使用Breeze让你的WordPress网站快38%
https://yaoweibin.cn/wordpress-breeze-cache-review/Cloudways最近推出了一个名为Breeze的新的WordPress缓存插件。

https://yaoweibin.cn/wordpress-breeze-cache-review/Breeze plugin旨在优化WordPress网站,减少页面加载时间和提供更好的用户体验。它在多个级别上执行缓存,并与https://yaoweibin.cn/wordpress-breeze-cache-review/WooCommerce和Multisite兼容。
Breeze支持CDN集成,并内置varnish缓存,但如果您的服务器上没有安装varnish,它将利用内部缓存机制。
我想试试breeze看看它的表现如何,以下是我的测试结果。
先决条件:您必须使用PHP 5.3+和WordPress 4.5+版本。它也支持PHP 7,如果尚未升级,您应该考虑https://yaoweibin.cn/wordpress-breeze-cache-review/<a href="https://yaoweibin.cn/wordpress-breeze-cache-review/fast loading web page experience“>升级。
性能测试细节
我正在使用我的测试域名(techpostal.com),它托管在SiteGround的Startup计划上,没有其他缓存插件安装。
我安装了Genesis子主题https://yaoweibin.cn/wordpress-breeze-cache-review/Maker Pro和演示内容。
没有插件的性能
为了比较性能,我使用来自爱荷华州的50个用户进行了为期5分钟的测试,使用了BlazeMeter,结果如下:
- 平均响应时间 – 840.09ms
- 平均吞吐量 – 31.51次每秒


现在您知道在没有安装任何插件的情况下WordPress的性能。让我们安装Breeze并看看有什么区别。
安装Breeze插件
- 登录WordPress管理员
- 转到插件>>添加新的
- 搜索breeze并点击“立即安装”>>激活

安装完成后,让我们前往设置>>Breeze进行一些配置。
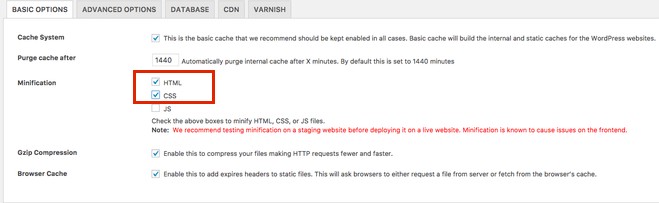
- 在基本选项标签上,选择HTML和CCS进行缩小

我未选中JS,因为缩小JavaScript可能会导致主题/插件无法正常处理而导致网站崩溃
- 转到高级选项并选择CSS进行文件分组。
通过选择CSS,我要求将所有CSS文件合并为一个文件,以减少HTTP请求的数量。如果某些文件导致问题,您可能希望在此处排除它们。
对于此测试,我将限制为默认设置+上述设置。让我们再次进行性能测试以查看差异。
使用Breeze插件的性能
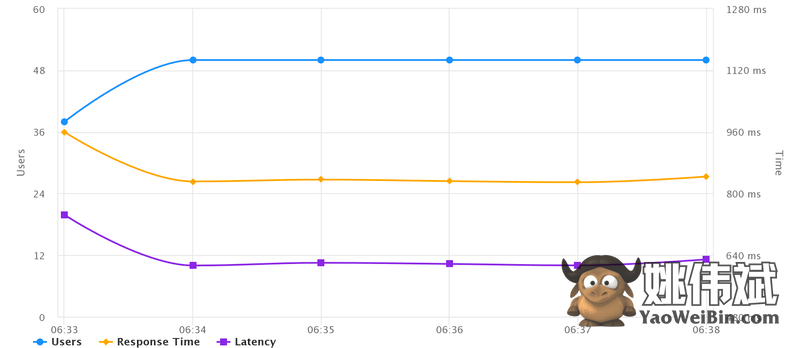
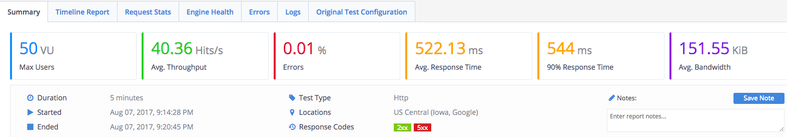
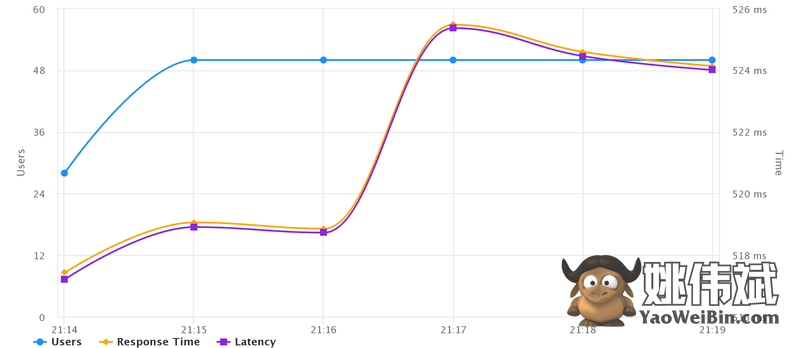
我使用相同配置再次进行了负载测试,使用了BlazeMeter,并且结果令人印象深刻。
- 平均响应时间 – 522.13ms
- 平均吞吐量 – 40.36次每秒


