如何从Google Cloud Storage提供WordPress媒体?
上传WordPress媒体文件到Google云存储(GCS),并让它更快地处理图像文件请求的交付给用户。
Google提供了storage in the cloud,您可以使用它来存储和提供对象数据、静态主机网站、作为文件系统挂载等等。如果您在WP网站上有很多图片,并且希望优化图像文件交付,那么Google云存储可能在很多方面都有帮助。
- 减少带宽成本
- 通过Google的低延迟网络更快地提供内容
- 降低存储成本
接下来,我将逐步解释如何将WordPress与Google云存储集成。
注意:您必须在Google Cloud Platform上注册一个账号才能使用他们的服务。create an account
创建一个服务账号
首先,让我们创建一个服务账号,用于与WordPress建立连接。
- 进入IAM和管理下的服务账号(direct link)
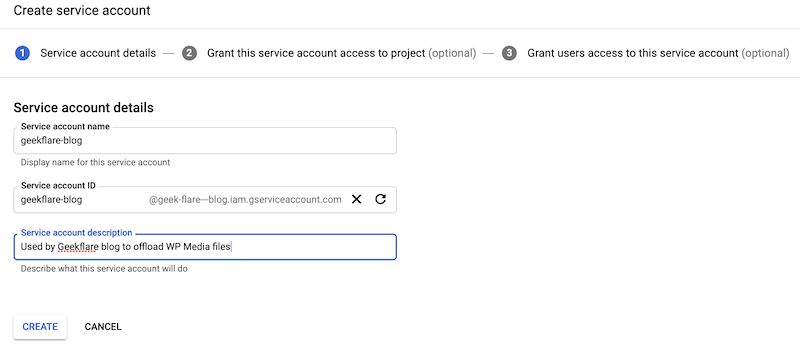
- 点击创建服务账号
- 输入服务账号名称和描述,然后点击创建

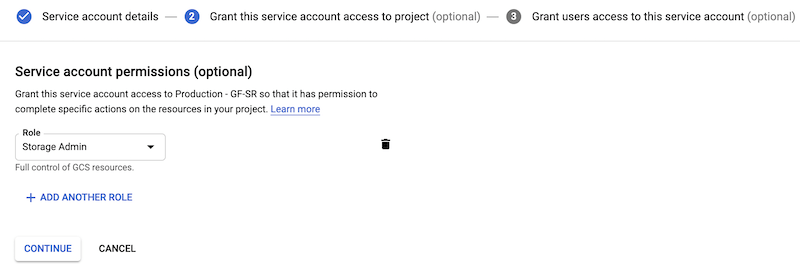
- 这将带您进入下一步,在这一步中,您需要将角色分配为存储管理员。点击继续

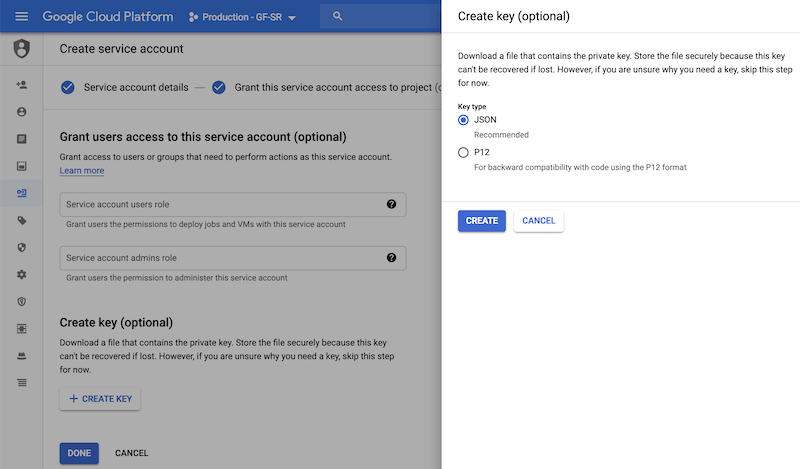
- 在下一个屏幕上,点击创建密钥。它会在右侧提示另一个向导,在那里选择JSON并创建

- 几秒钟后,它会下载JSON文件。将其保存在一个安全的地方。
- 通过点击“完成”关闭服务账号向导。
创建存储桶
其次,是时候创建存储桶,用于存储WP媒体文件。
- 登录Google云,进入存储 >> 浏览器(direct link)
- 点击创建存储桶

