如何在JavaScript(NodeJS)中使用Geekflare DNS Lookup API

在本教程中,我将演示如何在NodeJS中使用Geekflare API来检查任何域的DNS记录。
我们将构建一个简单的脚本,当执行时,打印出Google搜索服务器的IP address。
这个脚本将使用Geekflare DNS Lookup API。
为了构建它,我们将使用三种方法,第一种使用NodeJS中内置的https模块。第二种将使用node-fetch模块。然后最后将使用axios客户端库。
什么是Geekflare API?
Geekflare API提供了一套REST API,用于网站性能、DNS和安全指标测试。您可以做一些像截图、生成PDF、网络爬虫、端口扫描等等的事情。
前提条件
要按照本教程进行操作,您需要了解JavaScript,包括Promise和ES6语法。至于软件,您应该安装了NodeJS和文本编辑器如Visual Studio Code。
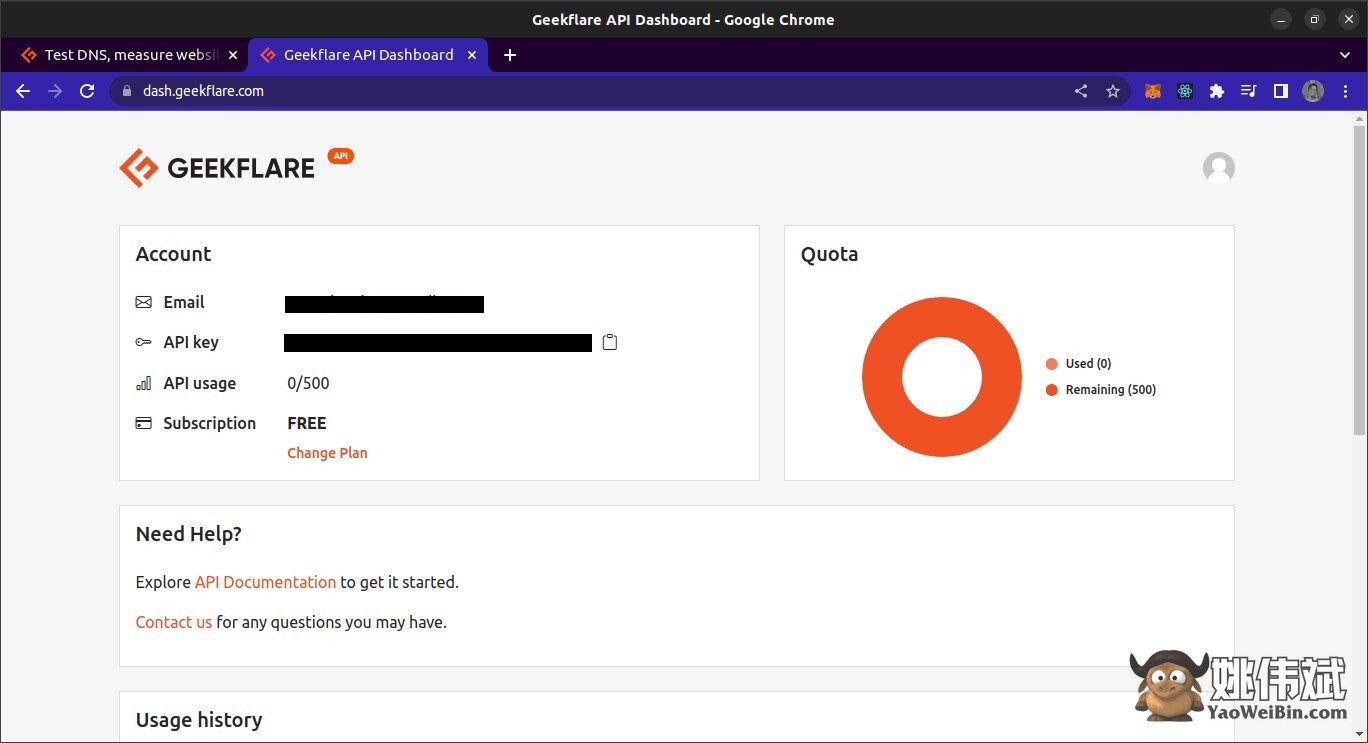
您需要一个Geekflare帐户来获取API密钥,以便在发出请求时进行身份验证。要获得API密钥,请访问API landing page并创建一个免费帐户。
创建帐户后,您应该被重定向到仪表板,您将在其中找到您的API密钥。

构建项目
首先,创建一个项目文件夹,并用您选择的终端打开它,然后运行以下命令。
npm init -y上述命令将将项目目录初始化为NodeJS项目。
接下来,运行以下命令,用于安装我们项目的所有依赖项
npm install dotenv axios node-fetch依赖项安装成功后,在项目根目录中创建三个脚本,分别是vanilla.js,with-axios.js,with-fetch.js和一个.env文件来存储我们的环境变量。
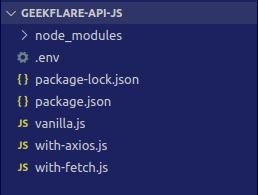
最后,项目根目录应如下所示:

接下来,打开.env文件,并添加以下代码行以添加您的Geekflare API密钥:
API_KEY=将替换为您的实际API密钥。
Vanilla.js
NodeJS有一个内置的http和https模块,我们可以使用它们进行链接的创建。我们将首先使用这种方法。
打开vanilla.js文件,并在顶部添加以下代码行以导入项目的依赖项。
import { request } from "https";
import { config } from "dotenv";接下来,我们将调用config()函数来加载环境变量。然后,我们将把API密钥和主机名存储在变量中。
config();
const apiKey = process.env.API_KEY;
const host = 'google.com';当我们调用request函数在NodeJS中启动一个HTTP请求时,我们需要为我们要连接的主机和端点提供选项,我们将要使用的HTTP方法以及请求的头部。因此,接下来,我们将创建一个变量来存储这些选项。
const options = {
hostname: "api.yaoweibin.com",
path: "/dnsrecord",
method: "POST",
headers: {
"Content-Type": "application/json",
"x-api-key": apiKey,
},
};到目前为止,vanilla.js文件中的代码如下所示:
import { request } from "https";
import { config } from "dotenv";
config();
const apiKey = process.env.API_KEY;
const host = 'google.com'
const options = {
hostname: "api.yaoweibin.com",
path: "/dnsrecord",
method: "POST",
headers: {
"Content-Type": "application/json",
"x-api-key": apiKey,
},
};现在我们可以继续调用请求函数,传入options方法:
const req = request(options, response => {
// 这里将添加响应处理程序
});如您所见,请求函数需要两个参数。第一个是我们之前定义的options对象。第二个是一个回调函数,用于处理服务器的响应。在回调函数内部,我们可以为服务器发送数据、发送结束或发送错误时添加事件监听器。
要添加不同的响应处理程序,请在回调函数内添加以下代码行:
let data = "";
response.on("data", chunk => {
data += chunk;
});
response.on("end", () => {
console.log(JSON.parse(data).data.A);
});
response.on("error", error => {
console.log(error);
});data变量只是一个字符串,我们将以流式返回的方式将服务器的JSON响应存储在其中。
