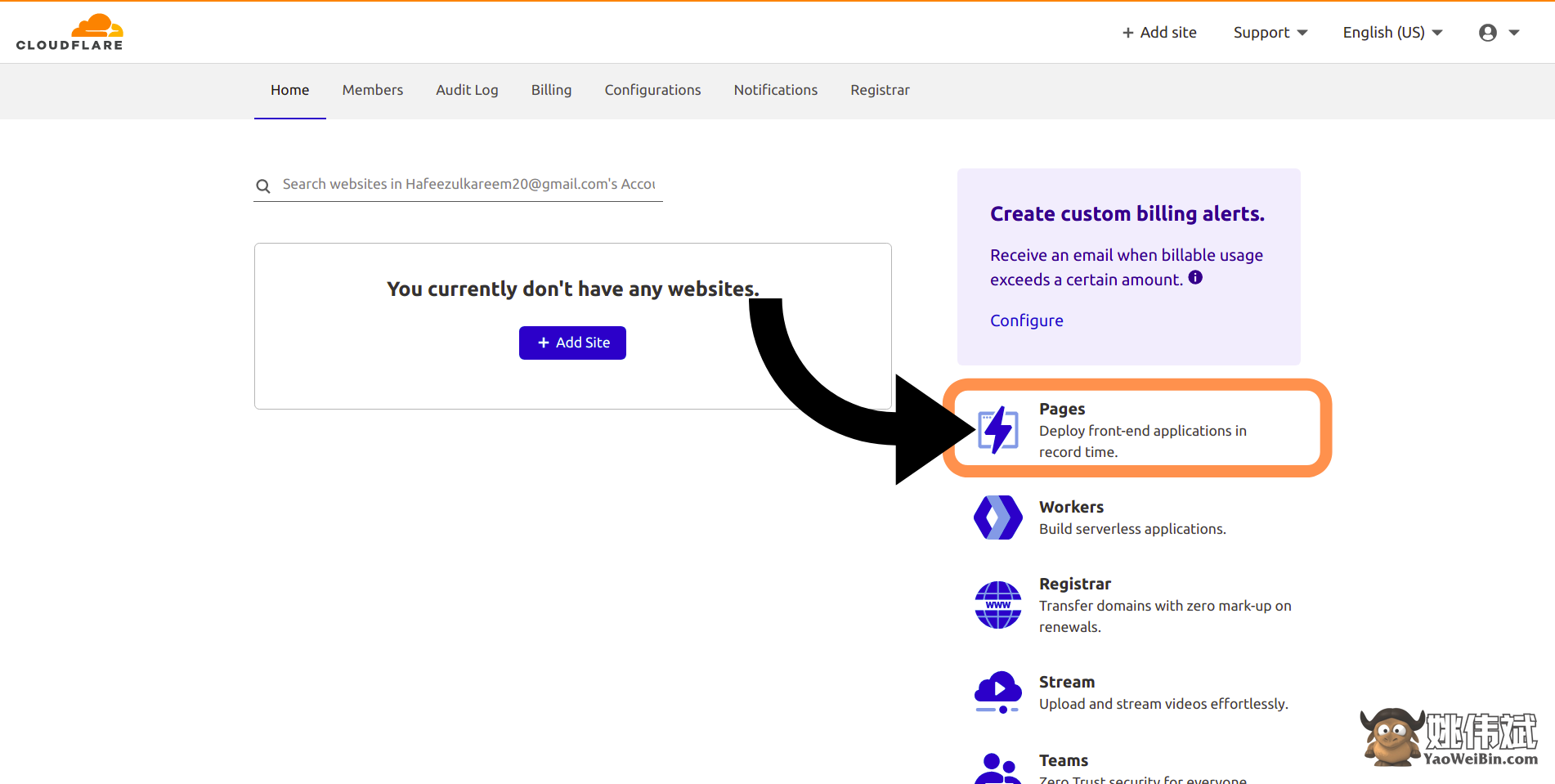
- 如果你已经登录了Cloudflare网站,则可能不会看到你的Pages仪表板。
- 通过单击Cloudflare仪表板右侧的Pages按钮,导航到Pages仪表板。请参考下面的图像。

