16个最佳的CSS框架/库,适用于前端开发者
我曾经听说过一个前端开发者的笑话:“NASA已经将机器人登陆到火星,而我们仍然在努力将我们的div居中对齐!”这让我感到很糟糕,因为这个笑话有很多真实性。
在CSS中,做一些听起来很简单和基于常识的事情,比如将一个框居中在另一个框中,是非常困难的。除非你之前遇到过这个问题,并且将代码片段保存在某个地方。即使你设法成功,仍然会担心它可能在某些愚蠢的浏览器上出现严重问题!
CSS与JavaScript并列成为“必要的网络之恶”。它是一个凭借偶然发展起来的标准,被不同的浏览器制造商以不同的方式解释,现在充满了矛盾,没有人敢称自己是“CSS专家”。
难怪随着时间的推移,出现了CSS框架,并且大大减轻了大部分痛苦。如今,我们无法想象没有我们最喜欢的CSS框架进行编码,因为针对多个屏幕尺寸的定位已经成为一种必要性。
但是,你如何知道你的框架是最适合手头工作的?而且,如果你是新手前端开发者,哪个框架应该帮助你选择?
本文将对前端开发领域进行全面审视,并比较CSS框架中的领先者。所以如果你厌倦了手动编写CSS规则,就来寻求一些快速的缓解吧!
Bootstrap
Twitter发起的一个倡议,Bootstrap在大规模上推动了响应式设计的发展。它是第一个倡导“移动优先”理念的框架。不再需要为较小的屏幕尺寸设计一个单独的项目;你所需要做的就是包含相关的Bootstrap类,设计会自动适应不同的屏幕尺寸(几乎如此)。

Bootstrap的响应式设计(4.0 vs. 3.0)
Bootstrap通过引入网格的概念实现了响应式设计。网格是屏幕的一个无形分区(包括宽度)。例如,如果你有三个“盒子”,你想在大屏幕上并排放置,但在较小的屏幕上垂直放置,你会这样做:
三个列之一
三个列之一
三个列之一
当前流行的Bootstrap版本是4,它是对3.3系列的重大改进。上述语法是你在Bootstrap 4中编写的方式,它在很大程度上得益于Flexbox等现代布局功能的强大支持。在较低版本的Bootstrap中,网格被定义为12列,这导致了这样的代码:
在大尺寸设备上,使一个div占据屏幕宽度的三分之一,在中等尺寸设备上占据一半的宽度。现在的语法更加舒适,但需要熟悉Flexbox。
Bootstrap的优势
Bootstrap有很多值得喜欢的地方,特别是对于full-stack developers:
- 快速原型制作:使用Bootstrap,几乎不需要花费精力在棘手的CSS定位和浏览器兼容性上。您只需要编写HTML,然后应用适当的CSS类,即可实现响应式。
- 庞大的生态系统:目前,Bootstrap是前端框架中拥有最大生态系统的。使用Bootstrap构建的网站布局、主题、管理面板、UI组件等数量令人难以置信,而且不断改进。对于咨询公司和产品公司来说,这意味着预构建的组件和社区支持将始终充足。
- 由Twitter支持:开源中出现的一个新趋势是商业实体赞助项目的兴起。往往情况下,这些实体会围绕其产品构建盈利业务。Kotlin(JetBrains)、WordPress(Automattic,Inc.)、Angular(Google)、React(Facebook)等都是一些例子。当一个项目得到一个成熟实体的支持,并且不是一个人的表演时,它使社区(尤其是企业客户)对项目有信心,认为它将有明确的路线图和长期的未来。
- 大量组件:Bootstrap提供了几乎所有您可能需要的UI组件。导航、表单、卡片、模态框、按钮、徽章、进度条、警告等等应有尽有。对于许多公司来说,这实际上减少了对专门的前端团队的需求。
- 支持LESS和SASS:在非常流行的CSS框架中,Bootstrap是唯一同时支持LESS和SASS的框架。是的,我知道,您不使用LESS(因为没有一个自重的开发人员会使用,对吧?),但是嘿,有大型项目依赖于LESS。当然,您也可以选择两者都不选择,直接编写纯CSS文件。
Bootstrap的缺点
没有什么是没有代价的,不是吗?Bootstrap也不例外。随着时间的推移,Bootstrap受到了设计师和UI专家的严厉批评。原因如下:
- 用户体验单调:Bootstrap拥有如此庞大的内置集合,导致网站看起来过于熟悉,而且老实说,有点乏味。您只需要去看看这里,就会知道默认样式是多么让人烦。只要搜索“所有Bootstrap网站看起来都一样”,您就会明白我的意思。:-)
- 样式困扰:Bootstrap可以被认为是一种有主见的框架。换句话说,它对布局有一些想法,并且如果您希望它具有不同的外观/行为,就需要额外努力。考虑一下屏幕宽度的默认CSS断点:Bootstrap中的中等大小屏幕是从768px的设备宽度开始的。如果您想针对600px的屏幕进行设置怎么办?祝您好运!几乎每个Bootstrap组件都是如此:行和容器具有默认的填充,按钮具有非常难以覆盖的颜色和边框,等等。
想要精通CSS吗?查看这里。
Foundation
如果技术是宗教,Foundation和Bootstrap的开发者将彼此成为敌人。提到现代CSS框架,不得不提到Foundation,所以我们来看看。

