12个测试全球网站加载速度的最佳工具
博客、小型企业、非盈利组织和个人网站面临的主要挑战之一是“页面加载时间”。
研究表明,如果网站在3秒内没有加载完成,用户会离开该网站。
没有人喜欢慢速网站。
加快网站速度至关重要。谷歌表示,“网络应该快速”。谷歌已将网站速度纳入搜索排名中。您的网站在桌面浏览器和mobile browser上加载速度有多快?
让我们尝试以下工具,测试全球加载网页所需的时间(不包括China)。
它们都为您提供可操作的信息以及用于快速加载的以下链接。
- 加载页面所需的时间
- 页面大小
- 加载页面所发出的请求数量
- YSlow分数
- PageSpeed分数
- 瀑布图
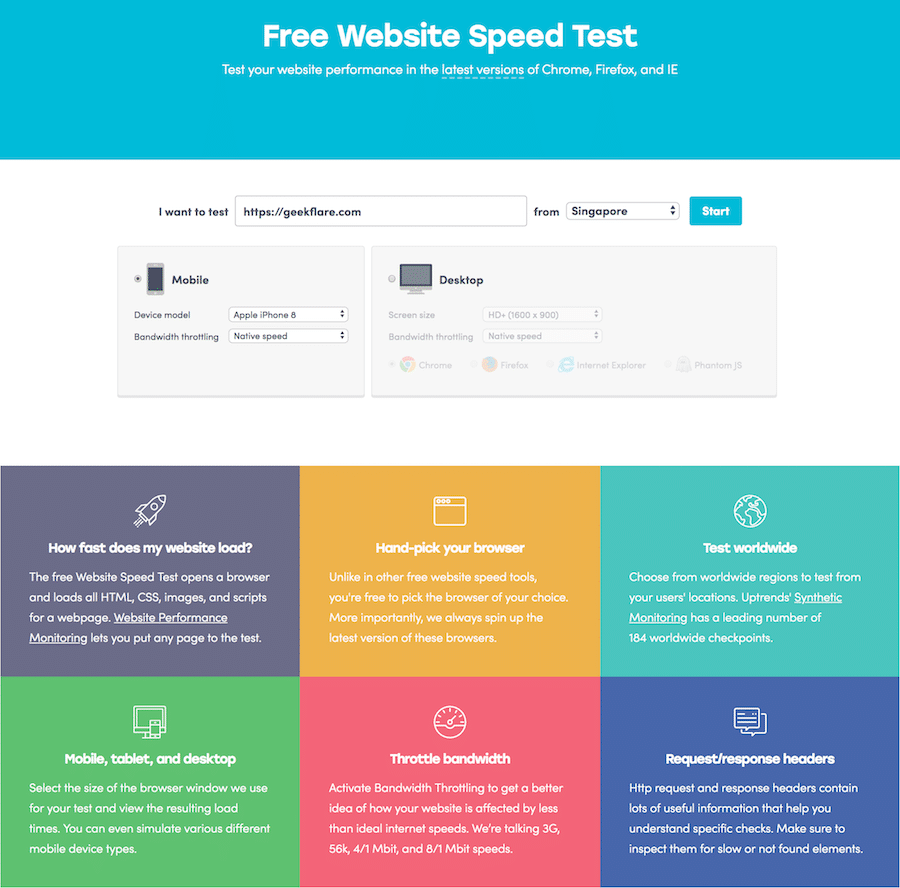
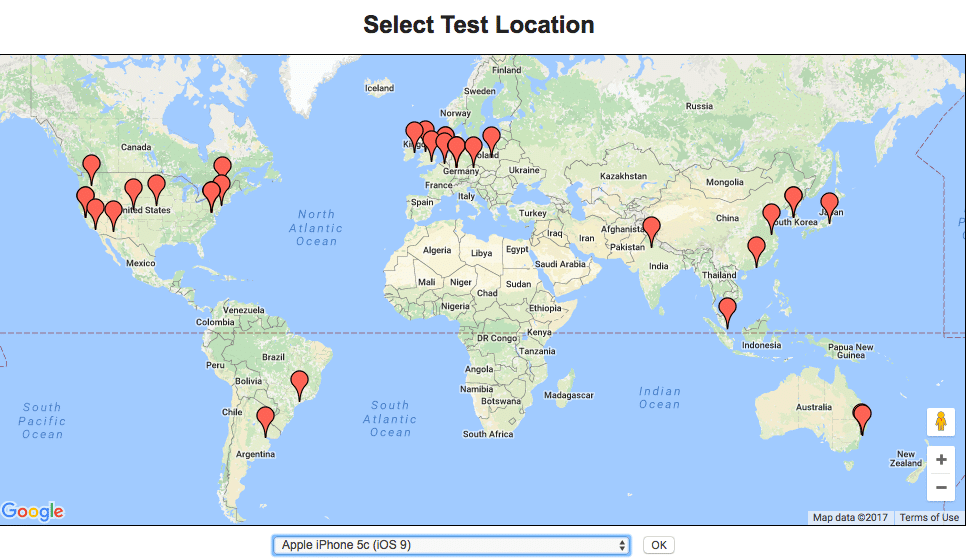
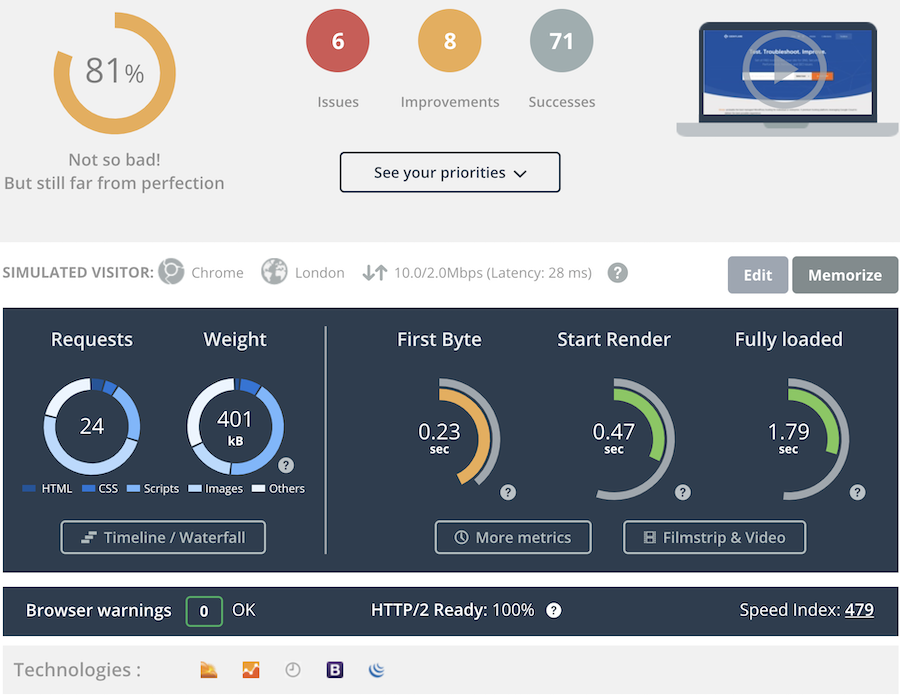
Uptrends
Uptrends可让您快速检查您的网站性能,并提供以下重要指标。
- 加载时间
- 页面大小
- 加载页面所发出的请求数量
- 改进建议
- 请求瀑布图和详细信息
Uptrends拥有全球各地的服务器,您可以选择进行测试。
- 新加坡
- 阿姆斯特丹
- 柏林
- 法兰克福
- 伦敦
- 洛杉矶
- 纽约
- 悉尼
- 巴黎
如果您的目标受众是全球范围的,则确保您的页面在全球范围内按预期时间加载非常重要。

