如何在CSS中使用变量并简化您的样式

大多数网站使用CSS来美化它们的外观并样式化不同的网页组件。CSS,即级联样式表,从技术上讲并不是一种编程语言。然而,CSS可以与JavaScript等编程语言一起使用,以创建响应式和interactive web pages。
如果您使用过编程语言(例如JavaScript),则知道可以声明变量,为其分配一个值,并在代码的各个部分重复使用它。好消息是您可以在CSS中应用相同的概念。
本文将定义CSS变量,描述其优势,并向您展示如何在CSS中声明和使用变量。

CSS中的变量是什么?
CSS变量是自定义属性,允许Web开发人员存储可以通过样式表重复使用的值。例如,您可以声明字体样式、背景颜色和字体大小,并在代码库中的标题、段落和div等元素中重复使用。
为什么要使用CSS变量?以下是一些原因:
- 更容易更新代码:一旦声明了变量,您可以在不手动更新每个元素的情况下重复使用整个样式表。
- 减少重复:随着代码库的增长,您会发现自己有类似的类和元素。您可以简单地使用CSS变量,而不是为每个项目编写CSS代码。
- 使您的代码更易于维护:如果您希望业务持续运营,代码维护非常重要。
- 提高可读性:现代世界鼓励协作。在CSS中使用变量会产生一个紧凑的可读代码库。
- 易于保持一致性:CSS变量可以帮助您在源代码增长或应用大小增加时保持一致的样式。例如,您可以声明要在整个网站上使用的按钮的边距、填充、字体样式和颜色。
如何在CSS中声明变量
既然您知道CSS中的变量是什么以及为什么应该使用它们,我们可以继续说明如何声明它们。
要声明CSS变量,从元素的名称开始,然后写两个破折号(-),然后是所需的名称和值。基本语法如下:
元素 {
--变量名称: 值;
}例如,如果您想在整个文档中应用填充,可以声明如下:
body {
--padding: 1rem;
}CSS中变量的作用域
CSS变量可以局部作用域(仅在特定元素内部访问)或全局作用域(在整个样式表中访问)。
局部变量
局部变量添加到特定的选择器中。例如,您可以将它们添加到一个按钮中。示例如下:
.button {
--button-bg-color: #33ff4e;
}背景颜色变量可在按钮选择器及其子元素上使用。
全局变量
声明后,您可以在代码中的任何元素中使用全局变量。我们使用:root伪类来声明全局变量。声明方式如下:
:root {
--primary-color: grey;
--secondary-color: orange;
--font-weight: 700:
}在上面的代码中,您可以使用任何已声明的变量,例如标题、段落、div甚至整个body。
如何在CSS中使用变量
我们将创建一个演示项目并添加index.html和styles.css文件。
在index.html文件中,我们可以有一个包含两个标题(h1和h2)和一个段落(p)的简单div。
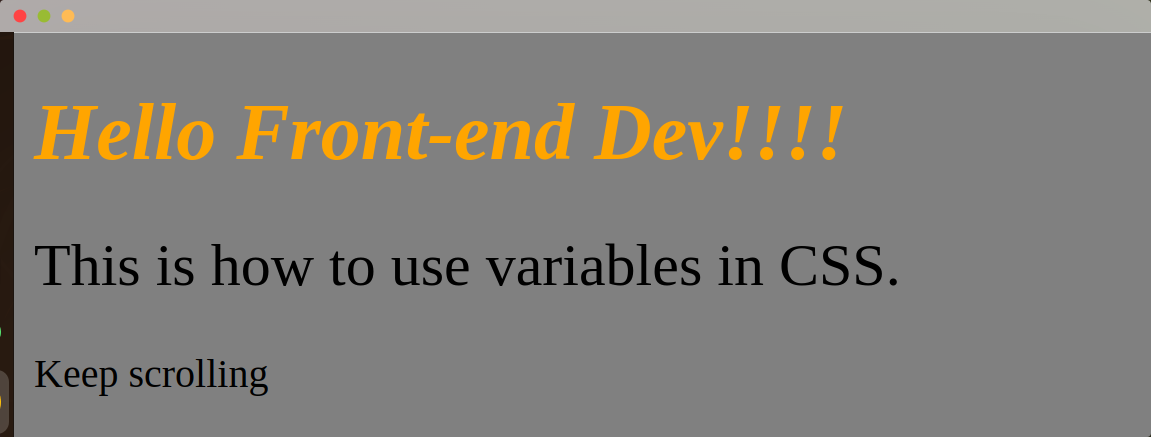
你好前端开发者!
这是如何在CSS中使用变量。
继续滚动
在style.css文件中,我们可以有以下内容:
:root {
--primary-color: 灰色;
--secondary-color: 橙色;
--font-weight: 700;
--font-size: 16px;
--font-style: 斜体;
}
body {
background-color: var(--primary-color);
font-size: var(--font-size);
}
h1 {
color: var(--secondary-color);
font-style: var(--font-style);
}
h2 {
font-weight: var(--font-weight);
}
p {
font-size: calc(var(--font-size) * 1.2);
}当网页被渲染时,我们将得到以下结果:

从上面的代码中,我们在:root元素中声明了全局变量。我们必须使用var关键字在任何元素中使用全局变量。例如,要应用我们声明为全局变量的背景颜色,我们将代码编写如下:
background-color: var(--primary-color);
检查其他所有元素,你会注意到var关键字如何应用。
使用JavaScript使用CSS变量
我们将使用局部变量和全局变量来说明如何使用JavaScript使用CSS变量。
我们可以为现有代码添加一个警告元素:
点击我!
我们的新的index.html文档将如下所示:
你好前端开发者!
这是如何在CSS中使用变量。
继续滚动
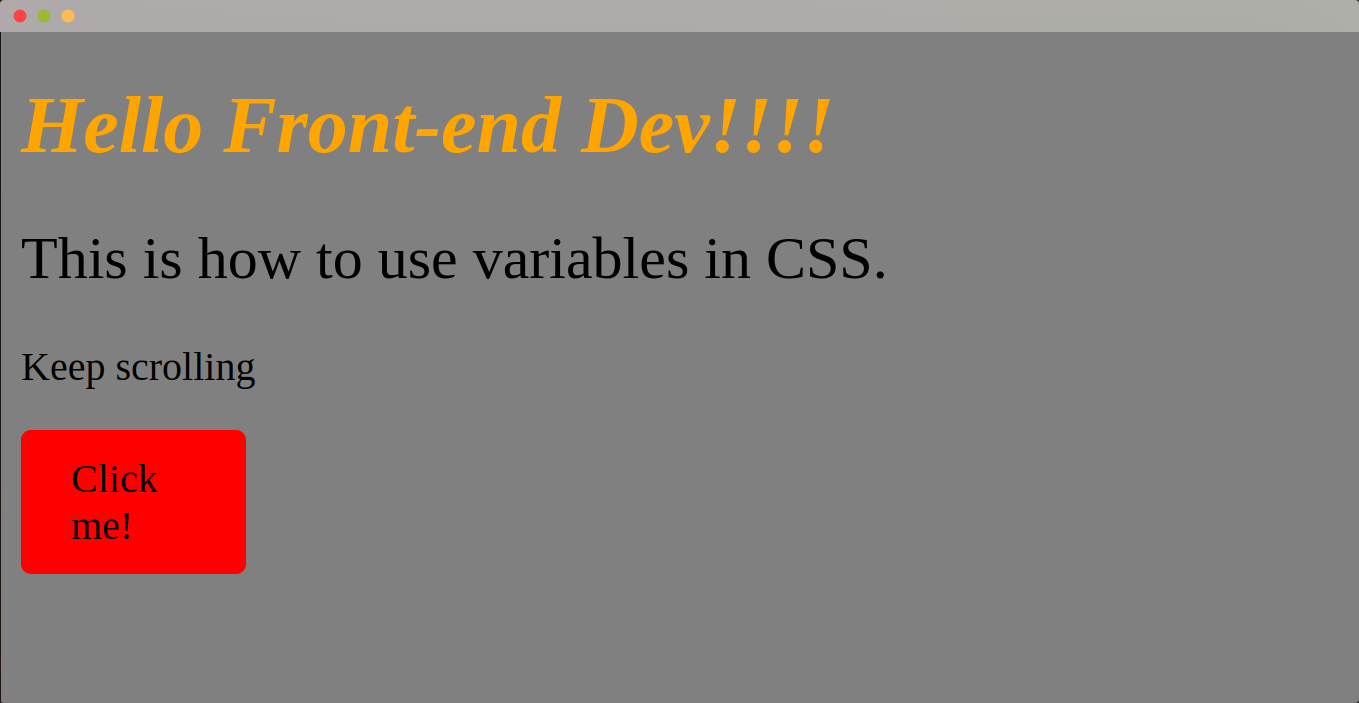
点击我!我们可以为我们的变量添加样式。将以下代码添加到现有的CSS代码中:
.alert {
--bg-color: 红色; /* 定义局部变量 */
background-color: var(--bg-color); /* 使用局部变量作为背景颜色 */
padding: 10px 20px;
border-radius: 4px;
font-weight: var(--font-weight); /* 使用全局变量作为字体粗细 */
width: 50px;
}我们做了以下操作:
– 在警告元素内部定义了一个局部变量;
– 使用var关键字访问该局部变量;
– 使用我们之前声明的全局变量作为字体粗细;
添加JavaScript代码
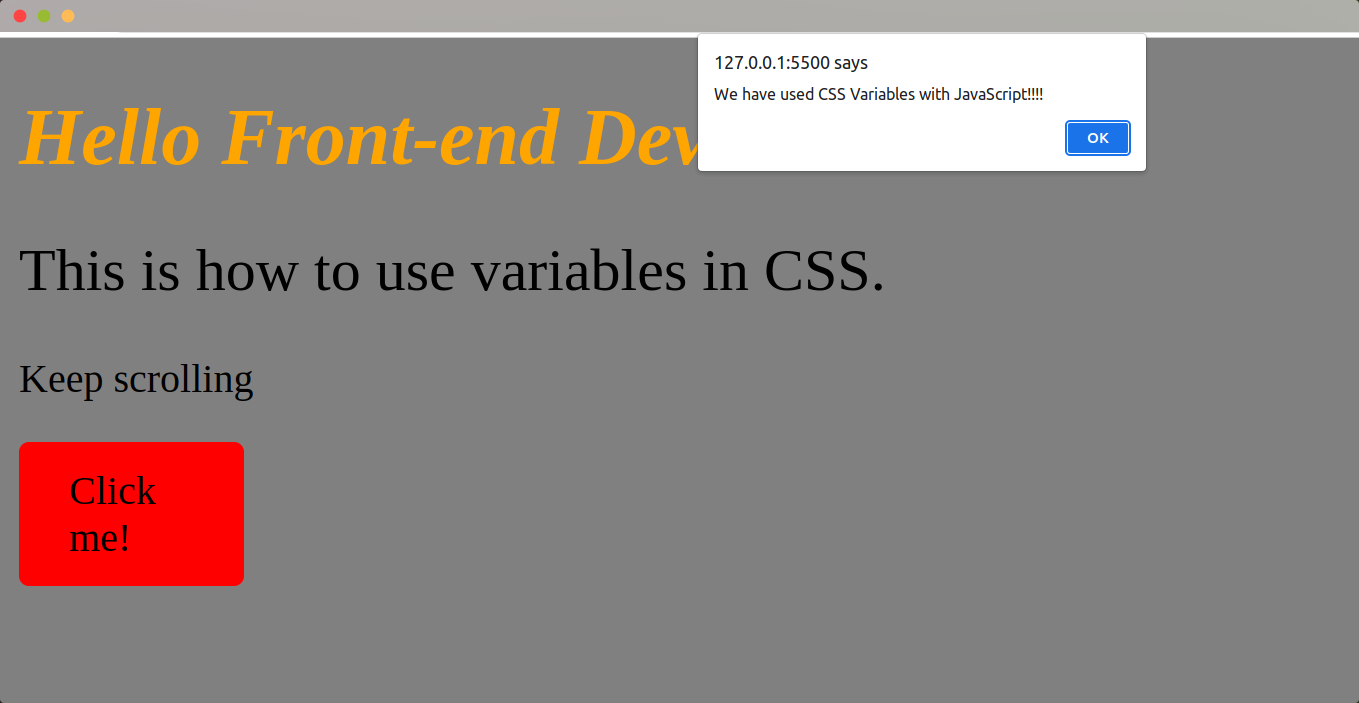
我们可以使警告元素具有响应性;当你点击它时,你会在浏览器上得到一个弹出窗口,其中显示着“我们已经使用JavaScript和CSS变量”!!!”的消息。
我们可以通过使用<script>标签直接将JavaScript代码添加到HTML代码中。
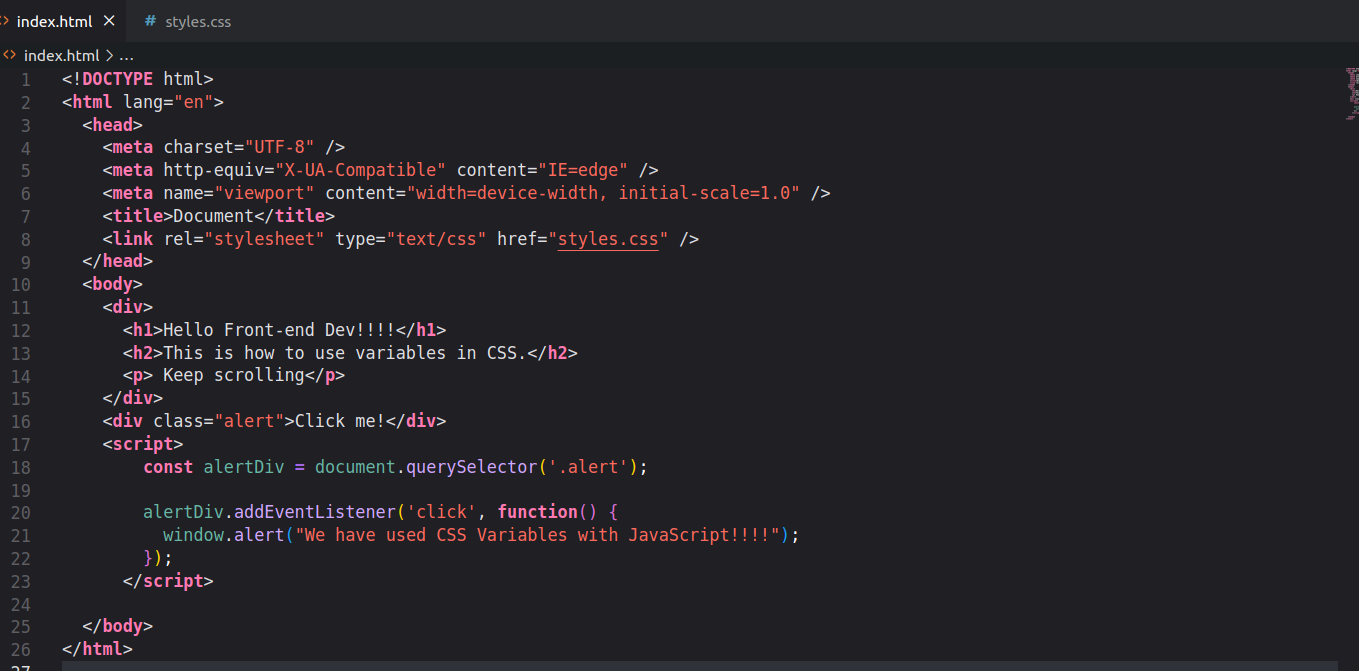
你的HTML代码应该像这样:

我们的JavaScript代码执行了以下操作:
– 使用document.querySelector()来定位警告元素;
– 将警告元素分配给变量alertDiv;
– 在alertDiv上使用addEventListener()方法添加一个“click”事件;
– 使用window.alert()在点击事件发生时显示一条消息。
当页面被渲染时,你将得到以下结果:

当你点击alert时,你会得到以下结果:

CSS变量的回退值
当在样式表中引用一个未定义的变量时会发生什么?你打算应用的CSS效果将不会应用。回退值提供了一个代替未引用变量的效果的值。
回退值在以下方面非常有用:
– 如果某些浏览器不理解CSS变量,选择的属性可以有一个回退值。
– 如果你怀疑页面由于CSS变量而无法按预期工作,你可以使用回退值来测试它是否正确。
你可以拥有多个回退属性,用逗号分隔。例如,看看这段代码:
“`css
:root {
–primary-color: #007bff;
}
.btn {
background-color: var(–primary-color, red, yellow);
padding: 10px;
border: none;
border-radius: 5px;
font-size: 16px;
cursor: pointer;
}
“`
如果在使用全局变量时拼写单词`primary-color`时出现拼写错误,也就是未声明它,它将选择红色作为回退值。
我们可以通过以下代码更好地演示它:
“`html
:root {
–primary-color: #007bff;
}
.btn {
background-color: var(–primary-color, red);
padding: 10px;
border: none;
border-radius: 5px;
font-size: 16px;
cursor: pointer;
}
“`
如果在浏览器上渲染它,你会得到这个结果:

然而,我们可以获取相同的代码,只需更改`button`选择器中的一个字符,如下所示:
“`css
.btn {
background-color: var(–primary-colr, red); /*我拼写错误了primary-color为primary-colr*/
padding: 10px;
border: none;
border-radius: 5px;
font-size: 16px;
cursor: pointer;
}
“`
浏览器现在会呈现这个结果:

在CSS中使用动态值和计算值变量
动态值是根据某些事件或条件自动更新的,比如用户输入。
研究以下代码:
“`html
:root {
–color: #333;
}
#color-input {
margin-left: 1em;
}
#color-input {
–color: var(–color-input);
}
“`
上面的代码做了以下事情:
– 我们使用`:root`选择器声明了一个变量`–color`,默认值为`#333`。
– 我们使用`#color-input`选择输入元素。
– `–color`的值被设置为`var(–color-input)`,这意味着当用户使用颜色选择器选择新颜色时,颜色将自动更新。
计算值是基于其他属性或变量执行计算的。我们可以使用以下代码来说明:
“`css
:root {
–base-font-size: 14px;
–header-font-size: calc(var(–base-font-size) * 3);
}
h2 {
font-size: var(–header-font-size);
}
“`
从这个代码块中,我们可以注意到以下几点:
- 我们有一个
--base-font-size变量,可以定义基本字体大小。 - 我们有一个
--header-font-size,它的值是--base-font-size的3倍。 - 我们通过
var和--header-font-size来使用h1选择器。 - 因此,网页上的所有
h1都会是--base-font-size的三倍大小。
总结
现在你知道如何使用CSS变量来加快开发进程和编写易于维护的代码。你可以在HTML和像React这样的库中使用自定义变量。查看你可以使用的不同方法style React using CSS。
你可以检查源代码here。






![7个最佳欧洲卡车模拟2服务器托管提供商[2023],,及HTML标签。](https://yaoweibin.cn/wp-content/uploads/2023/09/20230912151537-650080995ec26-768x403.jpg)