访问Foundation这里,您会注意到它的口号:“世界上最先进的响应性前端框架。”乍一看,这似乎是一项很大的宣传活动。
然而,Foundation框架的拥护者知道这至少有些真实性。Foundation是为与Rails框架自然配合而开发的,并且可以看到Rails的几个“禅意”指导原则在起作用。
例如,如果你想要在小屏幕上有两个元素的行,在中等屏幕上有三个元素,在大屏幕上有四个元素,那么在Foundation中的等效代码如下:
与之前的Bootstrap版本相比,我发现这样更直观和容易记忆。不再需要十二列的网格和弄清楚4/12应该是什么!
虽然Foundation比Bootstrap受欢迎得多,但对于许多专业的前端开发人员来说,它是一个商业秘密。
Foundation框架的优点
在本文中,Foundation有一些与其他CSS框架不同的特点:
- 全面的工具支持:技术上说Foundation是一个CSS框架是不准确的。我的意思是,它确实是一个CSS框架,但它被构建为一个大型的模块化的集合,旨在解决几乎所有前端问题。Foundation为网站和电子邮件提供了独立的框架,针对其各自的领域进行了大量优化。Foundation还配备了命令行界面(CLI),对于习惯于使用Webpack或其他模块捆绑器的开发人员来说,这听起来像是音乐。
- 极高的灵活性:与Bootstrap不同,Foundation旨在让前端开发人员完全控制其用户界面。因此,对于新手来说,Foundation会感觉很单调和非常复杂。然而,原因是Foundation不会强制在你身上使用任何样式语言,只是致力于成为一个优秀的CSS框架。
- 不仅仅是UI组件:虽然Foundation具有常见的UI元素集合,但它远远超出了职责的范围。开发人员还包括了先进的响应式图像系统、定价表组件(是的,用于显示各种定价计划的组件)、表单验证、从右到左的支持、响应式嵌入等。我想再次强调,对于大多数简单的网站来说,这实际上是一种过度设计,但对于大型网站来说,对于有经验的开发人员来说,这是一个福音。
- 培训和咨询:现在,虽然Bootstrap是由Twitter创建的,但它只是一个副产品,而且只是整体画面的一小部分。然而,Foundation背后的公司(ZURB)致力于使用、开发和推广它。为大型客户提供培训课程和专业咨询,这对于针对大型项目并愿意付费的公司来说是很好的。
Foundation框架的缺点
一个框架的优点在从相反的观点看时就成为了它的缺点。以下是Foundation可能不是您项目的最佳选择的原因:
- 较小的社区:Foundation社区比Bootstrap社区小得多,如果您尝试一些奇特的东西并遇到困难,找到相关帮助的机会较低。然而,我要补充的是,在实际应用中,有足够的社区存在。只是它比Bootstrap的规模小几个数量级,所以您可能不会立即找到解决方案。
- 复杂性:如果您习惯于Bootstrap或简单的东西,或者更糟糕的是,使用原始的CSS,Foundation会感觉像无尽的复杂性爆炸。层与层、组件与组件、无尽的自定义选项……很快您就会开始质疑生活的有用性!但再说一遍,Foundation有一个非常不同的目标,不能因此而受责备。
- 选项太多:有时候您只想完成任务,以后再去追求完美。在这样的时候,看到太多有微小差异的选项是令人沮丧的。例如,想象一下当您饿得几乎可以吃泥土时,却被呈现出太多选项。当然,Foundation不适用于这样的时刻。
- 人才供应:由于Foundation比Bootstrap(多得多)不太受欢迎,可用的人才较少。通常情况下,新雇员几乎一定会了解Bootstrap,但对Foundation一无所知。学习需要时间,而这是并非所有团队都能拥有的奢侈。
Bulma
Bulma是CSS框架战场上的一个相对较新的参与者,并在短时间内赢得了声誉。它的吸引力在于严格的、仅基于CSS的方法(没有JavaScript组件)和优雅的默认设置,这是很多对设计有眼光的开发人员在使用Bootstrap时遇到的问题。

