7个购买React模板的顶级资源

你知道吗,你可以使用React模板快速推进你的Web应用程序开发项目?更不用说你在开发人员工作时间、调试、试错等方面节省的费用了。
React是任何Web应用程序开发项目中最受欢迎的UI库。此外,你可以为Web应用程序创建一组UI,并将其用于其他应用程序,如服务器端应用程序或移动应用程序(使用React Native)。
然而,寻找可信赖的用于业务级Web应用程序开发的React模板是非常具有挑战性的。可能有很多免费和付费的选择,但你可能不想盲目地信任每个平台。
我们对React模板门户网站进行了深入研究,并在本文中列出。请阅读本文直到最后,找到可以购买的最佳React模板的终极列表。
为什么React在开发者中很受欢迎?

#1. 开发灵活性
与竞争对手相比,React UI具有灵活的模块化开发结构。因此,与其他UI框架相比,你可以轻松地更快地更新React基于Web应用程序的各个部分。此外,当流量突然增加时,你可以立即扩展Web应用程序。
#2. 快速构建Web应用程序
ReactJS使开发人员能够利用来自服务器端和客户端的各种组件。这不会在整个Web应用程序代码库中引起连锁修改。因此,开发过程的速度大大增加。
#3. 可重复使用的UI组件

由于在ReactJs上的UI开发是一种模块化的方法,你可以将UI组件导出和导入到另一个项目中。
Web应用程序开发机构可以使用以前Web应用程序项目的代码库几乎即时地创建具有不同公司品牌的相同应用程序。
无论你是在机构还是在企业中使用React,你都将节省资金、开发工作和开发时间。
#4. Web应用程序性能
使用ReactJS的主要好处之一是它使你的Web应用程序成为高性能应用程序,并能承受巨大的流量负载。
React UI开发框架的核心提供了服务器端渲染和虚拟DOM程序。这些高级功能使得复杂的Web应用程序可以在大多数Web浏览器生态系统中运行得更快。
#5. 开发者工具
ReactJS UI开发框架提供了顶级的设计和调试工具。它带有一个开箱即用的浏览器extension for Mozilla Firefox和Google Chrome。这个Web附加组件被称为React Developer Tools。
你和你的Web应用程序开发团队可以使用这个React扩展程序在首选的Web浏览器的右侧边栏中监视响应式组件。你可以在扩展程序上进行以下操作:
- 监视响应式组件层次结构
- 查找父组件和子组件
- 检查父/子组件的当前属性和状态
#6. 稳定的代码库

React上的UI开发过程是单向数据流。因此,对子UI结构进行微小修改不会破坏父UI结构组件。
简而言之,你为Web应用程序获得了一个高度稳定的代码库,即使在应用程序运行时也可以承受修改和更新。
#7. 兼容React Native
由于企业正在以比你想象的更快的速度发展移动业务,很可能你也需要为你的Web应用程序开发一个智能手机版本以保持竞争力。
你不需要从头开始构建移动应用程序的UI组件,因为ReactJS很容易支持React Native。
什么是React模板?

