Svelte vs. React:选择哪个JS框架?[2023]

javascript 是最常用的编程语言之一,它可以创建客户端和服务器端应用程序。
javascript 有许多 框架 和库,可以简化 web 应用程序的创建并扩展其功能。
svelte 和 react 都是流行的前端框架,开发人员应该选择哪一个呢?本文将介绍 svelte vs. react 的辩论,讨论它们的区别,并说明在哪里使用每个框架。
svelte 是什么?

svelte 是一个开源的 javascript 在线编译器。与大多数在浏览器中完成大部分工作的 javascript 框架不同,svelte 使用其编译器在构建时优化其代码。
svelte 是由 rich harris 在 2016 年创建的,并吸引了大量用户。根据 stack overflow 2022 调查,svelte 是最受喜爱的 javascript 框架之一。
要创建一个 svelte,您必须首先在本地计算机上安装 node.js。
在 安装 nodejs 之后,您可以使用以下命令开始使用 svelte:
npx degit sveltejs/template moz-todo-svelte
cd moz-todo-svelte
npm install
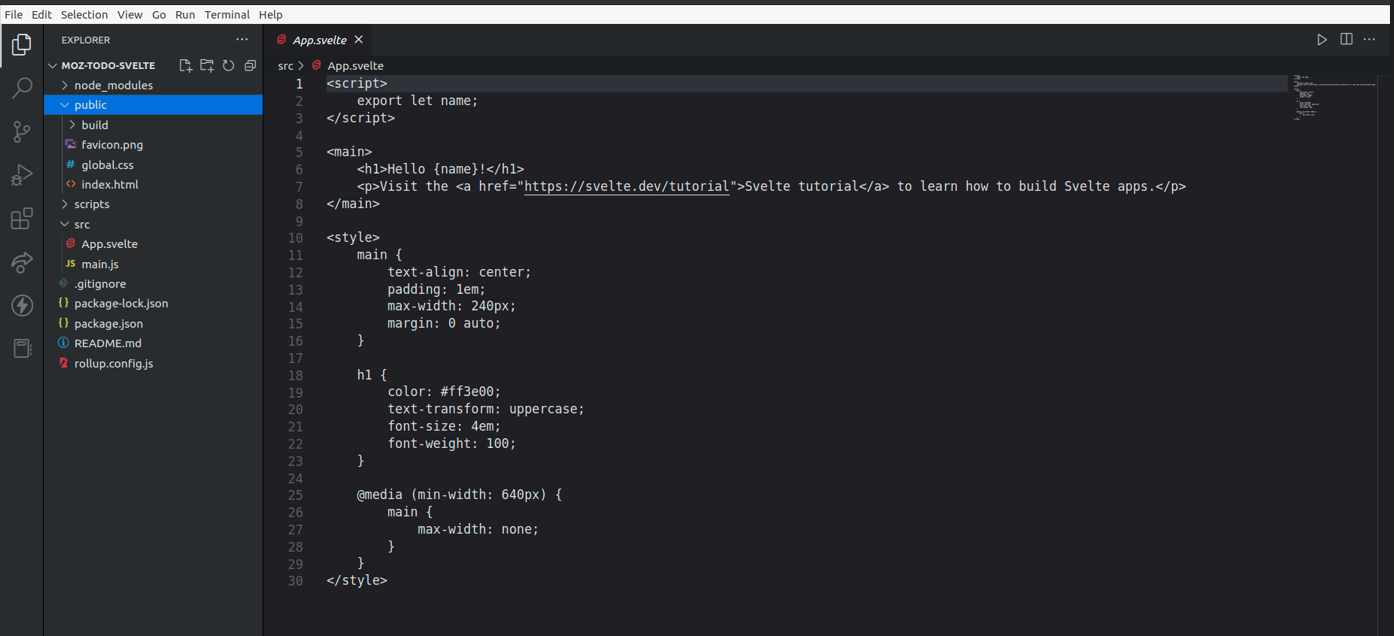
npm run dev这是在您的浏览器上呈现的内容

svelte 的特点
- 反应式。 svelte 在构建时更新 dom。开发人员在使用此框架时不必使用外部状态管理 库。
- 使用纯 javascript。熟悉 html、css 和纯 javascript 的开发人员可以轻松学习 svelte。
- 轻量且代码量少。您可以使用以下几行代码在 svelte 中创建一个简单的 hello world:
hello {name}!
使用 svelte 的好处
- 体积小:与其他框架相比,svelte 的应用程序体积小且加载速度快。
- 简单的语法:svelte 的语法简单易学。
- 不使用虚拟 dom:与大多数框架不同,svelte 没有虚拟 dom,这导致渲染速度快。
- 出色的性能:这个 在线编译器 在构建时编译代码,创建快速且小巧的应用程序。
react 是什么?
react 是一个流行的用于创建用户界面的 javascript 库。这个开源库由 meta(前身为 facebook)维护,并为 airbnb、facebook 和 instagram 等热门 web 应用程序提供用户界面支持。

