6个用于加速UI开发和文档编写的工具

组件驱动的开发是一种加速前端和用户界面开发的优秀策略。
在小型应用中,可以轻松管理使用的组件列表 – 除了您自己的记忆之外,您不需要任何特定的工具来维护这些列表。使用组件可以实现重用,并简化应用程序的构建、测试和模块化。
但是,随着应用程序和开发团队的增长和复杂性增加,组件的数量和复杂性也会增加,到了需要某种辅助工具来跟踪组件并保持界面的一致性的程度。
为了在中大型项目中采用组件驱动的开发,您需要一种能够管理组件库、文档化组件、展示组件并使其能够独立于使用它们的应用程序进行开发的工具。
值得庆幸的是,这种组件管理和分类的需求已被一类新的工具所解决,它们直接致力于加速用户界面和前端的开发和文档制作。
这些工具支持不同的库、不同的JavaScript方言以及用于UI开发的各种JavaScript frameworks,如Angular、React和Vue。
此外,一些组件管理工具还可以用来生成前端样式指南。
在前端开发领域,样式指南是什么?
它们是应用程序开发过程中用户界面中所有元素的实时集合。这些指南不仅呈现组件列表,还包括功能可测试的示例。
它们还提供每个组件的代码片段,开发人员可以将其复制并粘贴到自己的代码中。通常,样式指南包括常见的UI组件,如按钮、图标、导航菜单、表单输入元素和模态覆盖层。
下面是正在成为UI组件开发和文档工具领域领导者的工具的评价。
Storybook
Storybook是一种用于开发前端和UI组件的热门工具,允许您在不担心特定于应用程序的依赖的情况下工作。它提供了一个沙箱,可以在开发中的应用程序之外单独构建UI。

这样可以开发难以达到的状态和边缘情况,从而显着提高组件的可重用性、可测试性和开发速度。
它还简化了与UX设计师的交互,简化了查看现有组件并确定需要创建的组件的任务。
Storybook支持各种JavaScript框架,包括React、Angular、Vue、Svelte、Web Components和其他十几种。在Storybook中创建的用例可以保存为纯JavaScript的故事,供开发、测试和质量保证检查。
该工具拥有广泛的插件生态系统,可以与开发工具集成,简化工作流程自定义并自动化测试和文档制作。例如,Docs插件允许编写Markdown/MDX以生成可定制的组件库和设计系统站点。
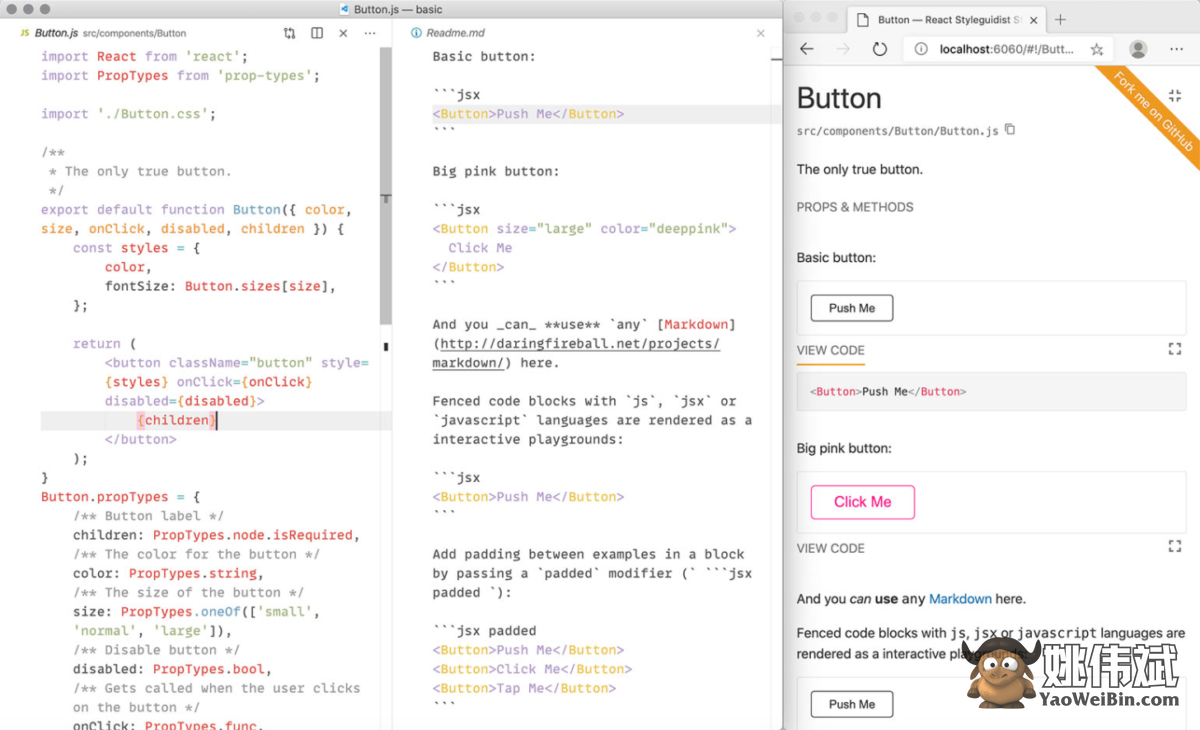
Styleguidist
Styleguidist可以被归类为生态样式指南生成器,但其功能接近于用于UI组件的开发环境服务器。
使用Styleguidist创建的样式指南显示组件属性,并显示基于markdown(.md)文件的可编辑使用示例。该工具与ES6、Flow和TypeScript等JavaScript方言兼容。