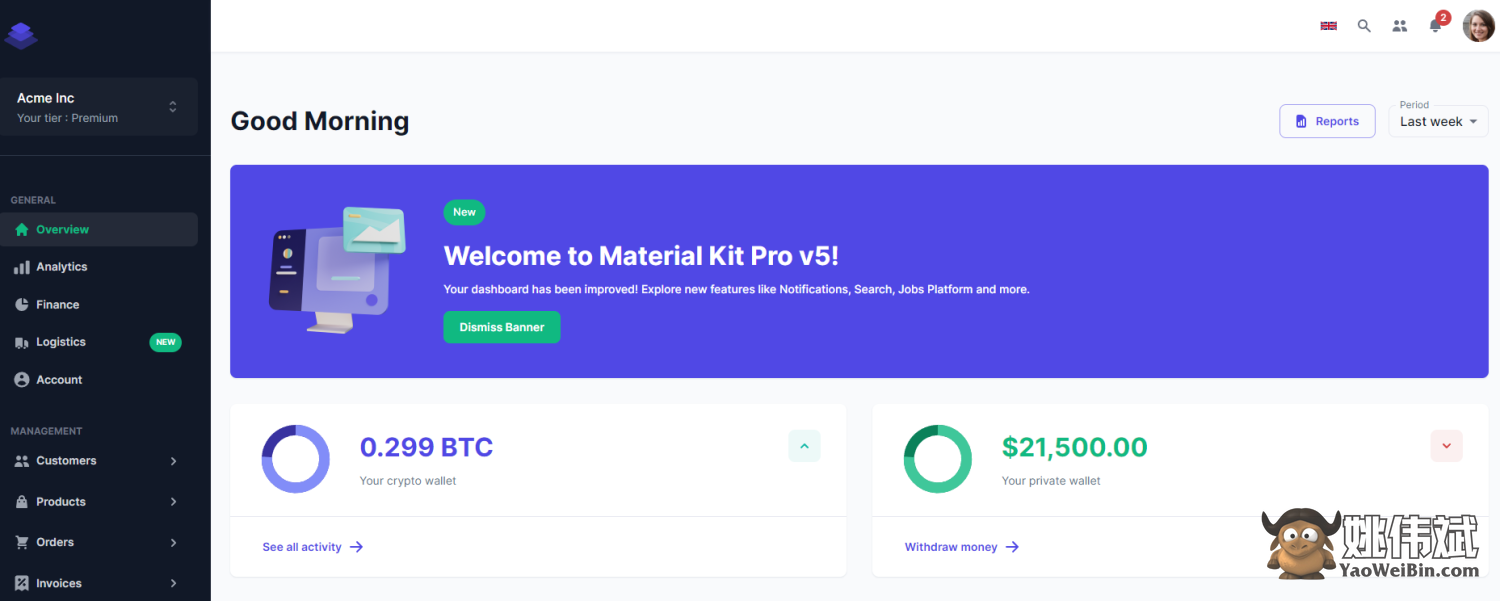
React非常受欢迎,用于开发具有仪表板、图表、数字等动态用户界面。许多ReactJS开发人员构建了即用的React UI模板或React仪表板,供大规模使用。
这些模板主要基于ReactJS,因此您可以立即将仪表板整合到您正在进行的网站或Web应用程序开发项目中。
React模板可能包含以下任何或所有内容:
- 各种仪表板主题
- 不同的仪表板或动态图表页面
- 几种图表,如条形图、饼图、甘特图、透视表等
- 独立的UI组件
- 预构建的UI设计
- 背景主题和样式
- 字体和字形
- 图标和标志
- 配色方案
- 数据库
- 插件
- 小部件
React模板可以是一个完整的网站、一个独立的Web应用程序或一组可定制的UI元素。
所有这些都取决于您选择的模板。大多数模板门户网站都会提到所有功能、组件和开发细节。
现在您已经了解了ReactJS开发模板的基础知识,现在是时候了解一些托管高质量React模板的热门平台。
MUI Store

