使用Sencha构建令人惊叹的JavaScript应用程序- 140+个UI组件

sencha无疑是一个具有丰富组件、产品和工具的优秀应用开发平台。
无论是应用程序开发、设计还是测试,您都将获得令人印象深刻的工具和功能,使整个软件生产生命周期成为一段愉快的旅程。
而且谁不想要这样的体验呢?
这还不是全部,您可以在不编写数百行代码的情况下实现所有这些。您可以使用其出色的技术和组件构建令人惊叹的应用程序,同时节省精力、时间和金钱。
但您可能想知道这个工具究竟是什么!
如果您是一家企业或开发者,正在寻找高质量的平台来支持您的应用程序生产,那么这篇关于sencha的评论将帮助您决定它对您是否有用。
什么是sencha?概述
sencha是一个领先的web应用程序开发平台,凭借20多年的经验,为您提供令人惊叹的应用程序和软件产品。
它还汇集了400多年的累积经验,来自于其技术领导者和专家在现代web技术,如html5、es6、css和javascript方面的经验。凭借这种出色的技术和人才结合,您可以使您的团队专注于构建有价值的应用程序,而不是框架。

sencha提供了140多个高性能的ui组件,如图表、日历、网格等,以及sencha test、sencha themer等工具,以及许多其他产品和服务,帮助您开发出色的应用程序。
此外,sencha还得到了包括苹果、adobe、三星、微软和英伟达在内的60%的财富100强公司的信赖。它拥有200万开发人员和10,000多个来自不同地区的客户,他们依靠这个平台来构建创新的应用程序推动他们的业务。迄今为止,他们已经获得了720万次产品下载和50万活跃论坛会员。
sencha的能力还将帮助您加快应用程序的上市时间并满足用户的需求。此外,该平台使ui库和ext js框架能够协同工作,因此可以消除维护问题。
sencha的产品和服务
sencha的产品和服务帮助企业和开发者在现代设备上快速构建、设计和测试web应用程序。其企业级javascript和java框架采用现代的渐进标准,为智能手机、平板电脑和桌面电脑提供创新应用。
开发者和企业将获得140多个专业构建的javascript组件,以帮助提高设计和生产力。同样,他们的测试工具支持这些解决方案,加速您的开发生命周期。
因此,以下是您可以了解的sencha产品:
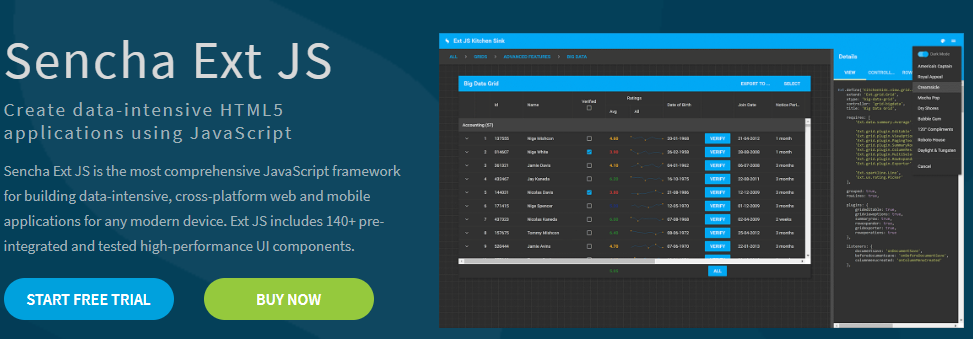
#1. ext js
ext js是sencha的javascript框架,可帮助开发人员构建适用于任何现代平台或设备的web应用程序。它拥有140多个完全支持的ui组件,可以轻松集成到angular和react中。

