如何在Node.js中使用TypeScript:Web开发的黄金组合

TypeScript正在成为现代组织中最受欢迎的编程语言之一。
TypeScript是一种编译型、严格类型的JavaScript超级脚本(建立在JavaScript语言之上)。这种静态类型语言由Microsoft开发和维护,支持面向对象的概念,就像它的子集JavaScript一样。
这种开源编程语言有许多用途,例如创建Web、大规模和移动应用程序。TypeScript可以用于前端和后端开发。它还有各种简化开发和扩展用例的框架和库。
为什么要在Node.js中使用TypeScript?本文将讨论为什么TypeScript被认为比JavaScript“更好”,如何使用Node.js安装它,配置并创建一个使用TypeScript和Node.js的小程序。
TypeScript与Node.js:优势
- 可选的静态类型:JavaScript是动态类型的,这意味着变量的数据类型在运行时确定,而不是在编译时确定。另一方面,TypeScript提供了可选的静态类型,意味着一旦您声明了一个变量,它的类型就不会改变,只能接受某些值。
- 可预测性:在处理TypeScript时,可以确保您定义的一切都保持不变。例如,如果您将某个变量声明为布尔值,它永远不会在途中变为字符串。作为开发人员,您可以确保您的函数保持不变。
- 早期发现错误:TypeScript可以尽早地检测到大多数类型错误,因此它们进入生产环境的可能性较低。这减少了工程师在后期测试代码所花费的时间。
- 在大多数IDE上受支持:TypeScript与大多数集成开发环境(IDE)一起使用。这些IDE中的大多数都提供代码补全和语法高亮显示。本文将使用Visual Studio Code,另一个微软产品。
- 容易重构代码:您可以在不改变其行为的情况下更新或重构TypeScript应用程序。导航工具的存在以及IDE对您的代码的理解使得轻松重构代码库变得容易。
- 利用现有包:您无需从头开始创建所有内容;您可以使用现有的TypeScript NPM包。这种语言还有一个强大的社区,负责维护和创建流行包的类型定义。
如何在Node.js中使用TypeScript
尽管TypeScript具有这些优点,现代浏览器无法直接阅读其代码。因此,必须先将TypeScript代码转换为JavaScript代码,以便在浏览器上运行。生成的代码将具有与原始TypeScript代码相同的功能,并提供JavaScript中不可用的额外功能。
先决条件
- Node.js:Node是一个跨平台的运行时环境,允许在浏览器环境之外运行JavaScript代码。您可以使用以下命令检查节点是否已在您的计算机上安装;
node -v
否则,您可以从官方网站上下载并安装。安装后,请再次运行上述命令以检查其配置是否成功。
- Node Package Manager:您可以使用NPM或Yarn。前者在您安装Node时默认安装。在本文中,我们将使用NPM作为包管理器。使用以下命令检查其当前版本;
npm -v
使用Node.js安装TypeScript
步骤1:设置项目文件夹
我们将从为TypeScript项目创建一个项目文件夹开始。您可以给这个文件夹任何您喜欢的名称。您可以使用以下命令开始:
mkdir typescript-node
cd typescript-node
第2步:初始化项目
使用npm初始化您的项目,使用以下命令;
npm init -y
上述命令将创建一个package.json文件。命令中的-y标志告诉npm包含默认值。生成的文件将具有类似的输出。
{
"name": "typescript-node",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}配置TypeScript与Node.js
第1步:安装TypeScript编译器
现在您可以将TypeScript编译器安装到您的项目中。运行此命令;
npm install --save-dev typescript
您的命令行上的输出将类似于此内容;
added 1 package, and audited 2 packages in 26s
found 0 vulnerabilities注意:上述方法将TypeScript安装在您正在工作的项目文件夹上。您可以将TypeScript全局安装在您的系统上,这样您就不必在每次工作时都安装它。使用此命令全局安装TypeScript;
npm install -g typescript您可以使用此命令检查是否已安装TypeScript;
tsc -v第2步:为TypeScript添加环境Node.js类型
TypeScript有不同的类型,例如Implicit,Explicit和Ambient。环境类型始终添加到全局执行范围中。使用此命令添加环境类型;
npm install @types/node --save-dev
第3步:创建tsconfig.json文件
这是指定所有TypeScript编译选项的配置文件。运行此命令,其中定义了几个编译选项;
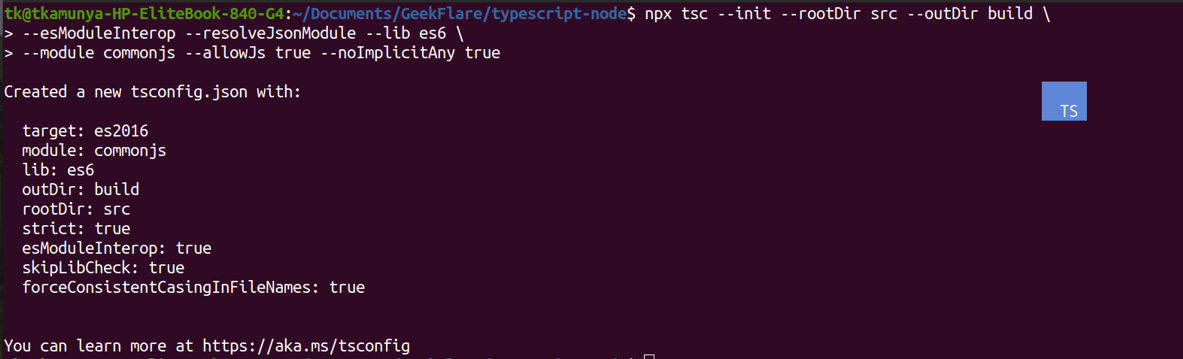
npx tsc --init --rootDir src --outDir build
--esModuleInterop --resolveJsonModule --lib es6
--module commonjs --allowJs true --noImplicitAny true这将在终端上输出;

