12个可以加速Web和API开发的NodeJS框架
NodeJS已经在行业中存在一段时间了。由于其异步性质和对Chrome V8引擎的支持,它变得非常流行。
NodeJS提供了许多框架,这些框架配有不同的库、工具和模板,帮助开发人员在创建应用程序时解决障碍。
Nodejs可能是开发全栈应用程序的一种最佳选择。一旦你决定使用Nodejs,以下框架和插件将有助于开发后端和API服务。
Express
Express是最受欢迎的用于NodeJS的Web和API开发框架之一。它被广泛使用,几乎每个Web开发项目都从集成Express JS开始。

选择ExpressJS作为第一个插件有许多原因。
- 提供了一系列功能,支持开发任务中所需的所有内容
- 为您的Web请求提供简便的路由功能
- 为编写API提供了有组织的平台
- 支持大多数其他支持库和插件
- 保持安全性并持续维护以符合标准
- 拥有强大的社区支持
除了这些好处之外,插件的开发人员还创建了一个易于使用的项目生成器。该生成器可以创建一个模板项目,帮助您更快地入门。
设置项目
让我们设置一个项目来学习express的基础知识。确保您已在系统上安装了node。您可以参考this definitive guide进行node安装过程。
- 创建一个项目文件夹。
- 在终端中打开它。
- 安装
express、body-parser、cookie-parser、cors和nodemon。 - 将index.js文件添加到项目中。
- 在
packages.json文件中使用nodemon index.js命令添加应用程序启动脚本。
包
- express:这是我们应用程序的核心包,帮助我们创建API。
- body-parser:这是一个中间件,用于解析来自API的传入数据并将其添加到
req.body。 - cookie-parser:这是一个中间件,用于解析头部的Cookie并将其添加到
req.cookie。 - cors:这是一个用于启用CORS的中间件。
- nodemon:当文件发生更改时,用于运行我们的应用程序并重新启动服务器。
这些是用于express应用程序的基本包,可以让我们的工作更轻松。根据项目的需要,您可能需要更多的包。现在不要担心,添加包只是一条命令而已。
Express应用程序
让我们看看具有不同API的基本应用程序
const express = require(“express”);
const bodyParser = require(“body-parser”);
const cookieParser = require(“cookie-parser”);
const cors = require(“cors”);
// 初始化express
const app = express();
const port = 3000;
// 将中间件添加到应用程序
app.use(bodyParser.json());
app.use(cookieParser());
app.use(cors());
// req: 我们将使用该参数获取API请求的详细信息
// res: 我们将使用该参数返回响应
app.get(“/”, (req, res) => {
return res.send(“你好,世界!”);
});
app.get(“/json”, (req, res) => {
return res.json({ greetings: “你好,世界!” }); // 也可以使用 res.send({})
});
app.get(“/path-params/:name”, (req, res) => {
// 所有路径参数都将存在req.params对象中
const { name } = req.params;
return res.json({ greetings: `你好,${name}!` });
});
app.get(“/query-params”, (req, res) => {
// 所有查询参数都将存在req.query对象中
const { name } = req.query;
return res.json({ greetings: `你好,${name ? name : “Geekflare”}!` });
});
app.post(“/post”, (req, res) => {
// 数据将存在req.body中
const { name } = req.body;
console.log(req.body);
return res.json({ greetings: `你好,${name ? name : ‘Geekflare'}!` });
});
app.listen(port, () => {
console.log(`应用程序监听端口 ${port}`);
});
使用npm start启动应用程序,并尝试所有我们编写的API。阅读documentation以了解更多关于每个概念的信息。
Sails
Sails是一个完整的MVC架构框架。它以ExpressJS和SocketIO为核心。Sails.js因其企业级架构而受欢迎,可以使用模型对象更快地与数据库集成。