这个全面基于js的框架非常适用于使用现代技术(如html5)构建跨平台、数据密集型的移动应用程序。其中一些ui组件包括日历、树、网格、列表、菜单、表单、d3适配器、工具栏、窗口、面板、图表、布局、导出器等等。还包括100多个用户扩展,感谢其庞大的开发者社区。
此外,它还通过stencils、themer和sencha architect等工具帮助设计师改善设计流程。ext js还包括一个布局管理器,可以在设备、屏幕尺寸和浏览器上组织内容和数据显示。您甚至可以控制复杂ui的组件显示,并获得响应式配置系统,以适应设备方向或窗口大小。
#2. react grid
react grid是一个用于react ui的企业级网格工具,具有100多个功能。sencha使用这个grui重新创建了其ext js网格,以使用现代js。这种全新且改进的架构可以在轻松的react ui中提供相同级别的功能和更好的性能。
react grid提供以下功能:
- 快速集成
- 自定义数据加载
- 简单的自定义
- 管理大量数据
- 与其他网格解决方案相比,负载较小
- 不需要额外的插件

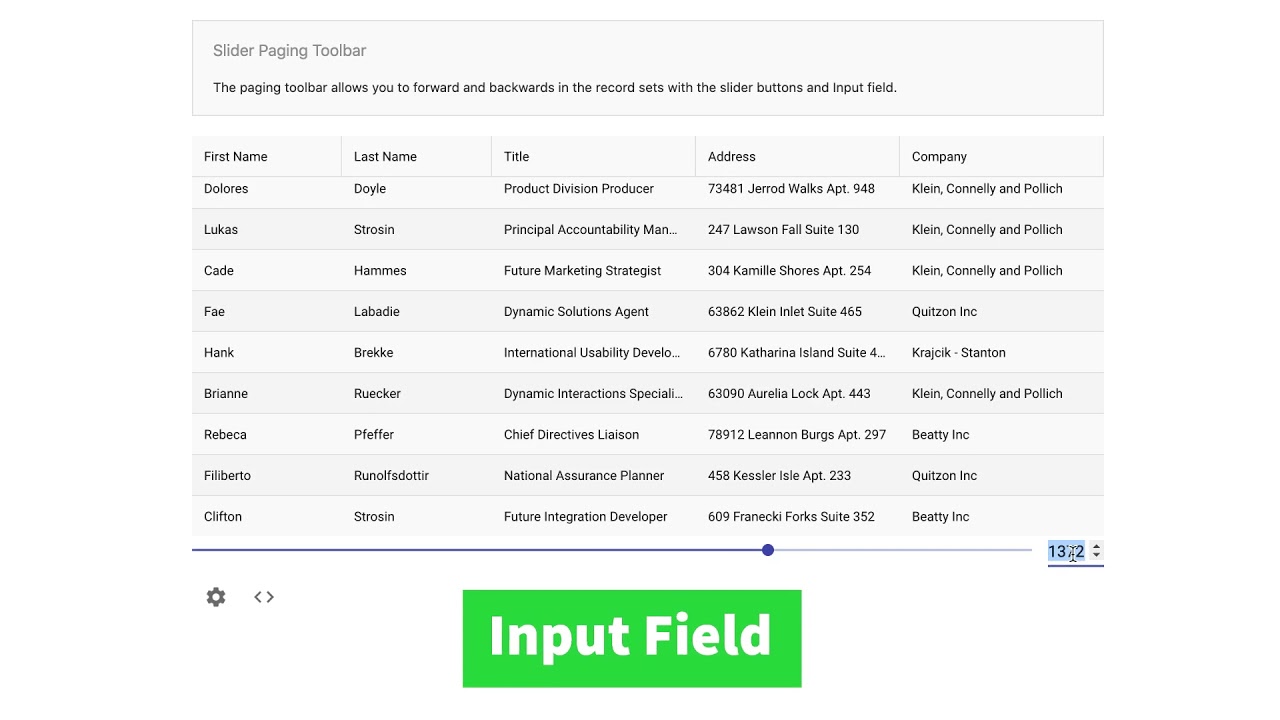
您将获得虚拟列和配置无限列的选项。该解决方案有助于提高需要许多列的应用程序的性能。您还可以使用virtual store来帮助您创建记录并管理它们,从而使您能够在需要时监视滚动并刷新行。此外,您可以拖放列、编辑列,并使用分页工具栏在记录集中向前和向后分页。
sencha的grui提供免费试用。付费版本允许无限终端用户和产品,提供12个月的技术支持和更新,并可选择获得永久许可证的可选维护。
#3. gxt
gxt是一个用于使用gwt(之前称为google web toolkit)编译器和java创建功能丰富的现代设备web应用程序的java框架。它具有高性能的组件,您可以完全自定义。它允许开发人员使用java创建应用程序,并将代码完全转化为跨平台、高度优化的html5代码。

