React vs. Vue:你应该使用哪个框架?

react和vue是开发web应用程序最著名的javascript库/框架之一。如果你是开发人员,选择哪个框架/库可能很难,因为两者都有优点和缺点。
在本文中,我将详细解释这些框架/库的工作原理、它们的相似之处、它们的不同之处以及每个库/框架的用例。
什么是react?

react是由meta(前facebook)开发的用于创建用户界面的javascript库。该库允许您从组件或单个片段构建ui。
react使用基于组件的架构,允许用户将代码拆分为小的可重用组件。该库使用虚拟dom(文档对象模型)并创建单页应用程序。
使用react的品牌
什么是vue?

vue/ vue.js是用于创建web用户界面的渐进式javascript框架。该框架构建在标准的html、css和javascript上。
vue由evan you创建,并于2014年2月正式发布。vue采用基于组件的架构,允许开发人员将ui代码拆分为小的可重用的自包含组件。
使用vue的品牌
- tencent
- alibaba
- xiaomi
- baidu
- carrefour
react vs. vue:相似之处
在我们深入了解react和vue在功能上的区别之前,我们还可以检查它们的相似之处。
以下是一些值得注意的相似之处:
- 都用于创建用户界面(前端开发)
- 都是javascript框架/库
- 都使用基于组件的架构
- 都使用虚拟dom
react vs. vue:快速比较
| 功能 | react | vue |
| 语法 | jsx | html模板 |
| 社区 | 庞大且活跃 | 快速增长且活跃 |
| 文档 | 全面 | 良好 |
| 学习曲线 | 中等 | 简单 |
| 移动开发 | react native | vue native |
| 状态管理 | 使用redux | 使用vuex |
| 流行度 | 非常流行 | 流行 |
| 库和工具 | 大量第三方工具和库目录 | 不断增长的工具和库目录 |
