8个鲜为人知但厉害的Chrome DevTools功能
Chrome DevTools是开发者拒绝触碰其他浏览器的最主要原因之一。
但我们大多数人只使用了一小部分功能,对更多悄悄发布的令人惊叹的功能一无所知。
让我们揭示一些这些隐藏的宝藏吧!
每个人都有自己喜欢的操作系统、硬件平台、设备类型、设备形状等等。但有一点是共同的——他们都在使用Chrome浏览器,只有Chrome浏览器!我认为可以肯定地说,浏览器战争已经结束,Chrome取得了明显的胜利。
Windows用户只使用默认浏览器下载Chrome,然后使用Chrome,忽略Windows的所有“推荐”。对于Apple的设备(尤其是MacBook和大屏设备),用户和开发者都会避开Safari,尽管Apple宣称和转化策略很强大。
如果设备没有运行Chrome,那么它很有可能运行一个兼容Chrome的衍生版本,如Brave或Vivaldi。是的,我知道,从技术上讲,这些浏览器并不是基于Chrome的,但这是另一个讨论。普通用户可能出于意识形态或特殊原因使用这些浏览器,但对于开发者来说,除了Chrome,其他浏览器都没有什么意义。
即使它是一个吃内存的怪物也被忽视了。原因很简单:Chrome DevTools。

现在,如果您正在阅读这篇文章,可以安全地假设您是一个高级用户、一个爱折腾的人或者类似的角色。因此,我们都不需要对DevTools进行介绍,如何打开它,它的各种功能等等。
相反,让我们立即深入了解Chrome DevTools中一些不太为人知但非常有用的功能。
设计模式
开发者经常要检查页面上的元素,然后修改其HTML以预览某些东西或测试更改的效果。
然而,在DevTools中直接使用HTML并不是最顺畅的事情——在标记混乱中艰难前行,努力找到正确的开始/结束括号,以及在编辑文本时处理大量明显缺失的空格,这些都是您可能遇到的问题。如果您是一个设计师,并且不想翻阅混乱的代码,情况会更糟。
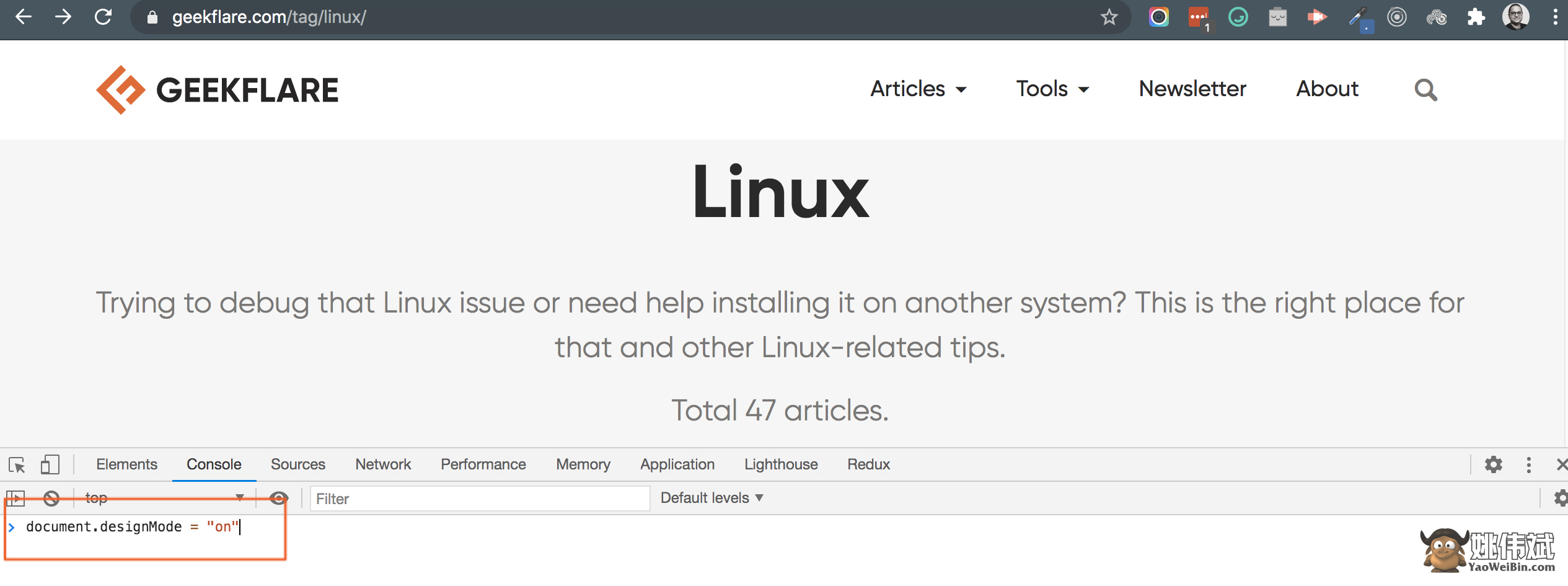
这是来自本网站(Geekflare)的一个页面的截图:

