减少网站加载时间的5种最有效方法

您的网站或应用程序最初加载的速度有多快,这是用户获得的第一印象。在本指南中,我们将列出一些经过验证的技术,以从初始页面加载中节省宝贵的时间。
初始加载时间
从用户或客户输入您的网站域名到他们看到内容所需的时间,是您留下良好第一印象的最重要的几秒钟。
亚马逊发现,每增加100毫秒的延迟,销售额就会减少1%。
然而,许多网页开发人员将此视为次要问题。随着越来越多的功能添加了越来越多的库,随着时间的推移,他们逐渐看到转化率下降。更糟糕的是,这些转化损失很难检测,因为它们在发送任何指标之前就取消了链接。
其中一些是可以在前端实施的技术,而另一些是在后端实施的技术。不管怎样,Web应用程序必须加载得快。
添加正确的度量标准
首先,您需要添加度量标准。加载过程有许多阶段,如果不测量正确的段,您将无法知道瓶颈在哪里。
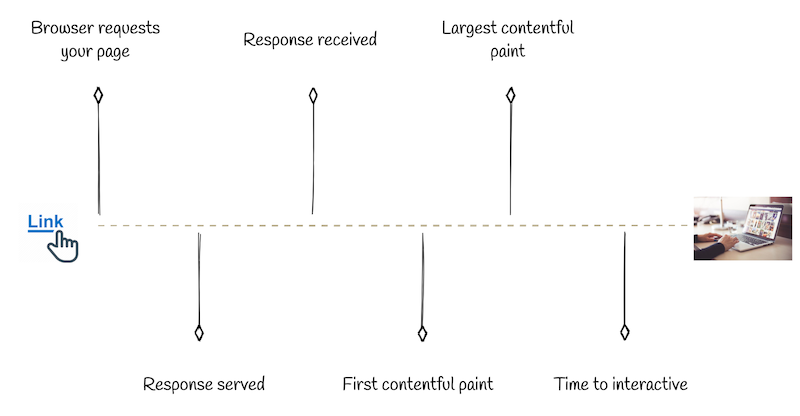
以下是加载过程中最重要的里程碑:

这意味着您应该跟踪此图表的每个部分的指标。
让我们来看看您可以如何做到这一点。
浏览器请求到响应的时间:
在您的服务器上进行度量。您希望知道您的API收到请求并提供响应的时刻。根据是否进行外部调用(例如,数据库调用),这可能非常短暂或非常耗时。
响应提供到接收的响应:
这更难以测量,但一种方法是在响应离开服务器时添加一个时间戳,并在用户端的第一个可能时刻(即HTML页面头部的脚本标签)与当前时间进行比较。
接收的响应到首次内容绘制:
首次内容绘制是指在DOM上呈现第一个元素的时刻。这可以是一些文本、背景或加载图标等简单的东西。可以通过在Chrome开发工具中运行link_2来测量。
首次内容绘制到最大内容绘制:
最大内容绘制是指在用户的浏览器视口中呈现最大的元素的时刻。这通常表示页面加载的“渲染”部分结束,用户可以看到一个已填充的屏幕。这也可以通过运行Lighthouse来测量。
最大内容绘制到可交互时间:
最后,可交互时间是指用户可以执行滚动、点击和输入等操作的时间。如果持续时间很长,用户将看到一个已呈现的屏幕,但在他们期望能够时却无法执行任何操作,这可能会令人沮丧!这是Lighthouse帮助我们测量的另一个指标。
减少代码
现在您有了度量标准,可以开始进行优化。优化是有权衡的,并且度量结果将告诉您哪些优化是值得的。
加载速度最快的页面是一个空白页面,但是在任何人注意到它和一个空白页面之间的加载速度差异之前,可以将大量代码添加到应用程序中。通常发生的情况是增量如此微小,以至于您无法从构建到构建中感知到差异,直到有一天,它开始变得缓慢。您会意识到您的应用程序庞大了,而在这一点上减少代码将会产生差异。
减少代码可以提高速度的两个方面:
- 您的应用在网络传输中更快。
- 用户的浏览器完成代码解析更快。
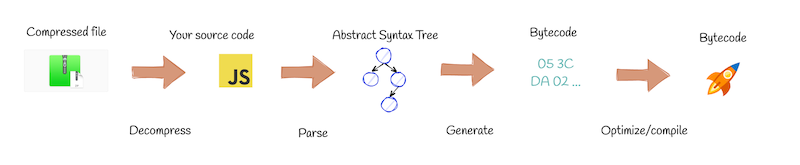
第一个加速是很小的,因为请求在传输过程中被压缩,如果你减少了1 MB的源代码,可能只节省了10 KB的带宽。然而,解析速度的加速是显著的。您的用户可能在各种各样的浏览器和计算机上运行您的应用程序,其中许多计算能力可能不如您自己的快速解析代码。
或者他们可能在mobile devices上运行,计算能力更低。差异可能是以秒计算的。