自动生成的文档使Styleguidist能够作为所有组件的文档门户网站,可供整个开发团队使用。
它还简化了UI文档站点的创建和维护,其中包括UI组件目录。它还允许创建Markdown页面并导入UI组件。
Styleguidist中的集中化文档在大型项目中实现了显著的时间和精力节省,但必须分配资源以保持文档的最新状态。
否则,您可能会遇到一种称为样式指南可用性的问题,即当文档过时,开发人员停止使用它,并且样式指南的有用性就会丧失。
在实践中,Styleguidist通常与Storybook一起使用,因为它们的优势是互补的:Storybook可用于构建组件并编写故事以跟踪对它们的更改,而Styleguidist可用于使用Markdown文档化组件。
Bit
Bit是一个分布式和可扩展的UI组件框架/存储库,也称为单体库或多包库,可用作基于组件驱动开发(CDD)方法构建应用程序的基础设施。
借助这种方法,Bit旨在加速构建、测试和维护过程,显著缩短应用程序开发周期并提高应用程序质量。

与将组件作为应用程序的一部分构建不同,Bit允许在应用程序之外开发它们,然后从底层向上组合应用程序。
反过来,这些组件可以在许多不同的应用程序中重复使用,创建出一种组件市场,供整个开发团队使用。因此,您可以通过简单添加或删除组件来改变应用程序的功能。
Bit与React、Vue和Angular libraries兼容。它基于工作区理念,其中工作区用于开发和组合组件。
这种工作方式允许您以分布式的方式构建应用程序,但具有类似单体库的体验。Bit的工作区用户界面可以轻松地开发和管理组件。
React Cosmos
React Cosmos是一个专为创建可扩展、高质量用户界面而设计的开发环境。它允许您独立开发React组件并创建UI组件库。
它可以通过即时可视化regression testing或可根据您的需求定制的集成显著减少开发时间。

React Cosmos使用基于组件固件的哲学,允许您通过定义示例输入来标记您的状态。组合组件固件可以创建一个库,React Cosmos在专门设计的优雅用户界面下公开它们,以使您的时间更具生产力。
为了完成工作,React Cosmos将自身插入到构建流程中,以便能够理解您的源代码。
这意味着无论您使用哪种JS方言来编写代码-Flow、TypeScript或其他-您都可以使用该工具。这也意味着有时您需要在某些配置中添加一些选项,以使集成工作正常。
正如其名称所示,React Cosmos仅与React配合使用,重点关注UI开发的一些方面,并以最高的细节级别进行。
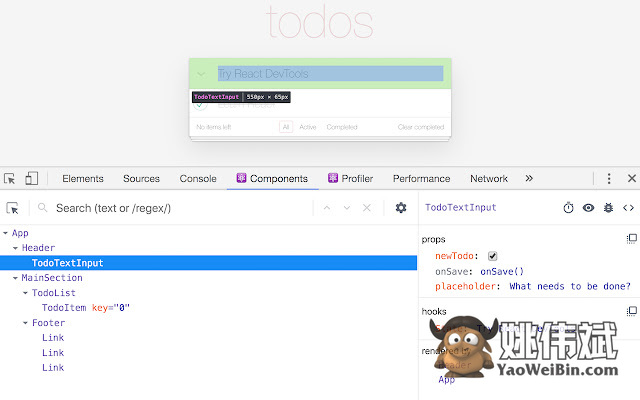
React开发者工具
由Facebook提供的这个工具作为Chrome插件工作,允许您在Chrome的开发工具中检查React组件层次结构。它也可作为Firefox浏览器的附加组件使用。
React Developer Tools允许您在导航应用程序组件层次结构树时检查和编辑组件的状态和属性。这种交互式的开发方式使您能够看到对一个组件的更改如何影响其他组件,从而正确组装UI组件结构并实现适当的分离。