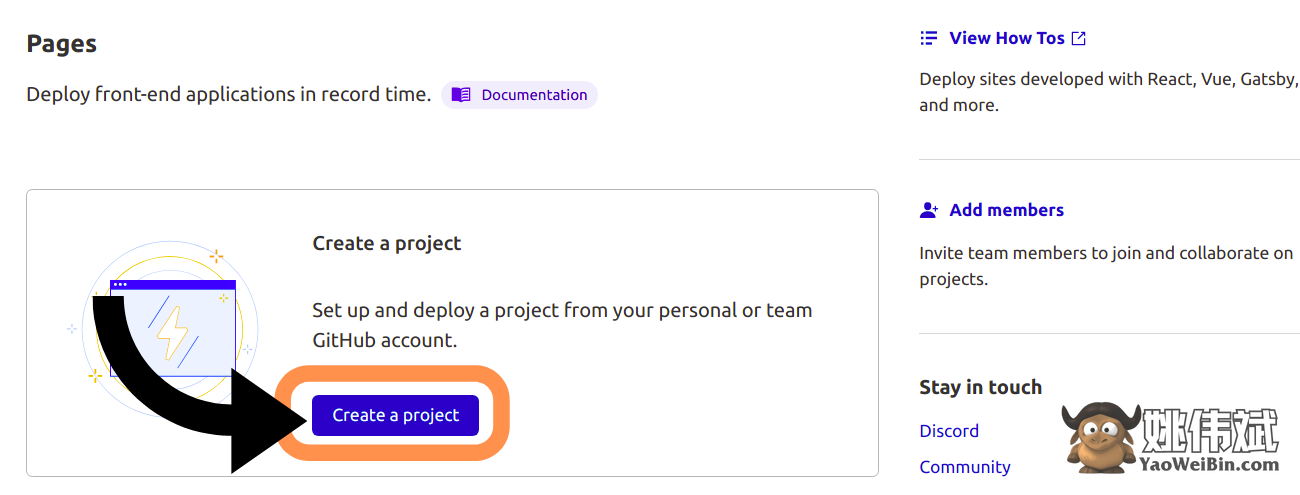
- 从页面仪表板中单击Create a project按钮。

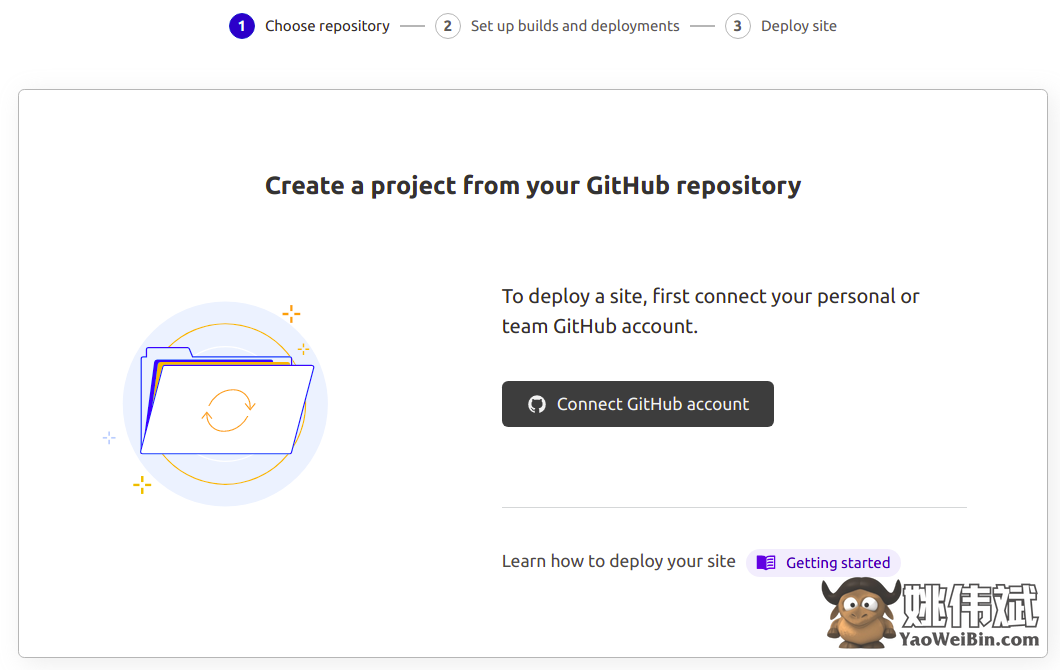
- 你将进入以下页面。

- 点击Connect GitHub account以从GitHub获取我们的应用程序仓库。
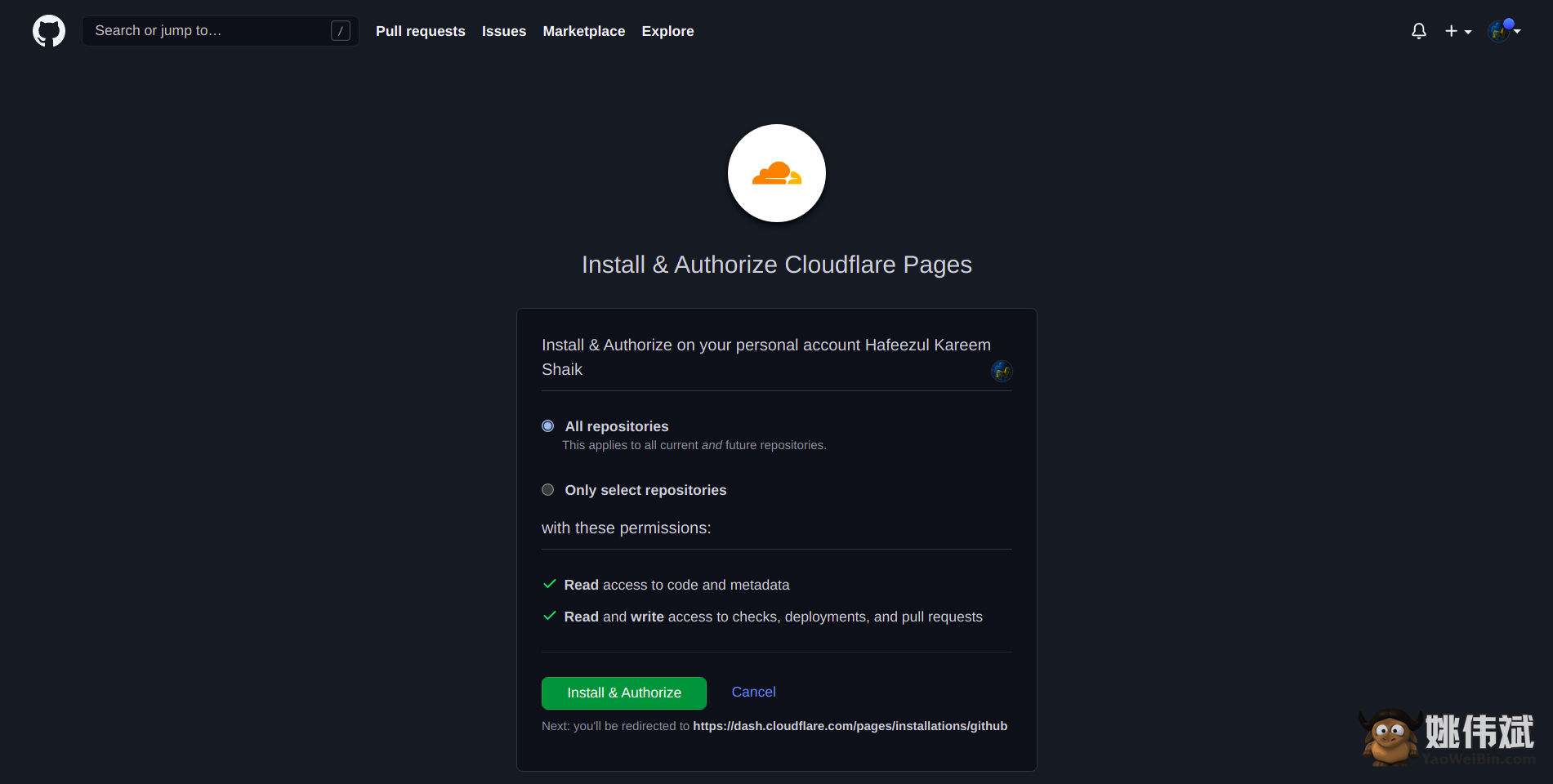
- 你将被重定向到GitHub应用程序页面以授权Cloudflare Pages。

