8最好的静态网站托管服务,适用于商业和个人使用
有人曾经说过:“旧日黄金。”
静态网站的崛起证明了旧事重回人们的视野。无论是小型企业还是大型企业都在利用静态网站及其带来的延伸好处。因此,静态网站回来了,比以往更强大。
但是,是什么原因促使了静态网站的突然崛起呢?
嗯,网络开发的趋势来来去去,但有一件事始终如一 – 渴望一个high-performing website。终端用户行为迅速变化,他们期望页面速度快,并获得更加吸引人的体验,没有任何沮丧的地方。
网络开发人员不断推动网站实现更多功能,以满足这一需求。但在这个过程中,网站性能会受到影响。
这就是static websites的作用!

什么是静态网站?
关于静态网站有一个常见的误解,即它是一项新技术。静态网站存在已久,它们是最早的网站开发方式。早期开发人员使用原始的HTML、JavaScript和CSS构建网站,没有使用任何库、插件或框架。
简单来说,静态网站的内容在每次访问后保持不变,与动态网站不同。您的服务器生成这些静态文件并将它们返回给浏览器。这些网站可以从几乎任何地方获取数据,包括API、CMS和其他内容文件。
静态网站摒弃了不必要的复杂性,主要关注提高效率和性能。它不依赖数据库,而是使用基本的HTML、JavaScript和CSS来生成轻量级的企业概况和落地页。
因此,它帮助您告别了较长的load times和令人烦恼的延迟。因此,开发人员可以创建快速、可靠和高效的应用程序,以提供出色的用户体验,开发时间更少。
使用静态网站的好处有哪些?
速度 🚀
由于静态网站不涉及后端系统、客户端服务器请求或数据库查询,它在服务器始终准备好HTML输出的情况下显示出极快的性能。此外,它可以包括缓存功能以消除延迟。
安全 🛡️
由于没有database to exploit,没有未经授权访问的机会,也没有扩展或插件可以进入您的系统,静态网站比动态网站提供更多安全性。因此,您可以免受网络钓鱼、在线窥视、恶意软件或任何数据丢失的威胁。
可扩展性 🙌
静态网站的扩展和响应相对简单,同时整体应用程序更稳定。由于与静态文件相关的负载减少,服务器可以处理大流量事件。
托管和经济实惠 ❤️
基本的HTML文件占用更少的空间,使得托管更简单、容易host these websites。通过将资源用于集成自动构建或Git以进行系统修改,您可以降低成本。
听起来很酷吗?
如果是肯定的,让我们找出可以托管静态网站以开始享受其好处的顶级平台。
Netlify
通过使用Netlify,您可以从Git存储库发布Web项目,无需进行复杂的设置和服务器维护。通过使用其针对Web开发人员的CI / CD流水线自动化您的流程。您甚至可以在发布之前预览整个站点,看看您的网站是什么样子。
将您的静态网站部署在其全球和多云CDN – Edge上,以优化性能。Netlify支持许多第三方应用和工具,包括Analytics、Identity、Forms和Fauna数据库等附加功能。
利用Netlify的自动化工作流,通过原子部署、无限回滚和快照、缓存失效、自定义标头、DNS管理、重定向和代理规则,简化一切。

Netlify将您的网站托管在一个冗余的全球应用交付网络中,以始终如一且快速地提供您的网页。您也可以通过他们的仪表板管理您的DNS区域。
通过免费提供的Let's Encrypt TLS证书,Netlify自动提供HTTPS的安全性。它提供高级和基于API的功能,无需复杂的集成。它提供了API网关、基于JWT的数据访问控制、用于身份验证的代理标头、存储变量和Webhook。
通过Netlify Analytics深入了解您的网站访问者、来源、页面浏览量等。您还可以使用AWS Lambda函数,在不滚动身份验证服务的情况下管理标志、密码恢复、登录等。
在不启用JavaScript或额外代码的情况下管理提交和表单。通过Netlify Large Media,您可以处理大型资产并对其文件进行版本控制,无论其大小如何。
Google Cloud Storage
利用高度安全和可扩展的Google Cloud platform,为个人开发者到大型企业提供支持。
它具有对象生命周期管理(OLM),您可以使用它来将所有数据自动转移到低成本存储类别。您可以设置数据的条件,并轻松管理。
Google Cloud包括一个不断增长的全球数据中心列表,提供许多自动冗余的选择。选择位置和存储数据的方式,以优化您的网站的快速响应时间,并为灾难恢复创建一个完整的计划。

