WebAssembly入门-第2部分:目标,关键概念和用例

你是否想过WASM的关键概念和用例?如果没有,我们为你准备了。
WebAssembly(WASM)是一种新的低级语言,可以在Web上实现类似本机的性能。
在WebAssembly for Beginners – Part 1中,我们从初学者的角度介绍了WASM,包括其定义和限制。此外,我们还介绍了WebAssembly的特性、WASM路线图以及JavaScript如何与WebAssembly一起工作而不是相互对立。
本文将通过讨论WASM的目标、关键概念和用例来探索WebAssembly。我们还将看一些令人兴奋的项目。
让我们开始吧。
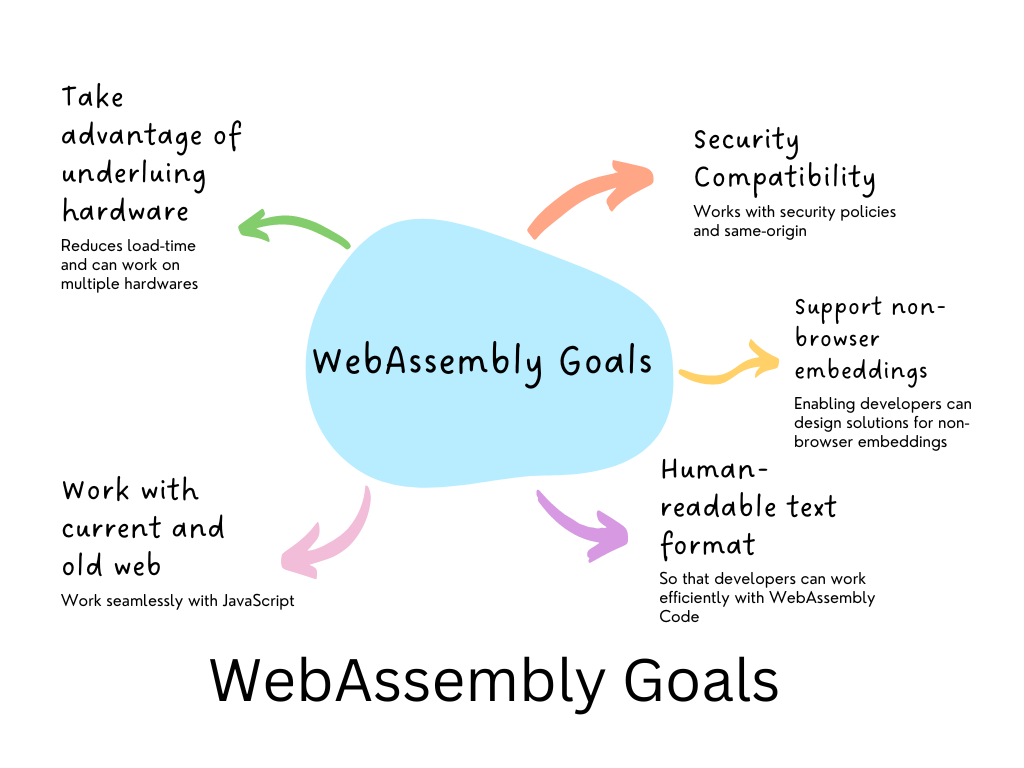
WebAssembly目标
要理解WebAssembly的关键概念,我们首先需要看看它的目标。这些目标包括:
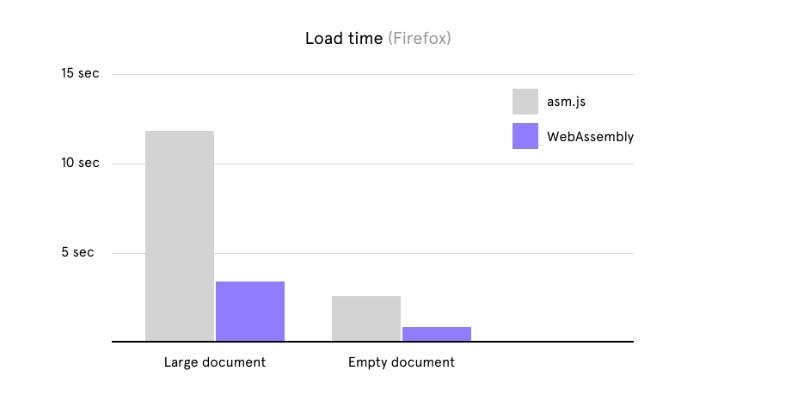
- 利用可用的硬件,使用加载时间和大小高效的二进制格式作为编译目标。简单地说,WASM使用二进制格式的抽象语法树(AST),支持编译和本地速度执行。通过使用这种方法,WASM可以在包括IoT、Web和移动设备在内的各种设备上运行。
- WASM的目标不是改变或更改现有的Web平台。采用这种方法,WebAssembly可以很好地与当前和过去的Web集成。它还使WebAssembly能够与JavaScript无缝配合工作,包括在JavaScript中执行或从JavaScript中进行同步调用。
- 与权限安全策略和同源一起无缝工作。
- 确保开发人员可以设计他们的解决方案来支持非浏览器嵌入。
- 最后,通过提供一个可编辑的人类可读的文本格式,为开发人员提供高效地处理WebAssembly源代码的工具。

WebAssembly关键概念
在内部,WebAssembly遵循以下步骤:
- 首先,您需要使用定义类型的静态类型语言编写代码。
- 完成后,您生成一个预编译的WASM模块,并将代码输入引擎编译器。
- 上述步骤确保WASM跳过解析,并使代码准备好在Web浏览器上呈现。
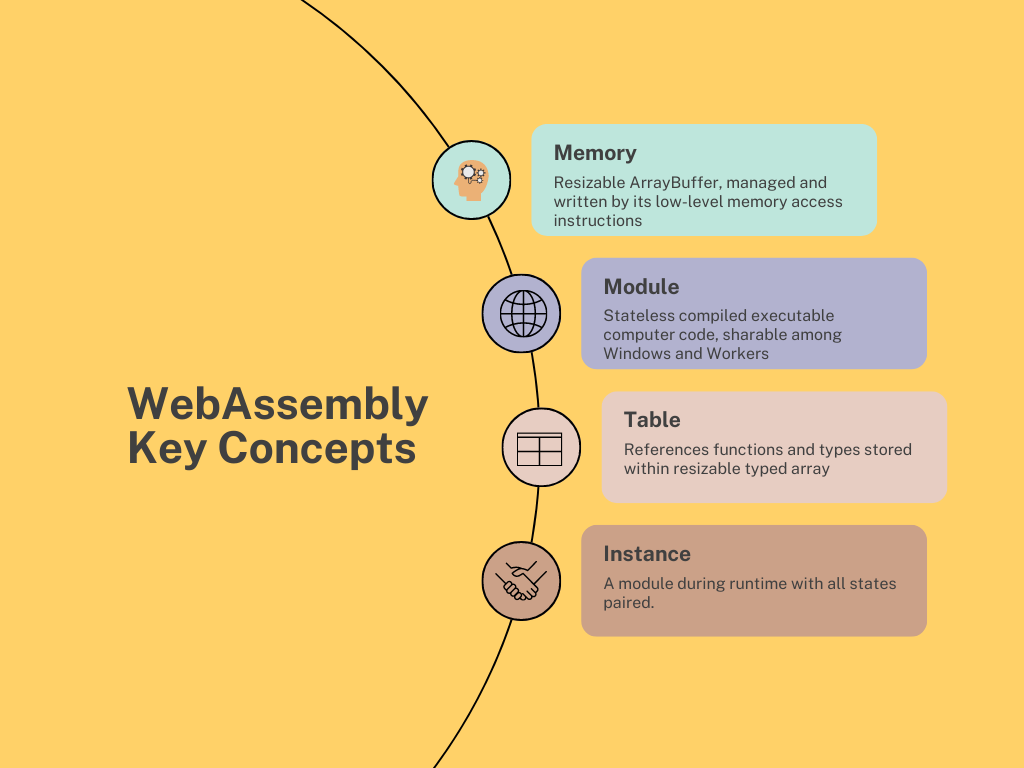
WebAssembly在Web浏览器中运行的关键概念包括:
- 内存:WebAssembly中的内存由其低级内存访问指令管理和编写。从技术上讲,它是一个可调整大小的ArrayBuffer,并包含一系列内存字节。