- 我们可以给予所有仓库或选定的仓库访问权限。最好给予我们要部署到Cloudflare Pages的仓库访问权限。如果你愿意,可以给予所有仓库访问权限。
- 选择两个选项中的一个。
- 如果你选择了All repositories,则无需选择特定的仓库。点击按钮Install & Authorize。
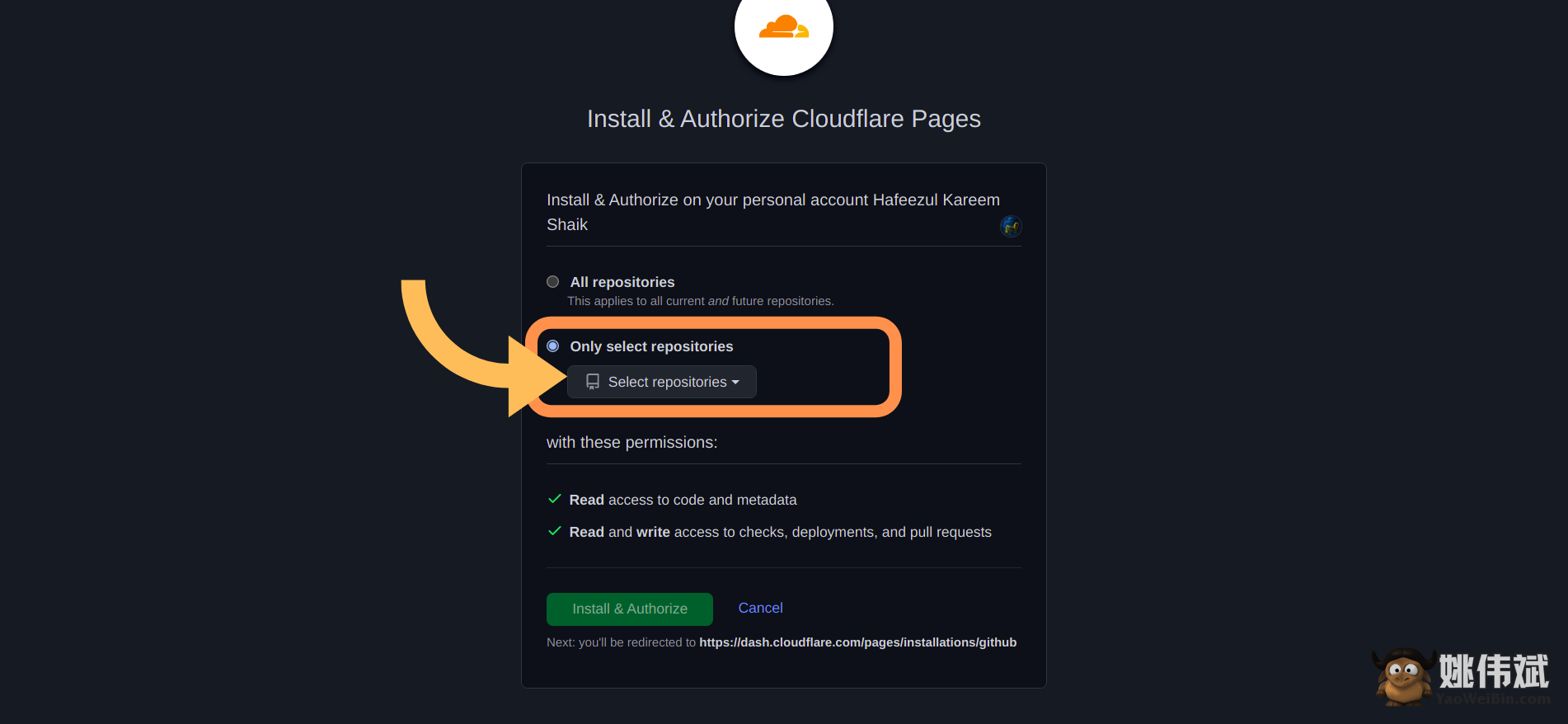
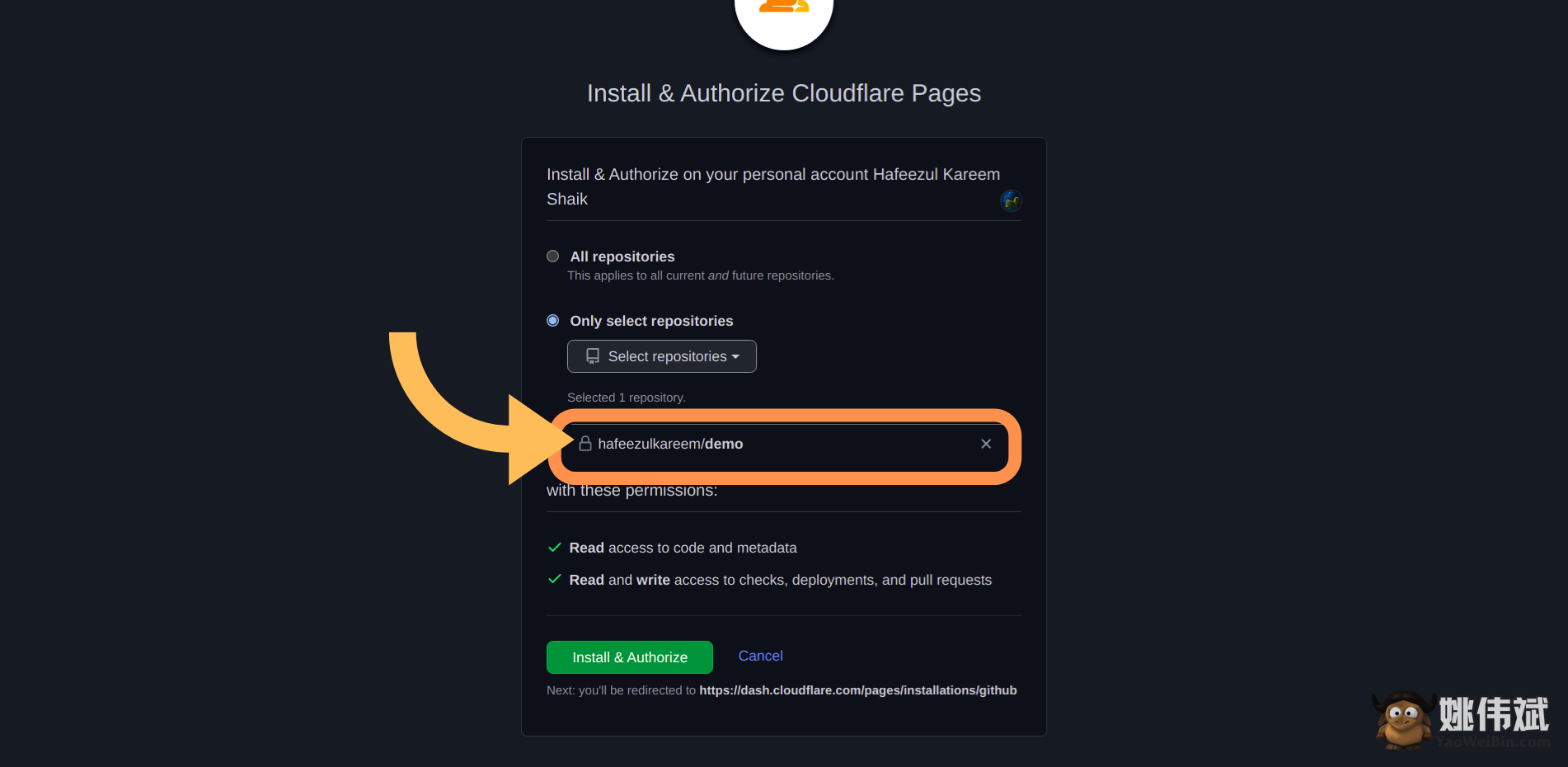
- 如果你选择了Only select repositories,则需要从下拉菜单中选择仓库。在选择Only select repositories选项后,点击Select repositories下拉菜单。

