5个适合您尝试的React IDE

ReactJS是一个流行的前端库,可以轻松构建交互式用户界面。该库由Meta(Facebook)创建,现在被许多全球大公司广泛采用。
根据StackOverflow developer survey 2022,它是第二受欢迎的网络技术,被惊人的42.62%的受访者选择。像Uber,Netflix和Airbnb这样的公司使用React来为其网站提供动力。由于已经清楚了解到该库的广泛使用,市场上对React开发人员的需求也很高。
在使用React构建网站时,如果您的IDE没有对React提供适当的支持,您可能会缺少许多开发人员功能和生产力工具。在本文中,我们将介绍一些市场上已经存在很长时间的IDE,以及提供出色的开发人员体验的较新的IDE。
什么是IDE?
IDE(Integrated Development Environment)是一种工具,使软件开发人员能够编写,测试和调试程序。 IDE通过将多个工具组合成单个软件来增加开发人员的生产力。它还可以通过自动补全有用的建议来帮助您进行语法突出显示,并通过调试器帮助您调试应用程序。

开发人员根据自己的经验和其他因素选择他们的IDE。例如,large number of developers喜欢使用微软的IDE VS Code。它是一个免费,轻巧且功能强大的IDE。同时,许多人喜欢使用WebStorm,因为它的稳定性和许多支持开发人员生产力的工具。
IDE都做什么?
通常,开发人员要么在代码文本编辑器中编码,要么在IDE中编码。如果愿意,您还可以在计算机的原生记事本应用程序中编写代码。但是要编译代码,您还需要使用编译器。它也无法帮助您进行语法突出显示,括号配对和许多功能,因为它是用于编写文本而不是代码的。
专用的代码文本编辑器集成了语法突出显示,缩进等功能。然而,它仍然缺乏诸如Git集成,调试器,编译器和多语言支持等基本功能。一个流行的文本编辑器示例可以是Sublime Text。但是IDE允许您使用附加功能(如重构支持,IntelliSense等)编写更好的代码。

