如何在VS Code中自动格式化以节省时间和精力 [2023]

Visual Studio Code,通常简称为VS Code,是最常用的代码编辑器之一。VS Code内置支持Node.js、JavaScript和TypeScript。但是,您可以使用各种扩展将其适用于大多数其他语言和运行时。
Microsoft是开发这款免费开源代码编辑器的公司。
VS Code之所以受欢迎是因为以下功能:
- 智能感知:VS Code提供代码自动完成和语法高亮。
- 跨平台:您可以在Linux、Windows和macOS操作系统上使用此代码编辑器。
- 可用性:各种扩展的可用性还可以将VS Code转换为集成开发环境(IDE)。
- 多语言支持:您可以使用此工具通过VS Code扩展与几乎所有编程语言一起使用。
- 集成终端:VS Code中内置的终端允许开发人员从代码编辑器中执行链接_0。因此,您可以使用此编辑器提交、推送和拉取更改。
VS Code中的自动格式化

先决条件
- VS Code:此代码编辑器可以免费下载。如果您尚未在计算机上安装它,请根据您的操作系统download it from the official site。
- 选择要使用的语言:您必须决定要使用的语言,因为不同的语言有不同的格式化程序。
- 格式化程序:VS Code使用扩展进行代码格式化。在本文中,我们将使用Prettier。但是,您可以根据所使用的语言选择任何适合您的格式化程序。
自动格式化是一个功能,它根据特定的规则和准则自动在代码编辑器上格式化代码块/行或文件。此功能基于配置文件,该文件指定缩进、换行和间距的格式化规则。
启用自动格式功能后,所有这些规则都将应用于您编写的代码库中的所有文件。
但是,如果要使特定代码块脱颖而出,您还可以为其禁用自动格式化。为此,您可以将代码片段包装在指定要应用的规则的注释块中。
在VS Code中自动格式化代码的好处
- 节省时间:编写代码和格式化可能需要很长时间。自动格式化节省时间,因此您可以更多地关注编写过程和语法。
- 一致性:即使客户端端上看不到链接_2,也应该保持一致性。自动格式化非常有用,尤其是对于具有多个贡献者的大型项目。
- 遵循最佳实践:自动格式化功能有助于实施一致的缩进、间距和命名约定。
- 便于阅读代码:格式良好的代码在代码审查过程中容易理解。加入组织的新开发人员将很容易理解格式良好的代码。
如何在VS Code中启用自动格式化并进行自定义
按照以下步骤启用自动格式化:
- 您需要一种格式化程序扩展来启用VS Code中的自动格式化。您可以在VS Code的菜单中找到
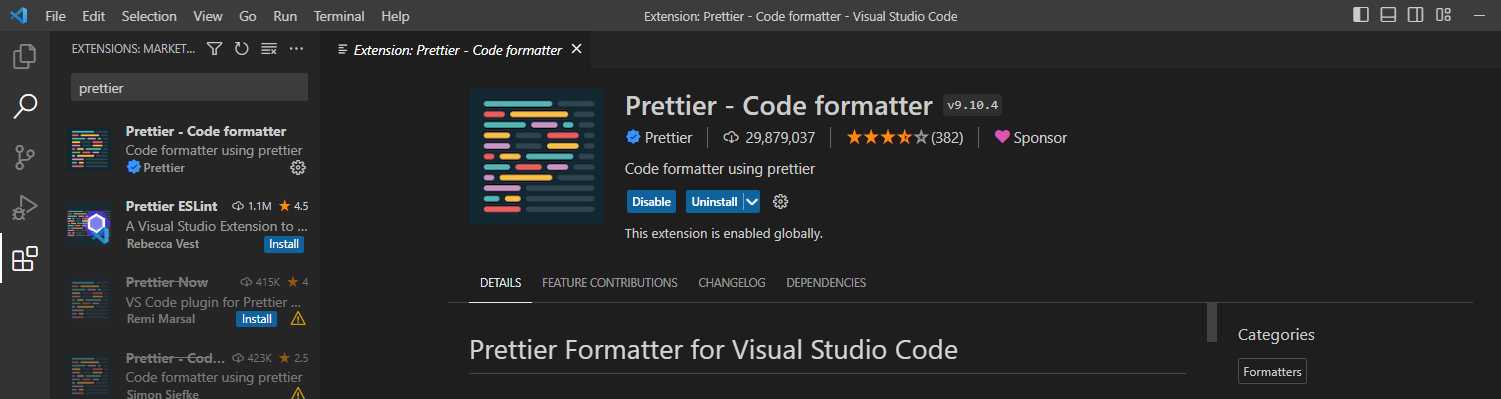
extensions图标。 - 安装
Prettier扩展。搜索prettier,您会找到许多共享相同名称的扩展。点击第一个,由Prettier开发的扩展,然后点击“install”。

