WebAR解释:是什么以及它如何工作?

人工现实(AR)和虚拟现实(VR)技术对于科技界来说并不新鲜。
两者的商业应用开始出现在2008年至2012年左右。所以,是的,已经过去了十多年,但是这项技术没有像预期的那样爆炸性增长。
然而,这些技术的影响是显著的,看看AR trends就知道了。例如,VR改变了我们与媒体的沟通和互动方式,并且正在演变为各种其他用途,例如通往虚拟世界的入口。
同样,AR将数字世界与现实世界融合在一起,提供了令人兴奋的互动,例如Google Maps中的实时视图、像《口袋怪兽GO》这样的游戏等等。
更不用说,Microsoft HoloLens是VR和AR的最佳示例。
考虑到这一切,什么是WebAR呢?它是一个新的术语吗?它是什么意思?在本文中,让我为您解释清楚。
什么是WebAR?

WebAR是Web浏览器通过提供AR体验的一种技术。它更加针对移动设备,但您也可以在桌面浏览器上体验相同的效果。
您不需要任何特殊的硬件或软件来使用WebAR技术进行AR体验。
您只需要一个链接到专门设计为提供基于Web的AR体验的网页。无需下载应用程序或购买任何特殊硬件。它应该可以在任何像样的智能手机上运行,无论是Android还是iOS设备。
快速可靠的互联网连接应该有助于提供良好的WebAR体验,无论您的交互类型如何。这使得它相比VR和AR技术更容易接触。
尽管概念是相同的,但是一些公司(例如谷歌)将其称为“WebXR”,它可以使像Chrome这样的浏览器通过浏览器提供沉浸式的AR和VR experiences。
WebAR技术如何工作

顾名思义,它是一种基于Web的技术。当您开始与网页交互时,所有的魔法都发生在网页的背后。
但是,为了使其正常工作,有一些要求。一些基本要素包括:
- 陀螺仪加速计
- 相机传感器
结合计算机视觉,基于Web的AR成为可能。
大多数用户的智能手机都符合这些要求。但是,在网页的背后发生了什么呢?
以下是简单的说明:
1. 需要一个触发器来启动Web上的AR体验。对于WebAR来说,这可以是一个您在卡片、海报或类似物上找到的网页链接或二维码。
2. 用户加载网页后,摄像头流访问开始工作,虚拟世界与现实世界相遇并同步。这是在您授权访问相机之后发生的。
3. 一旦用户开始相机流,网页内的3D场景将被激活,并应与相机的位置同步。
这个3D环境包含AR元素。
4. 接下来的过程涉及方向,它跟踪与相机拍摄的现实世界图像正确融合所需的位置/角度。从技术上讲,这被称为“六自由度(6DoF)”,它允许WebAR跟踪图像上的对象,并将AR元素放置/渲染在它们上面。
5. 最后,场景将被渲染,根据您与网页的交互,在现实世界视图上绘制AR元素。这些元素由基于云的内容管理系统或AR Cloud处理/存储。
总体而言,在HTML网页背后发生了许多功能。同样,作为终端用户,您不需要担心这一切。