- 模块:WebAssembly中的模块是一个编译后的可执行计算机代码。由于其无状态形式,Web浏览器会将模块编译并在窗口和工作线程之间共享。此外,模块存储和声明导入和导出,并包含函数、表、类型、全局变量和内存。
- 表:表由使用可调整大小的类型化数组的所有引用和函数组成。这消除了在内存中存储原始字节的需要。
- 实例:在WASM中,实例是运行时的模块,具有所有配对的状态。这些状态包括表、内存和其他导入值集。

作为Web开发人员,您可以使用JavaScript API来调用和定义模块、表、实例和表。此外,您可以使用JavaScript在JavaScript函数中同步调用WASM导出项。因此,JavaScript与WebAssembly兼容,您可以使用WASM在Web浏览器中编写高性能应用程序。
WASM对象
在使用WebAssembly时,您必须跟踪8个WASM对象。这些对象包括:
- WebAssembly.Global – 全局对象是全局变量实例。它可以被WebAssembly.Module和JavaScript访问。
- WebAssembly.Module – 这里,模块对象包含无状态的WASM代码。代码是预编译的。
- WebAssemly.Instance – WebAssembly.Instance是WebAssembly.Module的可执行、有状态实例。
- WebAssembly.Table – 表对象包含函数引用,并充当JavaScript包装器。
- WebAssembly.CompileError – CompileError对象包含验证和解码期间的所有错误。
- WebAssembly.RuntimeError – 这里,RuntimeError对象列出所有运行时错误。
- WebAssembly.LinkError – LinkError对象包含模块实例化期间发生的错误。
WASM用例和项目
我们已经知道WebAssembly在Web浏览器中提供接近本机的性能。然而,要真正了解您可以在哪里使用它,您必须看看它的用例。让我们列举一些WASM用例。
WebAssembly的用例涵盖浏览器内外。例如,如果您想在浏览器中使用WASM,您可以做很多事情,包括:
- 视频或音频编辑,例如ffmpegwasm项目。
- Web浏览器中的视频游戏,例如这些high-performance games。