通过存储类别,您可以确定适用于存储数据的定价模型和可用性。您可以选择:
- 标准
- 每月一次的Nearline
- 每季度一次的Coldline
- 每年一次的Archive
Google Cloud提供对象版本控制,允许您在对象被覆盖或删除时存储对象副本。您可以定义在删除之前要存储对象的保留期。您甚至可以保留对象以防止其删除。
通过Cloud Key Management Service存储的加密密钥对对象数据进行加密和存储。您可以禁用对象ACL以统一控制对Google Cloud上资源的访问。Bucket Lock包括在内,让您配置数据保留政策。
在创建、删除或更新对象时发送通知。通过Cloud身份和访问管理(IAM)维护数据访问和活动日志,并控制访问权限。Google Cloud提供了用于机器学习和分析的集成存储库。
Google Cloud Storage的替代方案:
Amazon S3
Amazon S3具有直观的管理功能,可让您组织和配置数据。它旨在为大量应用程序提供高耐久性和数据存储。

Amazon S3可以创建对象副本,提供经济实惠的存储类别,具有审计功能,并通过其S3 Block Public Access和符合性计划(如PCI-DSS、HITECH/HIPAA、FISMA等)保持严密的安全性。
Vultr
Vultr通过S3 API支持灵活的集成,并提供可靠的按需可扩展架构。它使用NVMe缓存来提高性能,并确保您的数据始终可用。

您还可以存储静态媒体数据,如图片、视频和音频。
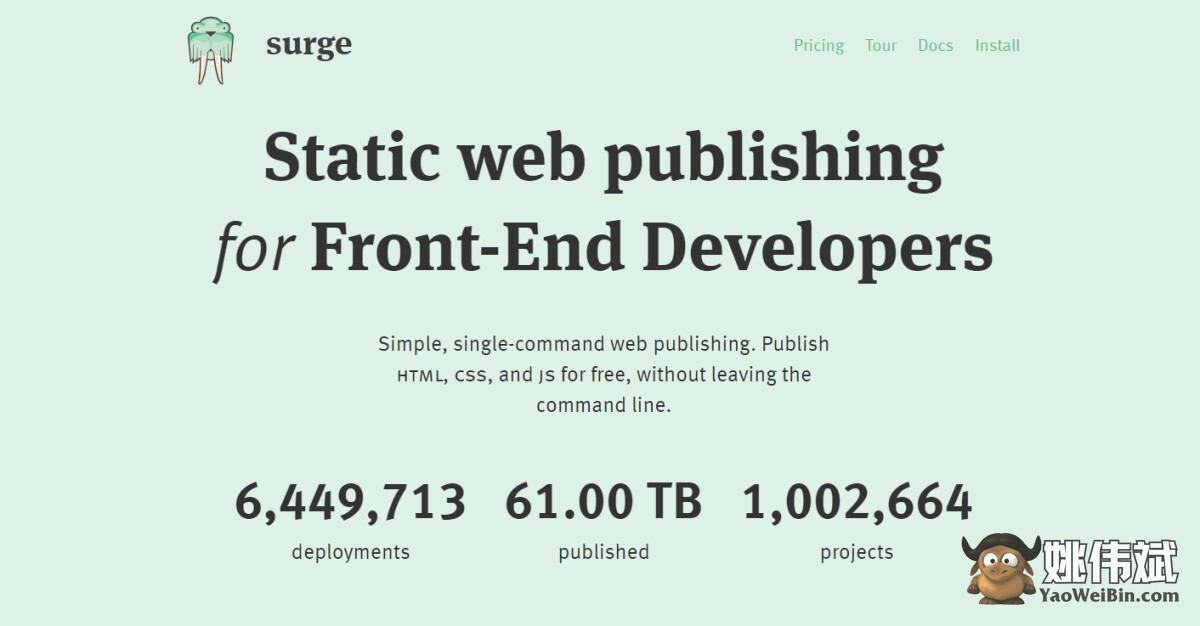
Surge
Surge通过Grunt、NPM和Gulp为开发人员提供了在高质量CDN上部署项目的简便路径。
对于每个项目,您可以利用对自定义域,pushState支持,Surge域的免费SSL证书,自定义404页面,无限制的CLI部署,Grunt工具链集成,资源的跨域支持的支持。

Surge与您用于简化部署的构建工具集成在一起。这些工具包括Grunt插件,Gulp插件,npm脚本,Git挂钩,Jekyll,Node.js,静态站点生成器,CI服务和其他自动部署。
邀请您的队友和合作者。您只需要输入一个命令就可以将您的内容发布到您的网站上。
渲染
轻松部署您的静态站点在Render上。
只需链接GitLab或GitHub存储库,然后让其构建您的网站并在全球CDN上提供服务。最好的是,Render上的静态站点是免费的,没有额外的费用,每月高达100 GB的带宽。
超过100 GB的带宽后,在一个月内支付0.10美元/GB。它提供自动和持续的部署以及主动缓存失效以实现零停机实例。您可以免费添加无限的合作者和团队,以便在管理网站时获得他们的帮助。
Render自动提供Pull Request Pageviews,以便您在发布之前测试更改并查看它们。获取详细的带宽图表,以实现更大的透明度,为更好的页面加载速度提供本机支持HTTP/2,重写和重定向,因此您无需编写代码,自定义HTTP头以提高性能和安全性。