Bulma的许多动力来自于Laravel(一种PHP Web框架,如果您不知道的话)社区的高采用率,我相信这几乎是帮助Vue.js在开发人员中达到了巅峰的原因。
为什么选择Bulma CSS框架
有很多理由喜欢Bulma并在下一个项目中使用它:
- 相当受欢迎:好吧,它没有比Bootstrap更受欢迎,但比Foundation更受欢迎。截至目前,Bulma在Github上有30k+的星标,比Foundation多了约3k+。当然,Github上的星标数量不是一个衡量标准,但它确实表示社区赞同Bulma。
- 极易读的类:对我来说,Bulma的CSS类是我尝试过的所有框架中最易读的。还有一个非常强大且简单的系统用于创建Metro风格的网格,称为tiles(只需看一下屏幕截图后半部分的代码,然后告诉我您没有被感动!)。
- 扁平的学习曲线:Bulma高度模块化,旨在解决较小团队和个人开发人员在实际工作中遇到的问题。您会发现Bulma非常容易学习,尽管我认为有一定的CSS背景总是有好处的,可以了解底层发生的事情。这将在您想要覆盖默认行为时对您有所帮助。
- 优雅:好吧,看一下下面Bulma的默认Hero部分。不用多说了!
Bulma拥有一个小而非常热情的社区,因此如果您想摆脱所有繁琐的事情,但又想以最快的速度创建优雅的UI,那么Bulma是您的选择。对于Bootstrap开发人员,Bulma还有一个单独的部分来说服并帮助他们迁移。
UIkit
当提到UIkit时,我们会想到极简主义。不是在功能上的极简主义(实际上,它可能是所有框架中提供功能最多的),而是在设计上的极简主义。如果超干净、优雅、不怕空白的设计是你的菜,UIkit可以满足你的需求。

举个例子,看看进度条组件:

或者看看图片标记组件(一个JS驱动的交互式图片标记):

如果这不能完全展现出优雅,那我就不知道还有什么能了。去UIkit的网站看看它提供的所有令人难以置信的组件吧。除非你的project manager或客户强制使用特定的样式语言,否则我认为Uikit在UI设计上的地位无与伦比,比Google的Material Design领先了好几个英里。
但你可能会想,它有什么问题呢?是的,有问题。和Bootstrap一样,UIkit需要使用它自己的JavaScript,虽然你可以使用jQuery进行DOM操作,但使用类似React的虚拟DOM框架是不可能的。
此外,UIkit是一个自包含系统,你无法在不付出相当大努力的情况下修改或扩展它。
Semantic UI
另一个参与竞争的是Semantic UI,它试图通过大量的主题和自定义来与众不同。它有超过3000个主题变量,导致其功能十分广泛。至少文档上是这么说的。

