12个最佳在线IDE和代码编辑器,用于开发Web应用程序
什么是编码的下一个最好的东西?当然是代码编辑器!
代码编辑器是程序员争论的第二个最重要的原因(第一个是代码格式化)。

对于一些人来说,Vim是有史以来唯一明智的编辑器,而对于其他人来说,只有适合于嘲笑的东西,才能适应类似“Inception”般旋转头脑的世界。如果你非常渴望得到关注,你只需要去一个编程社区并开始一个像“为什么我认为X(选择任何流行的代码编辑器)很糟糕/是最好的”这样的帖子,然后拿些啤酒放松一下。
争论、反驳和侮辱将源源不断地涌入和涌出讨论中,直到帖子中的毒素冷却下来需要很多个月。
问题是:为什么?

当然,人类总是把一切都搞得很大,但我认为对于程序员来说,代码编辑器是特别的。一个典型的程序员几乎所有的时间(如果我敢打赌,超过98%)都在使用所选择的代码编辑器。他们熟悉编辑器 – 它的优点、缺点、限制、怪癖和隐藏的宝藏。
在编写代码时,没有任何比与编辑器斗争更令人沮丧的事情了(想想当你必须使用新键盘写一封冗长而紧急的电子邮件时是多么烦人!)。代码编辑器减少了心理摩擦,使您更加高效,这就是为什么它们如此重要并且受到如此多的关注。
那么,哪个是最好的代码编辑器呢?
老实说,我甚至不敢去那里!😀😀

然而,如果您对Web开发感兴趣,我想让您考虑一下另一种选择 – 在线代码编辑器!您也可以称之为基于云的代码编辑器。
不要把代码编辑器和集成开发环境(IDE)混为一谈。它们是两个不同的东西,作为开发人员,您应该熟悉这些multi-language IDE。
简而言之,这些是完全驻留在远程服务器上并通过浏览器访问的编辑器。
听起来很奇怪,对吧?
我在3-4年前也是这样想的。为什么有人要把一切都交给愚蠢的浏览器呢?
它能与本地安装的代码编辑器竞争吗?
事实证明,在大多数情况下,特别是对于Web开发,答案是肯定的。现在,虽然我没有将在线编辑器作为我的主要工具,但我发现自己在特定场景中越来越多地使用它们。
在我们深入了解有哪些代码编辑器可以使用之前,让我们暂停一下,思考一下何时使用在线代码编辑器是有意义的。
零配置
我不知道你怎么看,但是在新系统上按照自己的喜好设置我最喜欢的编辑器并不是我期待的事情。插件、主题、字体、快捷键、代码片段、设置等等……在整个可用之前,必须平衡的事情有无尽的清单。很容易忽视某些东西,然后当您的工作流程被打断时感到恼火。
相比之下,一旦完成了第一次设置,就不需要对在线编辑器做任何操作。官方版本、更新、夜间版本、支持的平台、系统架构、FTP同步、CI/CD pipelines等等都与浏览器无关!

协作
往往在解决问题或调试时,您需要与其他开发人员进行合作。
传统的代码编辑器并不适用于此 – 没有同时编辑代码、评论或高亮的范围,很难为其添加支持。

数据安全
现在,众所周知,没有一个项目是没有版本控制的,这意味着代码的副本始终存在于代码库中。尽管如此,有时候仅仅使用版本控制是不够的:
- 你忘记推送新创建的提交,然后你的笔记本着火了。
- 你还有其他重要的文件和数据转储,你的代码与之交互,尽管这些文件不是生产应用的一部分。如果你的笔记本着火了,它们会发生什么?
(好吧,看起来我对笔记本着火的事情有点痴迷,但你明白我的意思,对吧?!)

强制执行纪律
这可能在开发者权利的法庭上引起争议(如果这样的东西存在的话),但事实是开发者很少为了共同利益而放弃自己的喜好。
例如,一个狂热的Sublime Text爱好者永远不会完全接受JetBrains的任何优秀编辑器,并且会找到每一个机会指出它的内存占用和性能较差。
相同的情况也适用于制表符与空格(甚至是两个空格的制表符与四个空格的制表符) – 如果你认为你的团队的程序员们不会争论,那你是天真的。