sencha的gxt包括具有与原生gwt模板、布局管理器和组件的互操作性的高性能ui组件,为您提供对显示的强大控制。
在开发方面,您将获得工具栏、菜单、树、网格、窗口等ui组件,以及数百个扩展。gxt还包括预集成的工具,如sencha architect、stencils和sencha themer,可以帮助您像专业人士一样设计。
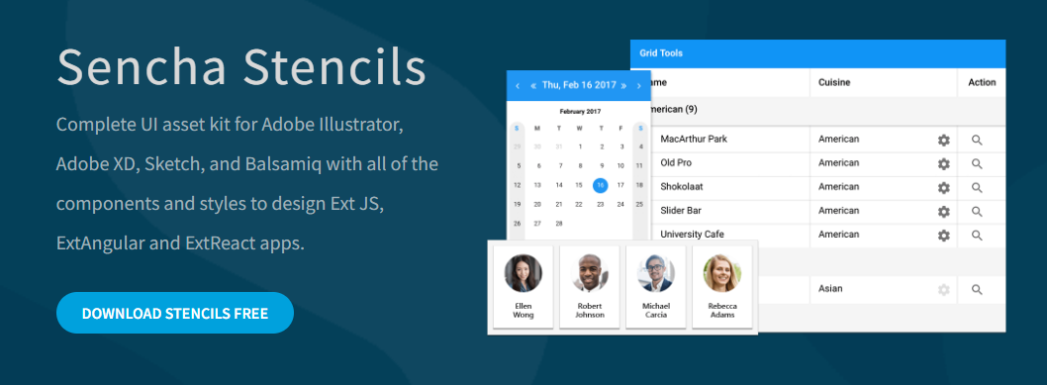
#4. stencils
stencils可以帮助开发人员快速原型、样式化和评估设计。它是一个完整的ui工具包,用于sketch、adobe xd、adobe illustrator和balsamiq,包括所有样式和组件,以设计extangular、extreact和ext js应用程序。

