使用的9个JavaScript数据网格组件库

实现一个响应式且用户友好的JavaScript数据网格是一项具有挑战性的任务。但是,如果您选择正确的工具,这将不再是问题!
您可以使用各种库以表格形式展示所有数据,并在Web开发中进行下一步操作。
JavaScript是许多Web应用程序的核心结构。它在开发需求中非常方便,可以节省开发和testing时间。
它还将所有功能集中在一起,使您可以轻松访问重要功能并在应用程序中实现它们。
许多企业或金融科技行业会将数据组织在表格中,以便用户轻松查看所有信息。数据网格以列和行的方式呈现数据,使用户能够执行不同的操作,包括导出数据、分页、单元格内编辑、排序、筛选数据等。
还有很多需要了解的内容。
因此,让我们了解一些关于JavaScript库、数据网格组件以及数据网格组件如何在Web开发中有所帮助的内容。
什么是JavaScript库?

JavaScript是一种众所周知的编程语言,属于万维网的核心技术。几乎所有浏览器都有一个专用的JavaScript引擎,在多个设备上执行代码。
由于它被广泛用于Web开发,您会发现一些预先编写的代码,使开发人员能够轻松创建Web应用程序。这些预先编写的JavaScript代码的集合称为JavaScript库。
每当您需要一个常见的JavaScript函数时,您可以在此库中搜索并获取它。 JavaScript库由不同的组件组成,例如仪表板图表、数据网格、数据地图等,让您能够在需要时轻松实现这些组件,而无需费心。
JavaScript中的数据网格是什么意思?
JavaScript数据网格是一种简单而强大、功能丰富且可自定义的控件,用于在Web应用程序中以表格形式显示信息。数据网格包括各种功能,例如编辑、数据绑定、类似Excel的过滤、聚合行、选择、自定义排序等。
然而,数据网格控件还用于显示来自不同数据集的多个表格。显示会根据业务数据源自动调整。它是一个轻量级的客户端控件,支持从排序和插入到删除和分页的基本操作。
JavaScript数据网格是数据驱动的,专门用于控制高性能的Web应用程序。库提供类似于电子表格的用户体验,可自定义构建可扩展、数据丰富且复杂的界面。
为什么数据网格很重要?

数据网格是Web应用程序的重要结构,可以呈现各种数据,包括跟踪统计数据、实时报告等。
选择DataGrid作为下一个项目的原因有很多:
- 数据网格可以提升应用程序性能,因为它们是轻量级的,可以减少网站的加载时间。
- 大多数数据网格库都具有虚拟滚动选项,可以提高用户体验,这意味着您可以轻松部署大型数据集。
- 其过滤、排序、分页等功能使映射大型数据集更加容易。
现在我们对数据网格及其重要性有了一个了解,让我们继续了解提供JavaScript数据网格组件的库。
FusionGrid
使用强大的JavaScript数据网格组件 – FusionCharts的FusionGrid轻松为您的网站和应用程序提供动力。它是一个高度可自定义和响应式的数据网格组件,帮助您与您已经在使用的类似数据存储一起工作。
您可以将FusionGrid作为所有应用仪表板需求的完美补充。您可以在任何设备上使用它,并且它适用于所有现代浏览器,具有响应式JavaScript数据网格解决方案。使用React、Vue和Angular项目将您的仪表板提升到一个新的水平。

FusionGrid允许您构建引人注目的网格,以使用类似的数据源运行各种报告。它使您能够对相关列上的数据进行排序、搜索和筛选,以便您可以快速获取信息。数据网格提供了一个功能强大的组件,可以轻松地显示大量数据集。
根据您的需求,您可以无缝地将信息导出为JSON、Excel和CSV格式。FusionGrid还提供了选择API,以便您可以向用户提供多个选项来选择行或单元格。
当您处理大量信息时,从处理页面大小到使用标志和面包屑控制页面的每个方面,FusionGrid提供了您创建仪表板所需的所有优势。
通过获取许可证开始构建您独特的仪表板。下载免费试用版并进一步探索。
Handsontable
将类似电子表格的用户体验与包含传奇支持的先进数据网格功能相结合。Handsontable是一个JavaScript数据网格组件,可与Angular、Vue、纯JavaScript和React一起使用。
使用Handsontable时,您将获得所有电子表格功能。由于没有复杂的学习曲线,您可以从第一天开始轻松地开始工作。它易于实现,是一个可定制性和灵活性极高的数据网格组件。