在这种情况下,在线编辑器是一个福音 – 你决定项目的设置(甚至是代码的格式),它只会在符合所有标准之后才接受工作。对个人来说可能有些苛刻,但对项目来说非常好!
到现在为止,我已经用完了用例,所以让我们快速了解一下在Web开发中有哪些在线代码编辑器可供选择。
JSFiddle
虽然JSFiddle不能代替一个功能齐全的文本编辑器,但它在处理一次性的前端脚本方面做得非常好。
它非常受欢迎,以至于像StackOverflow这样的问答网站已经支持直接在其平台上嵌入JSFiddle链接。

为了快速开始,JSFiddle提供了一些样板文件;这意味着如果你想快速开始一个React的演示,你只需点击相关按钮并开始编写代码。一旦你点击保存,这个“小样”就会被保存下来,并且你会得到一个永久的URL(查看我创建的这个愚蠢的小样:https://jsfiddle.net/tuqd76c4/,请注意你可以进行修改并按保存来创建这个URL的新版本)。
以下是使JSFiddle成为前端Web开发的可行平台的原因:
- 免费使用(没有隐藏费用或付费功能)。JSFiddle通过广告来支持自己(至少在写作时是这样),你可以在上面的截图左下角看到一个Adobe的广告。
- 代码协作功能 – 理想的用于一起构建概念、面试等。
- 多种布局、字号、浅色/深色主题等。
- 代码格式化(整理),即将支持的代码检查工具(CSS和JS)等。
现在,哭哭啼啼,让我们来看看JSFiddle的不足之处:
- JSFiddle是一个纯前端编辑器。无法编写和运行你喜欢的后端语言。
- 这里没有文件和文件夹的概念(或者说也没有上传功能)。你只有一个用于代码的空间,不管有多少代码。
- JSFiddle不能用来托管你的代码。代码必须在JSFiddle上,并且始终是公开的。
- 无法构建CI/CD流水线,使用Git等。
话虽如此,JSFiddle在需要提供概念验证和快速协作的时候非常适用。它是在线编辑器中的重要身份。
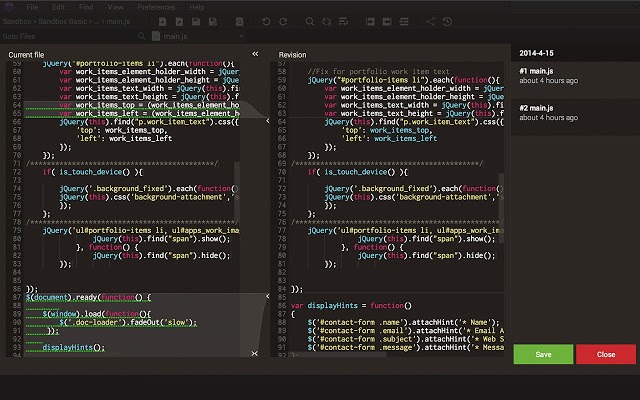
Codeanywhere
此列表中大多数代码编辑器(至少目前为止)的一个问题是它们希望你始终将代码保存在它们的服务器上,或者要求你定期通过命令行同步代码。
Codeanywhere不是这样的。

就我个人而言,CodeAnywhere在其最强大的地方有两个特点:
- 为72种以上的编程语言和框架提供预构建的容器镜像。这意味着您可以直接在编辑器内部配置新的开发环境!当然,代码会自动托管在新创建的容器中,并且文件会直接从容器中提供。
- 连接到任何东西。是的,任何东西。您无需将代码存储在CodeAnywhere的服务器上。无论您的代码位于FTP、文件共享平台(如Dropbox、Amazon S3)还是像GitHub这样的复杂版本控制平台上,您都可以轻松设置CodeAnywhere从该源读取和写入,纯粹使用代码编辑器进行代码编辑。😛
还有一件事我想指出:如果您对于使用Git查看历史和差异不太熟悉,CodeAnywhere可能会让您松一口气。该编辑器使用其差异系统来比较文件,允许您在任意两个版本间比较两个文件(每次保存文件时都会创建一个版本)。

不过,版本有一个小问题——免费版本只能保留一个版本,而最小的付费计划最多可以保留20个版本。一般来说,这不是一个问题,因为你很少想要查看超过第20个版本之前的内容,但由于大多数程序员习惯每分钟点击保存几次,这可能会变得有些痛苦。
总而言之,CodeAnywhere是一个坚实且愉快的选择,适用于那些想要转移到云端并长期停留在云端的人。🙂我个人强烈推荐它,因为它的功能超出了前端代码的范畴!
CodeSandbox
CodeSandbox可以被看作是对JSFiddle的强大而完善的扩展。忠于其名,CodeSandbox提供了完整的代码编辑器体验和前端开发的沙盒环境。