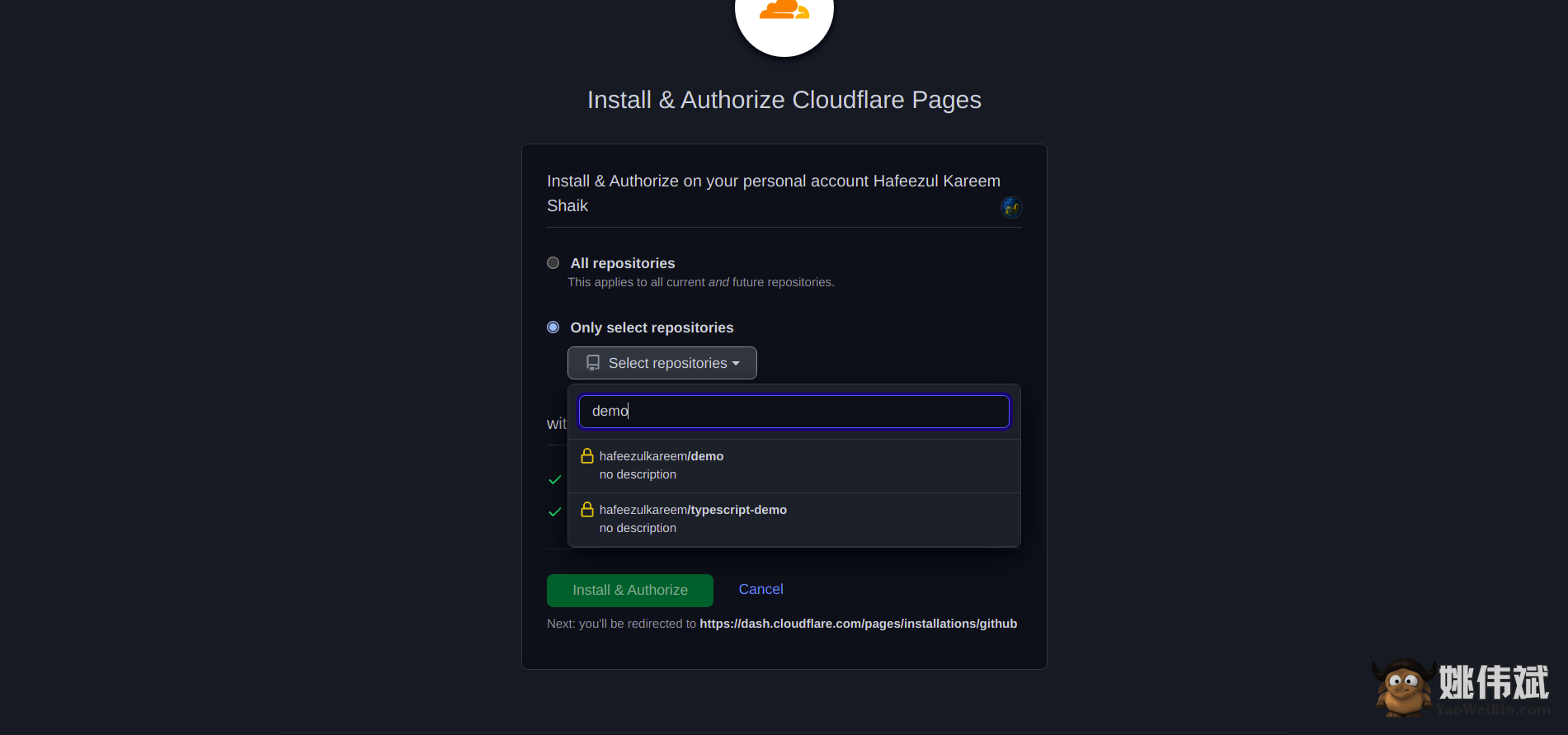
- 输入你的仓库名称如下。

- 输入名称后,您的存储库将显示。选择存储库。您可以在列表顶部看到所选的存储库,如下所示。

- 点击“安装和授权”按钮。您将被重定向到Cloudflare Pages部署页面。
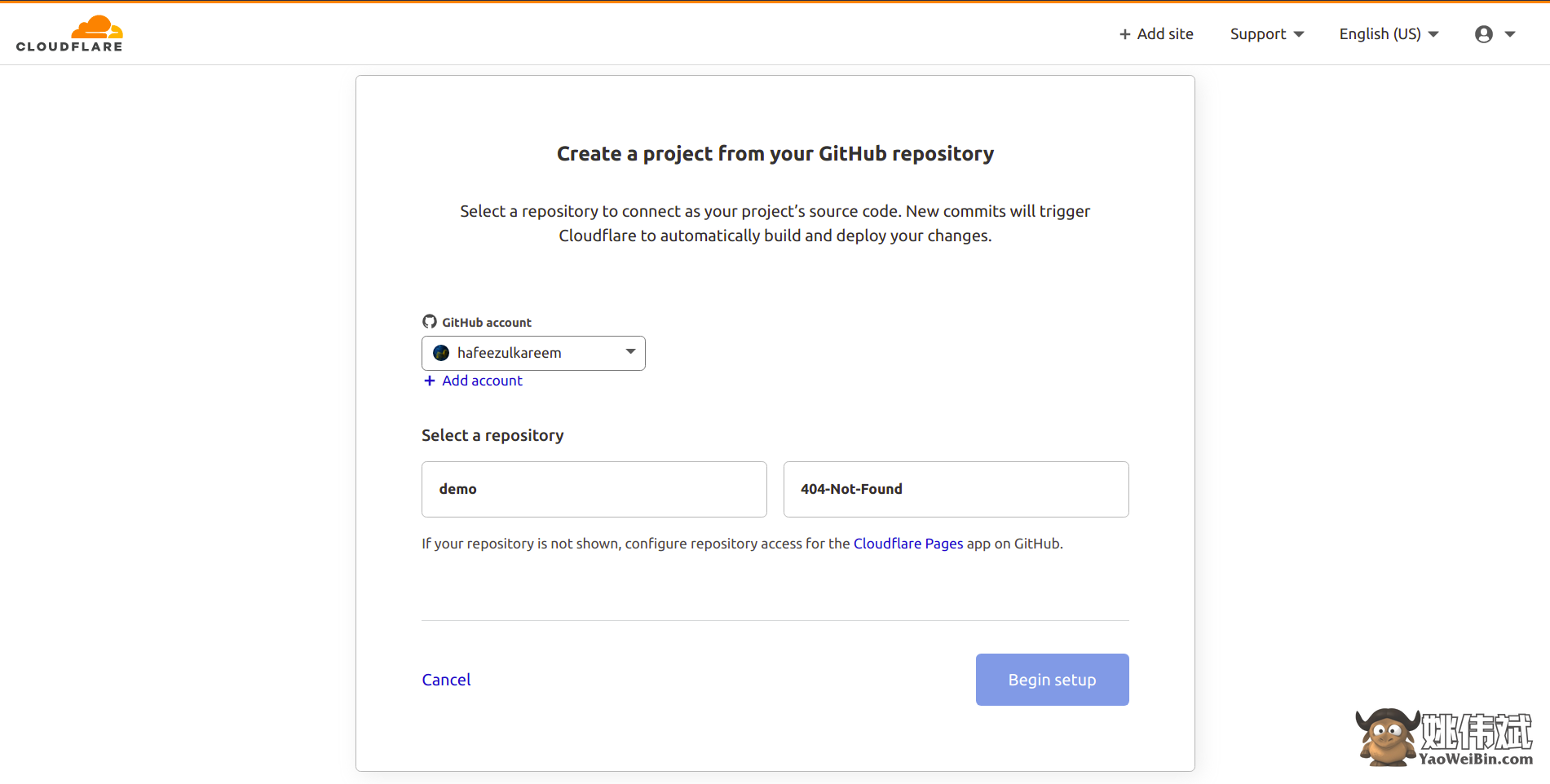
- 您将在页面上看到所有已授权的存储库。