您可以使用自定义插件扩展其功能,并编辑源代码以添加到您的产品中。此外,您还将获得有用的教程,社区和商业支持以及全面的API。
最后,您可以在不降低性能的情况下处理大量信息。您可以使用Handsontable轻松访问对您的业务至关重要的功能。就像一个易于访问的工具教师,您可以在没有先前知识的情况下轻松使用它。
立即开始使用Handsontable,看看您可以如何有效地构建下一个业务应用程序或网站,并启动它。从npm获取源代码,其中包含所有文件,并立即开始使用。
Kendo UI
通过Kendo UI获取您所需的JavaScript数据网格组件库,用于业务应用程序和网站。它捆绑了四个针对Angular、Vue、React和jQuery构建的JavaScript UI库,每个库都具有主题和一致的API。
无论您选择什么,您的用户界面都将是响应式、可访问、现代和快速的。Kendo UI通过允许您将现代、高性能和功能齐全的数据表视图实现到您的业务应用程序中,使您的工作变得轻松。

您将获得100多个数据网格组件,从筛选数据到对其进行排序以及层次结构和分页数据分组等高级功能。它提供自适应渲染、列交互、冻结列、编辑、数据分组、数据绑定、虚拟化、无限滚动、导出为PDF或Excel、模板等功能。
您可以通过选项如编辑、筛选、排序、聚合、交互、冻结列和选择将数据操作提升到一个新的水平。Kendo UI让您处理每个决策,从数据操作和主题到更快的渲染和敏捷的交互。
购买Kendo UI并为您的业务应用程序获得功能套件。立即开始您想要的任何框架的免费试用,探索适用于您的应用程序或网站的最佳数据网格组件。
Griddle
如果您对React框架的JavaScript数据网格组件库感兴趣,Griddle是最佳选择之一。它是一个超级可定制和灵活的数据网格组件,提供基本功能和约定,同时还提供了高级定制组件、方法等选项。
Griddle支持插件,因此您可以更好地定制数据网格组件。通过组样式和其他各种功能使您的数据表格独一无二。通过npm将样式与整个组织共享,以及与全世界共享。插件可以帮助您在所有情况下。
当您有一个数据渲染列表时,Griddle可以轻松将其转换为数据网格。然而,它不仅仅是一个数据网格组件,还因其可插拔和可定制的架构而更加出色。您可以轻松学习如何配置Griddle来渲染您的数据列表。
您可以导入行和列定义,创建自定义组件等。将其实现到您的业务表面非常简单。您还可以通过npm在项目中包含Griddle组件,将Griddle添加到项目中,定义数据数组,手动控制数据并渲染您的组件。
AG Grid
AG Grid是世界上最好的JavaScript数据网格组件库之一。AG Grid提供了您从未见过的功能集、质量和性能。许多功能是独特的,使此解决方案与众不同。
在不影响性能和质量的情况下,您可以轻松创建自己的数据网格仪表板。其社区是免费和开源的,因此您将获得样式功能和专门的支持。AG Grid还提供其他网格无法提供的免费访问。