MUI Store是您将找到以下内容所需的所有React模板和工具的地方。它收集了由该平台的创建者精选的最佳React模板。模板的许可费用因价格而异,因此您可以选择符合预算的模板。
这里提供管理员和仪表板、登陆和公司以及eCommerce等模板类别。打开每个模板条目,您可以查看其功能、评论、更改日志、版本和发布日期。在购买之前,还可以查看模板的实时预览。
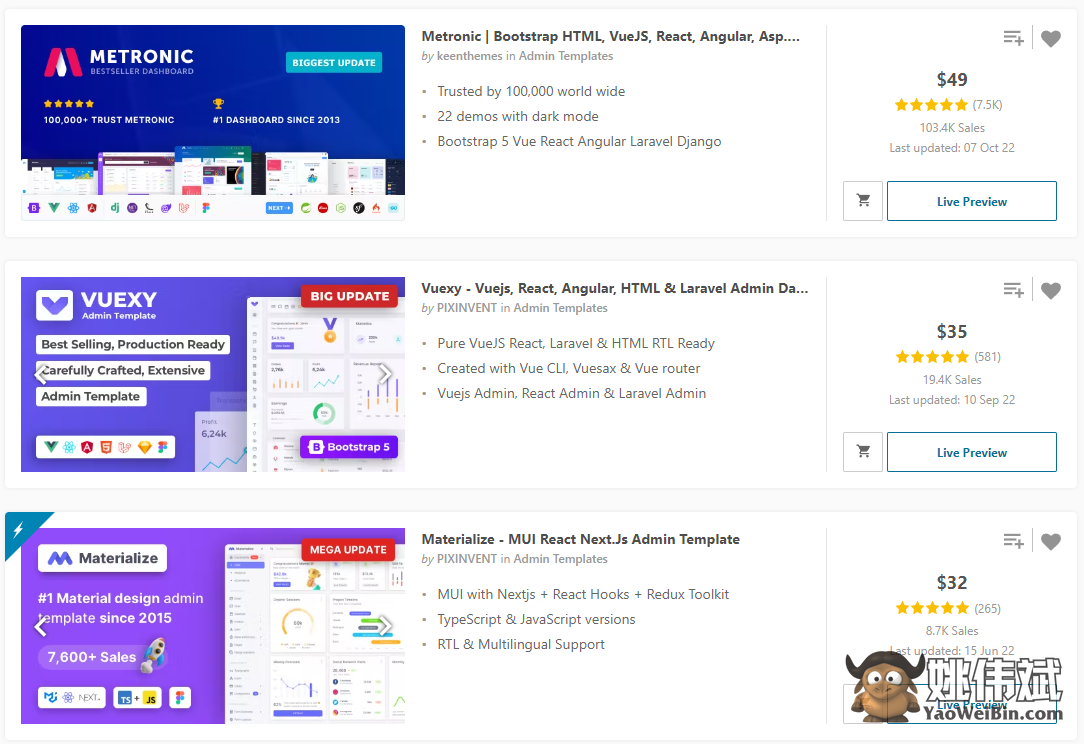
ThemeForest