一些优点包括:
- Sails.JS带有一个项目,可以立即生成项目模板
- Sails.JS的文件夹结构非常有条理
- 使用前端开发对象模型并将其公开非常快速
- 允许轻松集成授权、身份验证和预处理的中间件
- 内置支持AWS S3和GridFS
项目设置
要创建一个sailsjs项目,我们需要一个名为sail的npm包。使用以下命令全局安装它。
npm install sails -g进入您要创建项目的目录。现在,运行以下命令创建sailsjs应用程序。
sails new basic-app会出现提示选择模板。选择Empty选项。等待项目创建完成。
使用您喜欢的代码编辑器打开项目。运行sails lift命令来运行应用程序。在浏览器中打开http://localhost:1337/ URL以查看应用程序。
如果您在代码编辑器中看到应用程序,您会发现许多文件夹和文件。您可以在Sails documentation页面上找到每个文件夹和文件的详细说明。在本教程中,我们将看到一个api/controllers和config/routes.js。
SailsJS应用程序
让我们看看如何在sailsjs应用程序中创建API。按照以下步骤创建sailsjs应用程序中的API。
- 在
config/routes.js文件中添加API端点。 - 使用命令
sails generate action sample --no-actions2创建API端点的操作。 - 在步骤2生成的操作文件中添加您的API代码。
路由
在添加API端点后,routes.js文件将类似于以下代码。
module.exports.routes = {
“GET /”: { action: “home” },
“GET /json”: { action: “json” },
“GET /path-params/:name”: { action: “path-params” },
“GET /query-params”: { action: “query-params” },
“POST /post”: { action: “post” },
};
每个 API 端点都指向一个 action。我们必须用前面部分提到的命令生成这些 action 文件。让我们为上述端点生成所有的 action 文件。
Actions
我们添加了 5 个端点。让我们检查每个端点的相应代码。
home.js
module.exports = async function home(req, res) {
return res.send("你好,世界!");
};json.js
module.exports = async function json(req, res) {
return res.json({ greetings: "你好,世界!" });
};path-params.js
module.exports = async function pathParams(req, res) {
const { name } = req.params;
return res.json({ greetings: `你好,${name}!` });
};post.js
module.exports = async function post(req, res) {
const { name } = req.body;
console.log(req.body);
return res.json({ greetings: `你好,${name ? name : 'Geekflare'}!` });
};query-params.js
module.exports = async function queryParams(req, res) {
const { name } = req.query;
return res.json({ greetins: `你好,${name ? name : "Geekflare"}!` });
};还有一种编写 actions 的方法。请阅读文档以了解更多有关该框架的信息。
Hapi
Hapi 框架最初是为了克服 ExpressJS 框架的缺点而构建的。沃尔玛在准备一个高流量事件时注意到了这些缺点。

Hapi.JS 是一个构建服务和 API 的强大框架。它以其稳定性和可靠性而闻名。
项目设置
让我们创建一个项目来了解 Hapi.JS 的基础知识。我们可以像设置正常的 NodeJS 项目一样设置 Hapi 项目。运行以下命令来设置项目。
cd your_project_floder_path
npm init -y ## 初始化 node 项目
npm install @hapi/hapi ## 安装用于使用 Hapi.JS 的核心包
npm install nodemon ## 运行我们的应用程序在项目中创建 index.js 文件。在 package.json 文件中添加启动脚本,使用 nodemon index.js 命令。
HapiJS 应用
查看下面的 Hapi 中的基本 API。
const hapi = require(“@hapi/hapi”);
const app = async () => {
// 初始化 hapi 服务器
const server = hapi.server({
port: 3000,
host: “localhost”,
});
server.route({
method: “GET”,
path: “/”,
handler: (request, h) => {
return “你好,世界!”;
},
});
server.route({
method: “GET”,
path: “/json”,
handler: (request, h) => {
return { greetings: “你好,世界!” };
},
});
server.route({
method: “GET”,
path: “/path-params/{name}”,
handler: (request, h) => {
const name = request.params.name;
return { greetings: `你好,${name}!` };
},
});
server.route({
method: “GET”,
path: “/query-params”,
handler: (request, h) => {
const name = request.query.name;
return { greetings: `你好,${name ? name : “Geekflare”}!` };
},
});
server.route({
method: “POST”,
path: “/post”,
handler: (request, h) => {
const data = request.payload;
console.log(data);
return { greetings: `你好,${data.name ? data.name : “Geekflare”}!` };
},
});
// 启动服务器
await server.start();
console.log(`应用正在运行在 ${server.info.uri}`);
};
app();
我们添加了不同的API来学习Hapi的基础知识。您可以将所有路由移动到一个单独的文件中,以使它们更清晰。请访问 documentation 了解有关Hapi的更多信息。
Total
Total 是一个服务器端平台,提供了一个就绪的平台来构建实时、聊天机器人、物联网、电子商务、REST应用程序。它还允许高级用户将其应用程序发布到平台上供其他人使用。