从状态栏、侧边栏、获取上下文菜单项、抑制上下文菜单、阻止默认上下文菜单、允许使用控制键的上下文菜单、获取主菜单项等获取许多网格选项。对于列定义,您可以使用columnDefs、defaultColDef、columnTypes等。
对于网格界面,您将获得网格选项、网格API、网格事件和行节点的组合。让您的应用程序通过列与列之间的接口进行通信,这是列的公共界面。列接口部分列出了所有属性、事件、方法等。AG Grid还提供主题、样式、网格选项、网格实例、行数据、访问API等功能。
从易于访问的应用程序代码开始。
TanStack Table
使用TanStack Table体验一个无头UI,创建强大的数据网格和数据表。为React、Solid、Svelte、Vue和TS/JS从头开始构建数据网格,同时保留对样式和标记的完全控制。
使用TanStack Table,您将对最小的HTML标签、类、样式和组件拥有100%的控制。此外,您将获得完美的像素数据表。它专门用于过滤、排序、实现、聚合、分组、显示和分页大数据集,具有小型API表面。

通过连接现有或新的表格,让您的用户更加高效。TanStack Table是一个小巧但功能强大的数据网格组件。它可以让您轻松扩展功能,以便您可以覆盖或定制几乎所有内容。
TanStack Table的引擎和API独立于框架,高度模块化,同时优先考虑其人体工学。您将获得诸如单元格格式化程序、轻量级代码、排序、列过滤器、聚合、列排序、可虚拟化、页脚、摇树、多重排序、行选择、分页、列可见性、无头、全局过滤器等功能。
使用一些基本样式、几个列和表格标记创建一个令人惊叹的强大表格。立即开始并探索组件。
DevExtreme
通过DevExtreme提供令人惊叹的用户体验。它是一个高速数据网格,提供功能丰富的客户端数据编辑和整形小部件。该数据网格附带有交互式图表组件、功能齐全的数据网格、数据编辑器等。
DevExtreme包含了大量全面的、高速响应的UI数据网格组件,从Angular和Vue到React,面向下一代移动和传统Web应用程序。此外,它允许您的最终用户轻松管理数据,并根据您的业务需求在屏幕上显示数据。

DevExtreme的透视网格附带有一个客户端数据引擎,可以在浏览器内部处理高达1,000,000条记录。其数据可视化组件可将数据转换为最易读和简洁的视觉表示形式。您还可以使用范围选择器、仪表盘和图表来构建信息丰富、美观的仪表板,以传达情报。
此外,您将获得一个易于使用且直观的小部件,将TreeView和传统网格的功能合并为单个UI元素。DevExtreme还配备了一套多个支持辅助功能的UI组件,完全支持键盘。
从这里开始您的下一个伟大应用程序。享受完整功能的30天免费试用和60天退款保证。
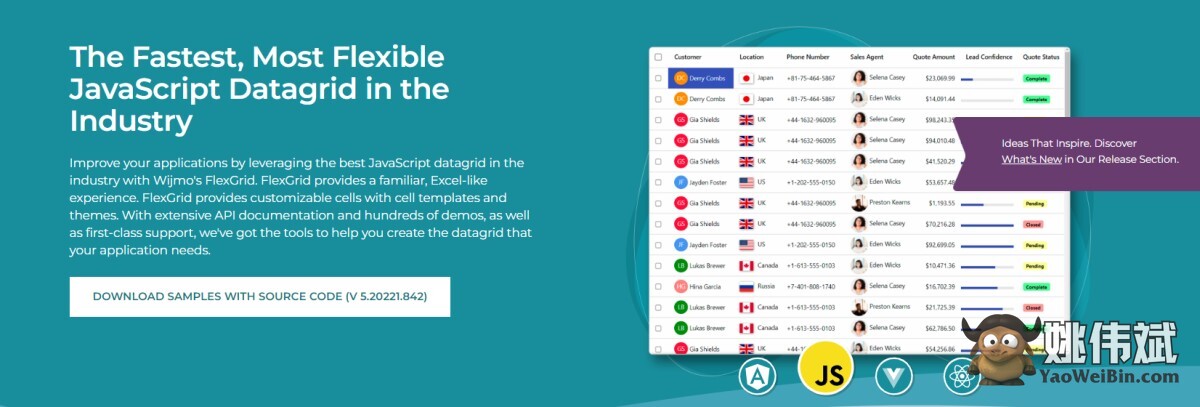
FlexGrid
获得最灵活、最快的JavaScript数据网格,通过FlexGrid提升应用程序性能。它提供类似Excel的熟悉体验,您将找到可定制的单元格以及单元格模板和主题。
通过广泛的API文档、数百个演示和一流的支持构建您的业务应用程序所需的数据网格。它是一个功能丰富的控件,以可理解的表格格式显示数据。FlexGrid的许多功能包括编辑、自定义排序、选择、聚合行、支持CSV、Excel和PDF格式、数据绑定、类似Excel的过滤等。