Bootstrap 4的覆盖面也很广,而且可以完全自定义,但Semantic UI的优势在于它默认生成的布局看起来很漂亮。不过,它不是开箱即用的最漂亮的框架,所以我将它排在了列表的后面。
Semantic UI的学习曲线也较陡峭,编码约定也更加严格。你可以试试看,看它是否符合你的喜好。
Susy
Susy 是一个目前为止不太知名的框架,但它是一个有趣而令人耳目一新的想法。Susy是另一个纯布局框架,它摒弃了所有预定义的浮动、网格、Flexbox、表格或其他任何东西,让你能够自由组合想要的布局。这里的关键词是“组合”,因为Susy用于创建高度模块化、惊人的布局,满足超复杂、不寻常和精确的需求。

在专业开发者的手中,Susy就像一把火焰喷射器,把其他一切都吹走了。当然,凡人们往往会烧伤自己。
为了了解Susy的强大之处,看看这个默认设置(SASS):
// 4个对称、流动的列 // 间距是列宽的1/4 // 元素跨越的格子比列少1个 // 容器也少跨越1个格子 $susy: ( 'columns': susy-repeat(4), 'gutters': 0.25, 'spread': 'narrow', 'container-spread': 'narrow', );
我认为代码本身非常易懂,尽管不适合匆忙使用。🙂如果你已经厌倦了现代框架对你强加的所有臃肿,并且你有一些布局需求,普通框架无法满足,那么Susy是完全合理的选择。
Materialize
如果你热爱Google的Material Design,那么你会喜欢framework。最好的是,它只有一小部分组件和类需要学习,并且专注于让你尽快提高效率。它有一些自定义选项,Materialize遵循Bootstrap确定的流行的12列网格格式。

如果你问我,一个Material design变得如此普遍,而且如此……默认扁平,以至于很快我们将像对待Bootstrap的所有网站看起来都一样的问题一样,而对此抱怨。不过,它是一个不错的框架入门选择。
Pure
雅虎死了吗?
不,这个问题并不是一个转移注意力的手法,而是一个重要的观察:雅虎构建了Pure框架,并在BSD许可证下发布。
快速浏览给我留下了深刻的印象,我想知道为什么更多的人不知道这个产品。无论如何,Pure之所以”纯粹”,是因为它是一个
纯CSS框架。实际上,开发人员走了一步额外的路程,并将其拆分为不同的CSS模块,您可以根据需要导入。所以,如果您只需要网格系统,就没有必要导入整个CSS并将其添加到网站的加载时间中。

Pure网格有几种风格:5点,2点,24点等,所以在创建列时,您有更大的灵活性。Pure默认情况下不是最好看的CSS框架,但我可以看出它如何为那些想要解决其UI中的微小CSS问题并对其他框架的默认值感到不满的人增加价值。
Skeleton
正如您在屏幕截图中看到的,Skeleton非常简约,甚至不称自己为CSS框架,库,甚至模块。它是”样板文件”,只包含400行源代码!令人难以置信?我认为是的,但为了让事情更清晰,Skeleton是为需要的只是布局和定位的小型或小型项目设计的。

值得一看;毕竟,谁知道,Skeleton可能是您一直在寻找的!
Milligram
Milligram,一个专为速度和效率设计的CSS框架。开发人员将其大小控制在2 KB以下,按照今天的标准来说,这是很多的。
Milligram是对CSS框架的有趣小尝试,您会喜欢使用它。扩展它很容易,只需几行自定义CSS,您就可以将其外观更改为想要的样子。
Tailwind CSS
Tailwind倡导一种写和使用CSS的风格,让许多人感到恶心。我的意思是,看看下面的代码片段中CSS类的使用情况(摘自Tailwind网站):