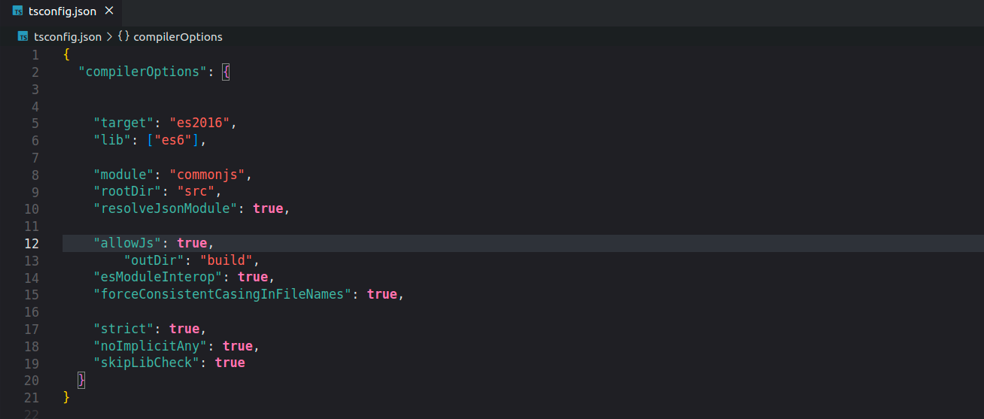
将生成tsconfig.json文件,其中包含一些默认值和注释。

这是我们配置的内容:
rootDir是TypeScript查找我们的代码的位置。我们已将其指向我们将编写代码的/src文件夹。outDir文件夹定义编译代码的存储位置。此类代码被配置为存储在build/文件夹中。
使用TypeScript与Node.js
第1步:创建src文件夹和index.ts文件
现在我们有了基本的配置。我们现在可以创建一个简单的TypeScript应用并进行编译。TypeScript文件的文件扩展名为.ts。在我们在前面的步骤中创建的文件夹中运行这些命令;
mkdir src
touch src/index.ts
第2步:向TypeScript文件(index.ts)添加代码
您可以从一些简单的内容开始,比如;
console.log('Hello world!')步骤3:将TypeScript代码编译为JavaScript代码
运行以下命令;
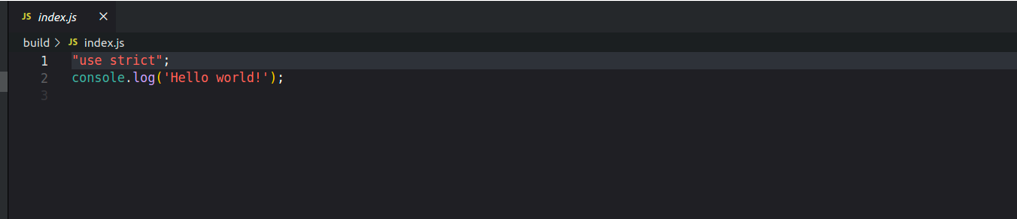
npx tsc您可以检查build文件夹(build/index.js),您将看到生成了一个index.js文件,内容如下;