深层嵌套的HTML和神秘、令人困惑的CSS类是当今任何非平凡网站的典型特征,而DevTools的体验在这种情况下是次优的,至少可以这么说。🤭
但是,DevTools有一个名为设计模式的功能,可以在许多情况下减轻这种痛苦。使用设计模式(顺便说一句,这不是官方名称,只是人们根据它的激活方式和功能命名的——不用担心,我们很快就会看到!),可以像编辑电子表格或文本编辑器一样直观地进行页面的实时更改!唯一的问题是,这个功能默认情况下是关闭的,并且激活它对非开发人员来说有点麻烦。
无论如何,这样做非常简单;您只需要按照以下说明操作。根据您在用户复杂程度曲线上的位置,这可能非常容易或者适度困难。以下是操作步骤:
- 确保加载了要编辑的网页,并且你正在查看它(也就是说,该标签是活动的)。
- 以你通常的方式打开DevTools面板(键盘快捷键,鼠标点击,等等)。我喜欢使用键盘快捷键,在Mac上,
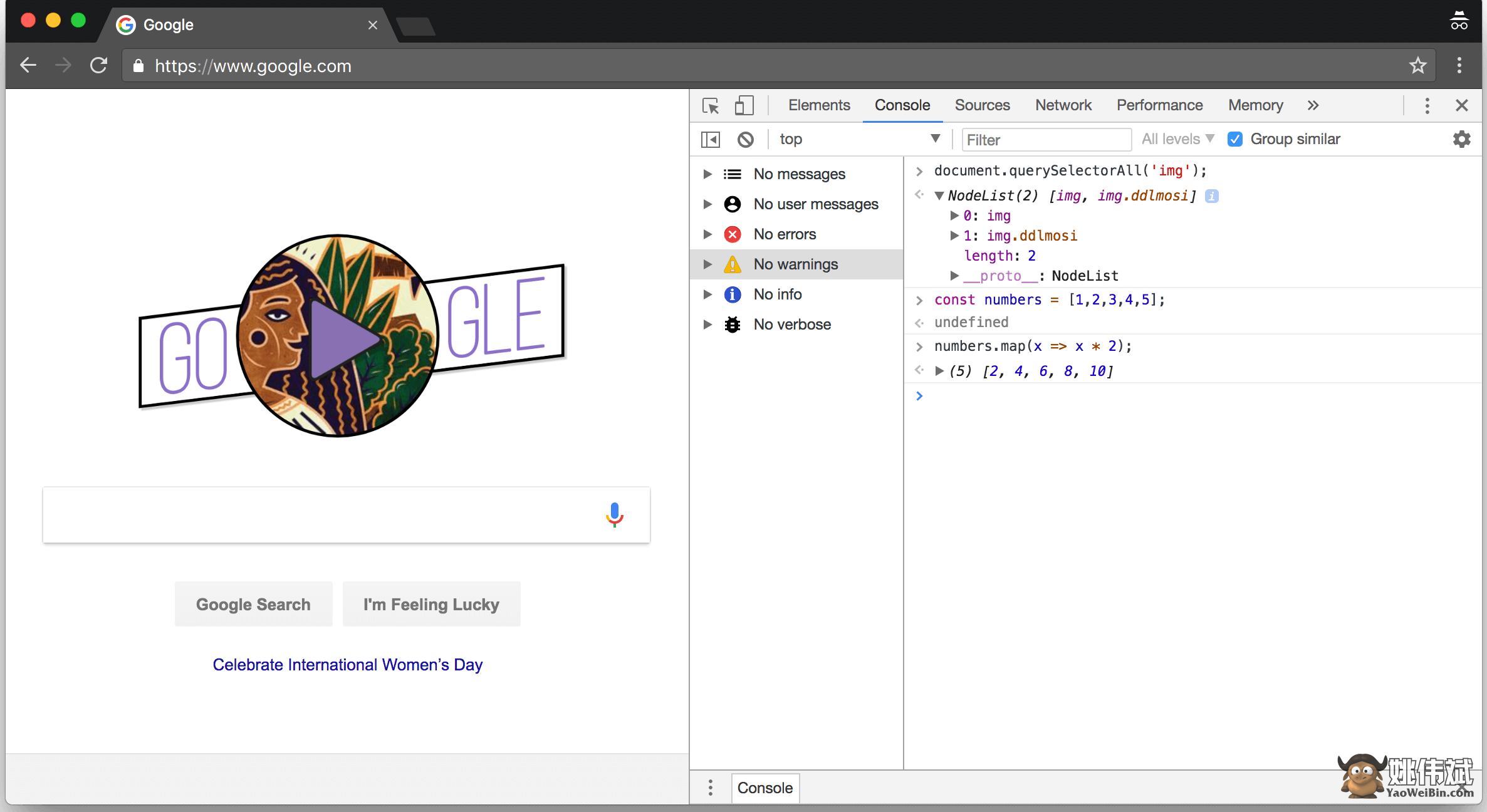
Opt + Cmd + I就可以。 - 现在,打开DevTools后,切换到名为“Console”的选项卡。有些人可能会对这个过程感到无聊和显而易见,但是嘿,让我们也考虑一下(数百?)成千上万的人在使用浏览器控制台和JavaScript时遇到困难(不管出于什么原因)。
- 点击光标旁边的第一行,这样会出现一个输入提示符,现在你可以在那里编写JavaScript代码(具体请参见下方的截图)。
- 现在我们需要编写一些JavaScript代码。不要担心,你需要编写/输入的内容非常简短和直接:
document.designMode = "on"。你也可以从本页面复制粘贴代码(如果这样做,请确保不复制格式-我们只需要纯文本),或者如果你有信心,自己输入。 - 按下Enter/Return键。