ThemeForest是另一个精彩的平台,您可以在这里找到由独立网络设计师和开发人员创建的400多个React模板。您可以根据最畅销、最新、热门和最佳评级等进行模板分类。
在浏览时,用户可以点击添加到收藏夹、添加到购物车、实时预览和切换收藏夹等选项。您还可以查看模板的价格、销售数量和最后更新时间。
访问评论和留言部分,您可以了解用户对模板的评价。您可以根据需求和预算选择每个模板的常规和扩展许可证。
在支持选项卡中,您将获得有关项目支持包含和不包含的信息。
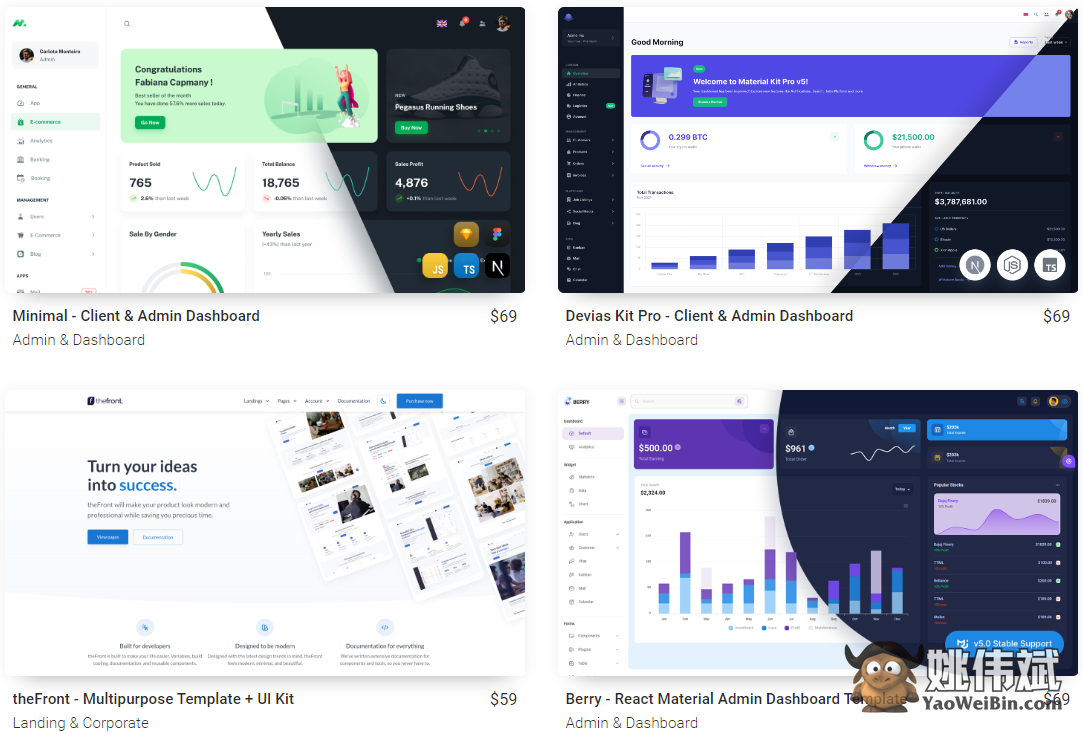
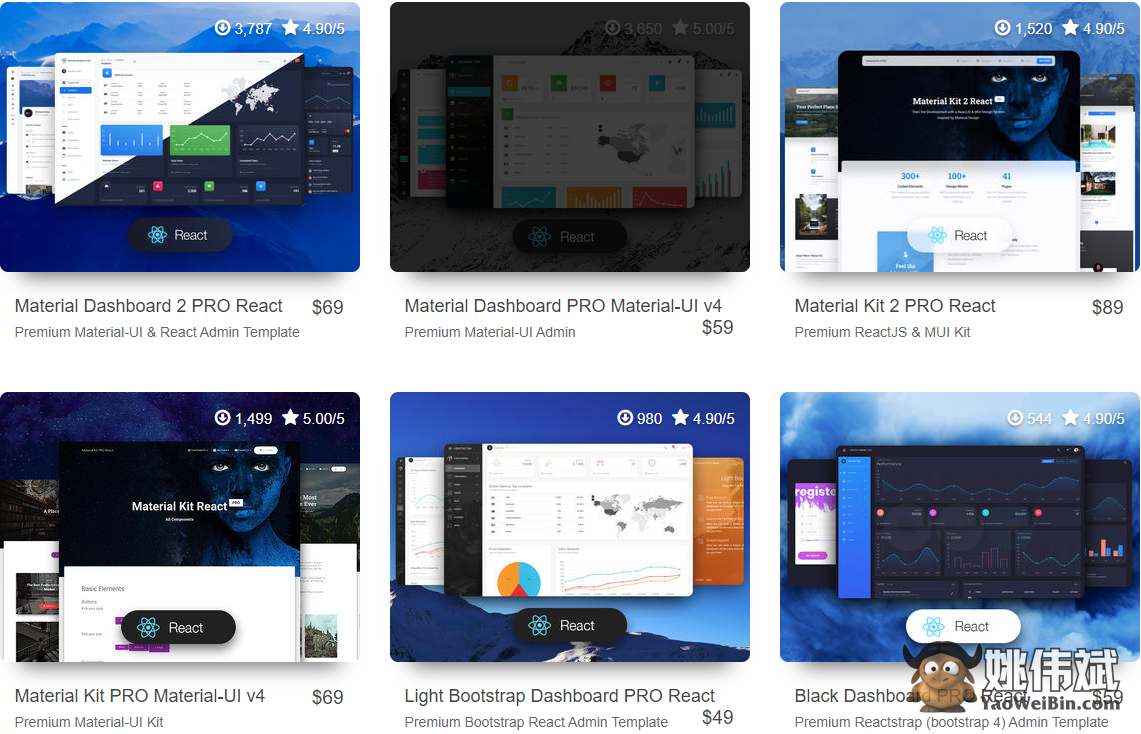
Creative Tim