TypeScript已被编译为JavaScript代码。
步骤4:运行编译后的JavaScript代码
请记住,TypeScript代码无法在浏览器上运行。因此,我们将在build文件夹中运行index.js中的代码。运行以下命令;
node build/index.js这将是输出结果;

步骤5:配置TypeScript自动编译为JavaScript代码
当您更改TypeScript文件时,手动编译TypeScript代码可能会浪费时间。您可以安装ts-node(直接运行TypeScript代码,无需等待编译)和nodemon(检查代码是否有更改并自动重新启动服务器)。运行以下命令;
npm install --save-dev ts-node nodemon然后,您可以进入package.json文件并添加此脚本;
"scripts": {
"start": "ts-node ./src/index.ts"
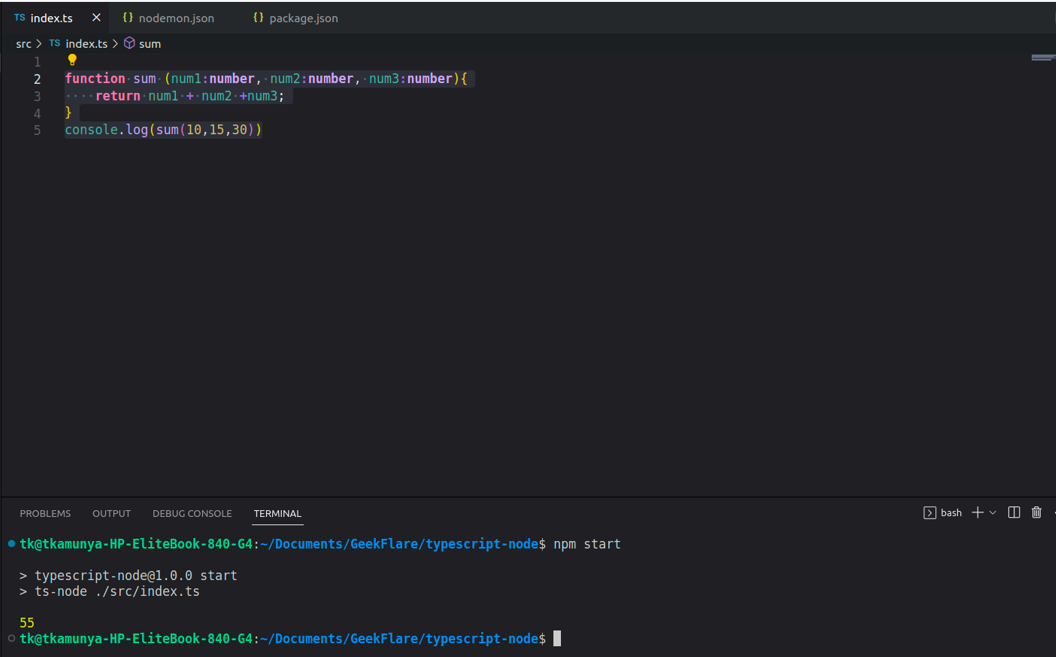
}我们可以使用一个新的代码块进行演示;
function sum (num1:number, num2:number, num3:number){
return num1 + num2 +num3;
}
console.log(sum(10,15,30))删除index.js文件(/build/index.js)并运行npm start。
您的输出将类似于这个;