IDE还为您提供更快的设置,使您可以花更少的时间设置应用程序并更多地构建它。它还会持续向您提供有关语法错误的反馈,并且您可以从集成终端使用命令行工具。如果您正在开发仅使用HTML,CSS和JavaScript的网站,则文本编辑器可能已经足够。但是当您在处理更大的代码库并使用React等工具和框架时,IDE可以通过提供片段功能,自动完成,IntelliSense等非常有帮助。
以下是一些最好的React IDE供您尝试。
Visual Studio Code
这个IDE自2015年以来一直存在于市场,并由Microsoft构建。它提供出色的开发人员体验,而不添加任何付费墙。它是一个免费使用的工具,也可以通过插件和主题支持进行定制。主题和插件主要由社区构建。
Visual Studio Code的一个主要卖点是它提供了一个极快的源代码编辑器。它通过提供语法突出显示,自动缩进,括号匹配等来帮助编写代码。它还具有一些您可以自定义的键盘快捷键。您还可以获得IntelliSense代码完成和代码重构支持。
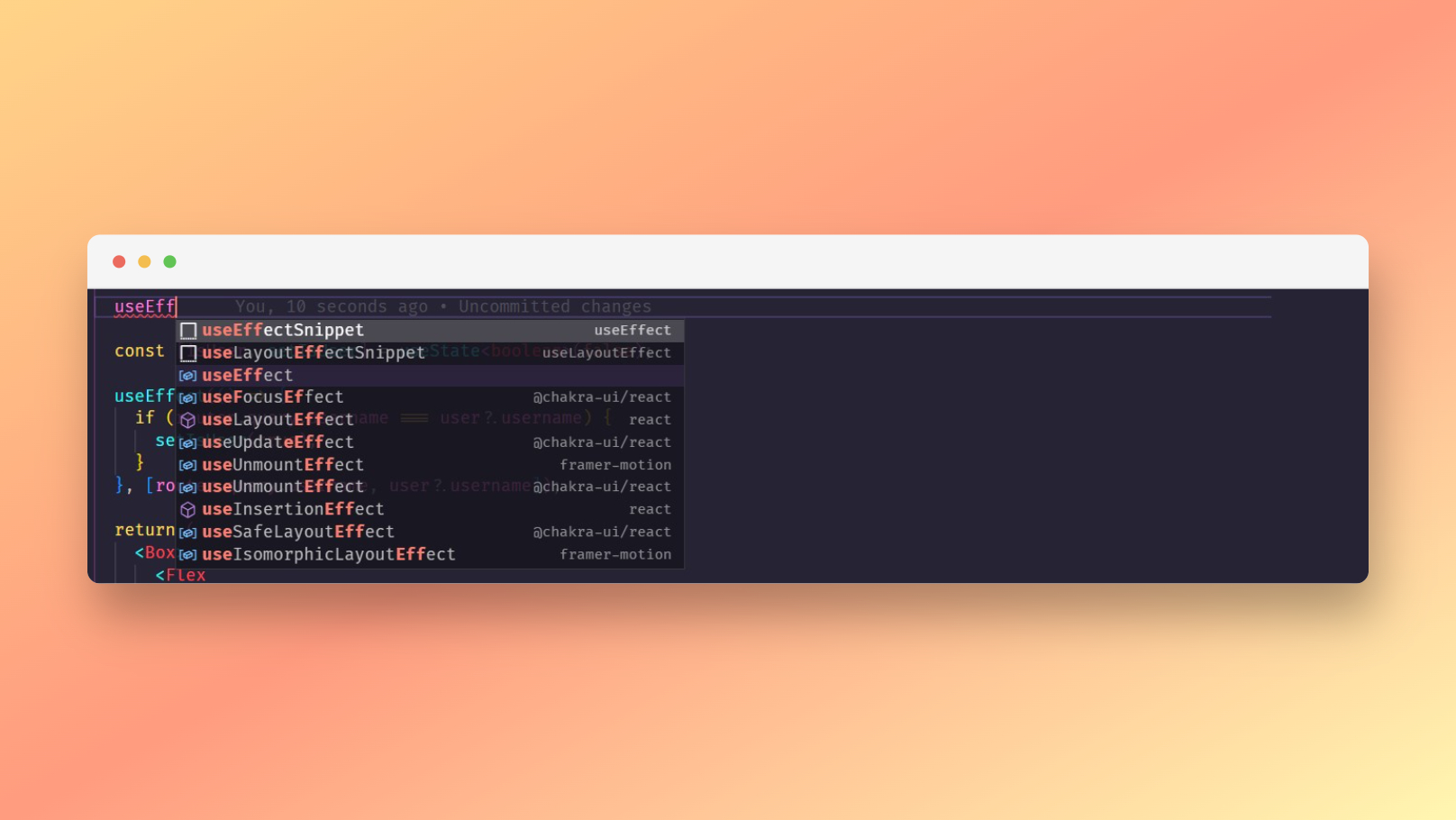
VS Code在web developers中也非常流行,许多React开发人员每天都在使用它。对于使用React构建网站,您可以获得IntelliSense建议,这有助于更快,更有效地编写代码。