是的,就是这样!
现在你可以像编辑文档一样自由地对页面进行编辑。看看这个示例视频,在其中我使用设计模式实时编辑Spotify网站:

设计模式功能虽然很令人兴奋,但它并不是解决问题的万能方法;例如,你不能轻松地复制粘贴按钮,更改它们的外观等。与理想的可视化网页编辑器相比,它可以做的事情非常有限;然而,它确实解决了需要在视觉上和即时地更改内容的用例。
话虽如此,Chrome的开发人员很可能正在测试这个功能的受欢迎程度;如果它受到好评并且有强大的用例,合理地期望更强大的编辑功能将很快推出!🤞🏻🤞🏻
模拟网络条件
Chrome DevTools中的网络选项卡可能是最广泛使用的选项卡之一(当然,我没有相关数据,但作为一名Web开发人员,我大约有20-30%的时间使用控制台选项卡,其余时间使用网络选项卡)。它提供有关页面发出的请求的各种信息,包括请求类型、元数据/标头、状态、资源(图像、样式表等)的下载进度、加载时间等等。凭借如此令人难以置信的实用性,毫无疑问,网络选项卡是最常用的。
然而,很容易忽略我们正在讨论的功能;你可能没有注意到一个无害的下拉菜单,其中明确说明了:在线。

如果你点击它,你会看到一个包含各种选项的下拉菜单,可以让你限制网络速度:快速3G,慢速3G,离线等等。虽然这个选项可能有各种用例,但最常见的用例之一是在慢速网络上测试网站性能或在离线时测试Web应用程序的行为(假设已添加此类功能)。

我们来试试看。我将将网络设置为“慢速3G”,然后重新加载先前截图中的同一个页面。在这样做之前,请注意在前面的截图中,当前网络连接下(40 Mbps宽带),大多数资源都在100毫秒以下下载。
现在,是时候看看慢速3G对它的影响了。