react vs. vue:深度比较

尽管你可以使用react或vue来构建用户界面,但这两个框架/库在以下方面有所不同:
#1. 语法
react
react使用jsx,这是一个允许开发人员在同一文件中编写javascript和html的扩展。为了使用jsx,css中的类被命名为classnames。你可以使用jsx或js扩展名保存react文件。例如,如果你有一个组件想要命名为“home”,你可以将其保存为home.jsx或home.js。
vue
vue基于html、javascript和css。它有一个直观的语法,结合了javascript、基于html的模板和其他指令。html模板类似于纯html,但包含特殊的指令,允许你将数据绑定到文档对象模型(dom)。
#2. 开发和灵活性
react
react是无意见的,为开发人员在构建应用程序时提供了灵活性。作为react开发人员,你可以控制如何组织代码。
你可以使用几种方法来创建一个react应用程序。无论你选择哪种方法,你都需要在本地机器上安装node.js。
为了演示目的,我们可以使用create-react-app cli方法。你可以选择使用typescript或javascript作为模板语言。如果你不选择模板语言,默认情况下,create-react-app工具会选择javascript。
如果你想跟着做,可以在终端中输入以下命令:
npx create-react-app my-appcd my-appnpm start现在你可以在你喜欢的代码编辑器中打开应用程序。
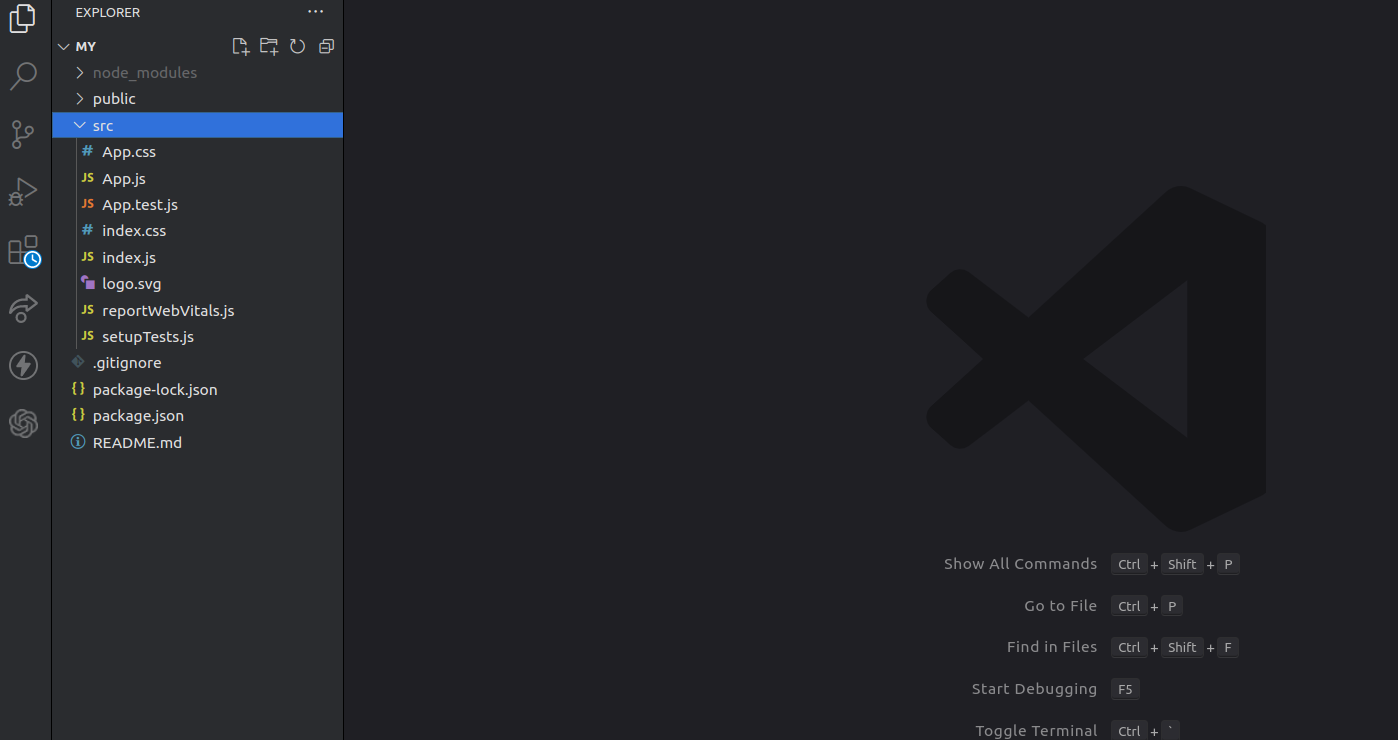
这是一个react应用程序的结构。

你将在名为src的文件夹中编写大部分代码。
vue
vue被认为是一种有见解的框架,因为它提供了一种透视和更结构化的应用程序构建方式。它的一致和清晰的架构指导了你构建应用程序的方式。vue鼓励用户遵循最佳实践,并强制执行某些约定。
你需要vue-cli来创建一个vue应用程序。在开始构建你的第一个vue应用程序之前,请确保你已经安装了node.js。