您可以使用stencils创建应用程序中令人惊叹的ui模型,它具有出色的功能。您可以使用与sencha ui组件相匹配的可视化资源,以矢量符号和文件的形式使用它们。stencil也可作为png / svg使用,您可以与其他解决方案和程序一起使用。这个工具将帮助您简化创建应用程序模型的整个过程,而且它是免费下载的。
- 线框:为应用程序创建线框并尝试ui概念。您甚至可以将sencha拖放到诸如balsamiq之类的程序中,轻松测试各种设计迭代,然后在最终确定开发之前进行选择。
- 高保真模型:使用stencils轻松快速地构建高保真模型。如果您在adobe xde或illustrator上工作,或者使用sketch版本的stencils,您可以轻松拖放预制的ui组件并对其进行编辑以开发您的设计。
- css值:如果您想在编码之前计划主题颜色,您可以使用stencils并尝试各种颜色组合。您甚至可以从最新版本的themer上的stencils文件中导入颜色数据。
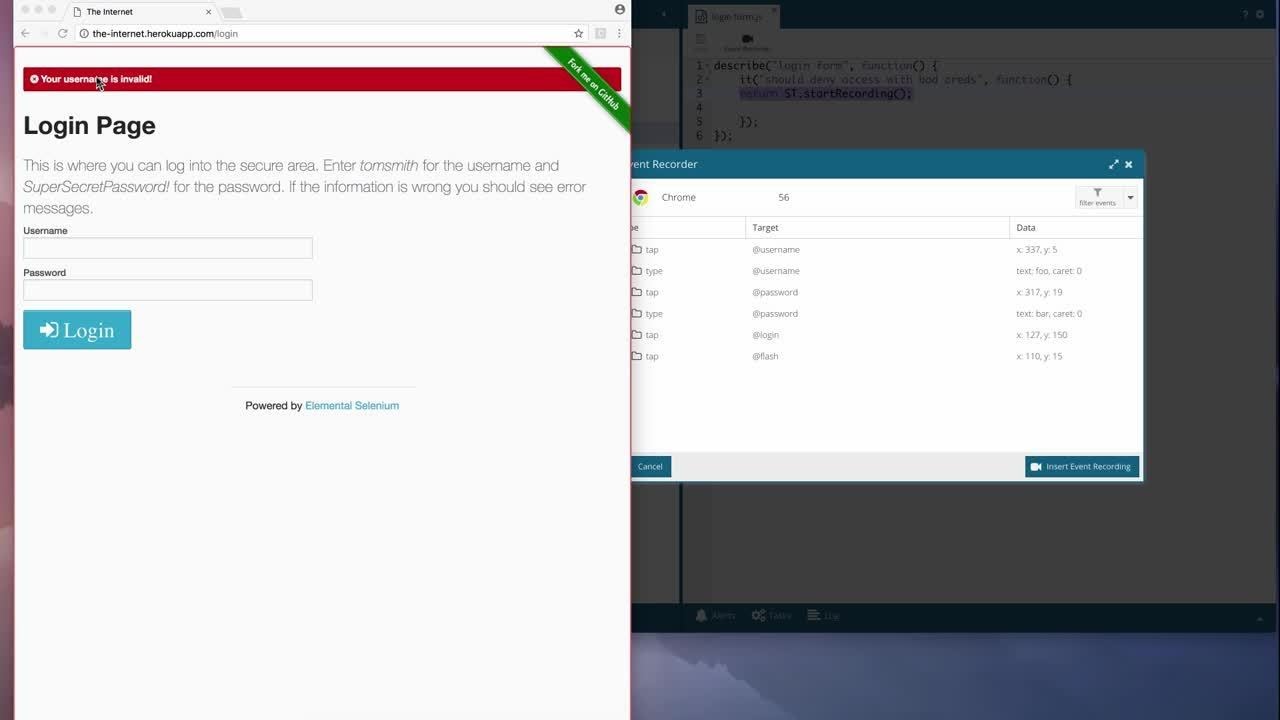
#5. sencha测试
使用sencha test为您的web应用程序构建强大的端到端和单元测试,并交付高质量的应用程序。它是一个ext js的全面测试工具,支持对angular,extreact,react和extangular应用程序进行端到端测试。它可以让您快速测试应用程序,并以更高的准确性节省时间和开支。
因此,您可以加快上市时间,提高应用程序质量,并减少测试时间和开支。sencha test允许您在多个浏览器上同时运行测试,并提供自动化功能,以便您按时完成交付。

- sencha测试工作室:这是一个图形用户界面(gui),您可以使用它在sencha测试的内置编辑器中创建jasmine测试。只需用javascript编写您的测试,并将其存储在源代码控制解决方案中。使用测试工作室,您可以直接在sencha测试中创建测试并立即运行它们。或者,您可以在单独的ide中编码,然后执行测试。这种迭代的单元测试流程可以帮助您生成更强大的代码。
- 测试运行程序:它允许您在智能手机,本地机器或浏览器农场上选择功能或单元测试。它用于创建测试和调试代码。sencha测试cli使用selenium网格或外部浏览器农场,帮助您在几乎没有配置的情况下安排自动化测试运行。
- 测试存档程序:它允许您跟踪历史测试趋势并比较其结果。您可以通过视觉分析它们,并识别故障和其他问题。它帮助您轻松理解测试结果,以便及时检测问题并解决。
除了上述产品,sencha还提供了许多其他工具,包括:
- sencha architect: 架构师使他们能够使用拖放功能创建ext js应用程序,无需花时间手动编码。
- sencha themer: 它帮助您使用图形解决方案为应用程序设计定制主题,无需编码。
- cmd: 它是一套生命周期管理功能,如代码压缩、脚手架、动态包加载等。
- inspector: 它是一个调试工具,帮助您访问使用sencha框架开发的应用程序的组件、对象、类等。
- fiddle: 这个免费工具让您直接在浏览器中尝试您的ext js代码,无需安装和共享。
- ide & code editor plugins: 它们帮助将sencha框架与您的工作流集成,实现代码检查、生成、完成、重构和导航。
- extgen: 这个基于节点的跨平台cl工具提供了各种应用程序生成模式。
- ext build: 这个基于节点的工具允许您使用google closure和sencha cmd编译器来转换和构建ext js应用程序。
sencha评论:易用性