VS Code使用Typescript语言服务来支持JavaScript的智能代码。ATA(Automatic Type Acquisition)会拉取NPM包的类型声明,帮助你完成代码。
你还可以通过安装像ES7+ React/Redux/React-Native snippets这样的扩展来扩展React的功能。它有许多代码片段,可以通过输入快捷方式轻松插入应用程序中。例如,如果你输入rfc并在文件中按下tab键,它将为函数组件创建一个样板。为了重构你的React代码,还有另一个名为VSCode React Refactor的优秀插件,专门为React开发人员设计。你可以将大型组件轻松拆分为函数组件或类组件。
所以毫无疑问,凭借VS Code的强大功能和用于React的插件,VS Code可以是你尝试的绝佳选择。
CodeSandbox
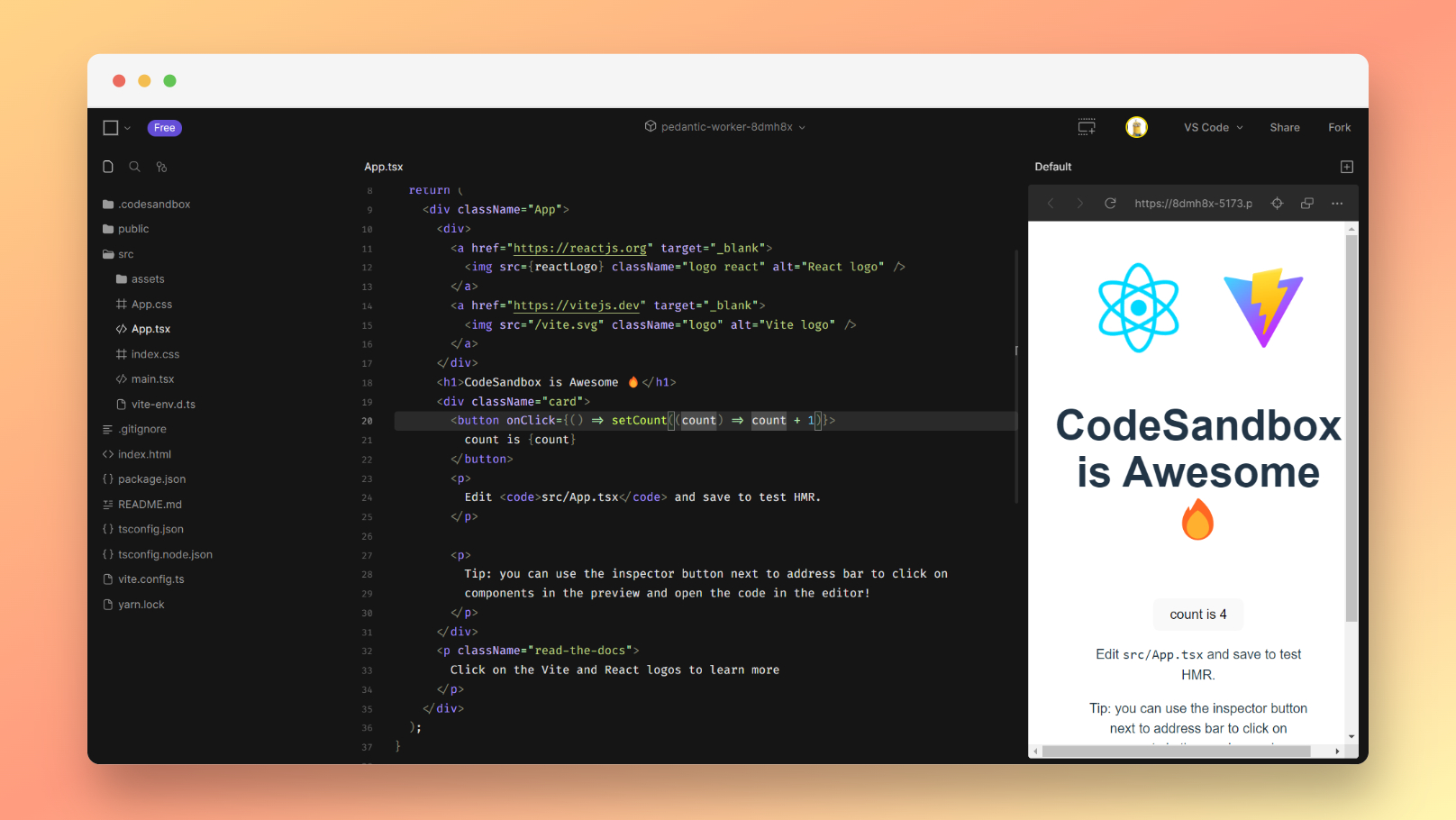
CodeSandbox是一个功能强大的在线IDE。它是一个非常受欢迎的在线IDE,支持多个框架。你可以即时编写React代码,而无需在计算机上安装Node.js或任何第三方软件。它还有许多内置模板,如React与Typescript、Vite和React等,可以加快开发进程。
尽管它在浏览器上运行,但它不会妥协速度,你可以立即在其内置预览窗口中看到你的代码。你还可以像在谷歌文档上工作那样进行协作。此外,使用Codesandbox共享你的React代码非常简单,你只需要生成一个可共享的链接即可。

虽然它提供了如此强大的功能,但它是付费的。免费版本不支持保存任何私有存储库,个人专业版的年度费用为每月9美元。
WebStorm
WebStorm是由Jetbrains构建的面向JavaScript的IDE。Jetbrains有多年构建专用IDE以使用不同语言的经验。对于使用React和其他Web技术构建Web应用程序,WebStorm非常受欢迎。它已经在市场上存在了10年,他们已经将许多优秀的功能集成到其中。