使用 Total.JS 作为开发基础的好处包括:
- 快速原型设计能力
- 提供了许多预构建的组件,可以加快开发速度
- 拥有一个应用程序库,可以轻松获取和集成到您的应用程序中
- 基于模块的框架,可以简化大型项目中的工作分配
- 社区聊天功能
- 持续维护的应用商店,提供可供使用的应用程序
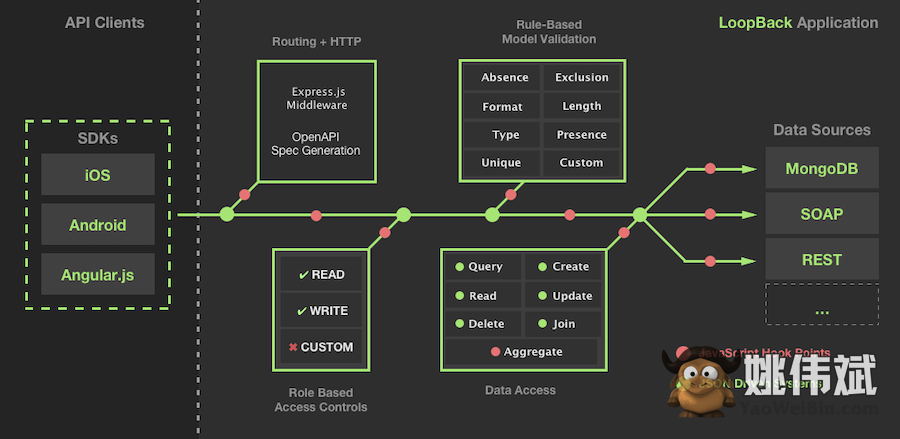
LoopBack
LoopBack 是一个API开发框架,集成了API资源管理器。API资源管理器可以轻松连接到使用现成的LoopbackJS SDK的客户端应用程序。针对Android、AngularJS、Angular 2+和iOS应用程序,提供了现成的SDK。

LoopBack 被 GoDaddy, Symantec, Bank of America 等公司所信任。您可以在他们的网站上找到许多示例,用于创建后端API、安全的REST API、持久化数据等。是的,它还具有内置的API资源管理器。
项目设置
让我们设置LoopBack项目,看看如何使用它创建基本的API。
运行以下命令来安装LoopBack CLI。
npm install -g @loopback/cli运行以下命令开始项目设置。
lb4 app在终端中回答所有问题。您可以根据自己的喜好回答问题。
使用npm启动命令在您喜欢的代码编辑器中打开应用程序并运行它。转到http://localhost/检查LoopBack应用程序。
LoopBack应用程序
如果在src文件夹中查看,将会看到一个controllers文件夹。这是我们将添加包含API的控制器的地方。
我们必须使用以下命令在LoopBack中创建控制器。
lb4 controller检查下面的不同API。我们在控制器中添加了多个API。
import {get, param, post, requestBody} from ‘@loopback/rest';
interface Response {
greetings: string;
}
export class GeekflareController {
@get(‘/hello')
home(): string {
return ‘你好,世界!';
}
@get(‘/json')
json(): Response {
return {greetings: ‘你好,世界!'};
}
// 使用@param装饰器访问路径参数
@get(‘/path-params/{name}')
pathParams(@param.path.string(‘name') name: string): Response {
return {greetings: `你好,${name}!`};
}
@get(‘/query-params')
queryParams(@param.query.string(‘name') name: string): Response {
return {greetings: `你好,${name ? name : “Geekflare”}!`};
}
// 使用@requestBody装饰器访问路径参数
@post(‘/post')
postMethod(@requestBody() data: any): Response {
console.log(data);
const {name} = data;
return {greetings: `你好,${name ? name : ‘Geekflare'}!`};
}
}
我们已经看到了如何创建API并访问REST API的基本要素。LoopBack框架中还有更多内容。他们的documentation 是深入了解该框架的正确位置。
Meteor
Meteor 是一个完整的Web开发和API创建解决方案,其核心是一个令人难以置信的设计。Meteor是用于快速应用程序构建的框架。Meteor架构允许您在前端和后端执行代码,而无需重写代码。