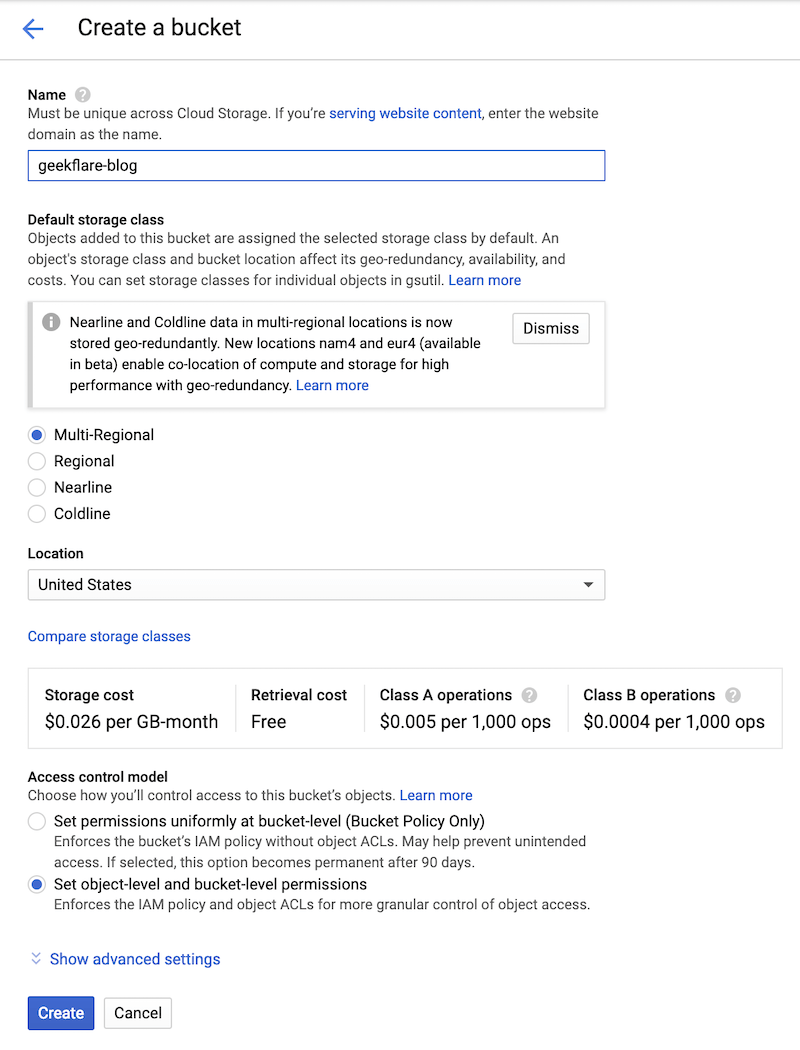
- 输入存储桶名称(必须唯一)
- 选择存储类别(为了更好的性能,选择多区域)
- 选择多区域位置(选择用户所在的位置)
- 选择设置对象级存储桶权限并点击创建

- 几秒钟后,您将看到新创建的存储桶在列表中。
让我们默认将存储桶对象对所有用户可读,以便站点访问者可以查看媒体文件。
- 点击列表中的新创建的存储桶
- 转到权限选项卡,然后点击添加成员
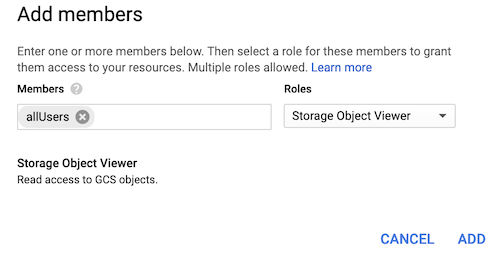
- 在成员字段中输入allUsers,并选择存储对象查看器作为角色,然后点击添加

注意:在为AllUsers分配角色时要小心。赋予管理员或所有者权限将导致任何人都可以控制它。因此,请确保仅授予查看者角色。
干得好!存储桶已准备就绪。现在让我们连接到WordPress。
将WP与GCS集成
有两种简单的方法可以完成此操作。
首先,使用WP-Stateless plugin(免费)。Usability Dynamics开发了这个插件。它允许您在上传到WP媒体库并在请求时直接提供时,快速配置并上传图像到GCS存储桶。
该插件还为您提供了一个选项,可以在服务器上本地存储文件,我建议这样做,以便将来如果您不想使用GCS,您可以停用插件而无需复制图片。
听起来不错吧?
- 登录WP管理界面并安装 >> 激活插件