使用WebStorm,你可以轻松重构React和JavaScript代码。React方法、属性和事件也获得了代码补全的支持。WebStorm还会在粘贴时自动将你的HTML代码转换为JSX。它还内置了50多个代码片段,以提高你的生产力。使用WebStorm,你可以在JSX上使用Emmet。
它是付费软件,个人计划的起价为第一年69美元。
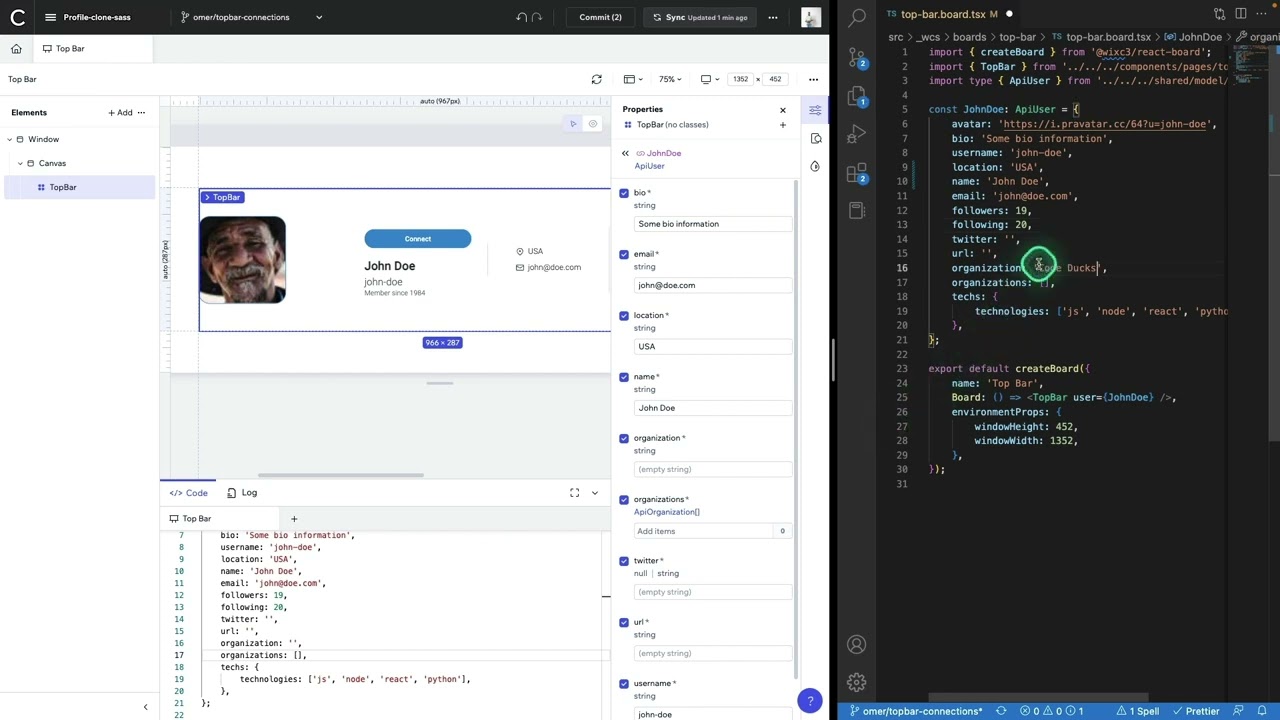
Codux
Codux是市场上相对较新的IDE。它是由Wix构建的,专门为React开发人员设计。它为构建React组件提供了可视化界面,你可以在IDE中测试这些组件,而无需离开IDE。你可以在隔离环境中创建自己的组件,然后将它们集成到你的代码库中。你还可以实时渲染你的组件。