“Tailwind CSS是我见过唯一能够在大型团队中扩展的框架。
它易于自定义,适应任何设计,并且构建大小非常小。”
Sarah Dayan
Staff Engineer, Algolia
现在,如果您已经是开发人员超过几年了,您可能会感到恶心。这么多…类…!虽然这里没有内联CSS,但由于类名的明确(和丑陋?),它感觉就像是内联CSS。
因此,很长一段时间以来,Tailwind的创建者Adam Wathan一直在四处奔走(也就是在播客,会议,博客文章,推文中),讲述他为什么认为基于实用程序的CSS优于语义化CSS。
如今,基于实用程序的CSS已经产生了很大的影响。看看这个Bootstrap 5的代码,看看实用程序类是如何普及的:
Grid item 1
Grid item 2
Grid item 3
在谈论Tailwind的”大局”之后,让我们转向它提供的具体好处:
- 更高的生产力:现在,生产力是一个可以争论一整天也无法达成共识的问题;尽管如此,采用独家使用Tailwind的开发人员(特别是在大型项目中)确实表示他们的生产力更高。但是,你需要投入持续的努力,因为只有当你忘记过去的“最佳实践”时,Tailwind才能为你工作。
- 更小的捆绑大小: Tailwind基本上是JS操作CSS,因此一些优雅的事情是可能的。例如,当你构建项目时,编译器可以剥离所有不必要的CSS。与使用Bootstrap CSS模块的典型Web项目相比,这是一个很大的对比;在这种情况下,整个Bootstrap CSS都被打包到最终的项目中。
- 可配置和可定制:Tailwind不仅极其模块化,而且构建得强调其易于配置和定制的特点。没有像“在2分钟内开始使用Tailwind”这样的东西,因为你需要了解什么,为什么,以及其他一些内容;另一个例子是:如果你没有准备好你的设计系统,也不喜欢默认设置,那么你会感到沮丧。你必须经历最初的学习/调整过程,然后才能说“哇!”。
- 无需命名或上下文切换:开发人员最大的烦恼之一就是给事物命名。例如,最终结果应该被称为
totalAmountForUnits还是expensesAcrossUnits。在CSS中,这个问题更加严重,因为一个项目中可能有数百(甚至数千)个类。另一个问题是上下文切换:不断在HTML和CSS之间跳转以查看CSS的变化。使用Tailwind,命名决策已经为你做好,而且由于你总是在HTML中添加/删除类,所以没有上下文切换。 - 代码重用:如果你发现自己通过复制粘贴在各个项目之间“重用”一些有用的类,Tailwind有一个名为Components的功能来优雅地解决这个问题。在此链接中阅读更多关于此功能的信息。here
对许多人来说,Tailwind是他们迫切需要的一股清新空气。如果你厌倦了当前的CSS库,并想尝试一些激进和新颖的东西,那么Tailwind就是你要找的!
Tacit
Tacit是我在为这篇文章寻找有趣事物时偶然发现的一个人的副业项目。是的,只是一个副业项目;仅仅是一个人基于自己的喜好完成的工作。
为什么我如此强调这一点呢?
因为这通常意味着被放弃的风险非常高。但是,我也可以想到几个积极的方面:1)project在GitHub上,所以,如果你是开发人员并且想要支持/扩展Tacit,你知道该怎么做。😉 2)CSS不像JavaScript那样变化或发展;你今天使用的任何样式都将在很长时间内得到浏览器的支持。
那么,这个Tacit到底是什么?