如上所示,您可以选择在Chrome、Firefox、IE和Phantom JS上的桌面和移动设备进行测试。
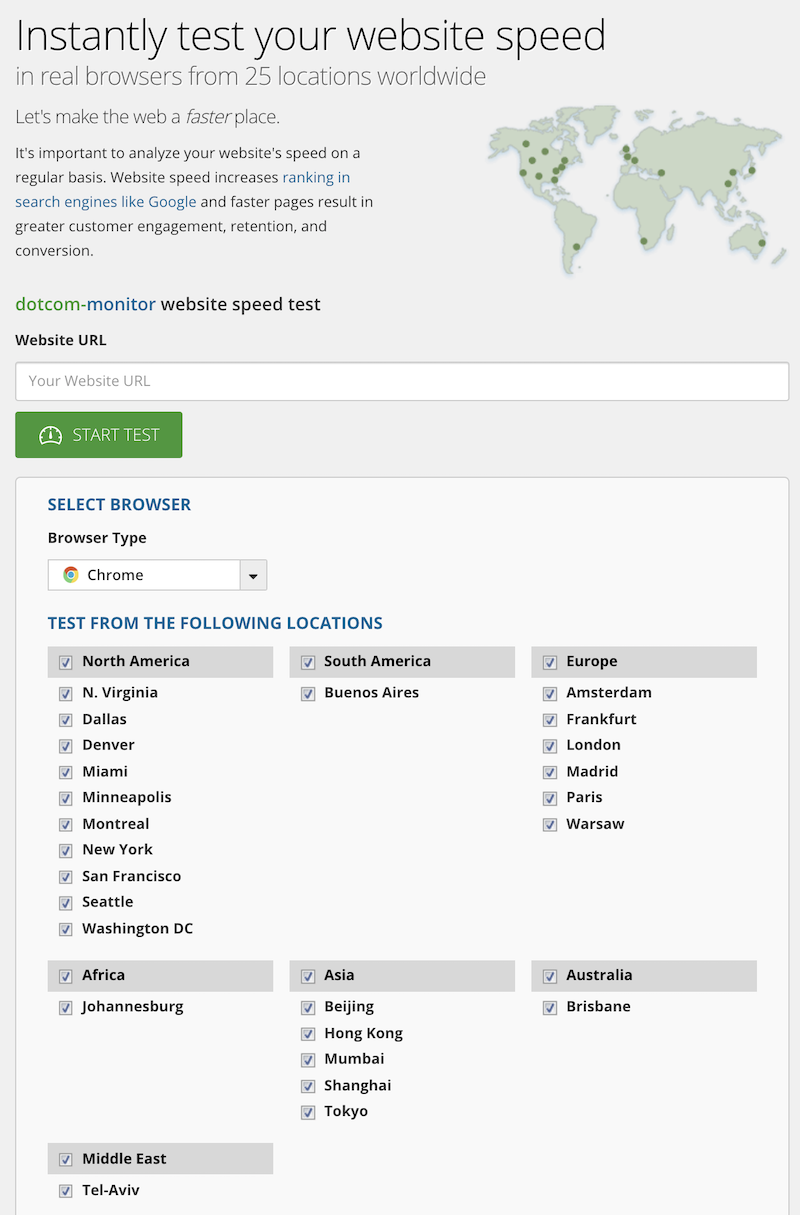
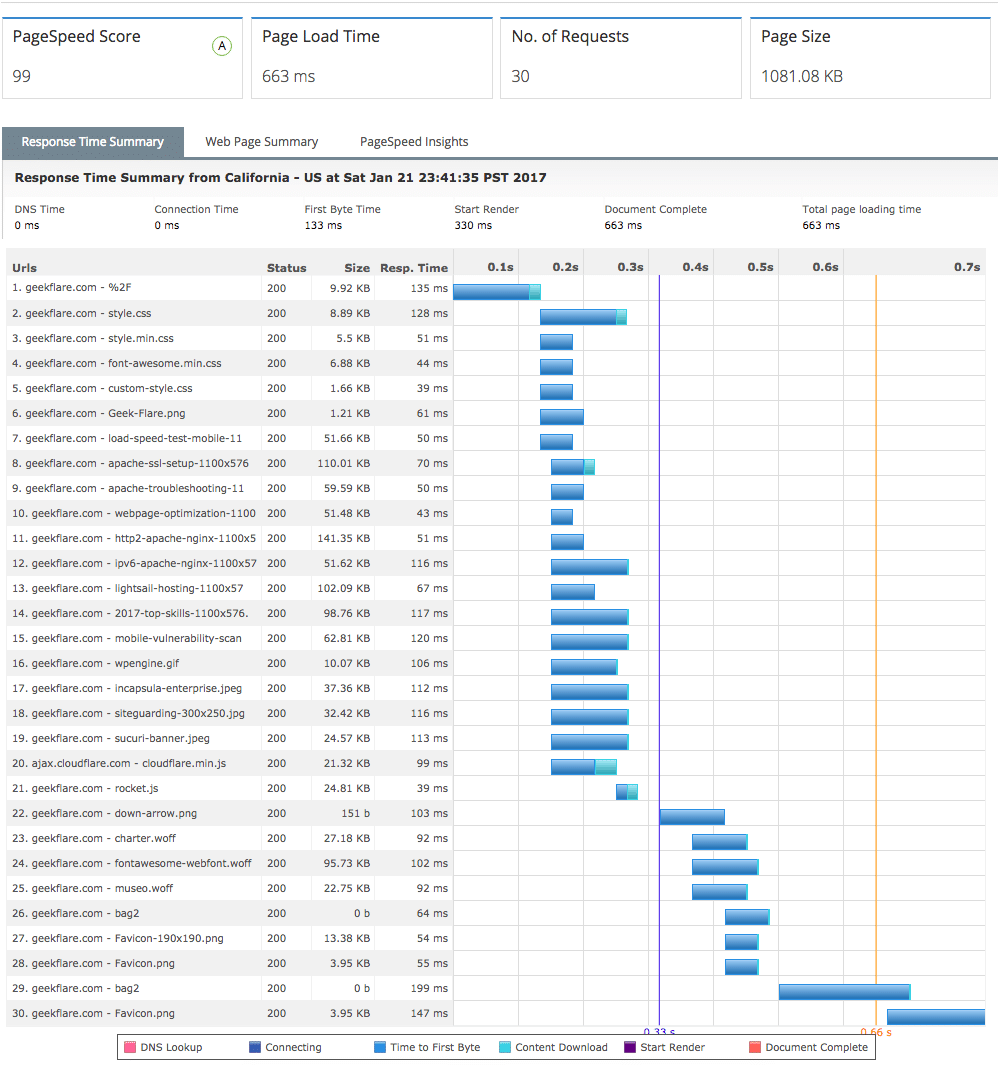
Dotcom-Monitor
使用Dotcom-monitor,您可以从多达25个位置检查网站速度结果。最好的是,您可以一键在所有位置运行测试。

