8个令人惊叹的 WordPress 插件:表格、图表和图形
WordPress以其博客平台而闻名,但在过去十年中,它发展成了一个强大而健壮的平台,能够满足复杂的网页应用需求。
因此,现在很多公司都在采用WordPress。根据统计数据,35%的互联网使用WordPress驱动。它已经成为大多数大公司的在线发布平台,如CNN,Facebook,Time Inc,Spotify,索尼,微软等等。
但是,这个平台如此受欢迎背后的秘密是什么呢?
原因是WP提供了一个易于使用、定制化且支持多媒体的平台,人们喜欢使用。它支持各种专业插件,帮助网站所有者以吸引人的视觉效果展示他们的数据。
为什么使用专业的WP插件更好?
在您的帖子中添加更多有用的数据会增加其可信度。虽然查找数据并不困难(多亏了互联网),但以读者易于理解的方式呈现数据却是个难题。无休止地列举统计数据和数字会让读者难以理解信息。最终,他们会感到厌烦!然而,当您以视觉布局(例如表格、图表和图形)呈现数据时,效果就不同了。
现在,为了添加这种视觉效果,很多人使用默认的表格或嵌入图表的方法,这并不是一种简单的方式。这是因为如果您想要更新数据,这种方法将无法奏效。
为此,您需要一个动态解决方案,这可以通过专业的WP插件实现。幸运的是,您可以找到各种出色的插件,可以简化创建动态且外观出色的视觉效果的整个过程。
Visualizer
使用Visualizer非常容易创建交互式图形和图表。由于提供响应性和定制化解决方案,它拥有超过40,000多种广泛的客户范围。

您可以通过Visualizer库添加图表和表格,这些可以添加到您的WP媒体库中。通过从Google表格或现有的CSV导入数据并直接进行编辑来输入数据。它支持大量的数据类型,包括数字、字符串、布尔值、日期和时间。可以创建和自定义流行的线图、柱状图和饼图,根据样式、设计、颜色和行为进行自定义。
您可以即时编辑您的图表并进行预览,以实时查看效果。
主要功能
- 页面上的数据编辑
- 15种图表类型 – 6种来自Charts.js和12种来自Google图表
- 轻松导入数据库
- 通过创建计划实现自动数据同步
- 动画图表
- 私人图表
- 根据您的WP帖子、附件或页面创建图表
- 即时搜索
- 基于文本过滤结果
- 多列排序
- 权限功能,控制图表的查看和编辑
Visualizer提供移动端可移植性和跨浏览器兼容性。
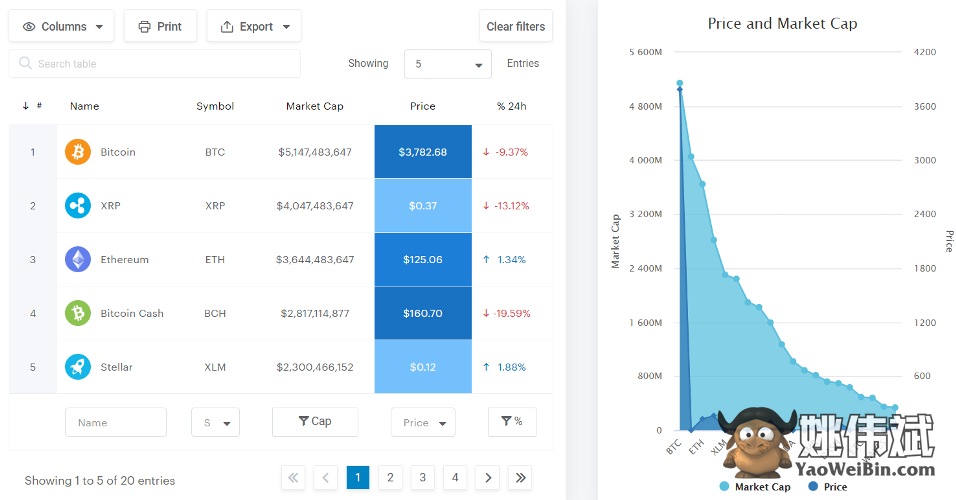
wpDataTables