Creative Tim托管了由Creative Tim开发的各种React模板和主题。可以按最新项目、最高价格、最低价格和最多下载次数对主题进行排序。将光标悬停在模板上,您可以检查其价格详细信息、实时预览或其他详细信息。
其他详细信息包括模板评级、评论、文档、免费实时演示选项和产品描述。此外,您还可以获得有关模板的产品版本、发布日期、更新日期、更改日志和下载次数等一些重要信息。
在这里,您主要会找到用于构建各种类似应用程序的管理员仪表板模板。
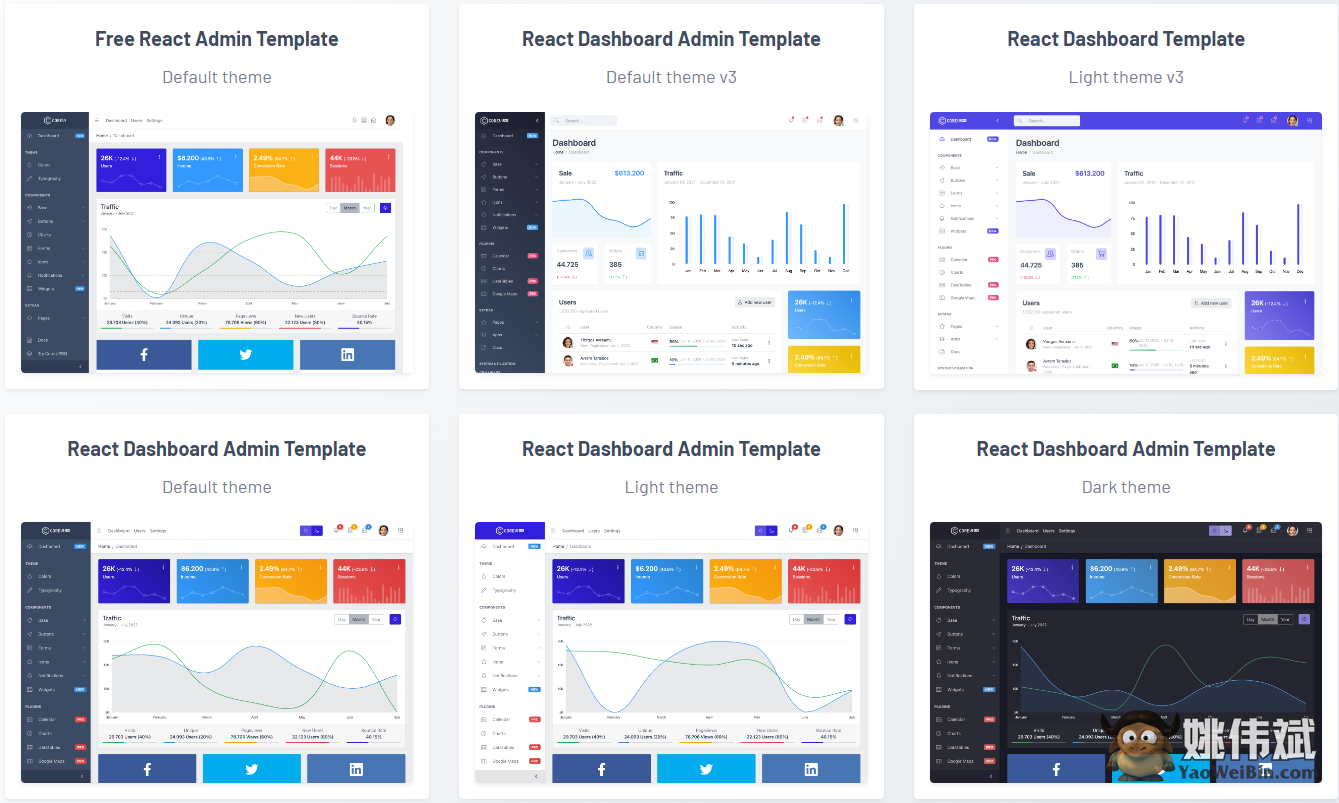
CoreUI