- 科学可视化和模拟
- 平台仿真/模拟,如DOSBox、MAME等。
- Encryption
- 远程桌面
- 开发人员工具
用例
从一般的角度来看,WebAssembly的吸引人的用例包括:
- 能够编写更快的代码,可以利用底层硬件。
- 此外,您还可以进行客户端压缩,从而提高加载时间和节省带宽。因此,您可以使用客户端的CPU或底层硬件进行压缩和解压缩,然后使用服务器的资源。
- 此外,您还可以使用不同的编程语言来编写Web的代码,而不仅仅是使用JavaScript。例如,您可以使用Rust、C和C++来为Web应用程序的某些方面编写高性能代码。
项目
如果我们转向真实世界的例子,以下项目值得一提。
- Figma 使用WebAssembly改进了其Web应用程序的性能。他们减少了应用程序初始化期间的加载时间、整个设计渲染以及下载设计文件的时间。正如我们之前讨论的,WebAssembly也非常适合压缩。 Figma使用WASM来改善下载大小,显著减小了它们的大小。
- Pyodide:另一个令人兴奋的WASM项目是来自Mozilla的Pyodide项目。它使科学家能够将Python科学堆栈编译成WebAssembly,包括NumPy、SciPy、Scikit-learn等,以在浏览器中使用。它提供了Python和JavaScript之间的透明对象转换。最后,它还允许开发人员使用Python使用Web API。
- Brazor WebAssembly:Brazor WebAssembly框架允许开发人员使用.NET构建单页、客户端和交互式Web应用程序。您可以使用基于WebAssembly的.NET运行时将这些应用程序托管到浏览器中。在这里,作为开发人员,您可以通过WebAssembly的JavaScript API在.NET代码中访问浏览器功能。

许多知名且值得关注的项目正在使用WebAssembly。这些项目包括Binaryen、Cheerp、Forest和Grain等。
最后的想法
WebAssembly对初学者来说并不是很友好。然而,通过研究它的用例和关键概念,您可以清楚地了解其能力。
在市场上有激动人心的项目,现在是学习WebAssembly的最佳时机,尤其是如果你在Web development的情况下。WASM能够在浏览器之外工作的能力还使其成为面向性能开发的优秀选择。