- 这将带您进入向导,不要在这里做任何操作。相反,转到媒体下的stateless设置

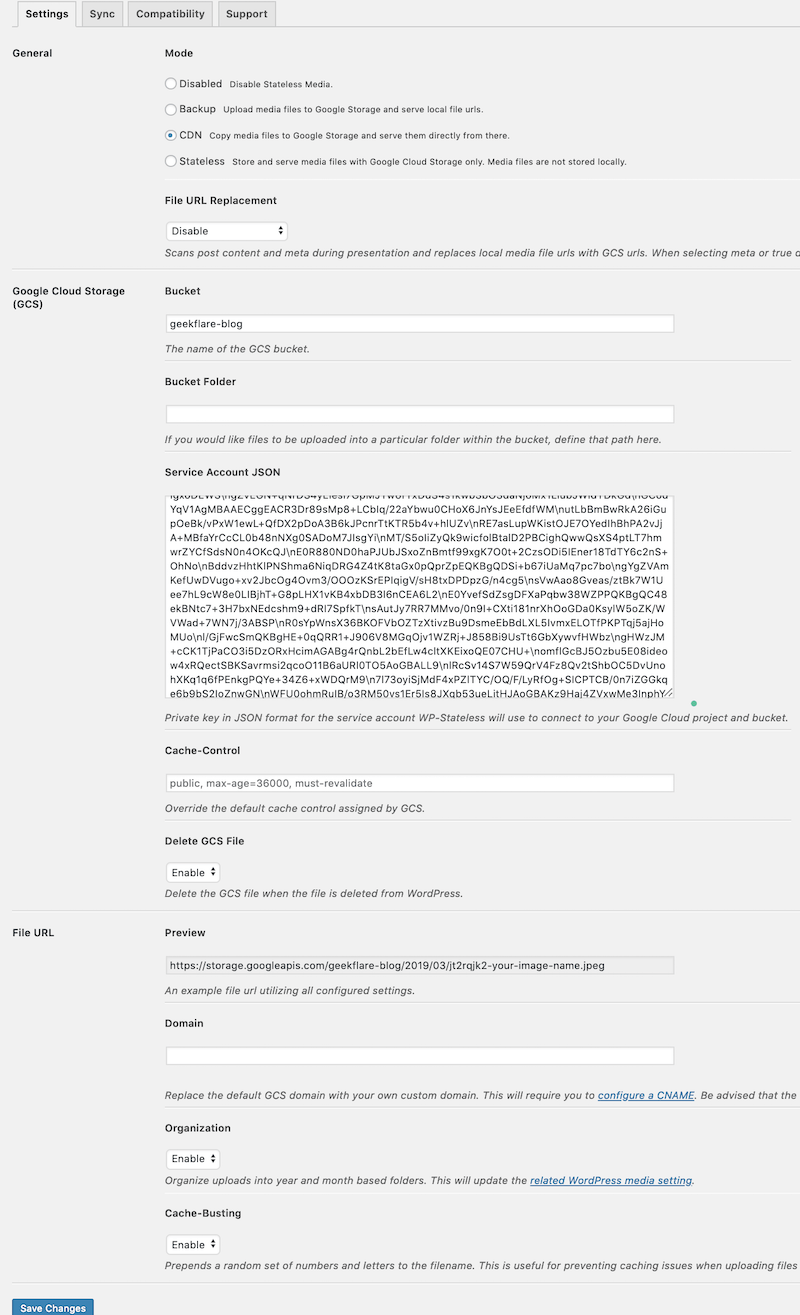
让我们浏览一下一些设置,以了解配置。
- 模式 – 选择CDN,文件将被复制到GCS并直接从Google提供
- Bucket – 输入您创建的存储桶名称
- 将下载的JSON文件内容粘贴到服务帐户JSON字段中
- 启用删除GCS文件,这样当您从WP中删除文件时,它也将从GCS中删除
- 点击保存更改

接下来,每当您上传新的媒体文件时,它将被上传到GCS存储桶并直接从那里提供。
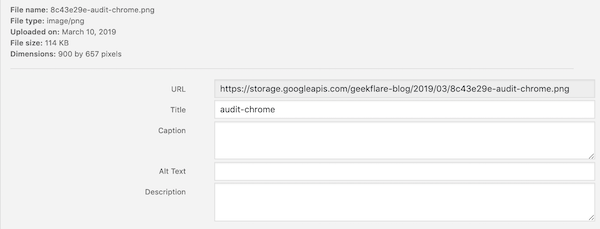
让我们快速验证一下。
我通过媒体库手动上传了一个png文件,如下所示,URL地址来自Google存储。

如果您想要将现有图片上传到GCS,则需要转到同步选项卡并运行同步。同步可能需要一些时间,但一旦完成,您应该能够看到所有图片都从Google云存储加载。
其次,您可以使用一个名为WP Offload Media的高级插件。
结论
我希望本指南能帮助您将WP媒体文件卸载到Google Cloud,以提高性能。对于缓存和其他好处,您还可以考虑WP Rocket。