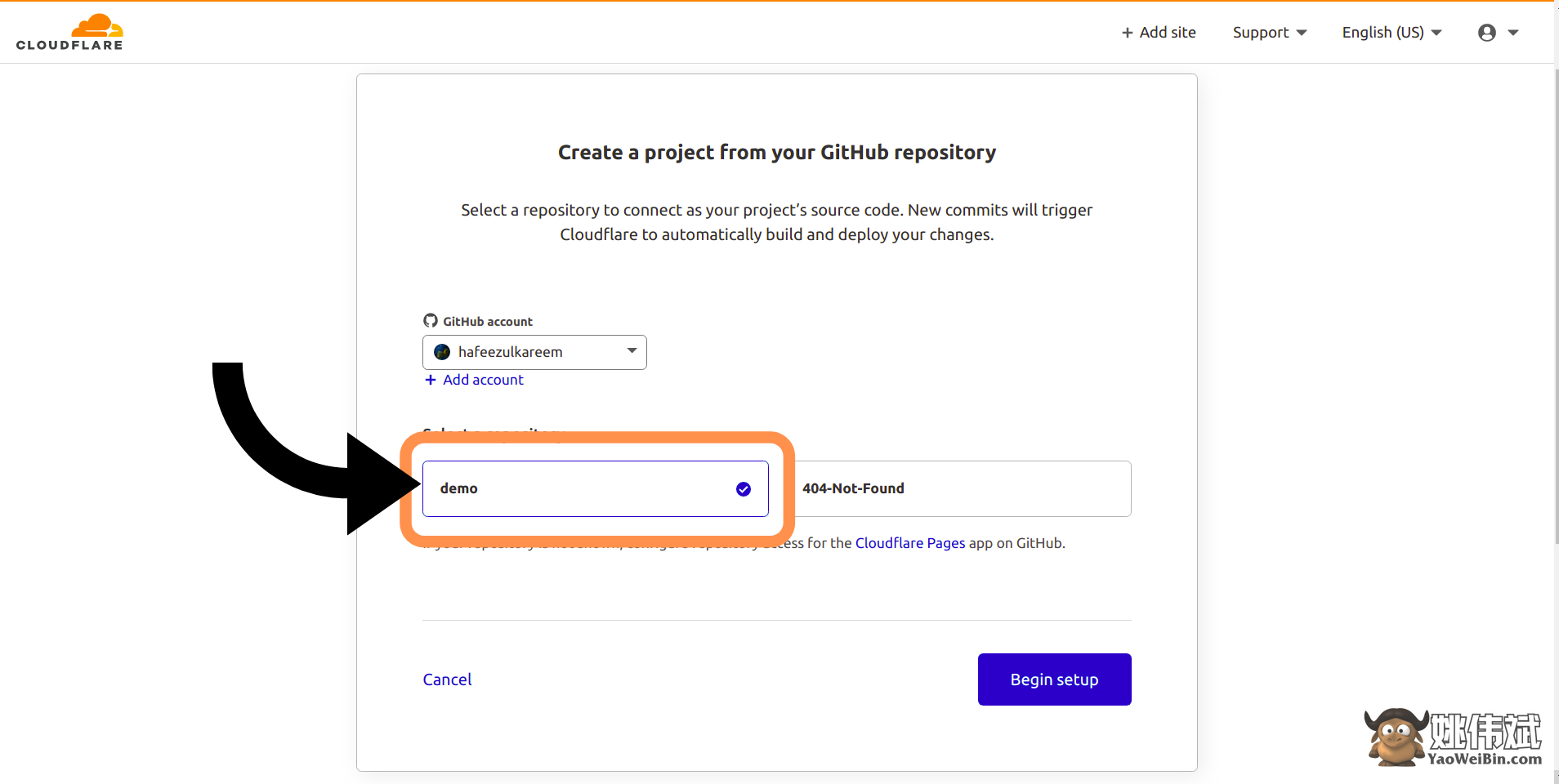
- 选择要部署的存储库。

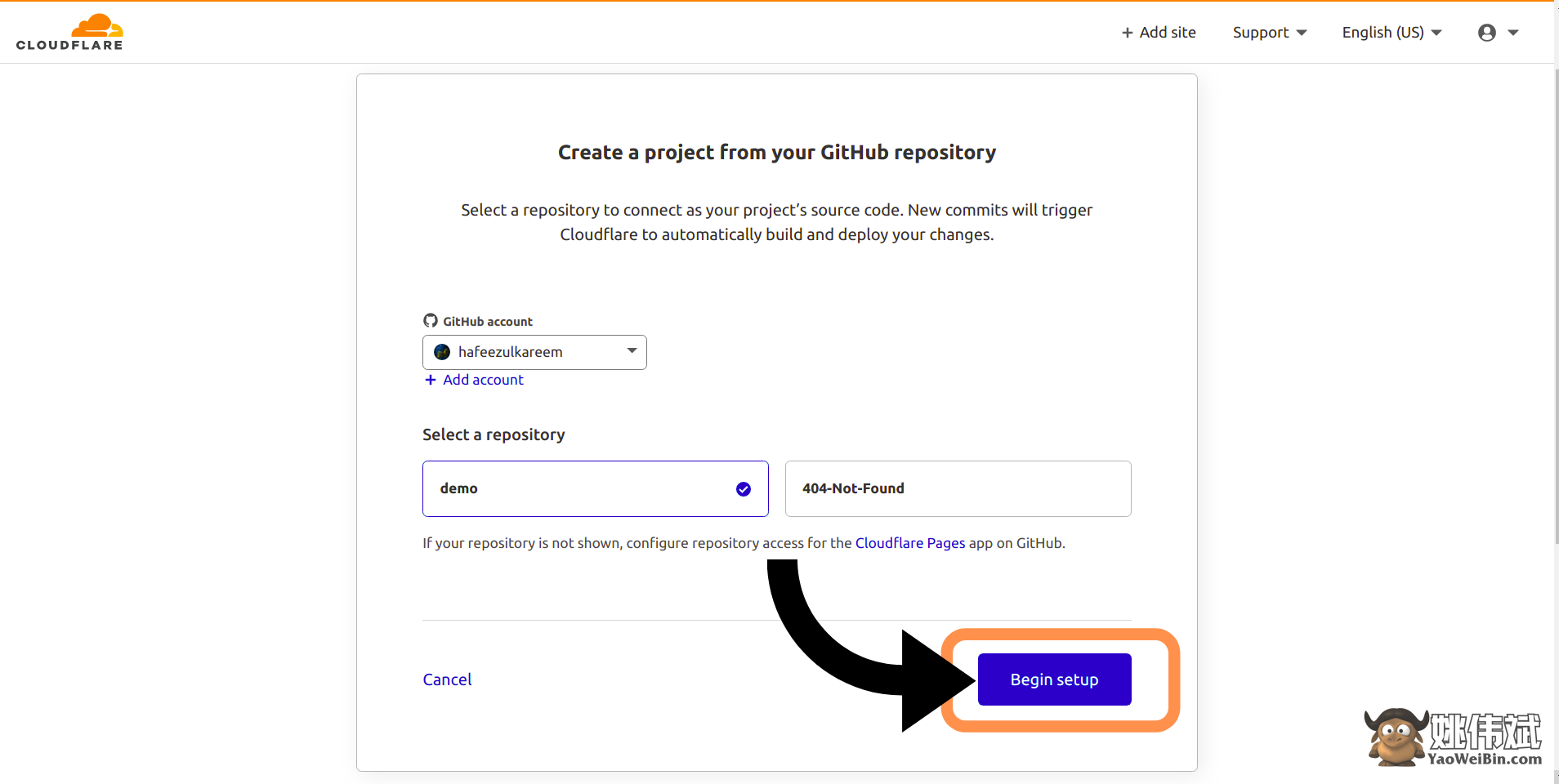
- 选择要部署的存储库后,点击“开始设置”按钮。

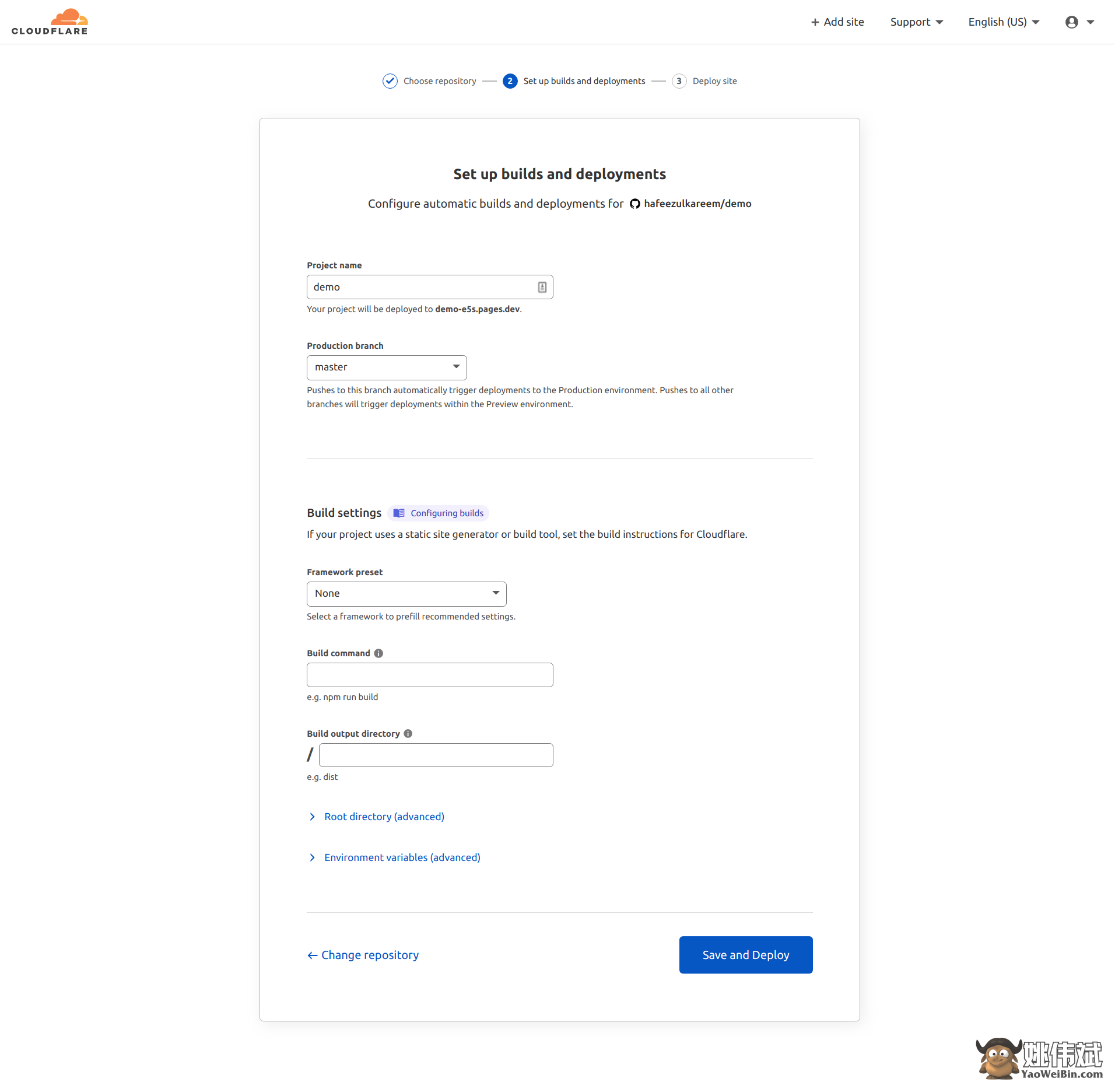
- 它将带您进入部署过程的下一步,即“设置构建和部署”。

- 向下滚动时,您将找到一个名为“构建设置”的部分。我们必须为我们的前端应用程序选择适当的构建过程。