作为畅销的WordPress插件,被30,000多家企业信赖,wpDataTables可以轻松管理您的数据,并使用其易于创建的表格、图表和图形。无论您要表示的数据类型是什么,该插件都能涵盖所有类型,包括科学、金融、商业、统计和其他数据。
您可以快速在WP中创建表格,数据源可以是Excel、Google电子表格、CSV、MySQL查询、JSON、XML、PHP等。
要使用wpDataTables,请按照以下三个步骤进行操作:
- 将数据插入表格中。为此,您可以上传文件,输入URL,提供MySQL查询,或手动输入数据。
- 根据您的要求对表格进行微调,例如可编辑,条件格式,响应式等。
- 保存表格,然后将其插入您的帖子中。
主要特点
- 可以创建在不同设备上正常工作的响应式图表和表格。
- 可以快速创建包含数百万行的非常大的表格。
- 高级搜索和过滤器以缩小结果范围。
- 可以编辑表格的内容。
- 根据内容高亮显示单元格,列和行。
- 三个强大的引擎实时渲染图表并可进行更改。
- 界面语言选择。
- 可以隐藏表格直到完全加载。
- 可以将表格导出为PDF,CSV,AMD XLS函数。
WP响应式表格
如果您正在寻找一种价格合理但有效的WP插件解决方案,WP Responsive Table是一个很好的选择。您可以使用Charts.js创建图表,并支持七种类型的图表,包括饼图、条形图、环形图、折线图、雷达图、Bootstrap进度条和极地图。

数据可以手动输入,也可以直接通过CSV上传。它还提供CSV模板,让您在上传数据之前了解数据的组织方式。您可以使用此插件在较小的屏幕上水平滚动HTML表格。因此,它可以轻松适应屏幕。
要插入图表和表格,您不需要使用短代码。相反,它与Gutenberg或Classic Editor中的普通HTML表格完美配合。该插件提供各种样式设置,具有不同的选项可更改填充、边距、字体、颜色等。
amCharts
将JavaScript地图和图表添加到WordPress文章中是一种令人讨厌的事情。这是因为WP会删除所有JavaScript内容。使用amCharts,您可以创建图表的代码片段,然后以简码的形式插入到您的文章或页面中,从而免除了这种麻烦。

此外,您可以使用PHP函数来调用模板中创建的图表。使用此WP插件,您无需在主题代码中包含JavaScript库,因为它会自动处理。您可能需要的所有JavaScript库将自动可用于页面底部。
主要特点
- 在本地或CDN托管的库存储之间切换以设置地图/图表的默认值。
- WPML兼容,可创建特定语言的地图和图表。
Data Tables Generator
Data Tables Generator 由Supsystic拥有超过30,000次安装,并可以默认自动创建响应式表格。但是,您也可以选择禁用此功能以调整表格尺寸。您可以在表格中输入所需的任意行数和列数,并且还可以对图表进行排序和过滤。

此外,您还可以选择背景颜色和文本,然后为它们指定水平和垂直对齐方式。由于不同类型的数据需要不同类型的表示方式,因此该插件提供了各种不同的图表,如区域图、折线图、饼图、条形图、柱状图和气泡图。
使用Data Table Generator,您可以从Excel、CSV和Google Sheets导入表格,同时导出为PDF、CSV、XLS和XLSX。
主要特点
- 响应式模式,优化平板电脑布局以适应各种屏幕尺寸。
- 前端编辑。
- 数据源数据库,显示来自数据库的带有字段的表格。
- 搜索。
- 排序。
- 分页以提供更好的网站导航。
- Google图表和图表。
M Chart
当您正在寻找免费的WP插件时,M Chart是一个不错的选择。它可以通过Highcharts或Chart.js图表库以图表的形式呈现数据。您可以通过电子表格界面管理所有数据集,并可以通过在帖子中插入一个短代码来嵌入图表。