有很大的区别!
注意,loading time 的资源现在在5-10秒的范围内。此外,该网站在17.25秒内完全加载完成!是的,我知道你在想什么,但你必须考虑到在缓慢的3G网络上,任何现代网站都需要几秒钟的时间来加载。不过,是否希望在慢速网络上快速加载是另外一回事,总而言之,这必须是一个收益超过付出的商业决策。
在上面的截图中,注意网络选项卡上的警告图标。这是Chrome提醒您做了一些非默认的持久性更改,并且除非您知道自己在做什么,否则可能需要重置。
交互式颜色选择器
在DevTools中检查DOM元素是我们每天几乎都要做的事情。我们也习惯了同时显示CSS详细信息的部分,并且知道我们可以编辑它并立即看到结果。
在所有这些隐藏的方便性中,有一个小小的便利之处,那就是如果您单击CSS颜色属性,熟悉的颜色选择器界面将弹出!

请注意,它不是一个简化的基本颜色选择器。它允许您控制透明度,更改正在使用的颜色系统,直接从页面选择颜色等等。
因此,下次您尝试修改网站的强调颜色时,例如,您无需计算或猜测所需的准确值!实际上,许多人喜欢直接在浏览器中设计网站;对于他们来说,这些功能是福音!🙂
监控页面元素上的事件
我们经常处于这样一种情况:希望知道我们感兴趣的那个特定元素上正在发生的情况。当在非平凡的代码库中使用jQuery时,这一点尤为重要-无论是您自己的代码库还是他人的代码库;事件处理程序和逻辑分散在各个地方,追踪错误可能会很麻烦。
幸运的是,Chrome DevTools有一个很棒的功能可以实现这一点。它会为您观察指定的元素并将事件记录到控制台。但是有一个小小的失望:这个功能没有基于CSS类名的元素选择能力。因此,无法使用jQuery的方式$("#email")。🙂
有了这个前提,让我们看看如何让它工作。我们首先使用DevTools检查器进行一个简单的“检查元素”。是的,它就是我们每天使用的那个检查工具。
在下面的截图中,我使用检查工具突出显示了文本输入。我所说的“突出显示”并不意味着页面上的元素被突出显示(如您所见,它没有);相反,检查工具光标被点击到文本输入上,并且DevTools中对应的HTML代码被突出显示。

这样做会将当前检查的元素定位为事件监视的目标,这使得该元素可以作为一个特殊的JavaScript变量$0访问。接下来,确保我不会粗心地在浏览器窗口的其他地方点击(尤其是HTML代码部分),我点击控制台并为此文本输入附加一个事件监听器。对此,我只需要一行代码:monitorEvents($0, 'mouse')。这里的“mouse”部分告诉Chrome我只对鼠标事件感兴趣。
一旦我按下Enter/Return键,监视就会被激活,如果我现在悬停在文本输入上或点击它,这些事件将作为JavaScript对象记录到控制台:

如您在截图中所见,当我点击该元素、输入我的名字,然后将鼠标移开时,捕获了几种类型的鼠标事件(由于是键盘事件,输入事件没有被记录)。事件本身是JavaScript对象,从截图中可以明显看出;每个事件对象包含大量的信息。例如,我展开了“click”事件对象,属性的数量无法在单个截图中全部显示!

我强烈鼓励您立即尝试这个功能,因为它肯定能为您即将开始的项目节省很多麻烦!
网站性能报告
如今,website performance对于一个企业/网站来说是成败的关键。即使性能有微小提升,也能带来巨大的SEO收益和用户满意度。但是,您如何知道您的网站哪些部分需要关注,哪些部分已经良好?
您需要雇佣一个专家团队并耐心等待几天吗?
好吧,有时确实需要这样做,但值得庆幸的是,Chrome DevTools已经帮助我们解决了其他问题。在Chrome的最新版本(2020年底),您将在DevTools中找到一个Lighthouse选项卡。几个月前,它被称为Audits,令人困惑的是,这是您在正式文档中找到的名称。无论如何,重点是Lighthouse曾经是一个流行的用于免费检查网站性能的网站,但随后被谷歌下架了(没有给出原因)。幸运的是,同样强大的功能后来在DevTools中重新出现。
生成性能报告,您只需在加载感兴趣的页面后点击一个按钮:

如屏幕截图右侧所示,有一些选项可控制您想要的信息量(当然还有您要测试的内容)。设置满意后,点击那个大蓝色按钮,静静等待。几秒钟后,您将得到一个有益的报告,类似于以下内容:

您在上面的截图中看到的数字显示了每个类别的总分。有关Progressive Web Apps(PWAs)的类别被灰掉,可能是因为这个网站没有PWA功能。同时,通过屏幕截图中的滚动条大小(在最右侧),可以看出这是一个很长的报告。
这是性能部分的一部分截图:

我不会说Lighthouse以及它的建议是网站性能的圣杯,但它们非常有帮助;因为网站的所有者和开发人员很少知道存在哪些问题,以及如何解决它们。
说实话,即使作为一个Web开发人员,我也感到迷茫,因为性能和测试往往是一种专业化的技能。因此,Lighthouse是一个鲜为人知、被低估的工具,现在是Chrome DevTools的一部分,对于企业所有者和开发人员/系统管理员来说非常有用。
代码编辑能力
DevTools中的“Sources”选项卡允许我们访问网站加载的各种文件。它还具有代码编辑、保存代码片段等功能。对于Web开发人员来说,这一点应该不足为奇。然而,DevTools还内置了一些方便的功能,可以让习惯于自己喜爱的代码IDE的开发人员更轻松地进行开发。
DevTools使用一些众所周知的键盘快捷键,可以节省时间并减少代码处理的烦恼。例如,Ctrl + D(或在Mac上为Cmd + D)可以用来突出显示单词的多个出现。类似地,按住Ctrl(或在Mac上为Cmd),并在代码的多个位置点击,可以获得多个光标。请观看下面的视频,以更好地了解:

如果您觉得这很酷,请务必深入研究官方文档,以充分利用DevTools提供的所有代码编辑功能。
控制DOM元素状态
有时候,我们在测试或调试某些内容时,需要在特定的元素状态下才能看到所需的行为。根据状态的不同,您可能会遇到很多困难;对我来说,最困难的是“hover”状态,因为我记得我曾经浪费了无数分钟来控制鼠标悬停的时机,或者添加额外的临时CSS等。
感谢神奇的Chrome DevTools有一种简单的方法来改变检查元素的状态。更重要的是,如果我们在元素上右键单击(在Elements标签中),就可以找到这个选项,但是由于功能太多,工作压力太大,很容易忽视这一点:

是的,就是这么简单!
现在,当观察元素处于不同状态时,你不需要将条件测试逻辑编写到代码中,编写额外的CSS或者经过其他的麻烦了。
工具面板
这个列表中最重要的是工具面板。它是另一个非常有用但隐藏得很好的功能,只能通过键盘快捷方式才能看到。顾名思义,工具面板不是一个单一的工具,而是一个仪表盘,几乎包含了所有DevTool的功能。由于提供了太多的功能以实现DevTools的整体功能,顶部有一个搜索栏。
要激活工具面板,请确保您在DevTools面板中,然后按Ctrl + Shift + P(Mac用户为Cmd + Shift + P):

工具面板充满了各种功能和惊喜。例如,您知道您可以直接从DevTools中进行截屏吗?
我敢打赌你不知道,因为你必须启动工具面板并在搜索栏中输入“screenshot”才能找到:

您还会注意到有多种选项可以进行截屏,其中包括选定的DOM节点!继续探索工具面板,我保证您不会失望!
如果您需要远程截取任何网页的截屏,请查看Geekflare Screenshot tool。
结论
Chrome浏览器本身功能丰富,但它真正出色的地方在于DevTools。正如我们在本文中看到的,有很多隐藏的功能,还有一些明目张胆的功能,但大多数用户并不知道。为什么这些功能被隐藏起来呢?
我猜其中一些功能非常实验性(如设计模式),Chrome开发人员希望让普通用户难以找到这些功能。对于其他许多功能,我认为这只是信息过载的情况:如果有120个功能,其中一些功能还有子功能等等,为这种情况设计正确的用户界面几乎是不可能的。此外,Google在其products’ UX方面历来做得不好,所以就是这样。🤷🏻♂️
无论如何,我希望你发现这些功能中的一些对你有用。更重要的是,我希望这篇文章让你对隐藏在哪里的内容有所了解,这样下次当你想要探索或搜索特定内容时,你就知道去哪里“深入挖掘”了。😆