运行以下命令:
npm install -g @vue/clivue create my-vue-appcd my-vue-appnpm run serve现在你可以在你喜欢的代码编辑器中打开应用程序。
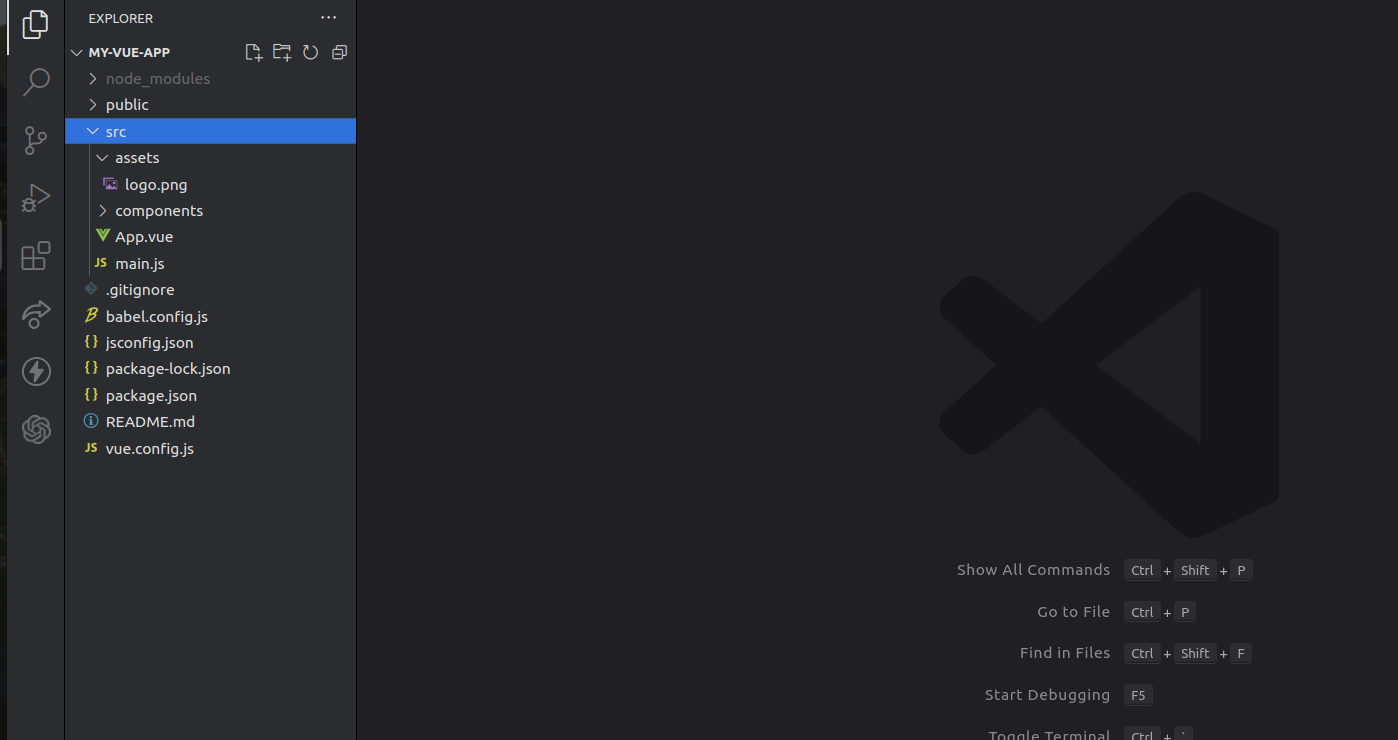
这是一个vue应用程序的结构。

你的vue应用程序的代码将驻留在src文件夹中。你还会找到一个components文件夹,在这里你将添加所有的组件并编写代码。
#3. 性能
react和vue都很快,大多数人可能不会注意到它们的性能差异。两者都使用虚拟dom。无论是react还是vue的渲染都经过了高度优化。
一个react应用的大小在编译后大约为1-2mb。然而,随着您从redux和react-router等第三方库添加依赖,捆绑包大小可能会增加。
一个vue基础应用大约为16kb。vue提供了用于状态管理的内部工具。然而,您也可以使用外部工具,这会增加应用程序的大小。
#4. 状态管理
状态管理跟踪和更新用于渲染web应用程序的所有数据。例如,状态管理工具可以检查用户输入数据并更新状态。一个很好的例子是每次点击屏幕上的计数器都会增加数字。
在react中,如果您的应用程序很小,可以使用本地状态管理。然而,随着应用程序的大小增加,您需要一个外部库(如redux或mobx)来进行状态管理。
vue在小型应用程序中具有内置的反应性系统来管理状态。然而,随着vue应用程序的复杂性增加,您需要一个外部库(如vuex)来管理状态。
#5. 测试
react和vue提供测试框架,以确保开发人员制作出少量bug的web应用程序。这两个框架支持单元测试、集成测试和端到端测试。一些测试框架,如jest,可以用于react和vue应用程序。
react没有官方的测试框架,但与enzyme、jest和react testing library完美配合。
对于vue应用程序,vue test utils是官方的测试库。然而,根据您的需求,您仍然可以使用其他库。