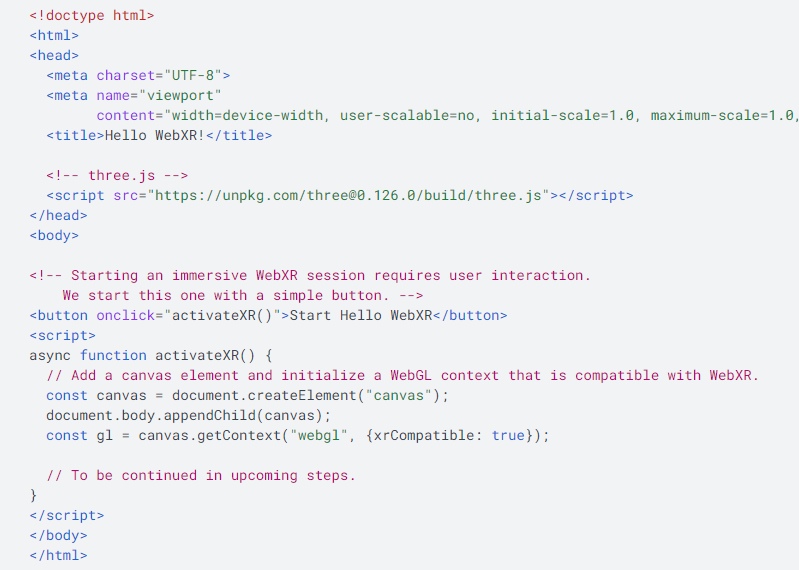
如果您是开发人员,您需要参考API或框架的文档,以构建可以在Web浏览器上访问的WebAR应用程序。
例如,Google的ARCore文档是一个很好的起点,您将了解有关创建基于Web的AR体验的内容,包括以下内容:
- 调试
- 使用设备的相机
- 测试
- 渲染AR元素
- 放置
- 深度
- 光照估计
- 人脸/图像/云锚点
如果您对这些概念还不熟悉,您可能想要了解WebAR和基于应用程序的AR之间的区别。
WebAR与基于应用程序的AR
WebAR和基于应用程序的AR(或本机AR)之间的明显区别在于其可用性或可访问性。
WebAR可以直接从Web浏览器中使用,无需额外的软件。但是,您需要确保浏览器支持WebAR体验,我将在本文的后面部分讨论这个问题。
相比之下,基于应用程序的AR必须从应用商店或Play商店安装。
此外,其他差异包括:
| Web AR | 基于应用程序的AR |
| 由于功能限制而具有最少的内容 | 更多功能可实现丰富内容 |
| 部署或学习速度更快 | 部署时间长,需要更多学习曲线 |
| 易于访问 | 它取决于应用程序的可用性 |
如何创建WebAR体验?

有各种平台、API和框架可以帮助您构建WebAR体验。
您可能会发现一些云平台提供简便的解决方案,或者您可以查阅Google或Apple的官方文档,开始创建与智能手机浏览器兼容的WebAR应用程序。
为了给您一个关于创建WebAR体验的开发过程的想法,这里有一些要点:
#1. 选择目标浏览器和用例
在开始创建WebAR体验之前,您需要评估目标受众的类型、他们可能使用的Web浏览器以及您想要做什么。
例如,如果您想要将人们简单地重定向到一个网站,您需要考虑到各种浏览器的支持以及对大多数人来说易于访问的内容。
相反,如果您想要为特定用户群体(例如使用大屏幕平板电脑的用户)提供丰富的体验,您可以相应地选择AR元素。
#2. 选择框架或平台
如上所述,根据开发需求的便利性,您可以从各种选项中选择继续开发。
例如,您可以选择从头开始按照浏览器支持的框架进行开发,并按照说明进行操作。开源的WebAR框架,如AR.js、JSARToolKit,可能是一些友好的选项。
或者,您可以选择使用无代码平台,例如开始。不同的平台提供独特的功能,因此您可能需要首先探索您的选择。
如果您可以自己完成所有工作,成本可能不会很高。但是,如果选择平台,则必须选择其高级计划以满足您的要求。
#3. 扫描其他工具
根据您想要做什么,您可以尝试使用专门的工具为WebAR体验添加效果和其他各种内容。
例如,您可以使用Banuba’s WebAR SDK来提供一个沉浸式产品试穿体验的良好面部跟踪功能。
#4. 资产创建
您选择的平台可能已经内置了此功能。但是,如果您想为WebAR体验添加一些独特的3D资产,您也可以这样做。
X3dom是开始创建AR应用程序的3D对象的绝佳地方。
#5. 优化
当您将所有内容组合在一起时,您必须确保将其最大程度地优化,以便大多数用户都可以访问,即使没有高速互联网接入。
如果您认为优化可能过多,您可以选择资产或简化体验。
#6. 测试和分发
一旦准备就绪,您应始终首先测试并亲自检查体验。可以使用各种设备和网络条件进行测试。
接下来,您可以继续使用您使用的平台进行分发。或者,通过创建自定义网页并将内容托管在您的服务器上来共享体验。
流行的WebAR框架
以下是一些流行的WebAR框架,可帮助您创建基于Web的增强现实体验。
#1. AWE