第一个使用 react 的公司是 facebook,用于其新闻订阅。当这个库在 2013 年开源时,更多的公司开始使用它,它已成为现代开发领域中最常用的 javascript 库之一。
react 也可以在 nodejs 上运行。一旦在您的电脑上安装了 node,运行以下命令设置 react 应用程序:
npx create-react-app my-appcd my-app
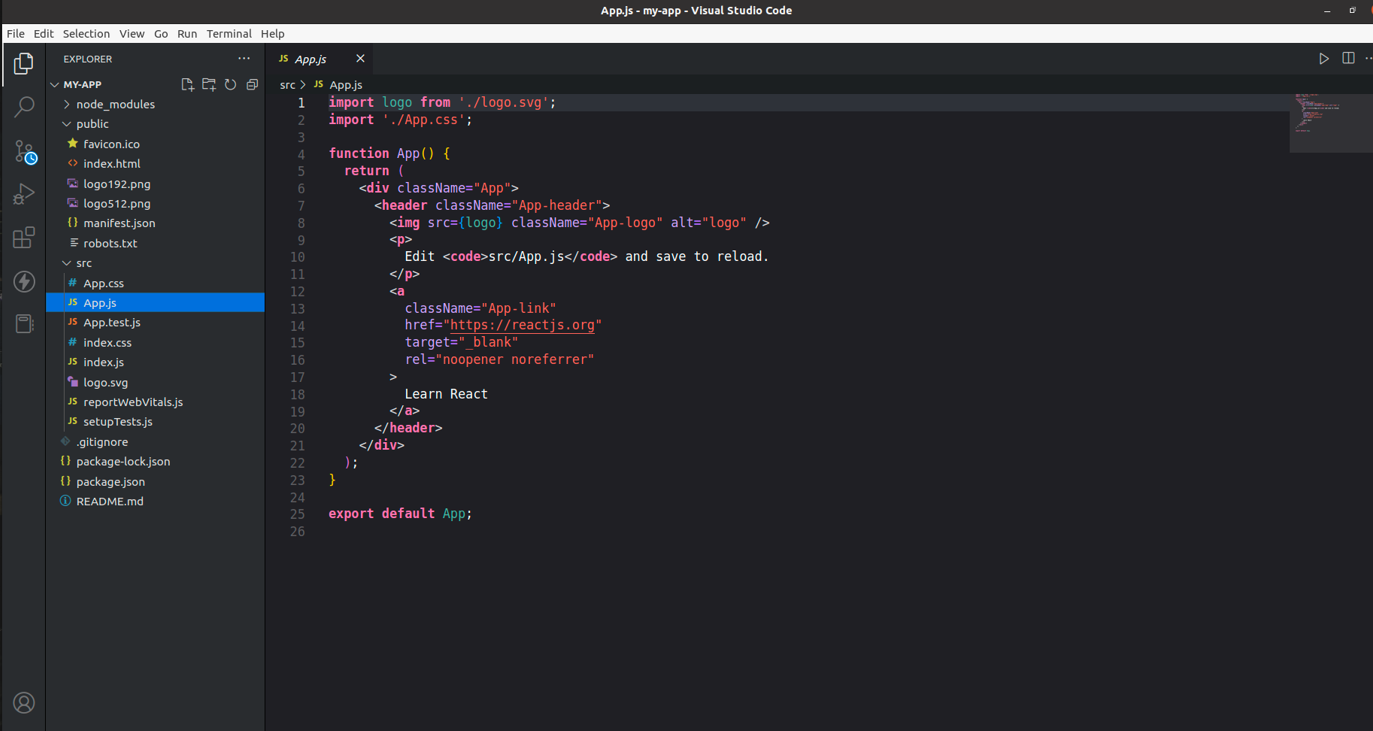
npm start这是 react 应用程序的文件结构