不仅可以在桌面浏览器上进行测试,还可以选择从Android、Windows和Blackberry进行测试。在结果页面上,您可以获得一个总体摘要,以了解您的网站如何在全球范围内加载。如果您注意到某个位置加载缓慢,那么您可以深入了解缓慢加载的资源和瀑布请求。
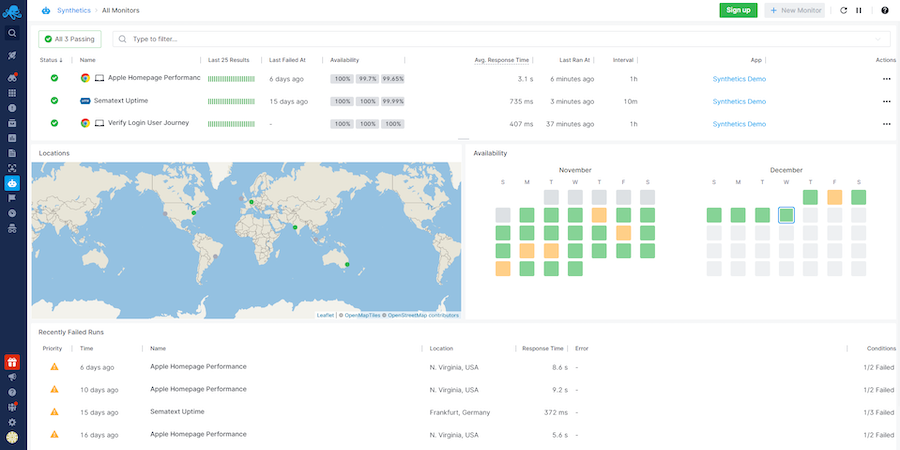
Sematext
Sematext Synthetics是一个直观、易于使用和可靠的监控工具,可以从全球各地的多个位置监控您的API和网站的可用性,测量各种设备和浏览器上的性能,并识别第三方资源的问题。