当你在浏览器中安装React开发者工具时,你会得到两个新的选项卡,一个叫做组件,另一个叫做性能分析器。第一个选项卡显示了在页面上呈现的根React组件以及它们呈现的子组件。
通过选择树中的一个组件,你可以在右侧窗格中检查和编辑其属性和状态。使用面包屑可以检查所选组件的祖先。性能分析器选项卡用于记录性能信息。
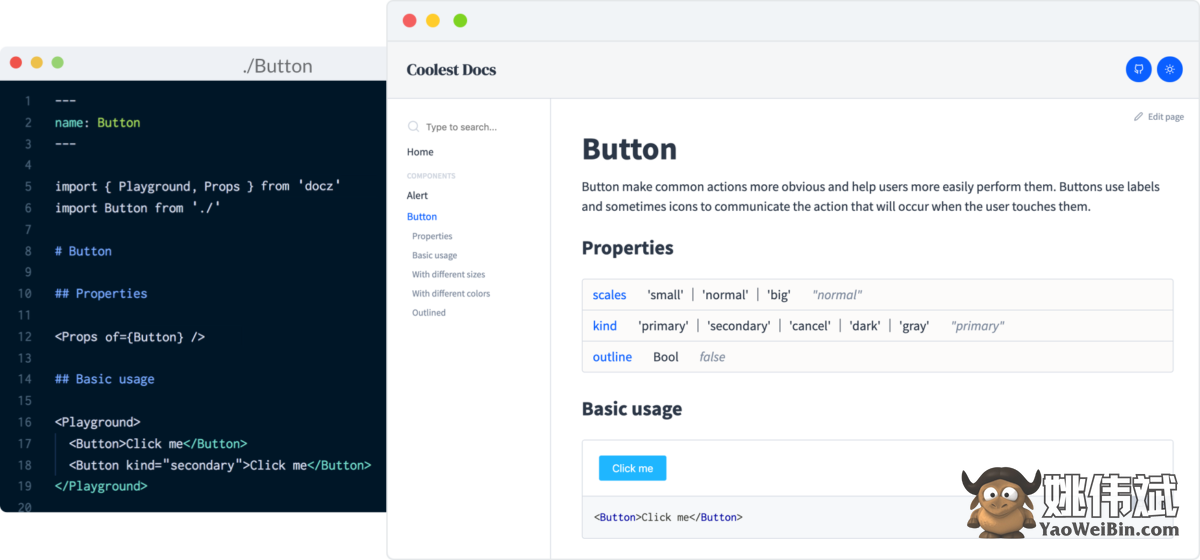
Docz
编写代码文档可能是程序员最讨厌的工作之一。也许甚至比阅读测试人员提供的错误报告还要讨厌。
然而,一个不断更新的文档站点对于减少开发时间至关重要,因为它可以防止相同的组件被反复重写,并且每次都具有不同的功能。

Docz旨在尽可能简化文档编写和更新的过程,以便开发人员不会浪费时间,从而可以更快地完成应用程序。
使用Docz,您可以轻松编写和发布代码的交互式文档,创建展示其特点的MDX文件。结果是,您将获得一个准备就绪的站点,具有实时重新加载功能,每当文件更改时,整个站点都会刷新。
如果你对API感兴趣,你可以探索这些工具 create beautiful API documentation。
这只是个开始
除了这里介绍的工具之外,还有许多其他项目用于分类、管理和文档化组件,如Carte Blanche、Atellier、Bluekit等等。
其中许多项目仍处于测试版阶段,而其他项目则没有维护,但了解它们并将它们放在观察范围内是值得的,因为它们可以提供可以大大缩短软件开发时间的优点。
许多现代大型公司-包括 Shopify、Atlassian、IBM、Spotify和AirBNB-都在采用有工具支持的设计系统,以加快UI组件的开发和文档编写。
然而,你不必等到成为一家大公司才能采用这些工具。最好在你有一个最小的组件目录需要维护时开始使用它们。
你可以先了解它们,这样当你的组件列表变得越来越长,并且开始组织它变得太昂贵时,你就不会措手不及。