Codux还与Git完全兼容。你可以直观地编辑你的代码的CSS。如果你主要是设计师,使用像Figma这样的工具进行工作,但还有一点代码的话,Codux是一个很好的选择。你还可以使用Codux boards直观地模拟不同的组件状态和属性。
Codux目前是免费的,并且目前处于测试阶段。他们计划将其打造成付费软件。它仍在积极开发中,目前不支持CSS in JS。
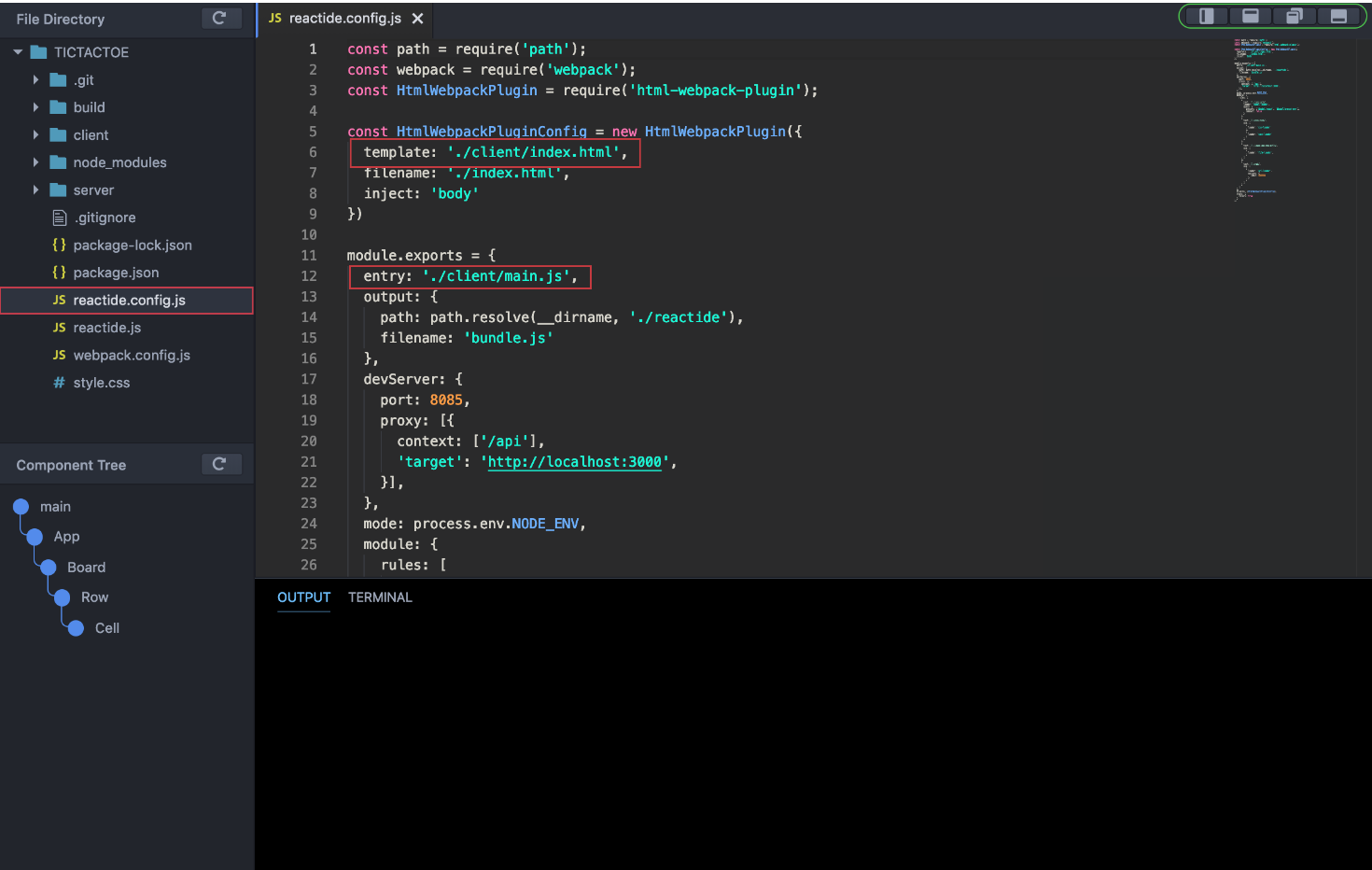
Reactide
Reactide宣称是第一个专门为React应用程序开发而设计的IDE。它内置了一个Node.js服务器和一个自定义的浏览器模拟器,你可以在IDE中可视化你的组件,并支持热模块重载。它帮助你提高开发人员的生产力,无需不断切换到浏览器和IDE。

Reactide还可以帮助您可视化多个组件之间状态的流动。它构建了一个可视化的组件树,并根据您正在工作的目录更改树结构。它还通过提供有关每个组件的props和state的信息来帮助您。
这是一个免费且开源的项目,新用户可能会发现在他们的机器上安装它很困难。它是使用ElectronJS构建的,ElectronJS是一个用于使用JavaScript、HTML和CSS构建桌面应用程序的框架。您需要访问他们的链接https://yaoweibin.cn/best-react-ide/link_15并按照步骤进行安装。即使它在GitHub上拥有超过一万颗星,它目前也没有在积极开发中。
结论
上述列表显示了您可以尝试的最佳React IDE。这些IDE在React IDE中是最常见的。根据您的用例,您可能更喜欢其中之一。例如,如果在线代码编辑器是您的首选,则CodeSandbox可能是一个很好的选择。如果可视化编码可以增加您的生产力,Codux或Reactide可以成为您的首选IDE。但是,如果您希望完全控制IDE的外观和感觉,使用键盘快捷方式来增强其功能,并且不想为此付费,Visual Studio Code无疑是最好的编辑器。
您还可以查看这些链接https://yaoweibin.cn/best-react-ide/link_16。






![9个最佳手机通话声音变声应用程序[Android和iOS]](https://yaoweibin.cn/wp-content/uploads/2023/08/20230831122343-64f0864f2a90e-768x246.webp)