#6. 社区
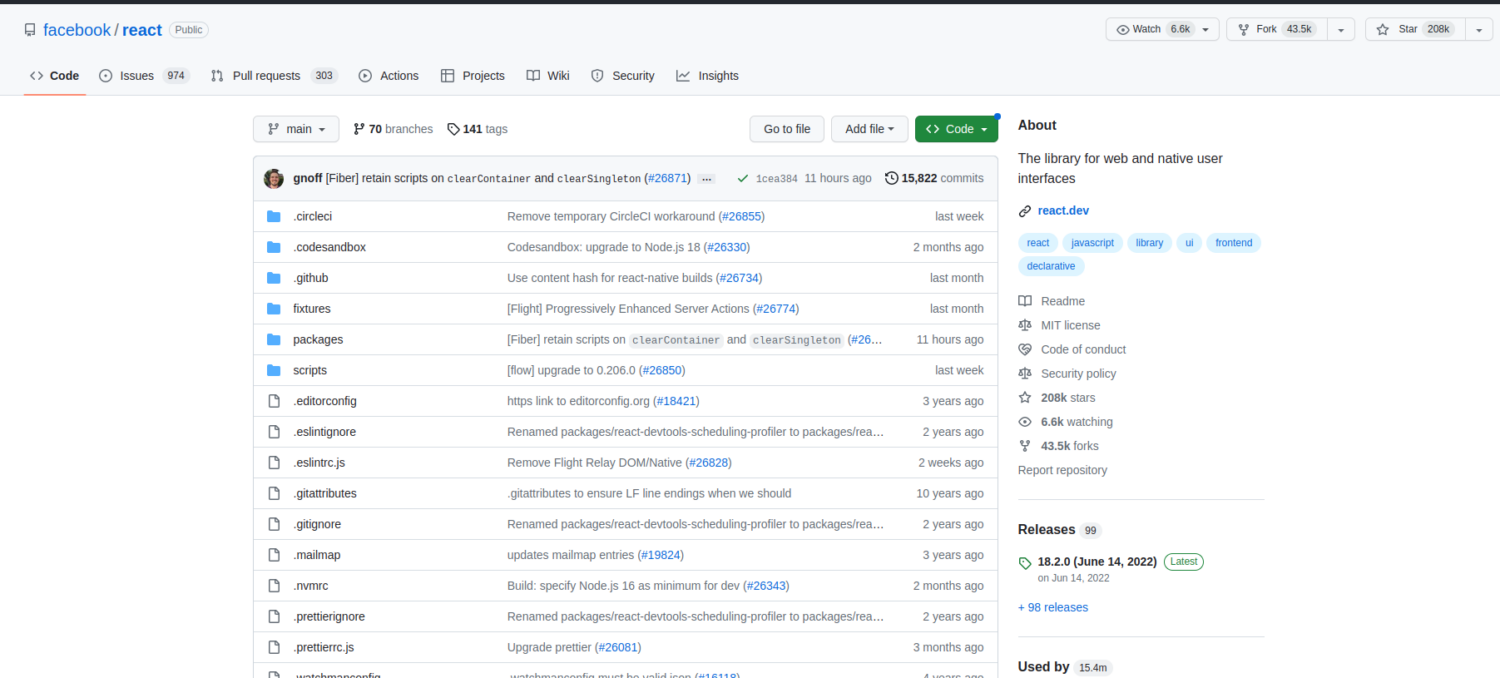
react拥有一个非常庞大的社区,基于其github上的活动情况。该项目有超过43.5k的forks和超过208k的stars。在github之外,该平台在discord、facebook和linkedin等社交平台上有着庞大的追随者。

vue的关注度正在增长。然而,该社区比react的规模要小。在github上快速查看这个平台,它已经获得了超过37.9k的stars和6.9k的forks。该平台通过其discord频道和dev community处理提供帮助。
#7. 工具
react拥有更大的工具和库生态系统。这些工具分为不同的类别。例如,如果您想要状态管理工具,可以使用redux、mobx或zustand等工具。react还有更多用于调试的工具,如react devtools和redux devtools。
vue的生态系统较小,但几乎包含构建功能性ui所需的一切。您可以使用vite、vue cli或甚至nuxt.js工具来生成vue应用程序。您还可以使用vue devtools来调试vue应用程序。
#8. 学习曲线
react和vue都有独特的学习模式/概念,开发者必须理解。
react的学习曲线较陡,因为它引入了新的语法jsx。jsx允许开发者在同一个文件中编写html和javascript。react拥有大量的资源,对于刚刚入门的学习者可能会感到压倒性。要充分利用react,确保逐个学习每一项内容。
vue被认为是易学的,它是基于标准的html、css和javascript构建的。vue的html模板与html类似,使其适合初学者。该平台还有简明清晰的文档。
为什么使用react?
- 组件化架构:react允许将代码拆分为小型、可重用的元素。
- 灵活性:react是开放的,使您可以自由选择如何组织代码。
- 庞大的社区:react拥有庞大的社区、工具和库,以便简化应用程序的构建。