这大大提高了开发速度。使用Meteor的重要好处有:
- 混合应用程序开发框架
- 只需一个代码库,即可构建桌面应用程序、Web应用程序和移动应用程序
- 它带有一个紧密耦合的前端,有助于减少代码占用空间
- 通过一系列插件高度可扩展
- 支持各种前端模板框架
- 支持热代码推送,允许消除更新移动应用程序的需要
Restify
使用Restify构建一个生产就绪的语义正确的RESTful Web服务。

它仅使用相关的Express JS模块,使代码库比其他框架更轻巧。受到Netflix、Pinterest、Joyent等的信任-选择它们不会出错。
项目设置
让我们设置restify项目,并查看如何编写基本的API。运行以下命令创建一个新的restify项目。
继续之前,请确保您的Node版本为11。Restify不支持最新版本的Node。
cd your_project_folder
npm init -y ## 初始化Node项目
npm i restify ## 安装核心包
npm i restify-plugins ## 添加一些解析中间件到我们的应用程序
npm i nodemon ## 运行我们的应用程序安装完所有包后,将package.json文件中的启动脚本添加为nodemon index.js命令。不要忘记将index.js文件添加到项目中。
Restify应用程序
让我们创建一些API来学习基础知识。
const restify = require(“restify”);
const restifyPlugins = require(“restify-plugins”);
function home(req, res, next) {
res.send(“你好,世界!”);
next();
}
function json(req, res, next) {
res.json({ greetings: “你好,世界!” }); // you can also use req.send(JSONData)
next();
}
function pathParams(req, res, next) {
const { name } = req.params;
res.json({ greetings: `你好,${name}!` });
next();
}
function queryParams(req, res, next) {
const { name } = req.query;
res.json({ greetings: `你好,${name ? name : “Geekflare”}!` });
next();
}
function post(req, res, next) {
const data = req.body;
console.log(data);
res.json({ greetings: `你好,${data.name ? data.name : “Geekflare”}!` });
next();
}
// creating restify server
const server = restify.createServer();
// adding parsing middlewares
server.use(restifyPlugins.jsonBodyParser({ mapParams: true }));
server.use(restifyPlugins.queryParser({ mapParams: true }));
// adding routes
server.get(“/”, home);
server.get(“/json”, json);
server.get(“/path-params/:name”, pathParams);
server.get(“/query-params”, queryParams);
server.post(“/post”, post);
// starting the app
server.listen(3000, function () {
console.log(`应用正在运行于 ${server.url}`);
});
请查看 restify documentation 以了解更多有关该框架的信息。
Koa
Koa 主要利用代码生成器来帮助开发人员加快开发速度。它配备了各种中间件和插件,以帮助您管理会话、请求、cookies以及数据事务。

与Express背后的团队设计koa相同。它与Nodejs 7.6+兼容,并且拥有很多获取启动的 examples。
项目设置
让我们使用以下命令设置koa项目
cd your_project_folder
npm init -y ## 初始化node项目
npm i koa ## 核心koa包
npm i koa-route ## 用于处理API路由的路由包
npm i koa-bodyparser ## 解析请求体的解析器包
npm i nodemon ## 运行 Koa应用程序
使用koa创建API与我们之前看到的其他框架类似。让我们看一下代码。
const koa = require("koa");
const route = require("koa-route");
const bodyParser = require("koa-bodyparser");
const app = new koa();
const home = async (ctx) => {
ctx.body = "你好,世界!";
};
const json = async (ctx) => {
ctx.body = { greetings: "你好,世界!" };
};
// 所有路径参数都将传递给与路由中提供的相同名称的函数
const pathParams = async (ctx, name) => {
ctx.body = { greetings: `你好,${name}!` };
};
const queryParams = async (ctx) => {
const name = ctx.query.name;
ctx.body = { greetings: `你好,${name ? name : "Geekflare"}!` };
};
const post = async (ctx) => {
const {
body: { name },
} = ctx.request;
ctx.body = { greetings: `你好,${name ? name : "Geekflare"}!` };
};
app.use(bodyParser());
app.use(route.get("/", home));
app.use(route.get("/json", json));
app.use(route.get("/path-params/:name", pathParams));
app.use(route.get("/query-params", queryParams));
app.use(route.post("/post", post));
app.listen(3000);现在您可以开始探索 koa docs 了。
Nest