使用eslint配置TypeScript Linting
步骤1:安装eslint
如果您希望在运行时捕获错误并保持代码一致性,那么linting会非常有用。使用以下命令安装eslint;
npm install --save-dev eslint步骤2:初始化eslint
您可以使用以下命令初始化eslint;
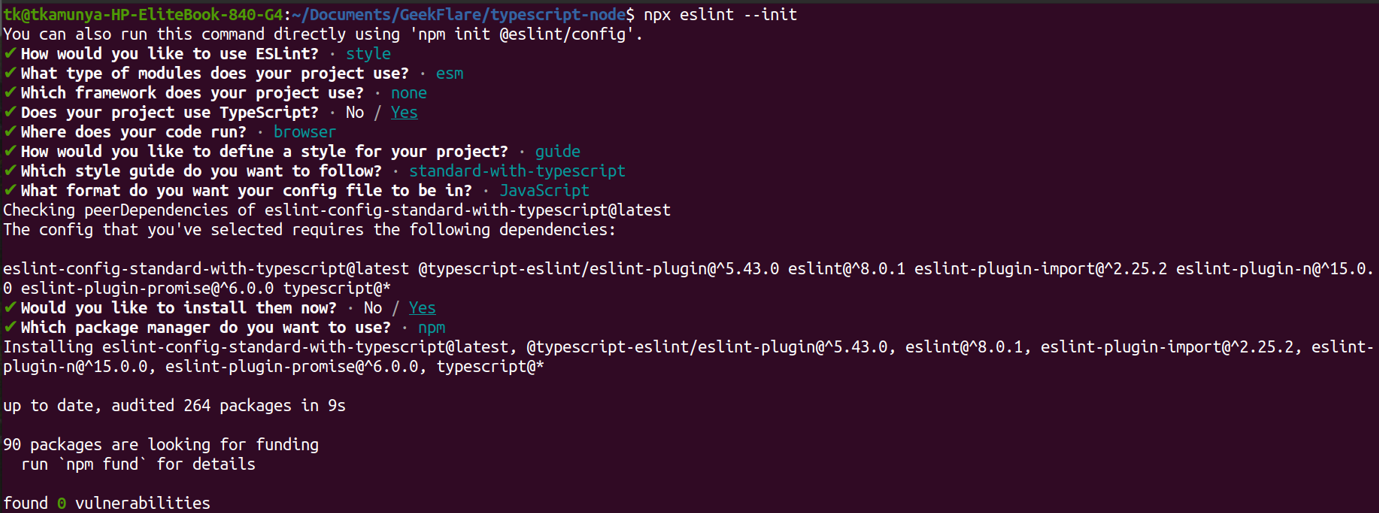
npx eslint --init初始化过程将引导您完成几个步骤。请使用以下屏幕截图作为指南;

完成后,您将看到一个名为.eslintrc.js的文件,其内容与此类似;
module.exports = {
env: {
browser: true,
es2021: true
},
extends: 'standard-with-typescript',
overrides: [
],
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module'
},
rules: {
}
}步骤3:运行eslint
运行以下命令以检查和lint所有带有.ts扩展名的文件;
npx eslint . --ext .ts步骤4:更新package.json
在此文件中添加一个lint脚本以进行自动linting。
"scripts": {
"lint": "eslint . --ext .ts",
},Node.js中的TypeScript:最佳实践
- 保持TypeScript最新:TypeScript开发者总是发布新版本。确保你的机器/项目文件夹上安装了最新版本,并从新功能和错误修复中获益。
- 启用严格模式:当你在tsconfig.json文件上启用严格模式时,你可以在编译时捕获常见的编程错误。这将减少你的调试时间,提高生产力。
- 启用严格的null检查:当你在tsconfig.json文件上启用严格的null检查时,你可以在编译时捕获所有的null和undefined错误。
- 使用支持TypeScript的代码编辑器:有很多代码编辑器可供选择。一个好的实践是选择支持TypeScript的代码编辑器,如VS Code、Sublime Text或Atom。
- 使用类型和接口:使用类型和接口,你可以在整个项目中定义自定义类型,并重复使用。这种方法将使你的代码更模块化和易于维护。
总结
你现在已经有了在Node.js上使用TypeScript创建应用程序的基本结构。你现在可以使用常规的Node.js包,但仍然可以用TypeScript编写代码,并享受后者带来的所有额外功能。
如果你刚开始学习TypeScript,请确保你了解TypeScript and JavaScript之间的区别。





![12个最佳的安卓VPN,保持在线安全和匿名[2023]](https://yaoweibin.cn/wp-content/uploads/2023/09/20230912162244-65009054b2855-768x403.jpg)