访问CoreUI以减少您的应用程序开发时间和工作量,获取免费的React模板。这个网站可以发现一系列简单但可定制的React模板。使用这些模板,开发现代、吸引人和响应式的React应用程序变得轻松。
该平台提供使用企业级UI组件库的开源React管理仪表板模板。因此,您可以比以前更快地开发可靠的Web应用程序。这些模板与流行的框架兼容,包括Angular,Bootstrap和Vue框架。
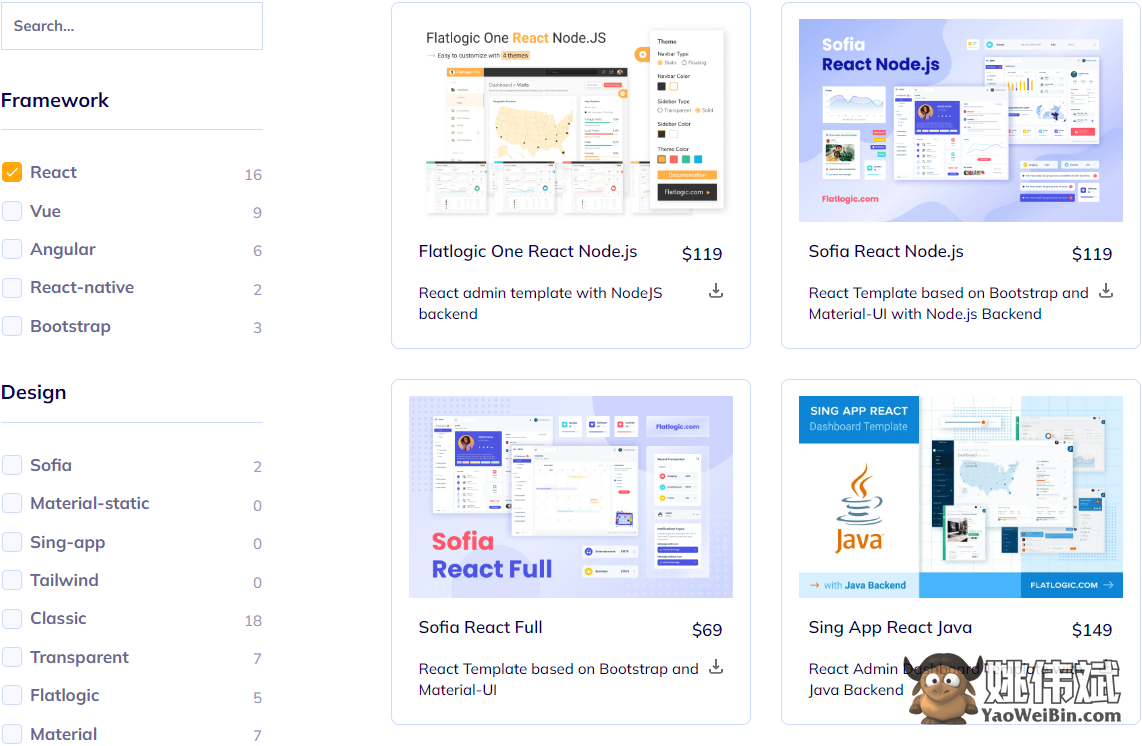
Flatlogic

在Flatlogic上,您可以购买您喜欢的React模板和主题。在这里,您可以获得一系列受欢迎和经过验证的React模板,带有组件和主题支持。此外,这里提供的所有模板都是使用Flatlogic平台构建的。
它允许您根据定价、最多下载、热门和新品等排序模板。打开模板后,您可以查看其实时预览和阅读文档。
模板中包含用户评论和反馈,因此您可以在购买之前做出明智的决策。Flatlogic还提供了模板功能和更新日志。
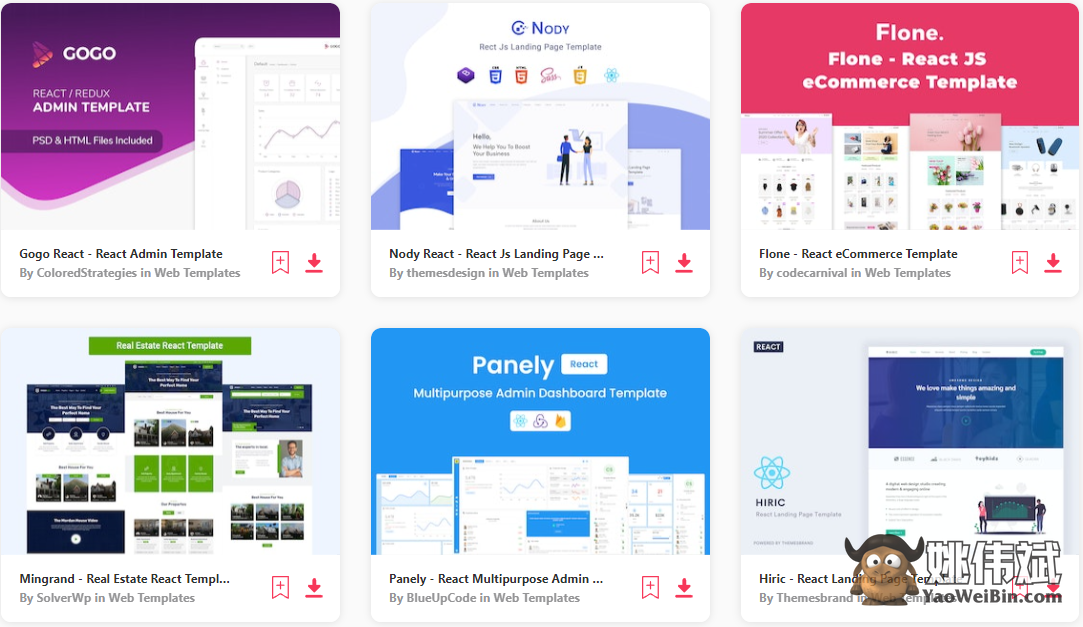
Envato Elements

