12个最好的十六进制转RGBA颜色代码转换器

正在寻找十六进制转rgba的工具?你的搜索到此为止了,因为我们向您介绍一些酷炫而简便的十六进制值转rgba的工具!
如果你是个新手,对html编码可能会觉得一些语法难记,比如html颜色代码。因为html使用十六进制代码,是数字和字母的组合。
因此,为了理解实际的颜色代码,您可能想要将十六进制代码转换为rgba值。但是如何轻松做到呢?
这就是十六进制代码转rgba颜色值的作用。我们已经对许多这样的工具进行了概述,并发现其中的12个是所有应用中的佼佼者。
什么是十六进制颜色代码?

十六进制颜色值是一种用于表示html文档中各种颜色的系统。它也适用于svg和css,但在html网页以外很少使用。
在此,您使用以下十六进制数字的六个字符来表示颜色的不同阴影:
0,1,2,3,4,5,6,7,8,9,a(a=10),b(b=11),c(c=12),d(d=13),e(e=14),f(f=15)
这是一个示例:
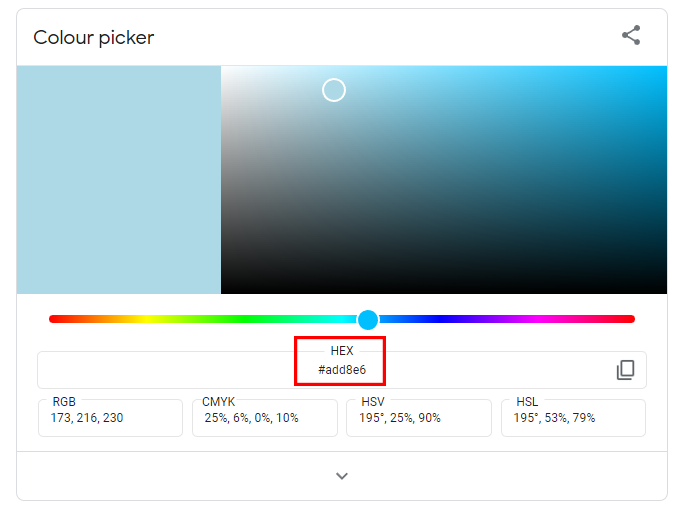
#add8e6代表浅蓝色
何时需要使用十六进制颜色代码?
html训练有素的网页开发人员主要使用十六进制约定进行颜色编码。由于html注重高效的存储大小,所以十六进制代码适合用于html。如果您使用数千个十六进制颜色代码代替rgb等十进制系统,那么您将节省大量存储空间。
使用十六进制,您可以用六个字符表示一种颜色,而rgb代码需要9个字符。因此,通过使用十六进制,您可以减少网站的整体代码库大小。
您可以在html网页开发程序的样式表文件中使用十六进制代码,考虑到您正在使用css来表示html文档的所有演示属性。十六进制代码在css声明块中表示为#add8e6(浅蓝色的代码)。
什么是rgba颜色代码?