正如屏幕截图所示,Tacit是为那些不懂CSS或设计品味差的人准备的。这个想法非常新颖:将CSS链接添加到你的项目中,你将立即拥有一个外观出色的网站!但是请确保信守承诺:永远不要添加其他CSS或混合其他框架的内容,因为这会破坏事情。
Tacit的网站看起来好吗?
如果你愿意相信我的话,我会说所选择的设计风格是“非常好的”。实际上,我发现它甚至比Semantic UI更令人愉悦,后者是最受欢迎的CSS框架/库之一!我不想卷入一场口水战,进行并排截图比较,我只是说设计是主观的。但你可以进行比较,自己做决定。
无论如何,让我添加一些Tacit外观的屏幕截图。
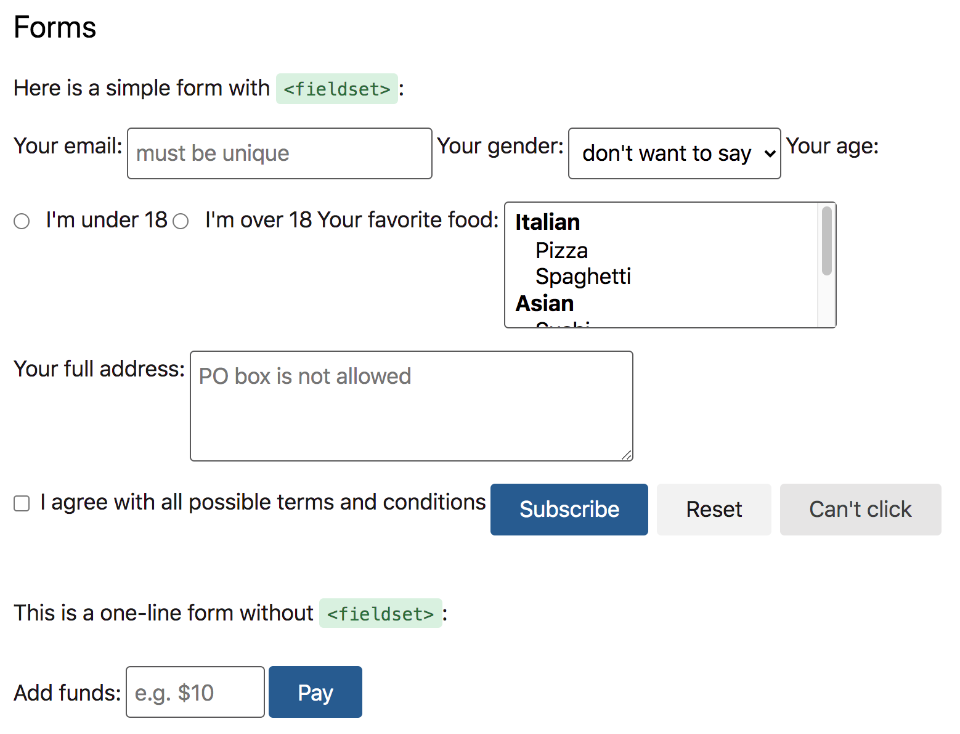
首先,这是表单元素的外观:

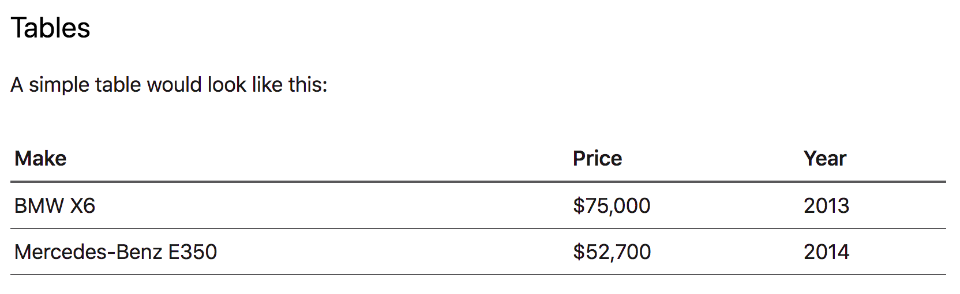
这是最基本形式的表格外观:

我会再次重申显而易见的事实:如果你认为这种类型的颜色、字体、样式等作为默认值很好,Tacit将会是一种受人欢迎的解脱。
Spectre
现代、灵活、轻量级 – 如果你正在寻找具备这些特点的东西,Spectre值得一看。