CodeSandbox是一个强大而美妙的产品。如果尝试列出其所有优点,我可能会用完纸,但以下是一些令人印象深刻的特点:
- 支持Npm:是的,您可以添加几乎所有可在npm上获得的包。
- 文件、文件夹、模块:您可以将代码拆分为多个文件,从公共文件夹中添加/删除图像,并根据需要构建/导入模块。工作流程与现代模块打包器的工作方式相似,因此您不需要(几乎)进行任何设置。
- 支持TypeScript、热重载、GitHub导出、静态文件托管等。
- 它建立在Monaco编辑器上,这是与喜爱的VSCode编辑器相同的强大编辑器。这使得“转到”、“查找引用”和必要的重构等强大功能触手可及!
- 对Emmet进行片段支持
- 集成了DevTools、代码检查、错误覆盖、测试框架(Jest)、快捷键等功能。
- 强大的CLI,可以直接将本地项目导入CodeSandbox。
虽然CodeSandbox的免费版本不支持私有代码,但您可以通过以每月5美元(或您愿意支付的金额,最高不超过每月50美元)对其进行支持,获得该功能并增加大小限制。
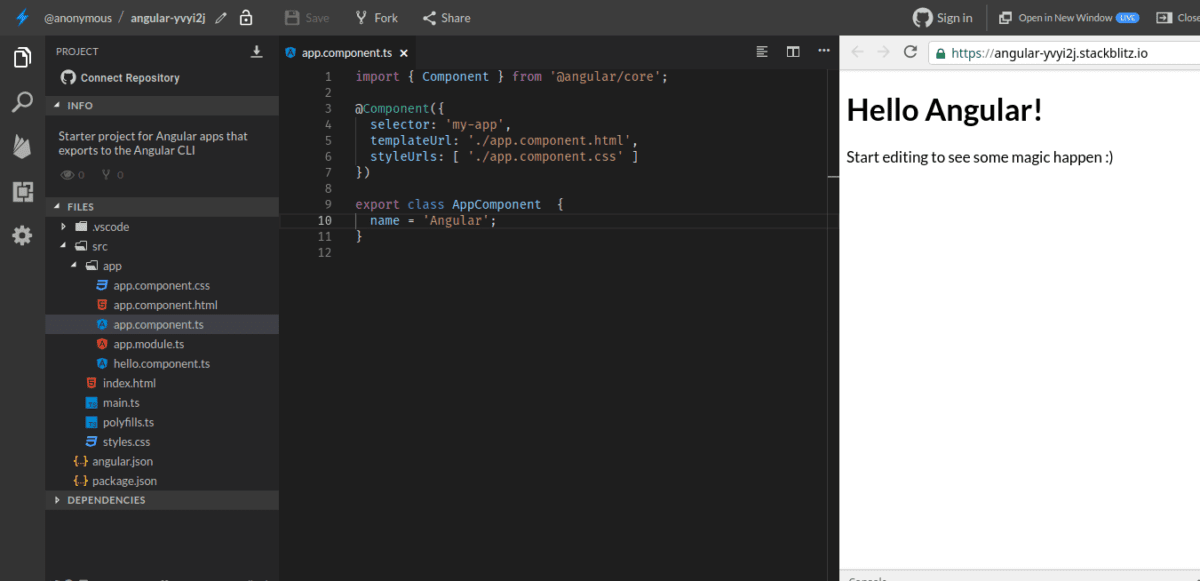
StackBlitz
如果您主要从事前端,并且无法远离VSCode界面,StackBlitz就是专为您而创建的。

看不出什么特别之处?
我也没有注意到,直到我向下滚动一点并点击Angular按钮。砰!