在rgba颜色编码系统中,您可以使用0到256之间的十进制数字指定红色、绿色和蓝色的数量。这个数字还代表r、g和b色调的强度。
字符a表示alpha值或不透明度。您可以在0到1之间放置任意数量,以改变颜色相对于网站或应用程序背景颜色的透明度。
您可以在rgba系统中将上述浅蓝色表示为rgb(173, 216, 230)。由于您在css中主要使用rgb,因此您需要以以下形式开始语法:
rgba(173, 216, 230, 0.5)
何时需要使用rgba颜色代码?
在现代网站和移动应用程序编程语言中,开发人员经常使用rgb和rgba。颜色代码主要是rgb,但您可以使用rgba来指定网站元素在前端显示的颜色透明度。
rgba也是流行的图形设计工具(如adobe photoshop、pixlr、canva、adobe indesign、coreldraw等)的主要颜色编码系统。因此,与十六进制颜色代码相比,平面设计师、网页设计师、摄影师等更熟悉rgba系统。
十六进制转rgba颜色代码转换的重要性
#1. 协作工作
在进行网站或移动应用的协作工作时,网站开发人员使用十六进制代码,而设计师使用rgba,您需要一个十六进制到rgba转换工具。
平面设计师,ui设计师和内容创作者可能不熟悉将十六进制数转换为十进制数。因此,转换工具非常方便。
#2. 不透明度自定义
在十六进制颜色编码系统中,您可以更改整个元素的不透明度属性。相反,rgba允许您选择css中单个声明的透明度属性。
因此,为了更多的可定制性,设计师和开发人员在css样式表文件中选择rgba。要将现有的十六进制代码转换为rgba,您可以使用本文中提到的转换工具。
#3. 在照片编辑应用程序中使用网站颜色
大多数照片编辑应用程序更喜欢使用rgb和rgba来表示图像、向量等可视化资产的颜色。
例如,您注意到网站上有一些漂亮的调色板组合。您可以在chrome浏览器上执行“检查元素”操作,了解这些颜色的十六进制代码。
现在,使用十六进制到rgba转换工具,方便地将这些颜色的rgb值应用于您的平面设计项目。
#4. 颜色可视化
大多数设计师使用十六进制到rgba转换工具来可视化开发人员可能在网站的html文档或css html文件的样式表中使用的十六进制代码。
现在,下面是一些用于将十六进制代码转换为rgba的工具,用于设计、开发或仅仅颜色可视化的目的:
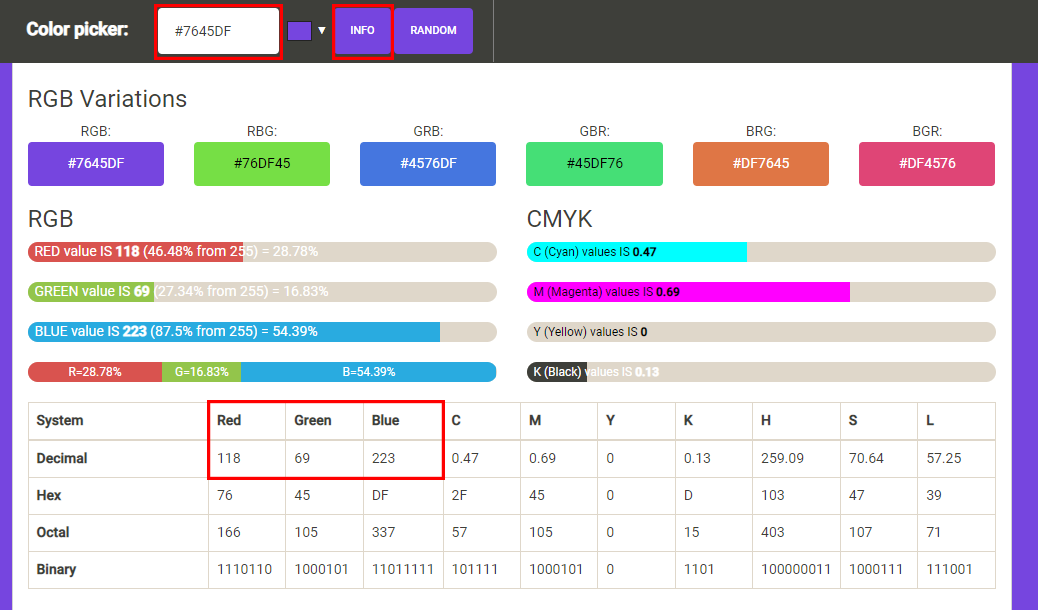
html css颜色

html css颜色选择器工具对设计师和开发人员都非常方便。您可以从充满活力的颜色选择工具中选择所需的颜色。或者,您可以随机生成颜色。随机按钮将不断显示十六进制代码中的各种流行颜色。
如果您喜欢这个色调,请选择“信息”按钮,可视化颜色的各种技术元素,包括十六进制到rgba颜色转换。
您选择的颜色的信息页面将显示一个png格式的颜色图标,以及css中的颜色名称,颜色的阴影、颜色的色调以及底部的转换表。
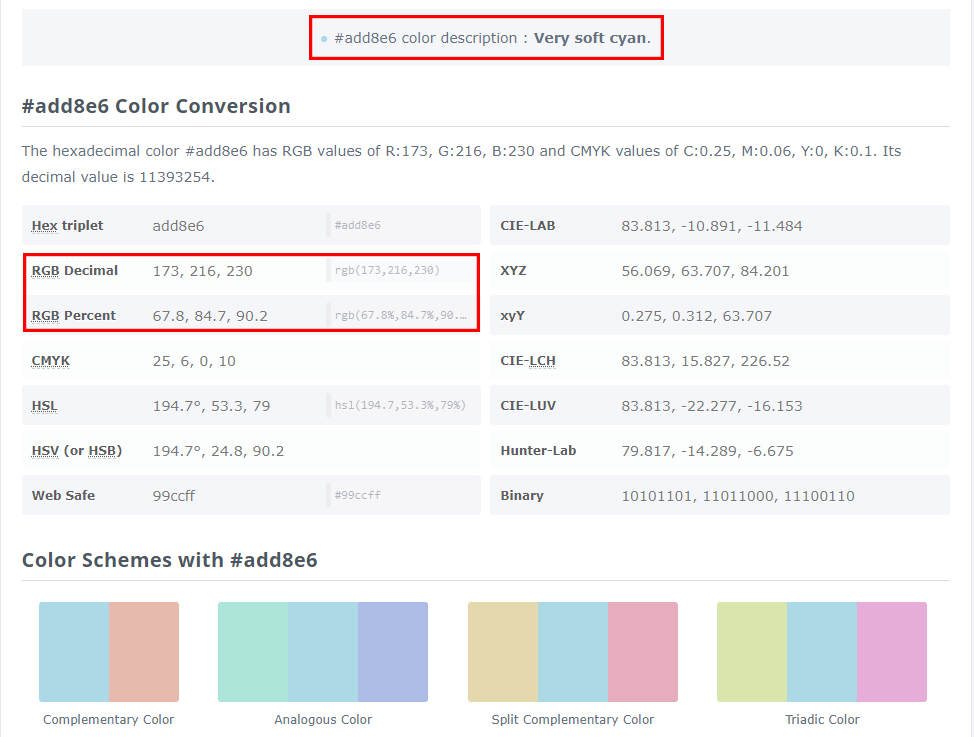
colorhexa