Envato Elements拥有超过170个React网页模板,您可以轻松为您的应用程序购买。这意味着从这个多功能集合中挑选一个模板非常容易。您可以直接一键下载,或添加到收藏夹以供以后查看。
在这里,您可以找到用于电子商务、落地页、房地产、建筑、多用途管理、链接11、预订、建筑设计、NFT投资组合、创意业务等的模板。
Envato Elements还允许您根据受欢迎程度、相关性和新颖性对模板进行排序。此外,您可以打开每个模板以找到有关文件类型、商业许可证和附加内容的更多信息。
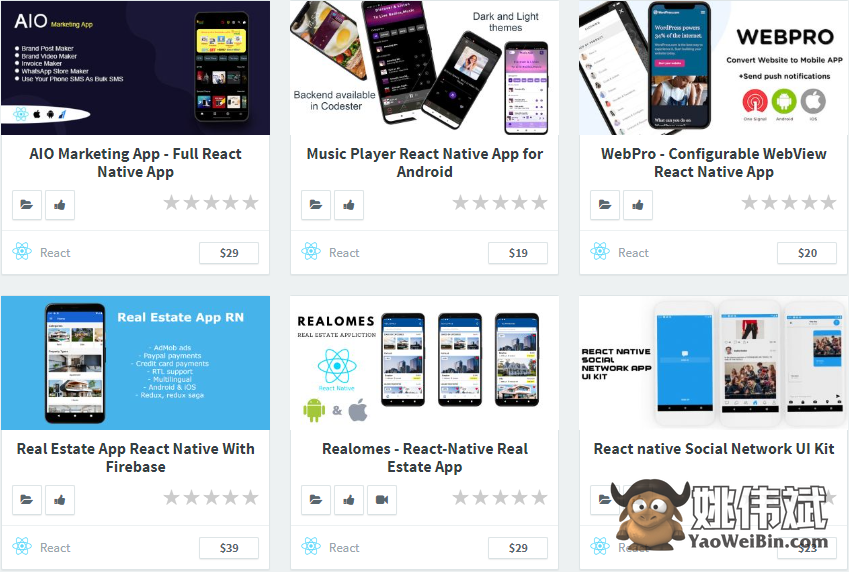
Codester

Codester是一个为各种React模板和源代码提供的评级最高的平台。这里提供的模板包括您可以直接使用来制作下一个应用程序的完整应用程序。
无论您想制作的是市场营销还是音乐播放器,还是房地产或办公室人力资源应用程序 – 无论您想制作哪种应用程序,这个平台都会提供帮助。
您可以根据最高价格、最低价格、最佳评级和其他标准对Codester上可用的模板进行排序。您可以喜欢模板或将其添加到收藏夹以供以后查看。通过选择每个模板,您可以找到其所需的规格、支持的操作系统、发布日期等信息。
最后的想法
上述React模板门户网站为您即将开始的项目提供了付费和免费的模板。选择符合您的Web应用程序要求和设计标准的模板,开始开发阶段。
您可能还对了解更多关于React vs. React Native的内容感兴趣。



![解释:移动自组织网络(MANET)[+3个学习资源]](https://yaoweibin.cn/wp-content/uploads/2023/09/20230913021428-65011b04db3ab-768x246.webp)