为了增加性能,Render提供自动Brotli压缩,减小页面大小,使网站更快。
Render还包括自动将redirects from HTTP转换为HTTPS,以及无限数量的自定义域。除了支持简单的HTML / JavaScript / CSS网站外,它还提供了复杂的站点生成器,如Create React Application,Jekyll,Vue.js,Gatsby,Hugo,Next.js和Docusaurus。
它的全球CDN速度非常快,安全可靠,还可以在全球网络边缘缓存所有内容,以提供最佳的用户体验。
GitHub Pages
个人开发者和希望托管静态网站和在线部署代码的人可以免费使用GitHub。添加自定义域名很容易,您只需在帐户中包含一个CNAM文件。

要生成静态代码,您可以从帐户管理中创建一个新的存储库,并使用子域部署进行测试。GitHub为您的每个GitHub帐户和组织提供一个网站,以及无限的项目站点。
Firebase
想要一个生产级别的静态站点托管吗?
Firebase是一个不错的选择!
除了托管您的站点外,您还可以利用其实时数据库和文件存储。它提供免费的SSL证书和自定义域名,即使在免费计划中也是如此。但是,您可以升级到付费版本以获得更高的带宽限制和存储容量。

通过Firebase,您不仅可以部署站点,还可以部署单页Web应用程序,渐进式Web应用程序和移动应用程序着陆页,而无需任何麻烦。
无论用户在何处访问您的站点,Firebase都能通过SSD支持的高效CDN提供快速性能。您可以为每次部署免费获得自动配置的SSL。
用户还可以连接自定义域名,无需痛苦的验证。通过一个命令也可以部署您的站点,并且您还可以从Firebase控制台回滚到某个版本或查看部署历史记录。
Vercel
Vercel的全能平台提供JAMStack和静态网站部署。它不需要任何配置,并可以与任何类型的Web框架一起使用。对于每个站点,您都会获得一个预览URL,您可以与您的团队共享以进行协作。
Vercel提供可扩展和简化部署的极速网站性能。只需转移到Git即可使您的网站上线。

它支持流行的前端框架,如Next.js、Vue.js、React、Angular、Gatsby、Hugo、Nuxt、Ember和Svelte。对每个部署运行即时测试,然后放心发布。它方便地与GitHub、Bitbucket和GitLab等Git提供商进行集成。
Vercel还通过可部署的钩子实现了动态网站重新构建,这在使用CMS时非常方便。您可以一次生成一个单页面,因此无需重新构建整个网站。由于其位于70个城市的超快全球CDN,Vercel保证99.99%的正常运行时间。
Cloudflare
使用Cloudflare Pages可以快速构建网站。它是一种高效的JAMstack解决方案,适用于前端开发人员,可以帮助他们快速部署网站并有效进行协作。
只需执行git push,让Cloudflare为您构建和部署。这样,前端开发人员可以直接开始构建漂亮的网站,而不是浪费时间配置系统、更新生产环境和设置环境。
Cloudflare Pages与具有更深层次Git集成的开发人员的工作方式相同。只需告诉他们您的构建命令,他们将处理其余部分,包括日志。您还可以查看他们针对Vue、Hugo、Gatsby和React等框架的快速指南。

Cloudflare Pages节省您的时间,并让您轻松与各个小组协调,包括您的工程师、作家、设计师和其他参与网站设计的人员。它为每个代码提交自动生成链接,使您更容易获得快速反馈。
您将获得无限免费席位,以便没有一个合作者会错过参与的机会。Cloudflare的Access集成使您完全控制所有访问预览的用户。
Cloudflare Pages通过使您的网站安全、可扩展和快速来处理您的基础架构,以便您只需专注于网站的设计和内容。在最快的Cloudflare边缘网络上运行您的网站,以获得比其他平台快115%的速度。
此外,Cloudflare拥有全球最大的网络之一,可以从访问量最大的网站上获取流量。Cloudflare Pages支持HTTP/3、安全SSL、图像压缩、QUIC等等。
它提供免费计划,每月500次构建,同时1个构建,无限带宽、网站和请求。付费计划从每月20美元起,每月5,000次构建和5个并发构建。
结论
静态网站的时代并未过去。尤其是当网络威胁成为全球最大的关注点时,静态网站再次强势回归,支持您的业务。