colorhexa是一个颜色代码查询和可视化工具,具有详细的转换表。您只需要在其搜索栏中输入十六进制代码。该工具将打开一个详尽的转换面板,其中包含各种颜色编码约定,如rgb十进制、rgb百分比、cmyk、hsl、web safe等。
对于十六进制到rgba,您可以复制任何rgb值,无论是十进制还是百分比。然后,只需将alpha值添加在0到1之间(包括小数值),即可获得相应十六进制颜色的标准rgba代码。
w3 schools颜色转换器

w3 schools的颜色转换器是一个简单的javascript库。您可以输入文本或标准代码(如十六进制、cmyk等)来表示颜色。一旦输入了十六进制代码,web应用程序将显示一个详细的颜色表,其中包含其在各种编码约定(如rgb、hsl、hwb等)中的值。
您可以将rgb数字复制并粘贴到css声明rgba()中。不要忘记在代码末尾用逗号分隔的0到1之间的透明度值。
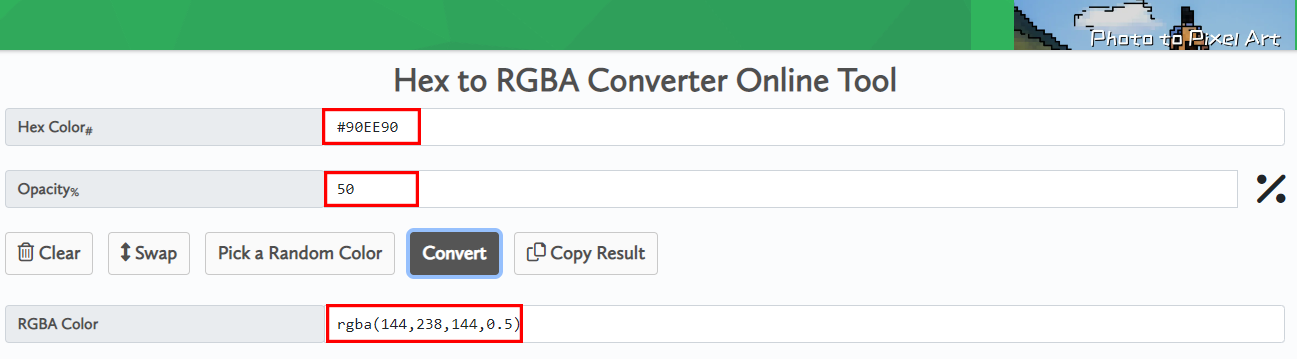
hex转rgba转换器