您可以使用Sematext Synthetics测量超过25个网站性能指标,包括以下重要指标:
- 核心Web Vitals
- 页面速度和加载时间
- 请求数量
- 页面大小
- 首字节时间
- 首次有意义的绘制
- HTTP头
- 请求瀑布图
不需要安装任何东西,因此设置只需几分钟,并且可以访问所有功能。当您准备好时,您将能够从三个不同的计划中选择。
有一个廉价的按使用量付费计划,每月从2美元起,一个标准计划每月29美元,专业版是99美元。
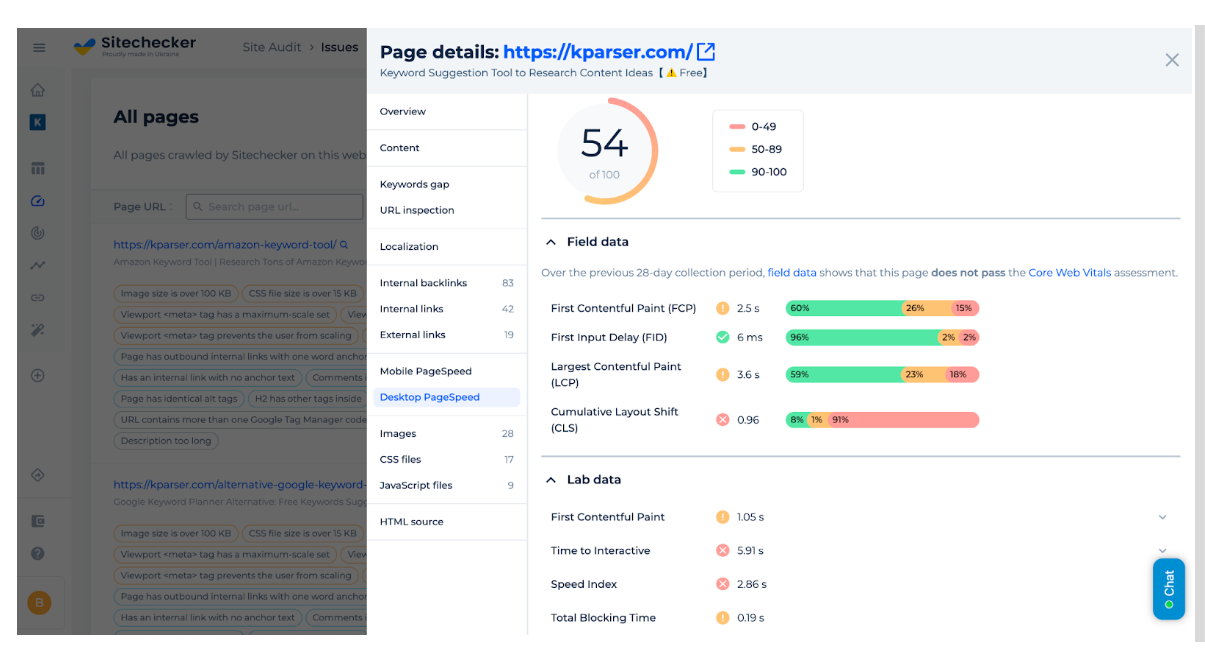
Sitechecker
Sitechecker提供的网站速度测试旨在监控网页的加载速度,并提供改进结果的建议。
在试用期内,新注册的Sitechecker客户可以免费使用该工具。进行监控后,Website Speed Checker将提供有关特定页面及减慢页面加载速度的问题的信息。
您将收到的数据包括:
- 首次内容绘制(FCP)
- 首次输入延迟(FID)
- 最大内容绘制(LCP)
- 累计布局移动(CLS)
- 首次内容绘制
- 可交互时间
- 速度指数
- 总阻塞时间
- 最大内容绘制
- 累计布局移动等

