为什么你应该学习ReactJS,以及学习ReactJS的12个最佳资源。
在本文中,我们将讨论ReactJS以及它如何成为越来越流行的前端开发库。
什么是ReactJS?
ReactJS是一个用于创建用户界面(UI)的开源JavaScript库。它最初由Facebook开发,现在由包括FB在内的所有开源贡献者进行维护。
ReactJS如何工作?
React通过改变页面的DOM并在页面交互/更新时渲染任何更改的DOM来工作。这些DOM更改可以由用户手动或系统自动完成。它检测到对DOM的更改,并只更新那些特定的更改,因此对于动态网站来说,它非常快速,因为只有一小部分HTML代码在不重新加载整个网页的情况下被更改。
以速度为先的开发
Facebook是一个动态网站,为了加载新内容,重复渲染整个DOM以对网页进行小的更改是不可行的,否则会使整个网站变慢。React以独特的方式解决了这个问题,它保留了一个“虚拟DOM”,它是正在显示给用户的实际DOM的副本。
每当对实际DOM进行更改时,React首先更改虚拟DOM,然后检查实际DOM与虚拟DOM之间的差异。这有助于识别需要重新呈现到屏幕的元素。因此,它只更新所需的元素,使其更快。
全新的方式
React推广了一种称为单页应用程序(SPA)的全新的Web应用程序架构。以前,网页是从服务器加载的,点击任何内容都会导致向服务器发出新请求,并且浏览器加载新页面。
而单页应用程序只加载网页(HTML,CSS,JS)一次,之后与应用程序的任何进一步交互都仅加载所需的数据或在服务器上执行操作。这样就不会重新加载整个应用程序,使其对服务器端更轻量化,同时更快。
Gmail、Facebook和Twitter都是SPA的示例。
Web开发领域
Web开发已经走过了很长的路。
以前,您需要分别制作后端和前端,然后使它们共同工作。您必须在这两个领域中获得很多经验才能开始构建复杂的应用程序,但现在由于一些新颖的技术,情况发生了很大改变。
API的拯救
应用程序编程接口(API)是一段代码,定义了代码的不同组件之间相互交互的方式。这些代码可以由任何人拥有并且可以位于任何地方。这是一种将代码的功能与其可用性分离的绝妙方式。API允许程序员在不必了解服务器执行这些操作的方式的情况下创建/更新/读取/删除数据(CRUD)。
APIs已经成为前端应用程序与服务器进行通信和交换数据的最常见方式。React充分利用API,大部分与外部世界的交互都使用API完成,因此它有助于真正将前端代码与后端分离。
Node.js的崛起
如在Wikipedia上所概括的那样,“Node.js是一个在网页浏览器之外执行JavaScript代码的开源跨平台JavaScript运行时环境。”
Node允许开发人员在服务器端运行用JavaScript编写的代码。这为开发人员编写应用程序开辟了一种全新的方式。现在可以使用JavaScript编写整个后端。这使开发人员可以轻松成为全栈开发人员。
通过mastering Javascript,现在任何人都有可能编写整个应用程序。这是Node成为流行的运行环境构建应用程序的原因之一。
这些技术的结合改变了Web开发的格局。现在成为Web开发人员变得更加容易。任何人现在都可以通过足够的实践开始复杂的Web应用程序。这也是业界对Web开发人员需求增加的主要原因之一。随着越来越多的企业转向在线业务,对编码人员和开发人员的需求将会增加,任何想要转入编码领域的人现在都会发现比以往更容易。
让数据说话。
现在让我们来看看数千名开发人员对他们下一个职业选择有什么说法。Hackerrank进行了一项调查,有11.6万名开发人员参与了调查。以下是来自report的相关见解。
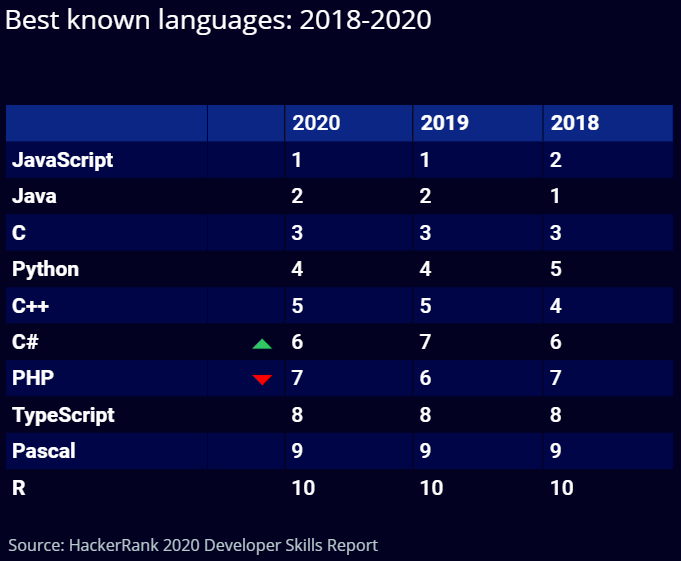
必知语言
Javascript是开发人员使用的语言,也是React使用的语言,从2018年开始越来越受欢迎。