猜猜怎么样,它并不是故意设计成看起来像VSCode的样子——它是建立在VSCode编辑器之上的!事实上,您可以安装扩展、浏览文件夹、组织文件,就像对待常规的VSCode实例一样。
但是,请稍等,还有更多!
您可能注意到或者没注意到:
- 在StackBlitz上创建的所有应用程序也会自动部署到他们的服务器上!因此,我刚刚创建的这个Angular玩具应用程序会自动托管在https://angular-yvyi2j.stackblitz.io/上。最有可能的是,该URL仍然可用(加载速度会慢些,因为它是免费托管的)!
- 您可以分叉和共享项目。在共享时,您可以更精细地控制其他人的操作。
- 您可以连接到GitHub存储库,并允许从那里直接提取/推送代码。或者您可以以传统的方式将项目下载为zip文件。
但是,等等,还有更多!
真的! 😀
以下是StackBlitz提供的官方功能列表:
- 对Firebase的本地支持(这是我个人不使用的东西,但是嘿,对于不想深入研究后端的人来说,这是一个福音)
- 智能感知、项目搜索
- 实时重新加载
- 导入npm包
- 离线编辑
StackBlitz在消除Web开发和部署的障碍方面充满(美丽的)惊喜。将VSCode嵌入到您的网站中不再只是梦想!
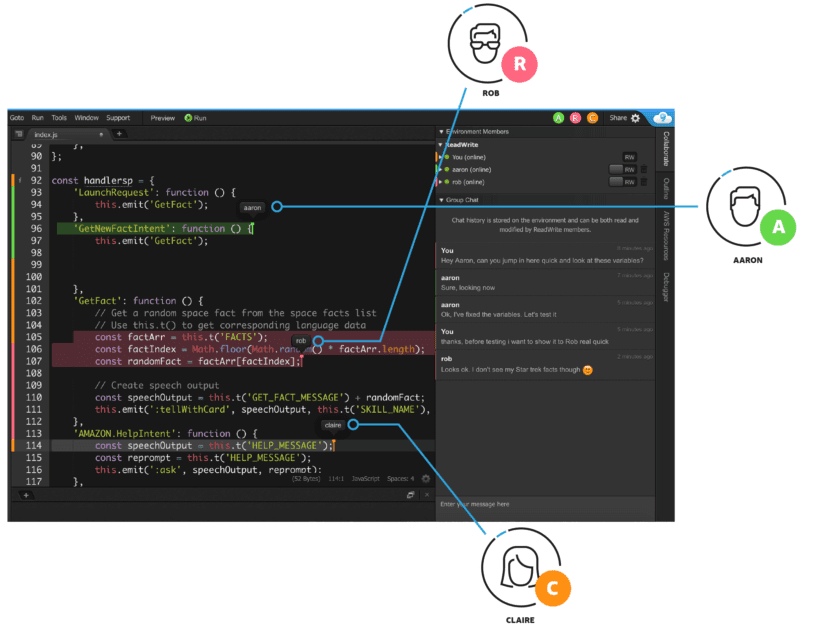
AWS Cloud9
Cloud9可以说是第一个提供严肃功能并将浏览器作为编辑器的IDE,它将浏览器作为编辑器的理念推向了主流。难怪亚马逊后来收购了它,现在Cloud9是AWS的一部分。

如果您与AWS平台有任何关联(或者感兴趣),Cloud9是您寻找完美(好吧,接近完美)编辑器的地方。
让我们看看为什么:
- 使用Cloud9不需要额外费用。您可以将Cloud9连接到现有/新的AWS计算实例,并且只需为该实例付费。还可以通过SSH连接到第三方服务器 – 完全免费!🙂
- 对AWS无服务器应用程序的一流支持(调试等)
- 从编辑器内直接访问AWS的终端(老实说,我仍然在VSCode中怀念的是一个不错的内置,带有选项卡的终端)
- 支持40多种编程语言(Go、C++、Ruby、Node、Python、PHP、Java等等,可随意选择)
Cloud9中的协作功能也非常理想,可以无缝进行评论/面试。

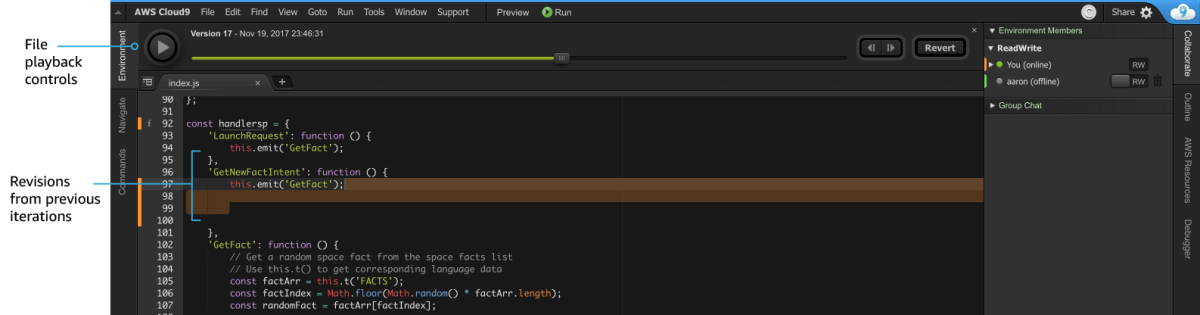
另一个重要功能是对文件更改的视频风格回放,使审查过程变得愉快:

我的建议?
如果您使用AWS,立即获取Cloud9。如果您还没有使用云端,但一直在考虑转向云端,那就拥抱AWS,并将Cloud9整合到您的工作流程中。无论如何,您都不会做出更好的决策!
Gitpod
Gitpod是对云端代码编辑器(或IDE,如果您愿意)的全新尝试,旨在始终测试和更新您的代码。换句话说,它与GitHub深度集成,每次添加代码时,都会运行测试和CI/CD流水线,确保代码始终保持100%健康。
如果您喜欢VSCode的体验并希望获得支持所有主要后端/前端语言和框架(Django、Rails、Revel等)的工具,那么这是值得一试的。

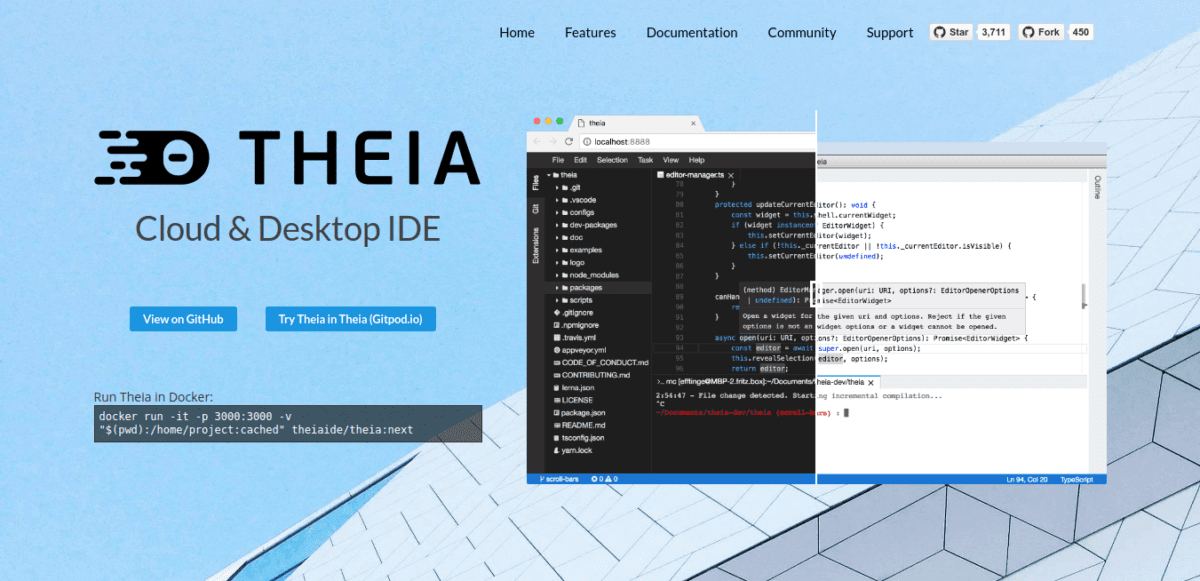
Theia
如果您是一个坚定的SOLID粉丝和一位吹毛求疵的软件架构师,那么Theia IDE将激发您对关注点分离的兴趣。它是一款使用TypeScript编写的(立即获得的五分!)代码IDE,具有完全独立的前端和后端。前端在浏览器中运行,而后端可以是任何地方 – 本地机器或云端!
但这还不是全部 – 前端可以作为Electron应用程序运行,具有完全功能的独立浏览器环境,如果您渴望它,可以为您提供原生桌面应用程序的外观和感觉。