因此,代码越少,浏览器解析完成并运行您的应用程序的速度就越快。即使您想显示一个由JavaScript控制的加载屏幕,它也要在解析该代码之前。
但您不想削减功能或实际删除代码。幸运的是,有几种标准做法可以减少代码而无需这样做。
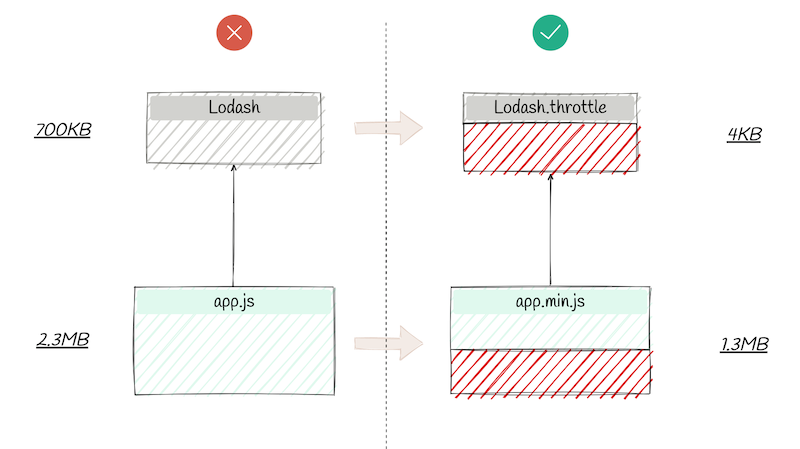
- 使用代码压缩工具。代码压缩工具可以对代码进行优化,例如将长名称缩短成短名称(signUpDarkModeButton变为ss)、删除空格字符等,使您的代码尽可能紧凑而不丢失任何内容。
- 导入部分代码。库通常包含您不需要的内容,但在一个大包裹下一起打包。也许您只想要某个实用库的特定函数,因此可以只导入您需要的代码。
- 摇树死代码。有时您会保留一些用于调试目的的代码,或者没有彻底清理过时功能,尽管它们在您的源代码中,但从未运行过。在像Webpack这样的工具中,可以检测到死代码或未使用的依赖项,并自动从生成的产品构建中删除它们。

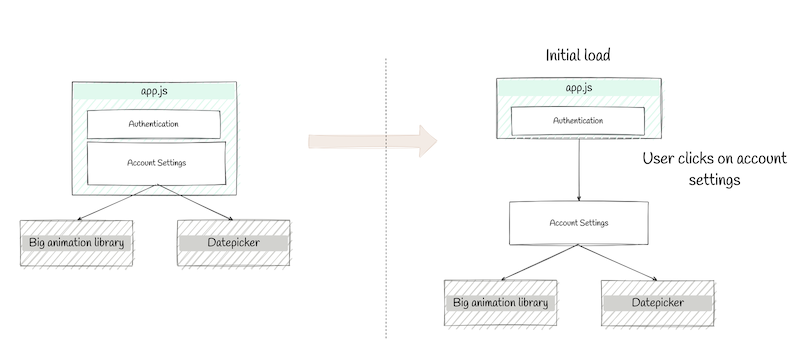
将代码拆分为块
在从整体应用程序中尽可能减少代码后,您可以考虑进一步压缩这个想法,并减少初始加载所需的代码。
假设您的代码中有20%用于支持用户在点击几次后才能访问的某些应用程序功能。在显示加载屏幕之前,浏览器解析该代码将浪费时间。将代码拆分为块可以显著减少交互时间。
不要将所有的Javascript文件导入到相互依赖的导入图中,而是识别出易于减少的区域。例如,一个组件加载了一些庞大的库。您可以将该组件隔离到自己的文件中,然后仅在用户准备与该组件进行交互时导入它。