您将获得支持绑定表达式和声明性标记的无限单元格模板,适用于React、PureJS、Vue和Angular。它还提供了众所周知的功能,如星形大小调整、单元格合并、单元格冻结和键盘支持。此外,由于它的轻量级,所以性能得到了改进,使您的应用程序保持快速和精简,加载时间尽可能短。
此外,FlexGrid支持服务器端和客户端数据绑定,因此您可以绑定到简单的JavaScript数组、远程OData服务器、实时WebSocket servers或可观察的CollectionViews。使用DataMaps可以获得自动查找功能,例如显示客户名称。
享受30天的FlexGrid免费试用,构建灵活、快速、无依赖、功能齐全的JavaScript/HTML应用程序。
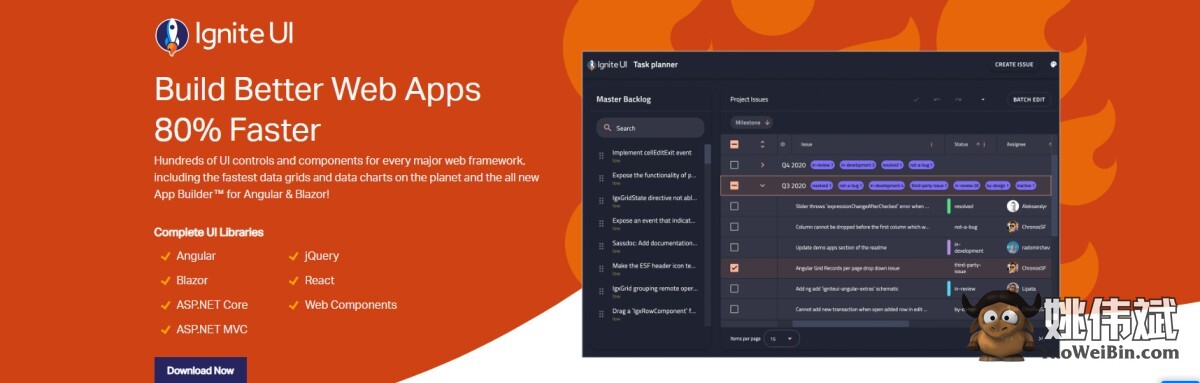
Ignite UI
通过Ignite UI构建更好的Web应用程序,为每个Web框架提供数百个UI控件和组件。
它包括最快速的数据图表和数据网格,并提供业务功能、响应式web design、触摸支持等。您将获得整个市场上最快速的网格,可与开源数据源和库一起使用。

Ignite可以消除为业务应用程序设计界面的复杂性。只需从应用程序模板库和响应式屏幕布局库中选择,并将您的数据设置为表格形式。使用完整的JavaScript数据网格组件库加速您的下一个项目。
您将获得超过120个高性能数据网格、JavaScript UI组件和数据图表,用于下一个应用程序。它还提供类似Excel的体验,同时使用高性能功能。
选择适合的计划或下载免费试用版,以访问完整的数据网格组件库。
结论
超过94% of businesses use JavaScript 个库来构建他们的业务应用程序。JavaScript数据网格是Web应用程序的重要组成部分。
企业可以利用JavaScript数据网格组件的惊人功能,为其应用程序增加价值。因此,请根据上述列表选择最适合您业务需求的JavaScript数据网格组件库。
您也可以查看一些best charting libraries来构建应用程序仪表板。