12个必备的安卓手表应用,以获得最佳体验
如果你刚买了一款兼容Wear OS的智能手表,我确定你一定会寻找办法来充分利用它。而且还有什么比使用,和HTML标签更好的呢。

如果你刚买了一款兼容Wear OS的智能手表,我确定你一定会寻找办法来充分利用它。而且还有什么比使用,和HTML标签更好的呢。

在互联网上,你会遇到关于NFT销售和购买的新闻。NFT的热潮正在增长,因此出现了更新且更好的NFTs。

截屏在故障排除、向他人展示如何完…

人工智能(ai)技术正在迅速发展…

将您的孩子的大脑有效利用起来,让他们在早期发展和成长阶段学习多种语言。儿童的社交、认知和

本文将列举一些能帮助你将文本翻译成摩斯电码或者反过来的摩斯电码翻译器。

is no shortage of examples of high-profile data breaches that have occurred in recent years, affecting millions of users and causing significant financial and reputational damage to the affected companies.
不安全或配置不当的应用程序经常遭受黑客攻击,每天都有公司的敏感信息被盗。近年来发生了许多备受关注的数据泄露事件,影响了数百万用户,并给受影响的公司造成了重大的财务和声誉损失。

你可能希望了解如何压缩文件或文件…

预计到2023年,Instagr…

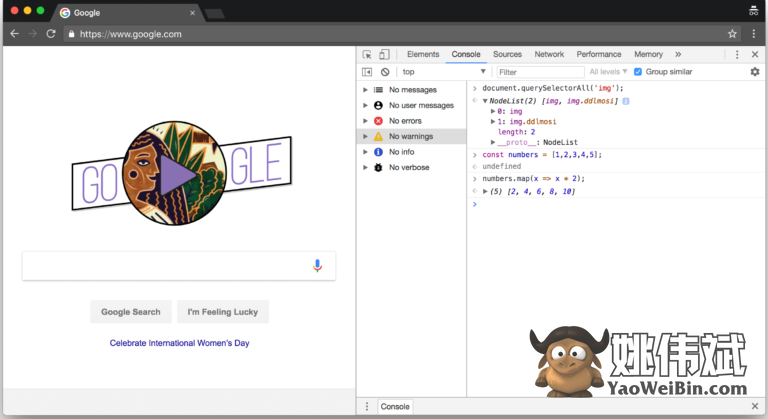
loyal to our tried and tested workflows. In this article, we will explore some lesser-known Chrome DevTools features that can greatly enhance your web development experience.
1. Customizing DevTools: Did you know that you can customize the layout, theme, and even add your own shortcuts to Chrome DevTools? This allows you to tailor DevTools to suit your specific needs and improve your productivity.
2. Network throttling: Testing your web application in different network conditions is crucial for ensuring optimal performance. DevTools allows you to simulate various network conditions like 3G, 4G, and even offline mode, helping you identify and fix potential bottlenecks.
3. Mobile device emulation: With the increasing number of mobile users, it is essential to ensure that your website is responsive and performs well on different devices. Chrome DevTools provides a built-in device mode that allows you to emulate various mobile devices, giving you a real-time preview of how your site will look and function on different screen sizes.
4. Performance profiling: Identifying performance issues is vital for delivering a fast and smooth user experience. DevTools offers powerful profiling tools that help you analyze and optimize your code, identify bottlenecks, and improve the overall performance of your web application.
5. Accessibility auditing: Accessibility is an important aspect of web development, ensuring that your website is usable by people with disabilities. DevTools includes an accessibility panel that allows you to audit your site for common accessibility issues and provides recommendations for improvements.
By exploring these lesser-known features, you can unlock the full potential of Chrome DevTools and take your web development skills to the next level. So, why not give them a try and see how they can improve your workflow and productivity?