让我解释一下我为什么选择这些形容词来描述Spectre:
- 现代: Spectre的布局系统基于Flexbox,这是现代CSS给我们带来的最好的东西之一。同时,还包括了现代CSS工作流程或其他框架中的许多设施和工具。
- 灵活: 你可以编写最模块化和先进的CSS框架,但如果它不易于定制,则几乎没有用处。我喜欢他们的文档中在最顶部提到了定制化;跟随这个思路,你会找到广泛的explanations。
- 轻量级:我们正处于一个关注网页性能的时代;每个传输的千字节都受到严格的审查和批评。因此,Spectre以仅10KB的完美包装了所有内容,对于我们所有人来说,这应该不会“太多”。 😝
轻量级并不意味着Spectre牺牲了功能性;它具备了作为Bootstrap粉丝所习惯的一切:组件(手风琴、面包屑、卡片等)、元素(表单、表格、按钮等)、布局(网格、标题区域、导航栏等)、实用工具(加载器、旋转器等)等等。
我对Spectre有什么看法?我基本上是赞成的,但有几点我想提一下。首先,我不是特别喜欢默认的主要蓝色,所以在我的项目中首先要做的是将其更改。 😬 其次,在2020年,我认为CSS Grid是布局的最佳工具;我觉得Flexbox在做所有布局方面有些奇怪,所以我希望Spectre使用Grid而不是Flexbox。
但如果我能够快速开发并获得良好的结果,这并不是一个不可接受的条件。所以,我建议大家放心使用Spectre!
Primer
Primer不是一个CSS框架或库。它甚至不是一系列CSS类或其他奇怪术语的集合。
那么为什么它出现在这个列表上?两个原因:
- 它有一个CSS框架。
- 它是你会见过的最全面和令人惊叹的东西之一。

是的,正如屏幕截图所示,Primer是GitHub为他们自己开发的设计系统。最终,他们意识到这个东西非常强大且对前端和视觉工作非常有用,所以他们将其开源。
我一直在努力寻找合适的词语来描述Primer。他们自己的设计系统团队称之为……是的,一个设计系统,但我认为其范围远远超出我们所说的“设计系统”的意思。
Primer包含了许多东西,这些东西的重要性可能对后端/全栈开发人员来说不是立即显而易见的。所以让我们看看这些特殊的东西是什么以及为什么它们特殊:
- 界面指南:在一个人的团队中,设计和维护UI是微不足道的。但是如果再加上另外三个人——而且是技术娴熟、成功的人——你就会看到一切开始恶化。原因是缺乏明确定义和严格执行的指南,以便每个人都知道在每种情况下该做什么。Primer提供了一套不错的链接29,你可以根据自己的需要使用或调整。
- 组件:即使我是开发人员,我也足够了解设计,以理解没有清晰的组件参考/使用情况会在项目进展中失控。例如,当按钮在暗模式下被按下时,它应该是什么样子?如果没有人记录这一点,并且有压力要交付,你会有几个变体。因此,Primer的人们提供了自己的链接31组件,以便我们学习并做得更好。
- CSS框架:最后,这个使Primer跻身于此列表的东西!😄 Primer具有一种模块化的BEM样式CSS框架,为产品页面和营销页面提供了单独的样式。这是GitHub为了方便而做的,你可以不触碰它,也可以不接受整体的哲学。即使只是CSS吸引了你,我建议你看一下链接33。
- 图标(Octicons):每个连贯的设计系统都对图标有自己的理解。对于链接34,答案是链接35。显然图标并不多。尽管如此,我将其放在列表中较高的位置,因为图标是绝对基础的一部分:如果一切都匹配,但有几个图标却不匹配,结果就是一个让你得到结膜炎的UI。😝
- React组件:当然了,由于React是最受欢迎的前端库,GitHub的人们将CSS元素编码为React链接36,现在我们都可以使用了!
- 演示:Primer的这一部分是关于在向观众展示时使用的设计语言(GitHub内部使用的语言)。字体、颜色、边框、对比度——所有的决策都已经被做出。你可以自由研究他们的链接38并制定自己的。
Primer的最大好处来自于把它作为一个整体来接受。这对每个人来说可能不是可能的,有些人甚至可能发现他们的设计语言与GitHub的冲突。然后,有些人发现Primer的一个特定部分(甚至是部分部分!)有用,并将其运用起来。
无论你在这个谱系的哪个位置,Primer都能为你提供一些帮助:无论是可重用的高质量设计系统组件,还是为你自己的流程和指南提供思考的食粮!
Fictoan
链接39是一个直观的框架,适用于想要构建用户界面的Web设计师。该框架的创建是为了模糊开发人员和设计师之间的界限。