为了实际存储数据,我们将监听响应对象的“on data”事件。每当触发此事件时,我们将把服务器发送的数据块附加到data变量中。
然后,为了最终使用这些数据,我们将监听响应对象的“on end”事件。当服务器发送完所有数据并结束其响应时,将调用此事件。
最后,我们将监听错误并在出现错误时将其记录到控制台。
因此,对请求函数的调用应该如下所示:
const req = request(options, response => {
let data = "";
response.on("data", chunk => {
data += chunk;
});
response.on("end", () => {
console.log(JSON.parse(data).data.A);
});
response.on("error", error => {
console.log(error);
});
});最后,我们需要向请求体中写入一些数据并结束请求。
req.write(JSON.stringify({ url: host, types: ["A"] }));
req.end();最后,该文件应如下所示:
import { request } from "https";
import { config } from "dotenv";
config();
const apiKey = process.env.API_KEY;
const host = 'google.com'
const options = {
hostname: "api.yaoweibin.com",
path: "/dnsrecord",
method: "POST",
headers: {
"Content-Type": "application/json",
"x-api-key": apiKey,
},
};
const req = request(options, response => {
let data = "";
response.on("data", chunk => {
data += chunk;
});
response.on("end", () => {
console.log(JSON.parse(data).data.A);
});
response.on("error", error => {
console.log(error);
});
});
req.write(JSON.stringify({ url: host, types: ["A"] }));
req.end();现在,如果您返回到终端并使用命令node vanilla.js运行脚本,应该会得到以下输出。
[
{ address: '172.253.122.101', ttl: 247 },
{ address: '172.253.122.113', ttl: 247 },
{ address: '172.253.122.100', ttl: 247 },
{ address: '172.253.122.102', ttl: 247 },
{ address: '172.253.122.138', ttl: 247 },
{ address: '172.253.122.139', ttl: 247 }
]这就是第一部分的全部内容。使用内置的HTTP/S模块的明显劣势是冗长。客户端库,如node-fetch,将帮助您创建相同的程序,但代码更清晰、更简洁。
node-fetch
要使用node-fetch创建相同的脚本,请打开with-fetch.js文件,并在顶部添加以下导入。
import fetch from "node-fetch";
import { config } from "dotenv";然后调用config函数来配置环境变量,并设置API_KEY和我们要请求A记录的主机的常量。
config();
const apiKey = process.env.API_KEY;
const host = 'google.com'接下来,我们将定义一个函数来进行API调用。这个函数将是异步的。
async function request() {
// 函数体将放在这里
}在函数体内部,我们需要调用之前从node-fetch包中导入的fetch函数。
const response = await fetch("https://api.yaoweibin.com/dnsrecord", {
method: "POST",
headers: {
"Content-Type": "application/json",
"x-api-key": apiKey,
},
body: JSON.stringify({ url: host, types: ["A"] }),
});然后在调用fetch函数之后,我们需要解析响应并处理可能出现的任何错误。
if (response.ok) {
const { data } = await response.json();
console.log(data.A);
} else {
console.log(response);
}此时,在请求之后添加对该函数的调用。
request();你的文件现在应该是这样的:
import fetch from "node-fetch";