使用hex转rgba转换器,您可以输入hex代码并找出其对应的透明rgba颜色。它还显示您输入的颜色的预览,以便您知道是否有任何错误。
要从此平台复制rgba代码,您可以单击它,然后它将被选中。然后您可以按ctrl+c复制并在需要的地方使用。
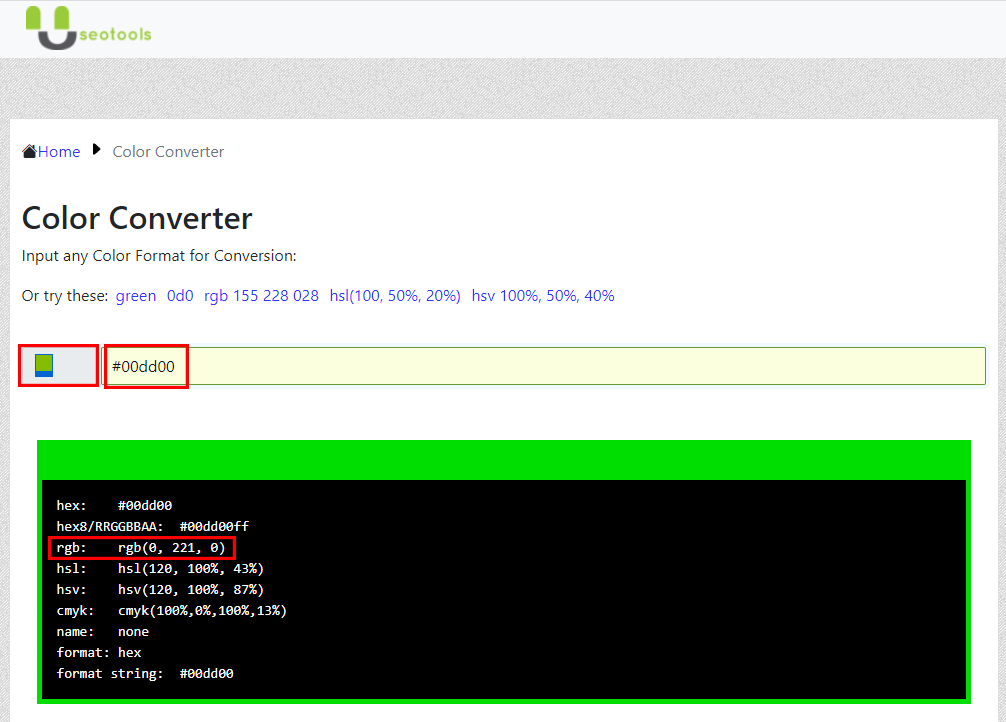
useotools颜色转换器

useotools是内容创作、seo、网站开发和互联网工具的热门目的地。您还将找到一个极简和整洁的hex转rgba转换器,以及许多其他有用的工具。
该转换器提供以下功能:
- 选择项目颜色的颜色轮
- 您可以在其中输入hex和其他颜色代码的搜索框
- 命令行界面,您可以获取转换后的值,包括rgb代码
由于输出是rgb格式,因此您需要添加透明度值才能获得用于css样式表的完整rgba代码。
css generator hex转rgba

css generator hex转rgba提供一个标准平台,您可以在其中输入一个hex代码并获得rgba等效代码。它还在屏幕上显示颜色以方便您查看,并且还有一个rgba复制按钮,可以一键复制代码而不会出错。
如果需要,用户可以更改阴影的不透明度,并查看它与原始颜色的效果。还有红、绿和蓝的滑块,以便您可以查看阴影变化。
coding.tools