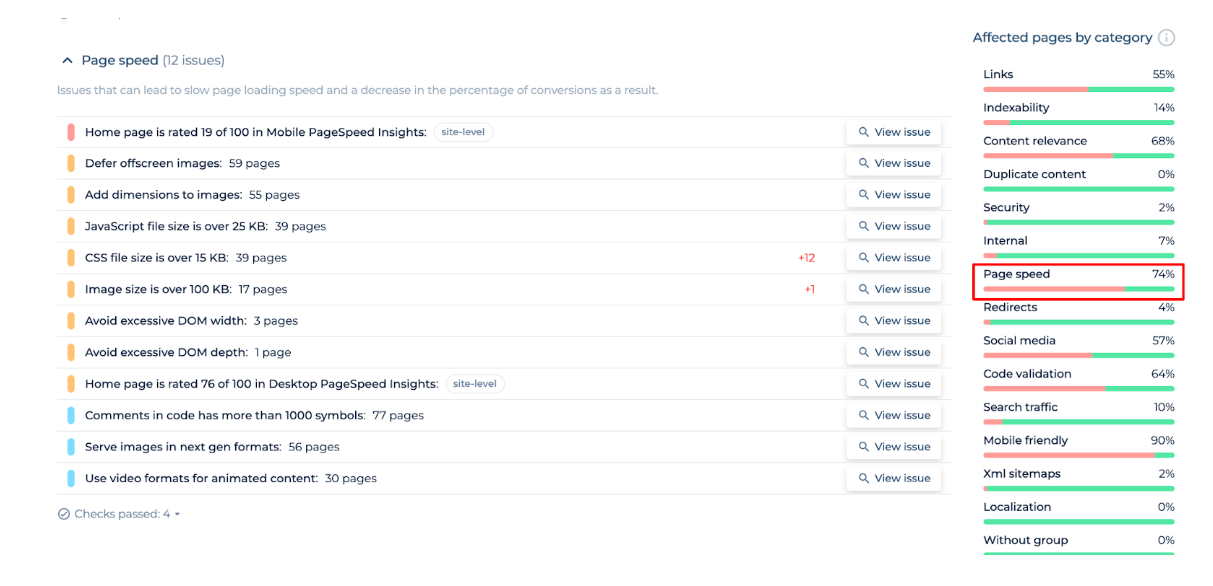
除了对特定页面及其问题进行详细分析外,您还可以监视整个站点上的问题及其动态。在站点审核摘要中,您可以看到所有具有错误的页面。这将帮助您了解站点的整体情况。