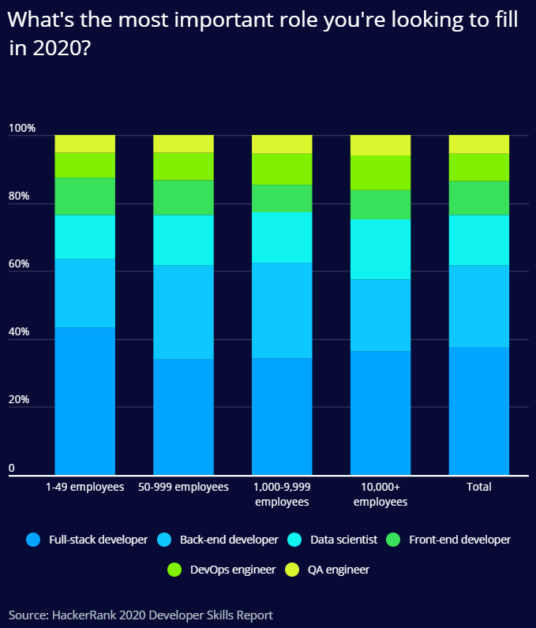
你是有需求的
无论公司规模如何,行业对前端开发人员的需求几乎相同。
此外,随着Node的日益流行,前端工程师现在甚至可以成为后端工程师并转向Full Stack Development。这为个人的增长提供了巨大的机会。

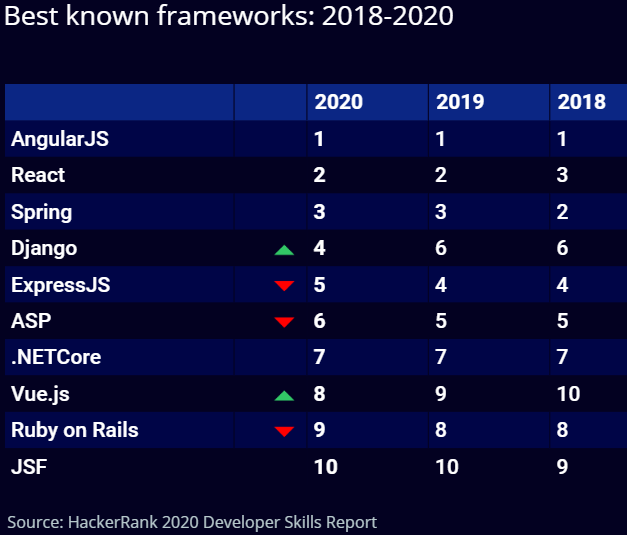
React超过AngularJS
React的受欢迎程度一年比一年增长,预计很快将取代AngularJS。学习的便利性和技术优势是这一趋势背后的原因。

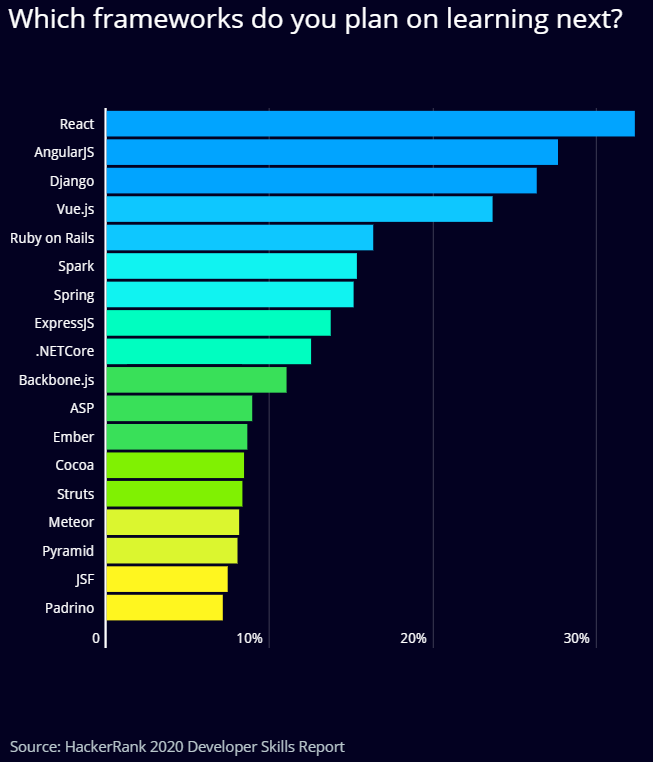
每个人都在学习React。
当涉及到学习React时,React远远超过其他前端框架。许多开发人员都渴望加入React的行列,这为他们提供了全新的机遇。