一旦在您的VS Code上安装了Prettier,即可启用自动格式功能。
我们将使用一个简单的登录页面的HTML文件来演示如何启用自动格式化。
我们将使用以下代码:
尽管上面的代码是可执行的,但由于缺乏缩进,阅读和跟踪代码变得困难。我们将使用Prettier自动格式化代码。
按照以下步骤进行操作。
1. 创建一个HTML(index.html)文件并添加上述代码。
2. 在VS Code左下角找到“设置”。
3. 在搜索栏中输入“Formatter”,并在“Editor:Default Formatter”选项卡中选择“Prettier”。
4. 找到“Editor: Format on Save”并勾选该框。
5. 保存HTML文件,选择HTML文档中的输入内容,右键单击,然后选择“格式化文档”。
6. 检查文档是否已格式化。该扩展将自动格式化您在VS Code中编写的所有其他代码。
6. 调整Prettier配置设置:默认情况下,Prettier设置了许多功能。然而,您仍然可以根据需要自定义它。打开VS Code中的“设置”,搜索“Prettier”,并根据自己的喜好调整设置。
7. 创建Prettier配置文件:如果作为团队工作,您在机器上配置的设置可能与其他人不同。Prettier配置文件将确保您的项目具有一致的代码风格。创建一个名为`.prettierrc`的带有`.json`扩展名的文件来配置项目设置。我们可以添加以下代码到JSON文件中进行演示:
{
“trailingComma”: “es5”,
“tabWidth”: 4,
“semi”: false,
“singleQuote”: true
}
上述代码块指定了四个内容:尾随逗号、制表符宽度、是否使用分号以及是否使用单引号或双引号。在这种情况下:
– 只有在代码转译为es5时,才会添加尾随逗号。
– 制表符宽度设置为4个空格。
– semi表示您是否应该在语句末尾添加分号。我们将其设置为false,这意味着不会添加分号。
– 您可以在代码中使用单引号或双引号。我们指定应在此项目中使用单引号。
您可以查看链接了解如何创建一致的配置设置。
VS Code自动格式化的最佳实践
– 使用合适的格式化工具:尽管本文中使用了Prettier进行演示,但并不意味着它适用于所有语言。VS Code有数百个格式化扩展,您可以根据自己的需求选择合适的工具。例如,适用于HTML和CSS的格式化工具有Prettier和Beautify。另外,您可以使用Black或Python扩展来格式化Python代码。
– 使用一致的代码风格:如您所见,您可以自定义格式化工具的设置。如果您作为团队工作,请确保具有相同的配置,以创建一致的代码风格。最佳做法是创建一个`.prettierrc.extension`文件,包含项目的所有配置。
– 使用代码检查工具:
您可以使用linters来检查代码中的样式违规、语法错误和编程错误。将linters与自动格式化结合使用将为您节省大量时间和精力,使您的代码更易读和调试。
利用键盘快捷键
VS Code拥有数百个快捷键,可帮助您节省格式化时间。您甚至可以将这些命令自定义为易记的内容。
提交前检查您的代码
即使linting和自动格式化可能会修复代码中的一些问题,在执行提交命令之前,您仍然需要审核代码。
代码格式化快捷键
VS Code是一个多平台代码编辑器,您可以在Windows、Mac和基于Linux的系统(如Ubuntu)上使用。您可以使用以下快捷键来格式化整个文档或代码中特定的突出显示区域:
Windows
Shift + Alt + F组合键格式化整个文档。Ctrl + K, Ctrl + F组合键格式化您选择的代码部分,例如div。
macOS
Shift + Option + F组合键格式化整个文档。Ctrl + K, Ctrl + F组合键格式化您选择的代码部分,例如div。
Ubuntu
Ctrl + Shift + I组合键格式化整个文档。Ctrl + K, Ctrl + F组合键格式化您选择的代码部分,例如div。
但请注意,如果您已自定义了VS Code的各种快捷键,则某些快捷键可能无效。
您可以按照以下步骤检查您的VS Code快捷键:
- 打开VS Code,单击左上角的
文件。 - 滚动到
首选项 - 单击
键盘快捷键以查看所有可用的快捷键。
结论
启用自动格式化可以节省大量时间。选择扩展程序的选择将取决于您使用的语言。您可以根据项目使用的编程语言安装多个代码格式化程序。
始终查看您选择的代码格式化程序的文档。这将确保您了解其支持的语言以及如何充分利用它。
查看我们的文章best VS Code extensions,了解开发人员应该使用哪些链接。



![你应该开始对代码进行静态代码分析吗?[+5 静态代码分析工具]](https://yaoweibin.cn/wp-content/uploads/2023/09/20230911143951-64ff26b7bb6b7-768x246.webp)