创建者认为设计师应该完全控制用户体验和UI。另一方面,开发人员应该关注性能和部署等事务。
为什么使用Fictoan?
- 各种组件:Fictoan拥有数百个组件,按照不同的类别进行分类。例如,如果你正在寻找一个表单,那么有十多种设计可供选择。
- 开源:Fictoan是免费使用的,你可以在链接40上找到源代码。
- 易于入门:Fictoan是为React项目创建的。
你可以创建一个简单的React应用程序来演示它的工作原理。使用以下命令:
npx create-react-app fictoan-app
cd fictoan-app
现在您可以按照以下方式将fictoan添加到您的React应用程序中:
npm install fictoan-react
我们可以在代码编辑器中打开项目并创建一个简单的按钮。
- 易于定制:您可以根据自己的需求定制上述代码。
Fictoan的缺点
- 仍然新:2020年6月21日,第一个版本发布到GitHub。该平台的分支不到10个,吸引大众的路还很长。
- 功能有限:虽然Fictoan具有一些令人惊叹的现代设计,但在功能方面与Bootstrap等其他框架相比还有很大的发展空间。
- 依赖性:Fictoan依赖于一些库,如
styled-components。拥有如此多的依赖项可能会导致应用程序的大小增加。
Vanilla
Vanilla是一个简单、可扩展的CSS框架,使用Syntactically Awesome Style Sheets(Sass)编写,Sass是CSS的超集。Vanilla用于大多数Canonical产品,例如Ubuntu和JAAS。

要开始使用Vanilla,创建一个项目文件并进入其中。然后,您可以使用yarn或npm安装Vanilla。
yarn add vanilla-framework
或者
npm install vanilla-framework
或者,您可以在html文件的部分添加一个CDN链接,以开始使用Vanilla Framework。
为什么使用Vanilla?
- 响应式:使用Vanilla Framework样式化的应用程序对不同的屏幕尺寸(如智能手机和个人电脑)都是响应式的。
- 使用Sass编写:Sass使得定义variables and mixins in your CSS代码变得容易。
- 支持多个浏览器:您可以在Firefox、Chrome和Safari等不同的浏览器上使用Vanilla应用程序。
- 可组合:您可以包含您需要的特定代码,或者将整个框架安装到您的项目中。
- 开源:源代码是开源的,由Canonical Web Team创建和维护。
使用Vanilla的缺点
- 定制级别有限:Vanilla可能无法提供某些开发人员所需的定制级别。
- 文档有限:与Foundation和Bootstrap等其他CSS框架相比,Vanilla的文档不够详细。
- 缺乏活跃的社区:与其他框架相比,Vanilla的社区规模较小。
那么,哪个CSS框架最好呢?
承认吧,您以前也问过类似的问题,并得到了以下令人失望的答案:没有一个。😀选择一个框架(或链接_44,甚至生活中的一个人),取决于许多因素。
如果您想听我的建议,这是它:削减噪音。仅仅因为人们对某些新的、闪亮的东西疯狂,并不意味着您必须学习它,否则您将被落下。尝试新事物是很好的,但是为了寻找完美的工具而在圈圈里打转,嗯,是一种浪费。







![最佳的9款派对游戏应用,能够吸引您的宾客[2023]](https://yaoweibin.cn/wp-content/uploads/2023/09/20230911225826-64ff9b92c9016-768x246.webp)