- 虚拟dom:虚拟dom确保react仅更新和渲染更改的组件。这使得react应用程序更快。
react的限制
- 对于初学者来说,学习曲线较陡。
- 由于许多库和框架实现了相同的目标,导致了社区的分散。
为什么使用vue?
- 易学:vue使用标准的html,对初学者来说易学。
- 组件化架构:vue允许将代码拆分为小型、可重用的元素。
- 渐进式:您可以轻松地将vue组件添加到现有项目或传统代码库中。
vue的限制
- 社区规模较小。
- 工具选择较少。
从上面的比较中,您可能已经注意到react胜出的情况。另一方面,vue在一些领域中是胜利者。我们可以总结如下:
何时使用react
- 您正在寻找一个有着庞大社区的库:react由meta(前facebook)创建和维护,这使它比其他框架/库更受欢迎。react拥有庞大的追随者群体,当您遇到困难时,很可能会在各种论坛上找到帮助。
- 您正在寻找一个有更多工作机会的库:react的流行使其被许多公司采用。如果您是一名学生,想要一个有很多工作机会的库,react可能比vue更好。
- 您想要一个拥有庞大库集合的平台:react的大量追随者也吸引了开发者,他们构建了扩展其可用性的库和工具。react的生态系统比vue的生态系统更大,您可能会发现有几个库执行相同的功能,因此选择多样。
何时使用vue
- 您想要一个渐进式框架:渐进式方法使得在现有项目中添加vue或其组件变得容易。因此,vue是将新框架添加到遗留项目中的一个很好选择。
- 您正在寻找一个易于学习的框架:与react相比,vue更容易学习。该框架使用html模板,因此如果你有css和html的基础,学习起来就会更容易。
- 您想要一个包大小较小的框架:应用程序的包大小会影响其性能。由于vue的包大小较小,所以在构建对速度和性能要求很高的应用程序时非常方便。
总结
我们相信您能够区分react和vue之间的区别。在这两个框架/库之间的选择将取决于您的喜好、所要创建的应用程序的性质以及您的掌握程度。
您可以查看我们的一篇关于react vs. next.js的文章。