有多种库可用于延迟加载,具体取决于您使用的框架。不需要过度使用此功能,并将每个组件拆分出来,因为这样用户就会有一个快速的初始加载,并且必须等待每个后续交互。找到可以分割的最大块,并在那里拆分您的源代码。
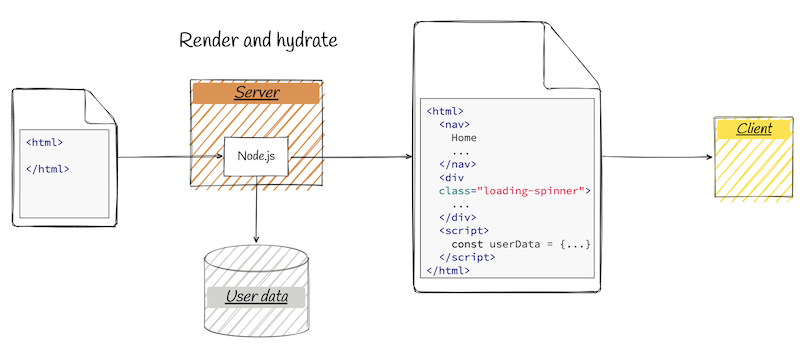
服务器端渲染
由于浏览器需要进行大量的解析和编译,并且用户使用的是Chromebook和移动设备,减少加载时间的一种常见技术是让服务器承担部分负载。这意味着,与现在大多数单页应用程序一样,给出一个空白页面,然后使用JavaScript填充所有内容,您可以在您的服务器上运行一个JavaScript引擎(通常是Node.js)并尽可能填充数据和内容。

您的服务器将比用户的浏览器快得多且更可预测。不可避免地,它们仍需要解析一些Javascript代码,以使应用程序具有交互性。然而,服务器端渲染可以填充大部分初始内容,以便当用户获取页面时,页面已经至少显示了加载屏幕或进度条。
如果初始视图需要数据,则客户端无需进行单独的请求以获取数据;数据已经在应用程序中填充,供客户端使用。
压缩资源
资源使页面变得生动,并且在这些资源完成渲染之前,页面并不完全加载。这可能是您的背景、用户界面图标、用户个人资料图片,甚至是加载旋转器。通常,资源也可以改变页面的布局,因此如果用户开始尝试与某些内容进行交互,页面可能会在加载资源时继续跳动。有时,这些资源是最大的内容绘制。
但是资源也是应用程序中最重的部分之一。一张图片可能有几兆字节,加载许多图标可能会轻松超过浏览器的最大并发网络请求限制,从而导致一个令人震惊的加载队列。
您几乎永远不会想要从互联网上下载图像,然后在应用程序中引用它。最好将图像压缩到它们将显示的最小尺寸。如果您在一个小小的50像素乘以50像素的元素中显示用户个人资料,如果不进行调整大小,您的应用程序将花费时间下载完整的图片,这个图片在桌面壁纸上看起来很清晰,然后将其调整到小小的尺寸。
其次,根据其格式压缩图像。如今,webm是首选格式,但是网络上的压缩领域不断改进,并且即将推出许多新格式。由于格式的变化性质,某些浏览器可能不支持更新的格式!幸运的是,浏览器技术可以让用户的浏览器加载它们支持的任何格式。
因此,压缩到最新和最好的格式,但同时保留一个较旧的版本,并使用支持后备格式的picture和video元素。
结论
这些是提供给您的用户在您的应用程序上获得更好体验的五种最有效技术。这些技术将提高您的转化率、用户满意度,甚至会对SEO产生积极影响,因为快速加载时间会受到奖励。在 Terrastruct,我们采用这些技术和更多技术,以便用户能够尽快创建和查看本文中所见的图表。






![最佳卧室加湿器以对抗干燥空气[2023]](https://yaoweibin.cn/wp-content/uploads/2023/09/20230912024935-64ffd1bf8b83b-768x246.webp)