import { config } from "dotenv";
config();
const apiKey = process.env.API_KEY;
const host = "google.com";
async function request() {
const response = await fetch("https://api.yaoweibin.com/dnsrecord", {
method: "POST",
headers: {
"Content-Type": "application/json",
"x-api-key": apiKey,
},
body: JSON.stringify({ url: host, types: ["A"] }),
});
if (response.ok) {
const { data } = await response.json();
console.log(data.A);
} else {
console.log(response);
}
}
request();使用node with-fetch.js运行该脚本将产生以下输出:
[
{ address: '172.253.122.113', ttl: 134 },
{ address: '172.253.122.138', ttl: 134 },
{ address: '172.253.122.100', ttl: 134 },
{ address: '172.253.122.139', ttl: 134 },
{ address: '172.253.122.102', ttl: 134 },
{ address: '172.253.122.101', ttl: 134 }
]Axios
最后,我们将使用Axios访问Geekflare API。首先,让我们导入dotenv和axios包。
import axios from "axios";
import { config } from "dotenv";接下来,让我们调用config函数来设置环境变量。此外,让我们将主机名和API密钥存储在单独的常量中。
const host = "google.com";
const key = process.env.API_KEY;现在,让我们将API端点的URL存储在另一个常量中
const url = "https://api.yaoweibin.com/dnsrecord";接下来,让我们将作为请求体的一部分发送的数据存储在另一个常量中
const data = { url: host, types: ["A"] };然后,在发送请求之前的最后一件事是将元选项(如标题)也存储在另一个常量中。
const options = {
headers: {
"Content-Type": "application/json",
"x-api-key": key,
},
};最后,让我们调用之前导入的post函数,将之前定义的url、data和options变量作为参数传入。因为这将返回一个Promise,所以你可以使用then来处理最终返回的响应。
axios.post(url, data, options).then(({ data }) => {
console.log(data.data.A);
});在所有这些操作结束之后,with-axios文件中的代码应该如下所示:
import axios from "axios";
import { config } from "dotenv";
config();
const host = "google.com";
const key = process.env.API_KEY;
const url = "https://api.yaoweibin.com/dnsrecord";
const data = { url: host, types: ["A"] };
const options = {
headers: {
"Content-Type": "application/json",
"x-api-key": key,
},
};
axios.post(url, data, options).then(({ data }) => {
console.log(data.data.A);
});
当你使用node with-axios.js运行脚本时,应该显示以下输出:
[
{ address: '142.251.163.138', ttl: 60 },
{ address: '142.251.163.113', ttl: 60 },
{ address: '142.251.163.100', ttl: 60 },
{ address: '142.251.163.101', ttl: 60 },
{ address: '142.251.163.102', ttl: 60 },
{ address: '142.251.163.139', ttl: 60 }
]最后的话
在本文中,我们使用了三种不同的方法创建了脚本。这样做的目的是突出展示使用Geekflare API是多么简单,以及我们如何在Javascript中使用它,特别是NodeJS。
查看Geekflare API documentation了解更多信息。