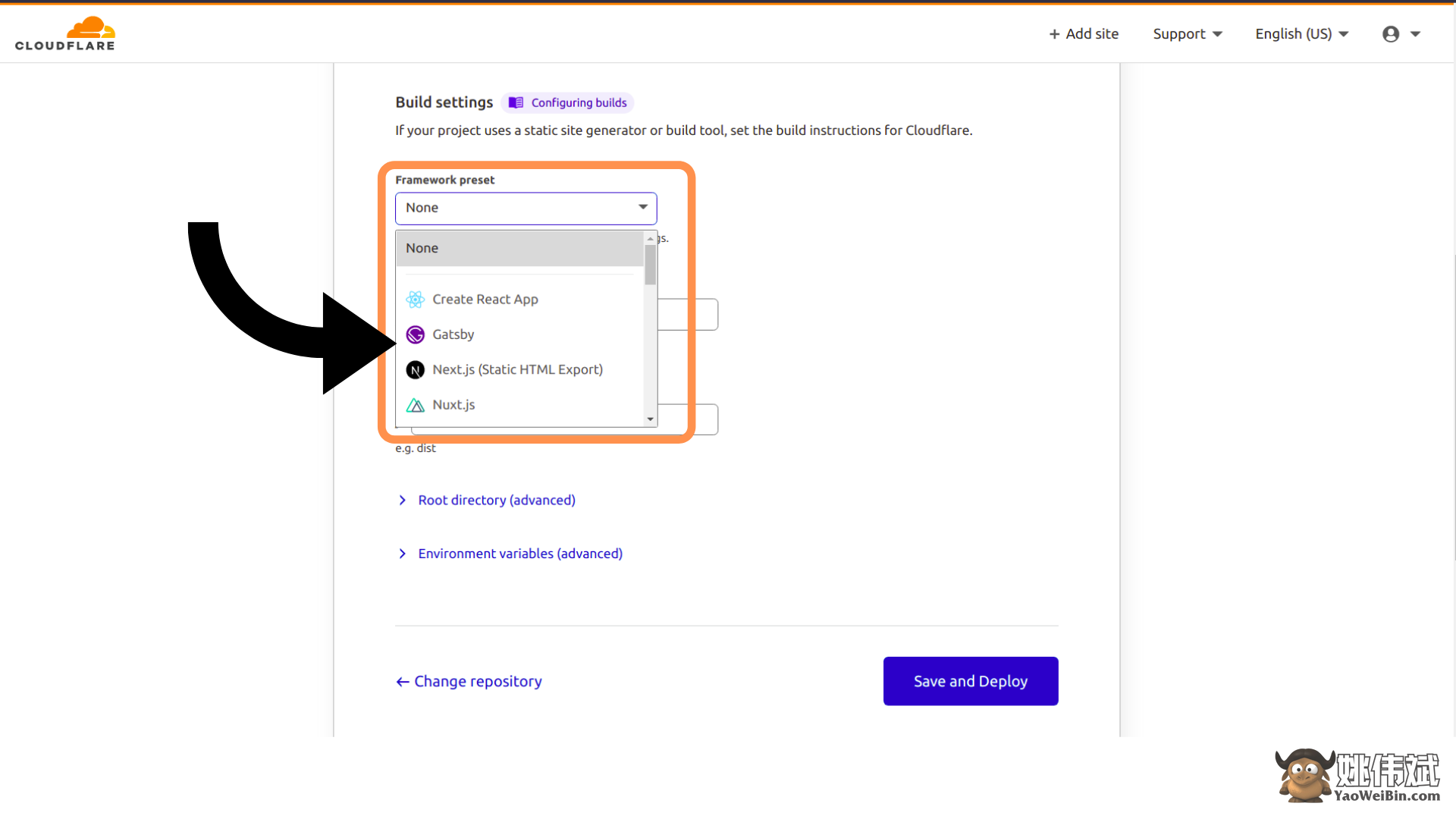
- 我们必须根据我们使用的框架或库选择构建过程。
- 点击“框架预设”以查看所有选项。

- 在这里,我们正在部署React和纯JavaScript应用程序。
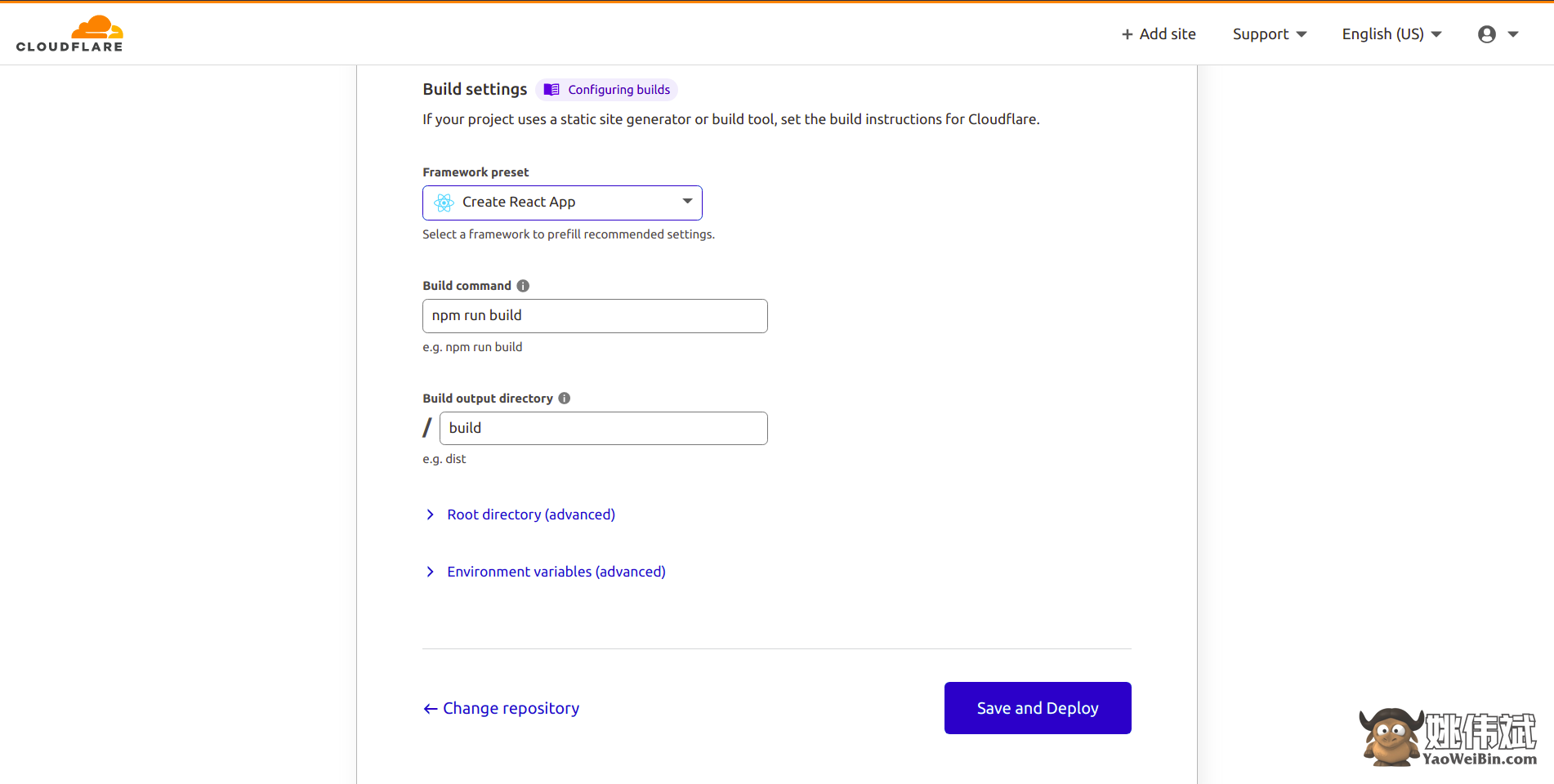
- 如果您要部署一个React应用程序,则从下拉菜单中选择“创建React App”。
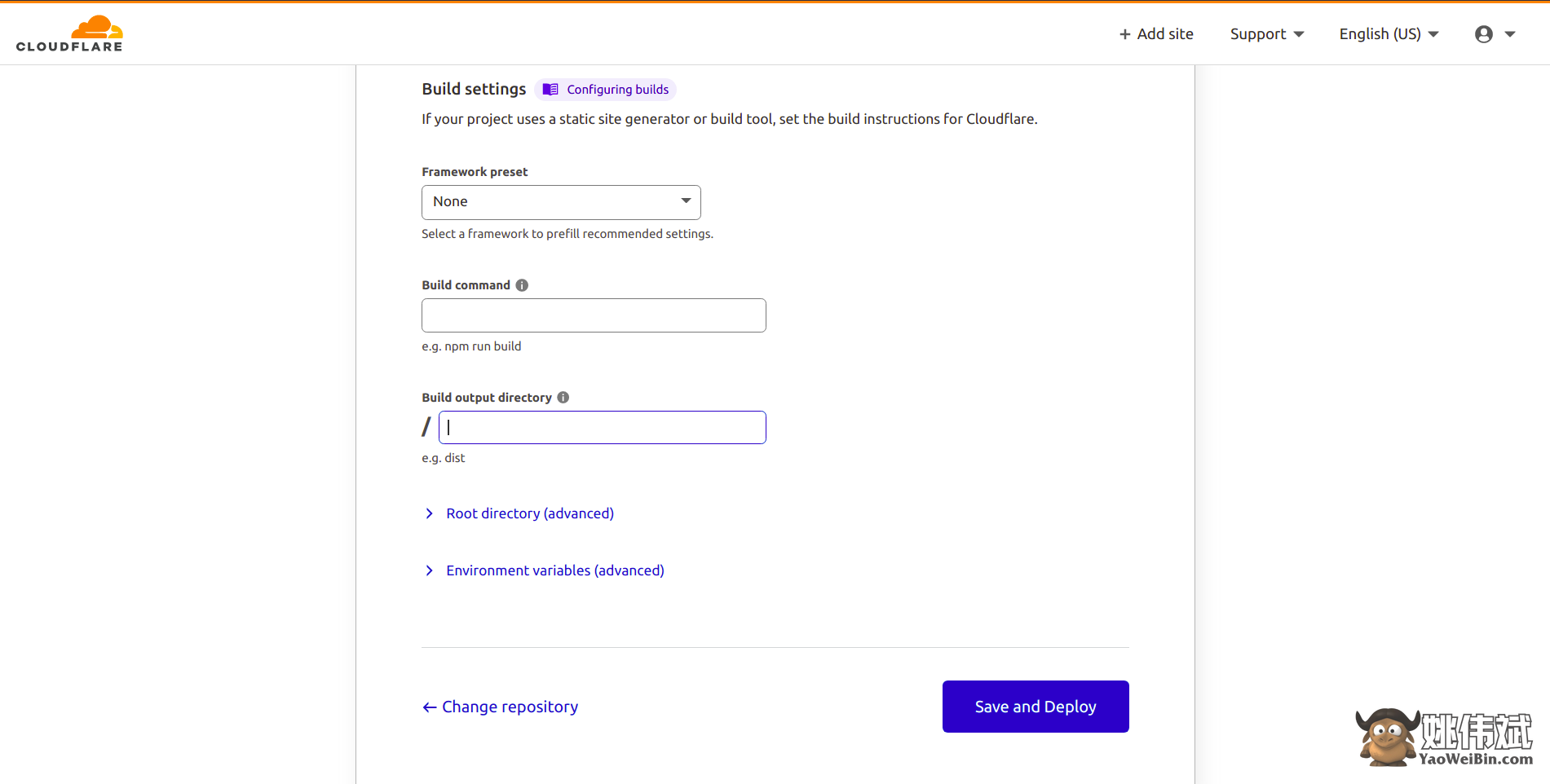
- 对于没有任何软件包的纯JavaScript应用程序,请选择“无”。