sencha提供的所有工具和技术都非常易于使用。它们也非常适合开发人员,并且可以满足各种技能水平的开发人员的需求,无论您是新手还是经验丰富的编码人员。
您可以轻松使用sencha的平台、产品和工具。其140多个ui组件还可以让您设计出漂亮的应用程序,并使开发过程更加有趣。您不必自己创建ui组件。您只需从可用选项中选择并将其用于您的需求。
sencha评论:支持
sencha以向所有用户提供出色的技术支持和培训而闻名,并快速解决他们的问题。无论您需要帮助应用程序、错误修复还是其他问题,您都可以与他们的技术团队联系,有专家回答您的所有问题。
sencha客户将自动成为标准支持包的一部分,以便在需要时获得基本支持。您还可以升级到高级支持包,以获得高质量的支持和额外的福利。

标准支持:您将获得以下功能:
- 24×7访问sencha论坛
- 全面的产品文档、代码示例、使用和源代码。
- 免费升级到即将发布的主要版本
- 独家预发布产品访问权限
- 通过电话、远程协助或支持门户获得技术支持。您将获得40个x积分(30分钟咨询获得25个x积分)
- 有限的错误修复
白金支持:您将获得:
- 通过sencha支持门户优先获得支持
- 优先错误修复
- 免费在线培训,提升技术技能
- 优先路线图输入
sencha如何帮助您构建现代应用程序?
sencha是一个综合平台,提供多种工具和技术来支持您的应用程序开发、设计、测试和交付。它消除了您编写代码的需求;相反,您可以使用其解决方案在快速交付时间内构建创新解决方案。
让我们了解sencha如何帮助您。
#1. 140+ ui组件
您将获得超过140个ui组件,如树、网格、列表、日历、菜单、窗口、布局、图表等等,用于构建美观且实用的应用程序。它们都已经准备好使用,避免了您自己动手创建每个组件的烦恼,节省了您在头脑风暴、编写和测试代码上的时间。
其他框架需要进行定制开发,使用数十个工具和技术,进行性能优化和维护。但是sencha通过提供丰富的、预构建的ui组件,可以直接使用,使您摆脱了所有这些麻烦。
#2. 跨平台

现在的用户希望使用在各种设备和平台上运行的应用程序,无论屏幕大小如何。因此,您必须使您的应用程序成为跨平台应用程序。然而,大多数框架在平台和设备方面的能力有限。但是sencha适用于您使用的任何设备,无论是桌面、智能手机还是平板电脑。
支持的浏览器有chrome、ie 11+、firefox、opera、safari 9+、windows 10上的microsoft edge、android 4.4+上的chrome或自带浏览器。
#3. 一致的编码风格
不同的编码风格对于新用户来说可能是一个挑战,他们难以理解、维护和使用应用程序。如果您的组织中有一个分布式团队,情况会更加困难。
但是sencha对于您的应用程序的所有组件都使用一种共同的编码风格和模型。因此,维护和使用应用程序变得更加容易。
#4. 支持

sencha在您使用平台的整个过程中提供卓越的支持、培训和服务。因此,每当您遇到问题时,您可以寻求帮助,他们的团队将在那里帮助您解决问题。其他框架很难找到这种程度的支持和服务。
#5. 面向对象的平台
如果应用程序开发过程没有正确结构化,协作将变得困难。但是通过sencha,您的开发人员可以利用他们当前的技能更快地创建高质量的应用程序。
sencha是否值得一试?
是的,如果您想轻松快速地构建创新且高性能的应用程序,那么sencha是值得一试的。
无论您是创业公司、代理公司、中小企业还是大企业,这个平台都非常适合您。它不仅可以节省您编写数百行代码的时间和精力,还可以降低您的开支。您可以加快应用程序的生产流程,并更快地将软件产品交付到市场,以满足客户的需求。
因此,请选择sencha,利用其出色的工具、技术、产品和服务,构建您梦想中的应用程序。






![解释:什么是数据发现[+5个工具]](https://yaoweibin.cn/wp-content/uploads/2023/09/20230911164532-64ff442c0354f-768x246.webp)