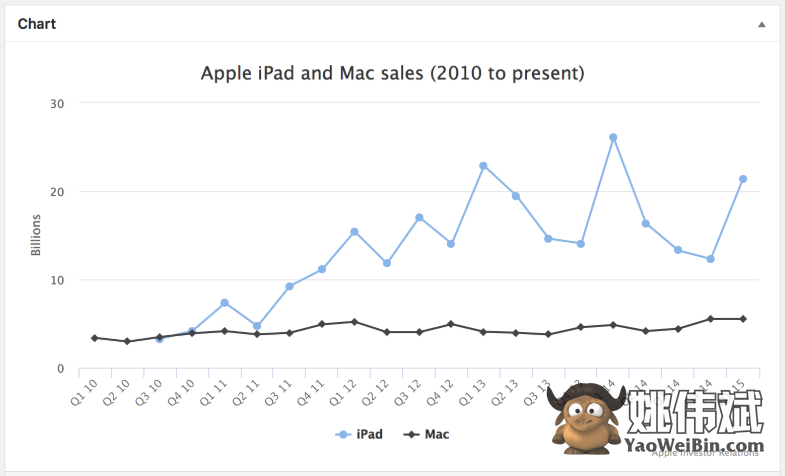
这些数据呈现了以下图表:

使用“M Chart设置”下的“常规设置”,您可以决定是否可以预览图表,以及是否允许远程嵌入。它为您提供了四种类型的图表,即折线图,柱状图,饼图和柱形图。
要向图表中添加数据,您可以手动输入或使用CSV文件上传,然后通过短代码在帖子中使用。它还提供了将图表值导出为CSV的选项,这是大多数图表插件缺少的明显功能。
Elementor的高级图表
在Elementor页面构建器中使用Premium Charts for Elementor轻松创建出色的图表。它声称是第一个具有多个自定义选项的复杂的Elementor小部件,可帮助您创建图表。

此插件支持七种不同类型的图表。这些图表类型使用各种数据集,所有数据都在Elementor中运行,您可以实时查看渲染出的数据。
使用此工具,您可以创建线性和对数图表。但是,默认情况下它提供了线性刻度,但如果需要,您可以将其更改为对数刻度。通过强大的自定义功能,您可以以与您网站的配色方案相匹配的方式优雅地展示数据。
UberChart
这款高级WP插件具有出色的自定义功能,UberChart可让您创建各种类型的图表。它为每个图表提供240个选项,为每个数据集提供30个选项,以创建符合您特定要求的图表。
该插件支持十种图表类型。在选择其中一种后,您可以使用众多可用选项对其进行自定义。
它提供了一般的自定义选项来定义图表的一般行为,例如设置大小,背景颜色和边距,是否要响应式图表,动画的类型和速度,标题和图例的行为,工具提示的样式等。

您还可以自定义每个数据集以增强图表的外观,例如定义曲线张力,线宽,创建具有自定义间隙的虚线,设置点样式,半径和背景颜色等。
UberChart可以选择不同的比例类型,例如线性,对数,时间和类别。此外,它还提供多个轴以在次要轴上绘制数据集,以防值差异较大。您还可以选择是否要堆叠数据,移动刻度位置,隐藏刻度,自定义网格线等。
使用电子表格编辑器,您可以将数据从在线电子表格(如Google Sheets,MS Excel等)复制到UberChart,反之亦然。您还可以轻松添加数据并拖动行和列。导入和导出选项也可用于将您的图表备份为XML文件。
结论
添加相关和有用的数据提高了帖子的可信度。最重要的是,以读者可以理解的方式呈现这些数据是真正的目标。感谢现代WP插件创建表格,图表和图形;它们通过添加与您的受众联系的visual effect使您的数据更加全面。