- 如果您要部署其他前端应用程序,请选择适当的“框架预设”构建选项。
- 我们也可以选择“无”并输入自定义“构建命令”。根据您的应用程序进行选择。
- 在构建配置设置完成后,点击“保存并部署”按钮完成部署过程。
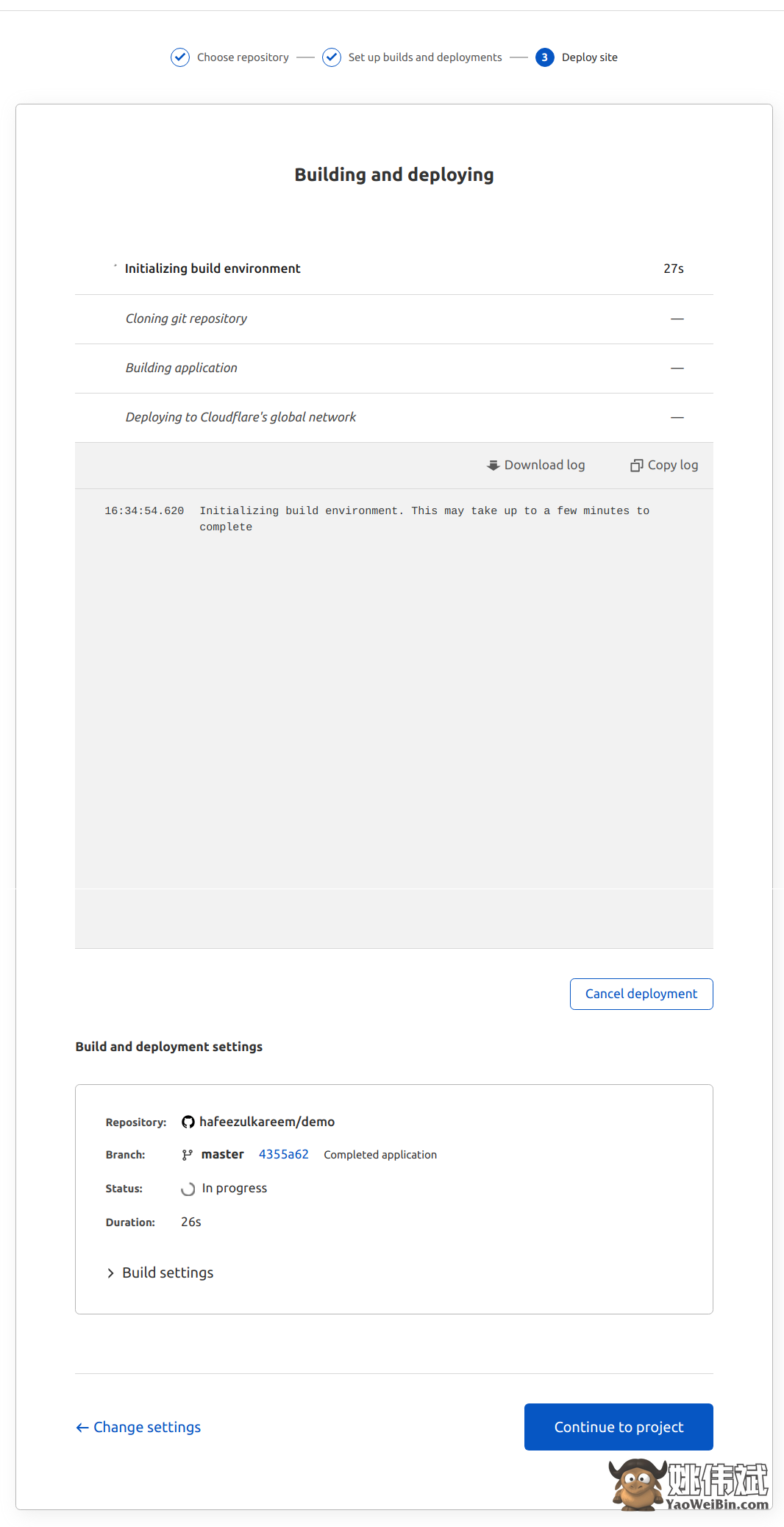
- 一旦点击“保存并部署”按钮,部署过程将如下开始。