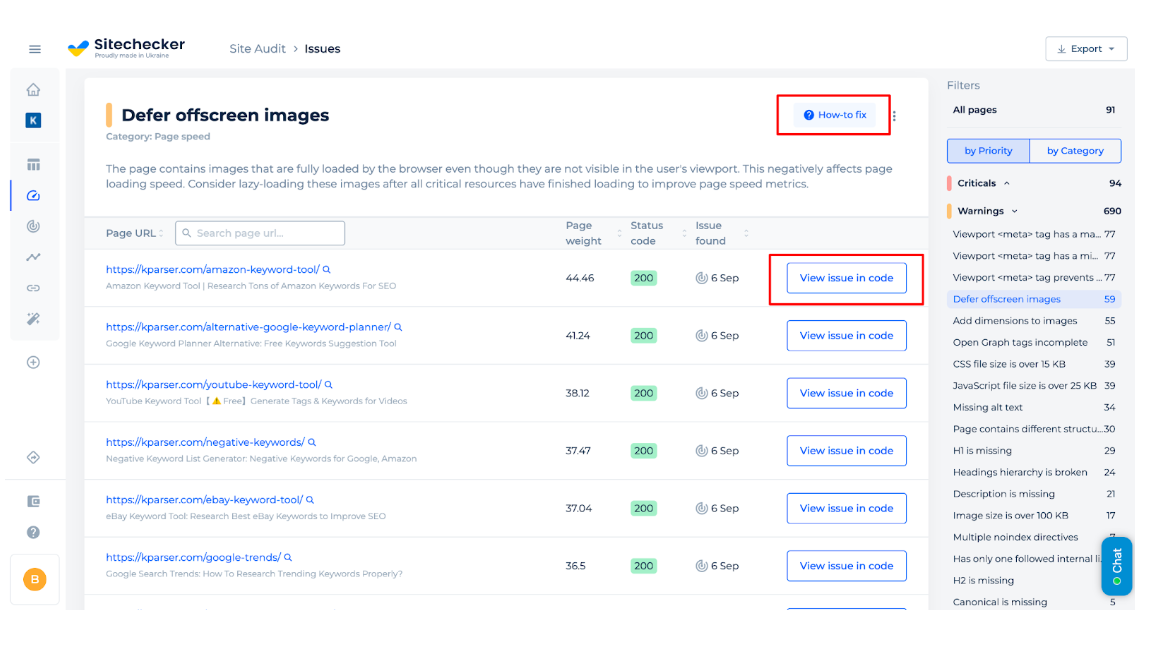
Sitechecker还提供“如何修复”说明,并提供“在代码中查看问题”的选项。

选择所需的资费后,您可以使用该服务并通过方便的报告轻松监视站点页面加载速度的任何变化。
使用费用从每月29美元的基础计划开始,该计划提供对三个站点的同时监控。同时,其他Sitechecker工具也可在该资费中向用户提供:后向链接监控、关键词、页面的SEO指标。
Domsignal
基于Google Lighthouse,Domsignal是分析网页与50个重要检查点的最简单方式。