react 的特点
- javascript语法扩展(jsx):jsx允许开发人员在包含javascript代码的同一文件中编写html代码。与html不同的是,jsx在命名其div(divs)时使用“classname”(驼峰命名法)而不是class。
- 虚拟文档对象模型(vdom):react通过其虚拟dom拥有轻量级的真实dom表示。当对象的状态发生变化时,vdom仅在真实dom中更新该对象,而不是更新整个项目。
- 模块化架构:react允许开发人员编写小型且可重用的组件。更新和维护这样的组件也很容易。
使用react的好处
- 基于组件:react允许开发人员将代码分割为小型可重用的组件。
- 支持各种库:您可以使用各种库和框架扩展react应用程序的功能,以支持身份验证等功能。
- 声明性:使用react时,创建交互式用户界面非常简单。react应用程序的声明性视图使得读取和调试代码变得简单。
- 灵活:您可以使用react制作各种web应用程序,从社交媒体和娱乐平台到教育网站。
svelte vs. react:相似之处
尽管svelte和react不同,但它们有一些相似之处:
- 基于组件:svelte和react都遵循基于组件的架构。这种方法允许开发人员将代码库分割成小块。
- 响应式:两个框架都消除了手动干预,因为它们的应用程序会在数据变化时自动更新。
svelte vs. react:区别
#1. 大小
svelte的.gzip版本只有1.6千字节。因此,您可以快速加载此应用程序,并确保其性能高。
react的.gzip版本为42.2千字节。该应用程序稍微大一些,因为它附带了reactdom。
#2. 性能
react使用虚拟dom,这是对用户界面所做更改的临时存储。因此,react比在原始javascript中使用的传统文档对象模型(dom)更快,因为虚拟dom会延迟更新,直到可以进行有效地渲染和更新。
svelte不使用虚拟dom。该框架在构建时解释其代码。svelte是一个以无服务器为先的框架,当分配/操作触发组件阶段的更改时,其dom将更新。
svelte中没有虚拟dom使得svelte应用程序比react更快。
#3. 维护
svelte成立于2016年,不到十年的时间。然而,这个在线编译器拥有一个出色的开发和维护团队。
react由meta、各个公司和个人开发者维护。这个库有一个专门的团队,这也解释了为什么它总是引入新功能。
当涉及到维护时,react胜出。
#4. 测试
svelte使用@testing-library/svelte作为其测试框架。该库旨在使用与用户与应用程序交互方式紧密相似的方法来测试应用程序。
react使用react testing library从用户的角度测试组件。如果您想对测试过程进行精细控制,还可以使用enzyme库。
svelte和 react都有专门的测试库来帮助开发人员构建功能性应用程序。您还可以使用外部测试框架(如mocha)来测试svelte和react应用程序。
#5. 社区支持
svelte 是一个相对较新的框架,与react相比,其社区规模并不大。使用svelte的开发人员和公司数量也较少。
react拥有强大的社区支持,提供教程、指南、更新和组件。它是最常用的javascript库之一,并由一家技术巨头meta维护。获取react社区的帮助很容易,因为它庞大且支持性良好。
在社区支持方面,react胜出。与svelte相比,react开发人员的需求也更高。
#6. 库
svelte拥有一个开源社区,为react提供额外的功能。例如,您可以使用sveltenavigator来路由svelte应用程序。svelte还拥有强大的ui库,如sveltestrap和svelte material ui。
react得到其开源社区的支持,该社区创建了工具和库来提升其功能。例如,该库拥有material ui和react bootstrap,ui库,并使用react router进行路由。react使用next.js和gatsby进行服务器端渲染。
尽管svelte的社区在努力添加新的工具、框架和库,但react仍然遥遥领先。
#7. 语法和易用性
svelte具有简单的语法,使用纯html、javascript和css。因此,任何具有html、css和javascript基本知识的人都可以轻松掌握svelte。
react具有陡峭的学习曲线,因为用户必须学习和掌握诸如jsx和css-in-js之类的新概念。在为div命名类时,react使用classname(驼峰命名法),这可能会对来自html和css的人造成困惑。
在语法简单性方面,svelte胜过react,因为对于那些理解纯css、html和css的人来说,它更容易学习。
| 特点 | react | svelte |
| 大小 | 42.2千字节 | 1.6千字节 |
| 性能 | 使用虚拟dom | 不使用虚拟dom |
| 维护 | 元数据、个人开发者和公司 | 由rich harris领导的核心开发团队 |
| 测试 | 使用react测试库 | 使用@testing-library/svelte |
| 社区支持 | 庞大 | 仍在增长 |
| 语法 | jsx | 纯html、javascript和html |
哪个更好?svelte还是react?
svelte和react都是令人惊叹的javascript库,可以创建各种应用程序。它们都有各自的优势和劣势,决定使用哪一个可能是具有挑战性的。根据功能和性能的分析,您可以按照以下方式使用这些框架:
何时使用svelte?

- 构建小型项目: 如果您想创建一个简单的网站,例如具有少量功能的作品集网站,则svelte是适合的。
- 您重视性能和优化的代码: svelte不使用虚拟dom,这使得它比react应用程序更快。
- 您想要构建动态用户界面: 这个编译器将代码编译成高度优化的javascript,非常适合经常变化的用户界面。
何时使用react?
- 当构建复杂的用户界面时: react的可重用组件功能使其成为构建具有复杂界面的应用程序的完美选择。
- 当构建大型应用程序时。:react拥有许多功能,使得构建大型应用程序变得容易。
- 当寻找具有许多库、工具和出色支持的库时: react得到了广大社区的支持,因此您有可能快速获得帮助。
结论
我们希望您现在能够参与svelte与react的辩论,并了解它们的相似之处、差异之处和最佳用例。始终确保您确定要创建的应用程序的性质,以作出明智的决策。
如果您重视在创建小型应用程序和构建动态界面时的速度,那么svelte是合适的选择。另一方面,如果您想要构建复杂的用户界面、想要一个具有良好支持的库,并且在构建大型应用程序时,react应该是您的首选库。
您还可以探索react和react native之间的区别.