AWE是一个无代码平台,让您轻松创建基于Web的增强现实体验。如果您了解一些技术细节,还可以使用JavaScript和CSS扩展功能。
您只需创建应用程序并在Web浏览器上打开连接。就是这么简单。
此外,您还可以跟踪分析以监视应用程序的性能。
#2. ARToolKitX
ARToolKit是一个开源项目,可帮助您构建多平台的增强现实。它支持iOS、Android、macOS、Windows和Linux。
如果您想使用其软件开发工具包(SDK),请前往其GitHub page以了解其提供的功能。
#3. Vuforia

Vuforia是一个专注于企业的公司,提供各种用例的AR解决方案,其中也包括WebAR。
它可能并非适合所有人。但是,如果您正在寻找可扩展的企业解决方案,您可能需要考虑它。
#4. WebXR
WebXR是谷歌提供的解决方案,可以在兼容的Web浏览器中访问VR和AR。它使用ARCore在Android的默认Google Chrome浏览器上提供AR体验。
它也是三星计划在其Galaxy智能手机上提供沉浸式体验的核心部分。
#5. ARKit和AR Quick Look
苹果的解决方案,ARKit帮助集成iOS设备相机及其特性,以帮助生成AR体验。
这可能更适合应用程序。但是,您可能还想看一下AR Quick Look documentation,它可以让您在浏览器中添加增强现实功能。
支持运行WebAR的浏览器

WebAR体验的支持取决于构建它所使用的内容。但是,如果您使用默认的Web浏览器(包括Android/iOS上的Google Chrome和iOS上的Safari),那么您就可以正常运行。
一些其他已知可用的流行选择是:
- Firefox
- Microsoft Edge
- Samsung Internet
理论上,您可以尝试任何网络浏览器,无论是移动浏览器还是桌面浏览器。
然而,您可能无法在所有浏览器上获得一致的体验。所以,如果一个浏览器失败了,您可能希望尝试其他选项。
WebAR的好处

WebAR在时尚、珠宝、手表、家具、旅游和娱乐等各种用例和行业中都很受欢迎。它受欢迎的原因在于它所带来的好处。
这些好处包括:
- 部署WebAR体验非常快速。
- 与基于应用的AR相比,构建WebAR页面更容易。
- 对于以产品为基础的公司来说,WebAR的使用成本在市场营销方面是可承受的。
- WebAR天然易于访问,因为大多数人已经拥有支持它的智能手机。
- 它与多种浏览器兼容。
- 您可以在没有任何编码知识的情况下创建WebAR体验。
WebAR的挑战

虽然WebAR有很多优点,但它也有一些缺点,可能会阻止一些人使用这项技术。
主要挑战包括:
- WebAR体验不涉及丰富的内容;通常比较简单。
- 由于工作原理与本机/基于应用的AR相比,WebAR技术的性能较差。
- WebAR体验在各个浏览器上不一致,这使得难以考虑,即使部署速度更快、更容易。
即使这些挑战听起来有些奇怪,WebAR在市场营销和其他应用领域表现出色。
学习资源
正如我所提到的,WebAR对终端用户来说是一种简单而有效的体验。然而,如果您从零开始制作而没有使用无代码平台的帮助,您需要技术知识来使其变为现实。
Udemy提供与此相关的课程。一些探索更多相关内容的最佳课程包括:
#1. Web AR开发介绍

这门在Udemy上评价很高的课程包含有关WebXR、mindAR等技术的见解,这些技术是构建WebAR应用所需的。
您不仅仅局限于学习,还可以亲自动手体验,并为自己建立一个作品集来开始。
#2. Web上的增强现实入门

这门Udemy课程专注于WebXR和Three.js。如果您想要掌握基础知识,打好基本功,并想要构建一些简约的东西,您可以选择这门课程。
总结
WebAR发展迅猛,但受限。随着增强现实的进展,各种AR体验最终会得到发展。
考虑到智能手机制造商已经开始慢慢接受并推广WebAR,WebAR在短期内不会消失。






![5个适用于您的手机的Android锁屏解除工具[解锁Android]](https://yaoweibin.cn/wp-content/uploads/2023/09/20230911233136-64ffa3587ac20-768x246.jpg)
![最佳卧室加湿器以对抗干燥空气[2023]](https://yaoweibin.cn/wp-content/uploads/2023/09/20230912024935-64ffd1bf8b83b-768x246.webp)