它为网页的整体性能、最佳实践、可访问性和SEO进行评分(最高100分)。
它验证的一些指标包括:
- 首字节时间
- 页面加载时间
- 页面大小
- 总阻塞时间
- 浏览器错误
- 活动的JavaScript库
- HTTP/2等
默认情况下,审核针对桌面运行。然而,您还可以在免费注册后将其用于移动和平板电脑的诊断。
想要以编程方式测试您的网站加载时间和性能吗?试试Geekflare Lighthouse API,这是一个强大的工具,可以详细了解您的网站速度、安全性和整体性能。
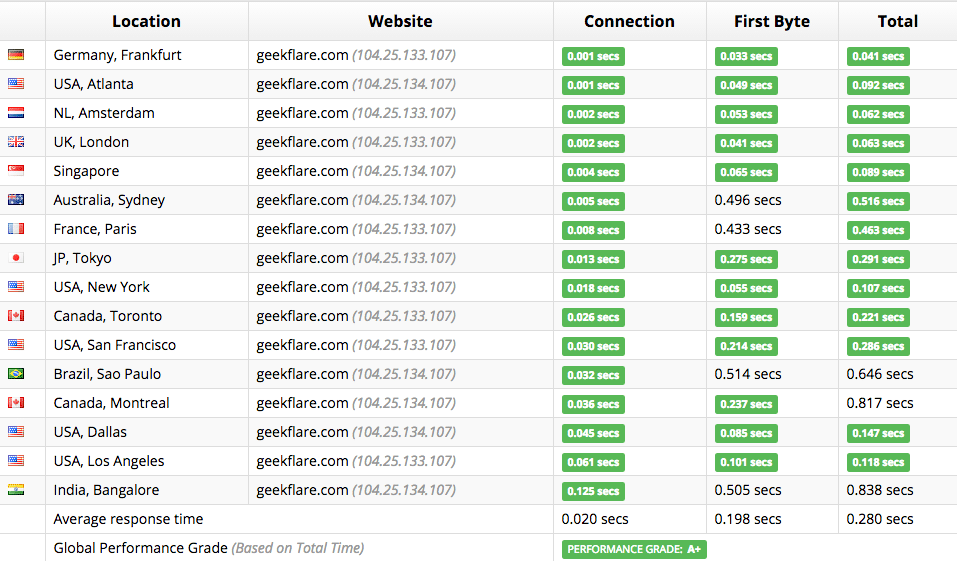
SUCURI
SUCURI 提供的加载时间测试器可以从超过15个位置检查您的网站,并为您提供每个位置的响应时间、平均响应时间和性能等级。

SUCURI还有您可能喜欢的其他Security Scan test tool。
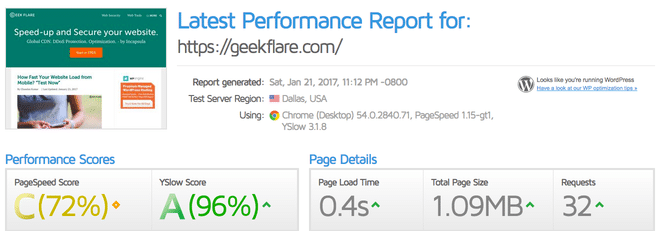
GTMetrix
Gtmetrix 使用Google Page Speed和Yahoo! Yslow来评估您的网站性能,并在瀑布图中提供请求细节,以便您可以查看哪些请求需要调整。

默认情况下,它会从加拿大运行测试;但是,如果您进行免费注册,就可以从达拉斯、香港、伦敦、孟买、悉尼、圣保罗进行扫描。
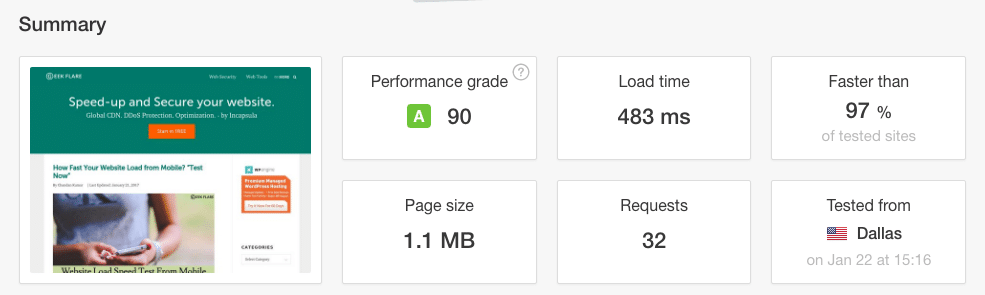
Pingdom
Pingdom 允许您从以下位置选择测试。
- 墨尔本
- 纽约
- 圣何塞
- 瑞典
- 德克萨斯
您将获得测试结果的优秀摘要,包括性能等级、见解、response codes、按类型/域/类型划分的内容大小等。