Nest 是一个用于构建服务器端node应用程序的框架。它在HTTP服务器下使用express。我们还可以使用Fastify配置它。
它支持TypeScript,并使用面向对象概念,函数式编程和函数式响应式编程构建。让我们在其中创建一个项目,并了解如何编写基本的API。
项目设置
运行以下命令创建项目。
npm install tinyhttpTinyhttp App
Now let’s create our first tinyhttp app. Create a new file called index.js and add the following code:
import { App } from "tinyhttp";
import { json } from "tinyhttp";
const app = new App();
app.get("/", (req, res) => {
res.send("Hello, World!");
});
app.get("/json", (req, res) => {
res.send({ greetings: "Hello, World!" });
});
app.get("/path-params/:name", (req, res) => {
const { name } = req.params;
res.send({ greetings: `Hello, ${name}!` });
});
app.get("/query-params", (req, res) => {
const { name } = req.query;
res.send({ greetings: `Hello, ${name ? name : "Geekflare"}!` });
});
app.post("/post", json(), (req, res) => {
const { name } = req.body;
res.send({ greetings: `Hello, ${name ? name : "Geekflare"}!` });
});
app.listen(3000, () => {
console.log("Server started on http://localhost:3000");
});Save the file and run it using the command node index.js. You should see the server started message in the console. Test all the APIs using a tool like Postman or curl.
These are the basics of the tinyhttp framework. Go to the tiny docs for more information.
运行以下命令设置tinyhttp项目。
cd you_project_folder
npm init -y
npm i @tinyhttp/app ## 核心tinyhttp包
npm i milliparsec ## 用于解析请求数据并将其添加到请求对象的body键中
npm i nodemon ## 用于运行我们的应用程序,当文件更改时会自动重新启动我们还需要做另一件事。在package.json文件中添加带有值module的type键。我们添加它是因为tinyhttp不支持require,我们需要使用import语句代替。
tinyhttp App
tinyhttp的API看起来与express应用程序几乎相似。让我们来看看其中的不同API。
import { App } from "@tinyhttp/app";
import { json } from "milliparsec";
const port = 3000;
const app = new App();
app.use(json());
// req: 我们将使用此参数获取API请求的详细信息
// res: 我们将使用此参数发送响应
app.get("/", (req, res) => {
res.send("Hello, World!");
});
app.get("/json", (req, res) => {
res.json({ greetings: "Hello, World!" }); // 你也可以使用res.send({})
});
app.get("/path-params/:name", (req, res) => {
// 所有路径参数都将存在req.params对象中
const { name } = req.params;
res.json({ greetings: `Hello, ${name}!` });
});
app.get("/query-params", (req, res) => {
// 所有查询参数都将存在req.query对象中
const { name } = req.query;
res.json({ greetings: `Hello, ${name ? name : "Geekflare"}!` });
});
app.post("/post", (req, res) => {
// 数据将存在req.body中
const { name } = req.body;
res.json({ greetings: `Hello, ${name ? name : "Geekflare"}!` });
});
app.listen(port, () => {
console.log(`App running on port ${port}`);
});您可以在他们的tiny docs中了解更多关于该框架的信息。
SocketIO

SocketIO是一个可用于多种编程语言的Web套接字框架。
在NodeJS中,SocketIO允许构建Web套接字应用程序,如聊天机器人、得分展示器、仪表盘API等。SocketIO相对于传统的NodeJS Web套接字库具有显着的优势。
- 支持自定义URL路由用于Web套接字
- 为每个套接字自动生成标识符
- 轻松管理套接字房间以广播数据
- 更容易与Express JS集成
- 支持与Redis的集群
- 支持使用附加插件socketio-auth进行套接字身份验证
- 内置的回退HTTP协议基于处理不支持HTTP 1.1的服务器
结论
人们广泛地在他们的项目中使用NodeJS。因此,我们有各种可供选择的框架。如果您了解NodeJS和任何框架,那就足够开始学习任何其他NodeJS框架了。
由于这些框架的存在,开发应用程序并不容易。善用您喜欢的框架并继续探索其他框架。
您还可以了解一些用于调试、编写和管理代码的Node.js Packages。
Happy Coding 🙂







![13个最佳工具,用于恢复iPhone和iPad数据- [数据恢复]](https://yaoweibin.cn/wp-content/uploads/2023/09/20230912133618-650069528cb8e-768x246.jpg)