GitHub Codespaces
GitHub Codespaces 提供高性能的虚拟机来运行代码,以开发 Web 应用程序。使用包括编辑器和完整生态系统的 Visual Studio Code,您将发现在浏览器中工作更容易。
尝试最新的开发环境和预构建的映像。通过将您的 VM 扩展到 64GB RAM 和 32 个核心,您将在各个地区体验到低延迟。使用标准化的环境、硬件规格、编辑器设置、扩展和运行时要求开始编码。

您可以使用 docker-compose 和容器隔离项目之间的依赖关系。此外,您可以轻松在浏览器中预览您所做的更改,并与队友共享公共和私有端口。您还可以编辑或添加诸如空格、制表符、明亮、黑暗、美化、prettier、solarized、Monokai 等更多详细信息。
想要尝试运气的初学者可以免费使用 GitHub Codespaces,但受到一些限制,但您将拥有足够的功能继续使用。如果您是一个团队或企业,您可以以每用户每年 40 美元的价格开始使用 GitHub Codespaces。
JetBrains
秒级获取新鲜、可复制、即用、自动化的云开发环境,并使用 JetBrains IDE – Space 开始编码。它是软件项目和团队的统一解决方案,负责从 CI/CD 流水线和托管 Git 存储库到发布软件包的完整开发生命周期。
Space 是带有 Docker 容器的专用虚拟机。您可以在项目中安装所需的所有基本库和工具。通过在您想要的时候共享和重现编码工作空间,简化并加快入职体验。

让新手可以立即开始开发代码,而不浪费时间在本地机器上开发。您将获得一个完整的、即用的 IDE,无论何时都可以开始编写代码、调试代码并在几秒钟内运行以测试输出。JetBrains 提供一个集中管理开发环境的平台。
您所做的每一项工作和使用的每一个资源都在一个地方进行跟踪。您还可以将资源轻松集成到开发流水线中。根据您的项目,您可以选择适合项目规模的首选虚拟机类型。Space 会将编码工作空间休眠以节省您的资源,这样您可以在休息后继续工作。
立即开始您的旅程,免费体验这个美丽的工具。
CodeTasty
CodeTasty 是一个可扩展、智能、现代的云 IDE,具有许多额外功能,您会喜欢上它。它可以帮助您以实时方式更智能地编写干净可读的代码。
获取代码编辑器,与内置的编译、代码完成、错误检测工具等一起,获得顺畅的体验。不用担心设置问题;随时随地开始在您面前的项目上工作。

当您在云端编辑代码时,您会感受到与在桌面上工作相同的感觉,同时享受相同的性能和速度。CodeTasty 了解每个开发者的需求;因此,它允许您安装尽可能多的扩展,以提高您的生产力。此外,它还支持超过 40 种语言和一个文件中的数百行代码。
免费试用 CodeTasty 可以获得一个沙盒工作空间、2 个 FTP/SSH 工作空间、协作、终端选项和 2 个合作者。您还可以选择付费计划,每月 4 美元,有机会在运行之前修改您的代码。
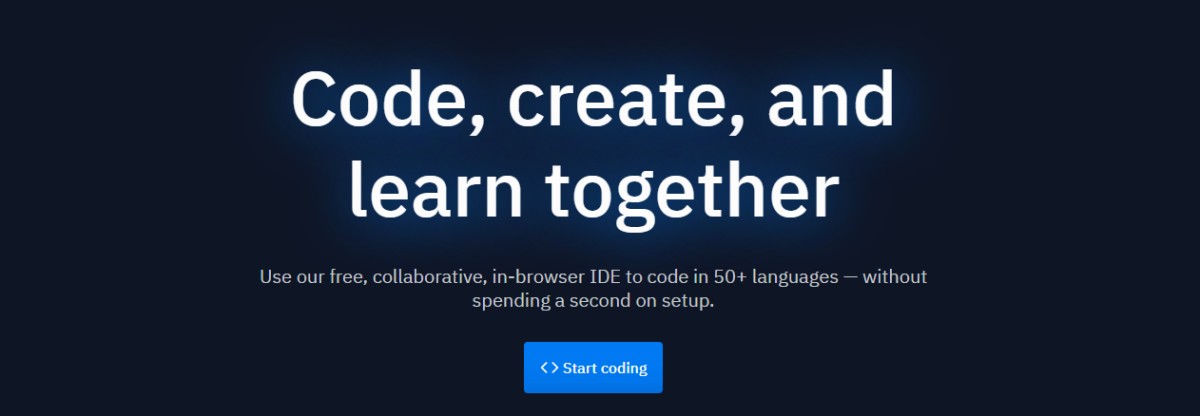
Replit
使用 Replit 的免费、基于浏览器的协作 IDE 学习、编写和创建代码,支持超过 50 种语言,无需花费太多时间进行设置。您可以在任何设备、操作系统和平台上使用自己喜欢的语言进行编码。
邀请您的队友、同事或朋友在Google文档中编辑代码。您可以将代码导入GitHub,与GitHub仓库进行运行和协作,而无需进行任何设置。无论您对C++、Python、CSS还是HTML感到舒适,您都可以在一个平台上编写和编辑代码。