- 该过程将花费几分钟来部署我们的站点。请等待并享受。
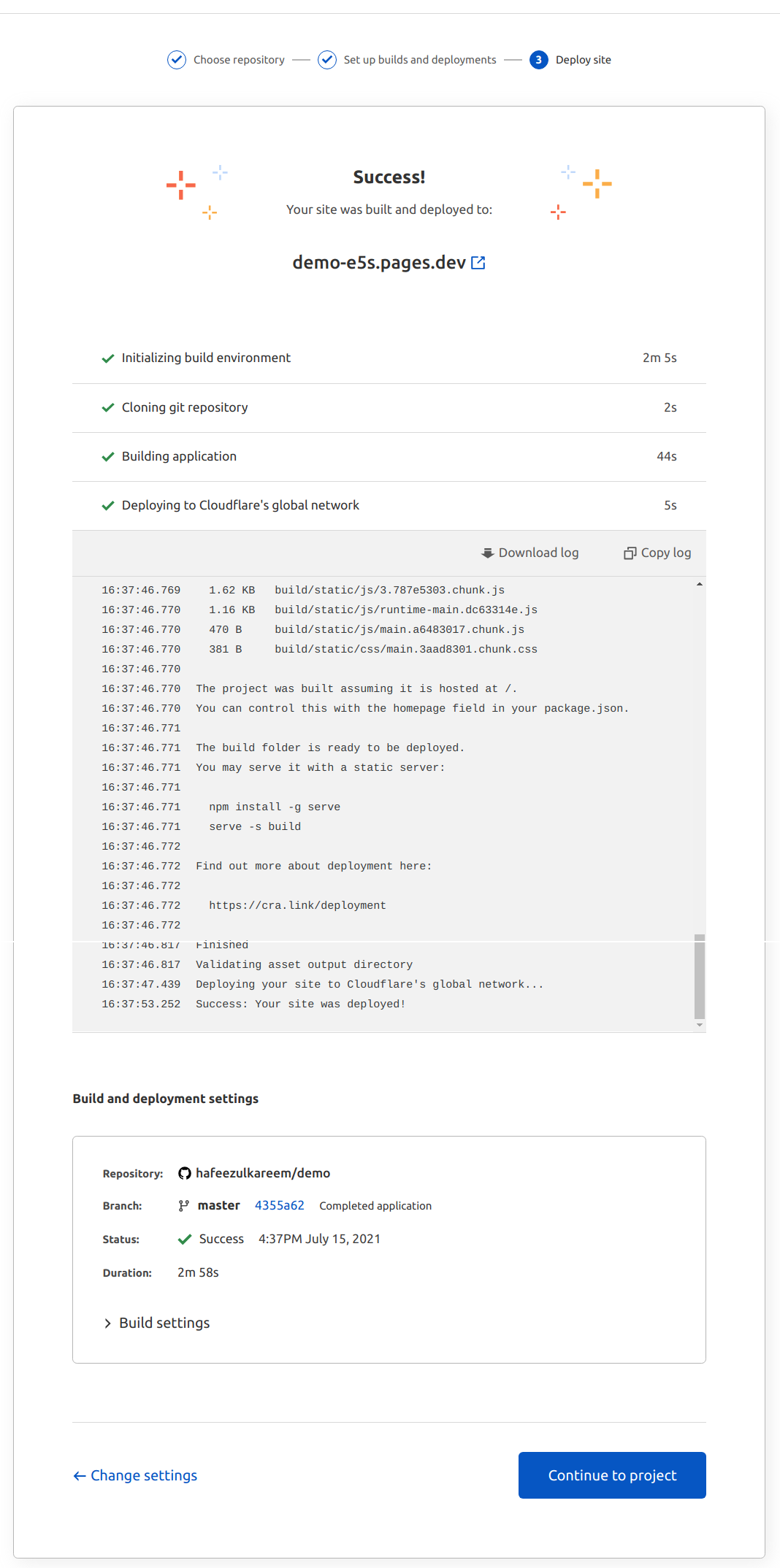
- 部署过程完成后,它会显示带有成功消息的站点URL。

- 使用给定的URL访问站点。


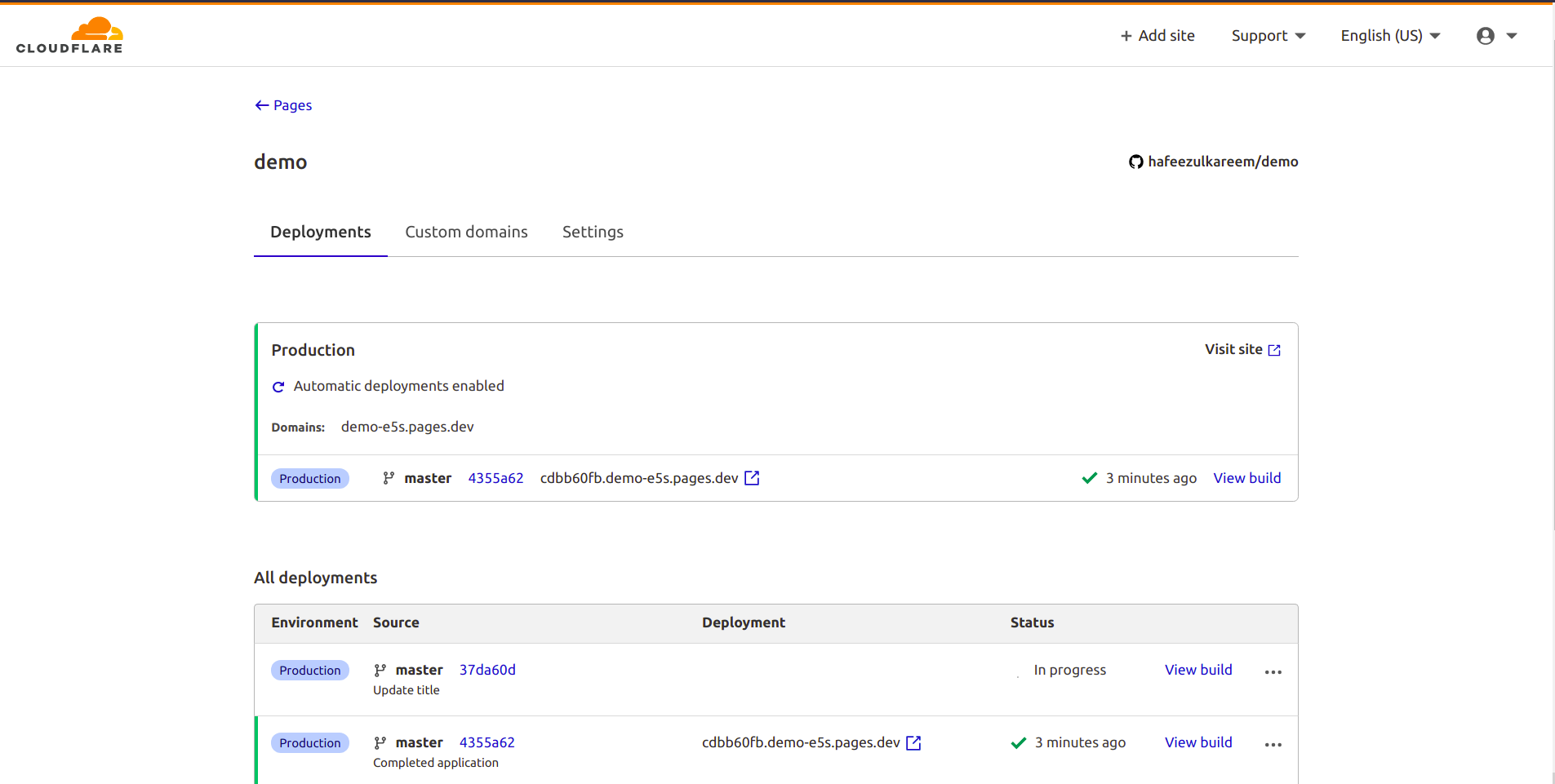
- 我们可以从项目页面更新站点的设置。

- 每当我们向存储库推送新代码时,Cloudflare pages将自动部署更新。
就这样。我们已经完成了将前端应用程序部署到Cloudflare Pages的过程。
结论
太棒了!我们已经将前端应用程序部署到Cloudflare Pages上。在部署前端应用程序后,您可能需要更改设置、更新内容等,请参阅Cloudflare文档here。如果您想查看部署特定框架指南的步骤,可以转到文档中的framework guides部分。
接下来,如何deploying the frontend to Netlify?
注意:本文中显示的演示站点可能在一段时间后不再公开。
祝您部署愉快 🙂