如您所见,仅通过基本的Breeze配置,页面加载速度提高了约38%。
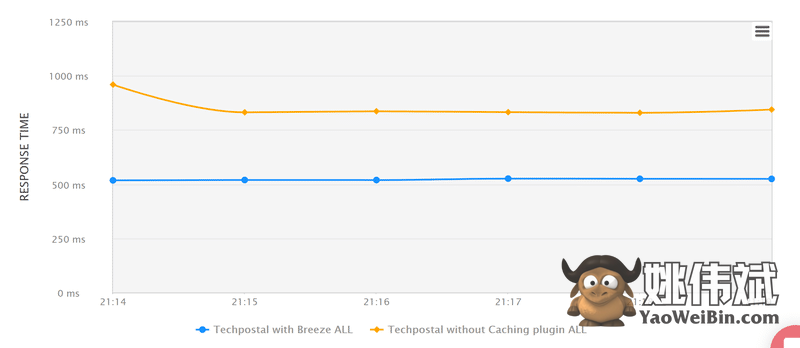
我喜欢BlazeMeter;您可以做很多事情。我获取了响应时间的比较报告,如下所示。

根据测试结果,Breeze看起来很有希望值得一试。
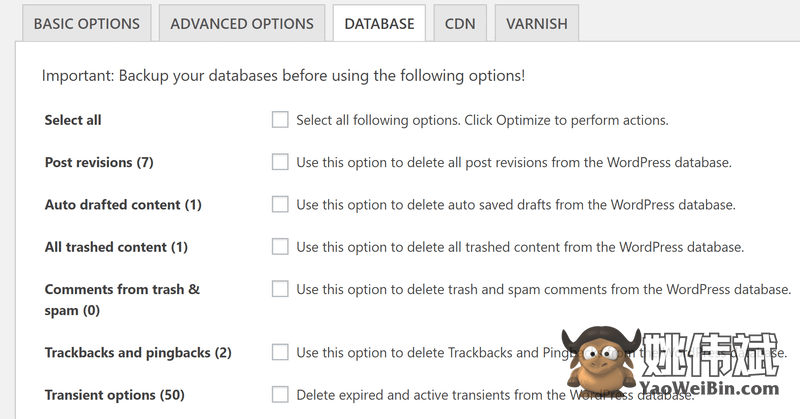
Breeze还提供数据库优化功能,如下所述。
- 清理帖子修订
- 自动草稿内容
- 垃圾内容
- Trackback和Pingback
- 短暂选项
因此,如果您决定使用Breeze,则可以直接从数据库选项卡中定期执行清理操作,而无需安装其他插件。

如前所述,默认情况下启用了Varnish,如果您的托管支持它,插件将处理其余的工作。
您可能还对进一步的https://yaoweibin.cn/wordpress-breeze-cache-review/optimizing WordPress without any plugin感兴趣。
告诉我微风对你来说如何工作。




![如何将数据转移到新的iPhone [6种方法]](https://yaoweibin.cn/wp-content/uploads/2023/08/20230831081451-64f04bfbe3c53-768x246.jpg)