此外,一旦您准备好了代码,它将立即面向全球。如果您还想了解代码知识,Replit拥有超过300万的技术人员、创意人员、热爱编程的人员等等。通过与团队的实时协作,您的团队将更加高效。此外,您还可以在编程时借助插件创建应用程序、机器人等等。该工具还可以帮助您直接从浏览器开发项目。
立即注册账户并开始编程吧。
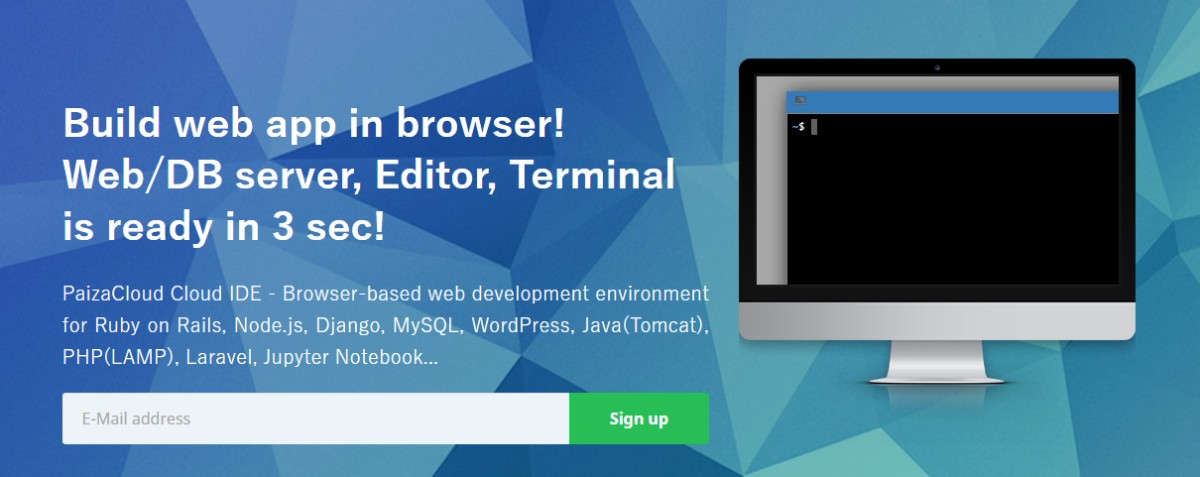
PaizaCloud
使用 IDE 在您的浏览器中构建 web 应用程序。它是一个适用于 Node.Js、MySQL、Django、Java、PHP、Jupyter Notebook、Laravel、WordPress 等等的 web 开发环境。
PaizaCloud 可以让您无缝地编写代码,无需担心设置环境。只需打开浏览器,您的环境将在三秒内准备好。无论您使用的是Mac、iPad、OS还是Windows版本,您都可以在每个浏览器中操作相同的环境。

此外,您还可以使用 Linux shell 更轻松、灵活地设置基于 web 的开发环境。您还可以通过升级到基本计划,为您的作品集提供理想的服务,如托管服务。
在浏览器中运行命令、管理文件、编辑代码等等。PaizaCloud 消除了为编辑文件或登录而添加vim、ssh等命令的需求。相反,您可以像运行桌面一样轻松高效地操作服务器。
通过免费计划进行试用,享有2个核心和2GB内存。或者,以每月9.80美元的价格获得无限服务器使用时间,并获得额外的1GB磁盘空间。
总结
这大致涵盖了所有目前存在的 IDE 和代码编辑器。在此列表中,我略去了两种类型的产品:那些仅专注于interviews的产品,没有完善的环境(当然除了我们心爱的经典JSFiddle),以及那些似乎没有提供实质性内容,主页上只有简洁的产品。
如果您需要轻量级的 web 开发工具,可以探索这些code editors。