从哪里学习?
现在,你已经了解学习React的所有原因,以下是一些资源,你应该考虑学习它。
Code with Mosh
Mosh的教学风格是最好的之一。他了解学生可能面临的确切问题,并在视频中正确地进行教学。他非常注重动手操作,他的所有课程都很好。他拥有超过20年的编码经验,是一位了不起的教师。
Mosh的React课程非常简单,他通过构建一个可以在现实世界中使用的真实应用程序,带领你了解React库的各个方面。它非常适合从零开始让你达到中级水平。
The Complete Guide

This course以非常流畅的方式介绍了React。所有示例都得到了很好的解释,并在视频中实施。该课程逐渐增加了难度,通过不同的实现方式引导用户实现相同的事情。这是一个很好的课程,可以让你从入门到中级水平。
The Nanodegree

来自Udacity的这个纳米学位计划将为你的职业发展提供所需的推动力。该课程还包括React Native,这是一个用于混合应用程序开发的框架,可以在iOS和Android systems上运行。
这些纳米学位的教师技术高超,拥有丰富的教学经验。该学位还包括职业支持,帮助学生在一家好公司找到工作。整个课程都有技术导师提供支持,使学习体验更加轻松。
适合初学者

YouTube是世界上最好的学习平台之一。对于那些想要获得免费知识并改善生活的人来说,YouTube是一个永远不会让人失望的来源。
这个教程系列由Viswash带您了解React的基础知识。对于初学者来说,这是一个很好的教程,之后他们可以进阶到中级课程。
React入门

reactforbeginners.com 在教授这门课程的同时,从零开始创建一个完整的Web应用程序。他还教你如何在Netlify上部署应用程序。
教师Wes将学生带入到真实应用的各个方面,包括动画和设计。这使得这门课程与其他课程不同。它向初学者展示了一切,并教授足够的知识去深入挖掘。
全栈开发

对于希望全身心投入全栈开发并使用React、Node和JS构建整个应用程序的用户来说,Edureka的Master Program非常适合您。该项目逐一介绍所有概念,然后将它们组合在一起,构建一个完全功能的Web应用程序。
该项目还在后端使用了一个非关系型数据库叫做MongoDB。
freeCodeCamp
freeCodeCamp是初学者学习编码的最佳方式之一。他们提供完全实践的课程,用户在学习概念的同时实现每个React元素。
最好的部分是,您可以利用您新学到的技能来帮助慈善机构构建他们的网站,支持一个有益的事业。
为企业家编码

如果您只是想快速开始使用React构建项目,那么您可以从codingforentrepreneurs.com的一个项目开始。该项目可能不覆盖所有基础知识,但足以让您开始并通过构建项目学习。
Discord
Discord上的Web Dev和Web Design频道是与志同道合的人交流的最佳频道,这些人会在您的学习过程中的每一步帮助您。该频道非常活跃,您可以在频道上找到各种技能水平的人,因此它是对React或Web开发有兴趣的任何人的理想去处。您可以使用this link加入该频道。
另一个完全专注于React的Discord频道是Reactiflux。
互联网的首页也有一个用于ReactJS的首页。在这里,您将找到使用React进行各种酷炫项目的人们。它为您提供了一种查看其他用户项目并发布自己的项目和问题的方式。
文档
最后,了解任何类型代码的最佳资源是查看其documentation。React是一个开源库,这意味着任何人都可以查看其代码,甚至修改它。随着您的技能在中级水平以上的提高,这份文档可以帮助您深入了解React并使用它提供的一些高级功能。