Pingdom还可以让您详细查看每个请求,以便您可以examine HTTP response &请求头。
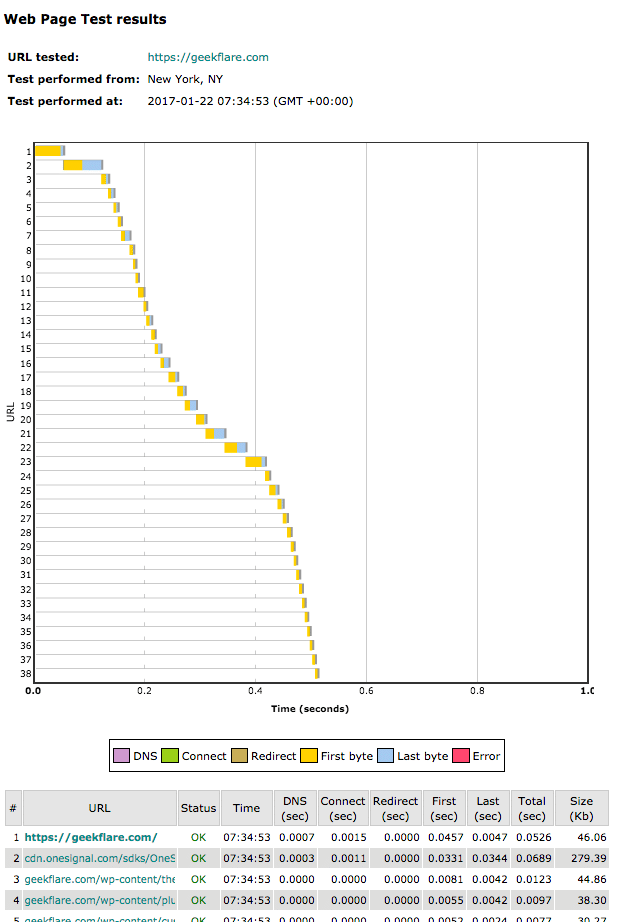
Web page test
Web page test是最受欢迎的网站性能工具之一,可让您从全球多个位置运行测试。

每个位置都有一个或多个浏览器(Chrome、IE、Firefox等),覆盖了广泛的测试范围。
Web page test会详细分解页面加载时间,以便您可以专注于薄弱环节。
- 首次查看的加载时间
- 重复查看的加载时间
- 按请求/类型划分的内容
- 文档完成时间
- 完全加载时间
- 首字节时间
- 瀑布图视图
- 连接视图
- 请求详细信息和请求头
- CDN详细信息

网站脉搏
WebSite Pulse让您可以从纽约、慕尼黑和墨尔本进行测试。
它会快速提供有关加载所用的总时间,并在此后列出每个请求的详细信息。
- 请求状态
- 连接时间
- 首字节时间
- 最后字节时间
- 请求大小

Site 24×7
使用Site24X7,可以分析完整的网页,包括DNS时间、连接时间、首字节时间、开始渲染、文档完成和总页面加载时间。

通过Site 24×7,您可以选择来自全球60多个地点的测试。
Dareboost
使用桌面或移动浏览器从多个位置进行深入分析。每个月,您可以免费测试最多五个网站。

您将获得所有标准指标的得分、提示和最佳实践建议。进行了数百项检查,如果您对它们不熟悉,可以与您的开发人员共享报告。所有建议都按照优先级进行分类,因此您可以首先关注关键的建议。
结论
我希望上述免费工具能给您一个关于全球加载网页所需时间的想法。
如果加载时间少于3秒,则做得好!
如果不是,请考虑改进的要点。提高网站性能最快的方法之一是使用高性能的CDN,如Cloudflare或SUCURI。主机平台也扮演着重要的角色。


![11个关于Windows 11 [2023]的令人兴奋的功能](https://yaoweibin.cn/wp-content/uploads/2023/09/20230911122334-64ff06c62b2a1-768x246.jpg)