coding.tools是一个用户友好的平台,可以轻松将hex颜色代码转换为rgba。输入您的hex代码,找出用于相同颜色的rgba代码。此工具显示颜色的不透明度,以帮助您选择项目中的颜色。
它还支持交换,这意味着您可以单击一下将其转换为rgba到hex的转换器。对于多个查询,请使用清除按钮删除所有旧数据,并继续输入新查询。
此外,coding.tools允许用户一键复制结果并在任何地方使用。
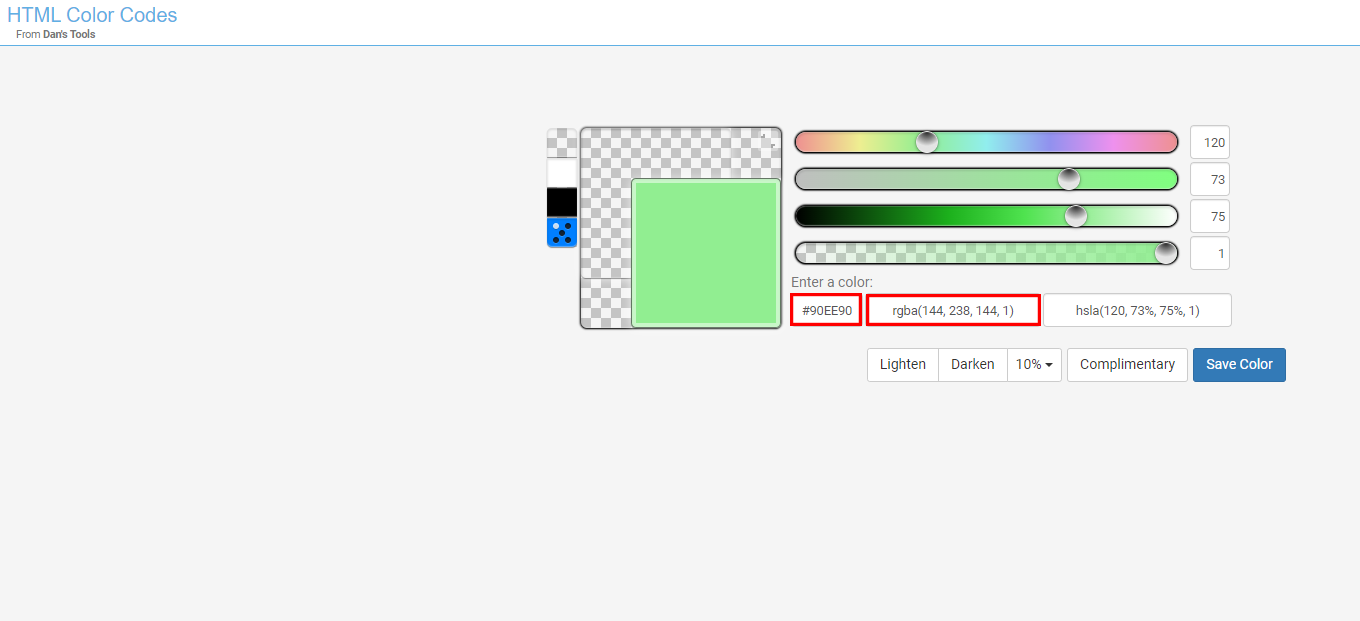
dan's tools html颜色代码

hex代码在转换过程中让您感到困惑吗?如果是的话,dan's tools html颜色代码是您的完美选择。除了允许您输入hex颜色代码外,它还允许您通过四种类型的滑块选择颜色以找到您喜欢的颜色。
无论哪种方式,您都会得到颜色的rgba代码。您还可以找到更亮和更暗的颜色,并选择从1到20的阴影百分比。此外,用户可以保存特定的颜色,并找出任何阴影的互补颜色。
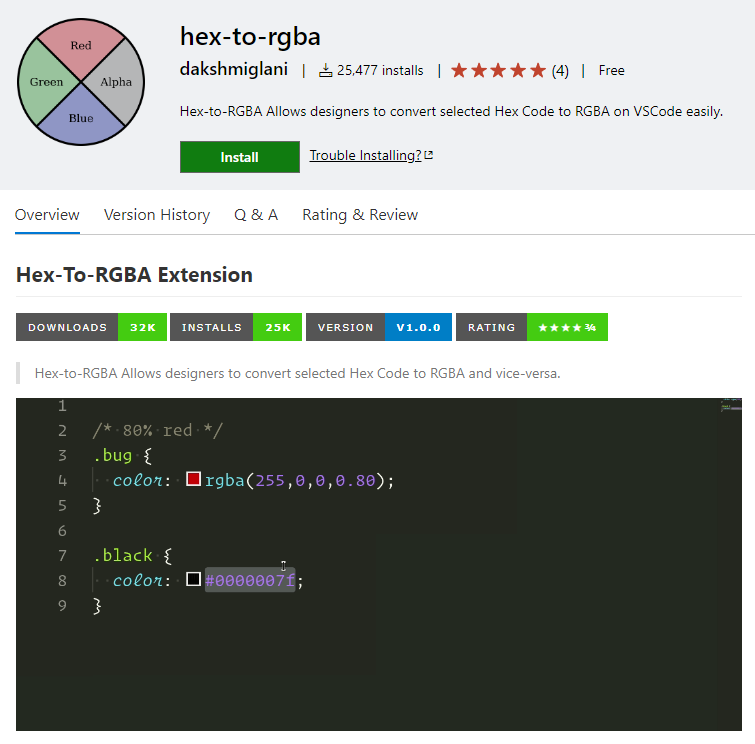
在visualstudio中的hex转rgba

在visualstudio中的hex转rgba可以通过选择使用cli光标输入的代码来将hex转换为rgba,并通过选择转换rgba为hex。如果您经常在visual studio code上调试或编辑源代码,那么这个插件非常适合。您无需使用任何第三方应用程序来转换颜色代码。
当您输入十六进制代码进行转换时,只需在代码后面添加您想要的不透明度并加下划线。转换器会自动将其添加为rgba代码的alpha值。
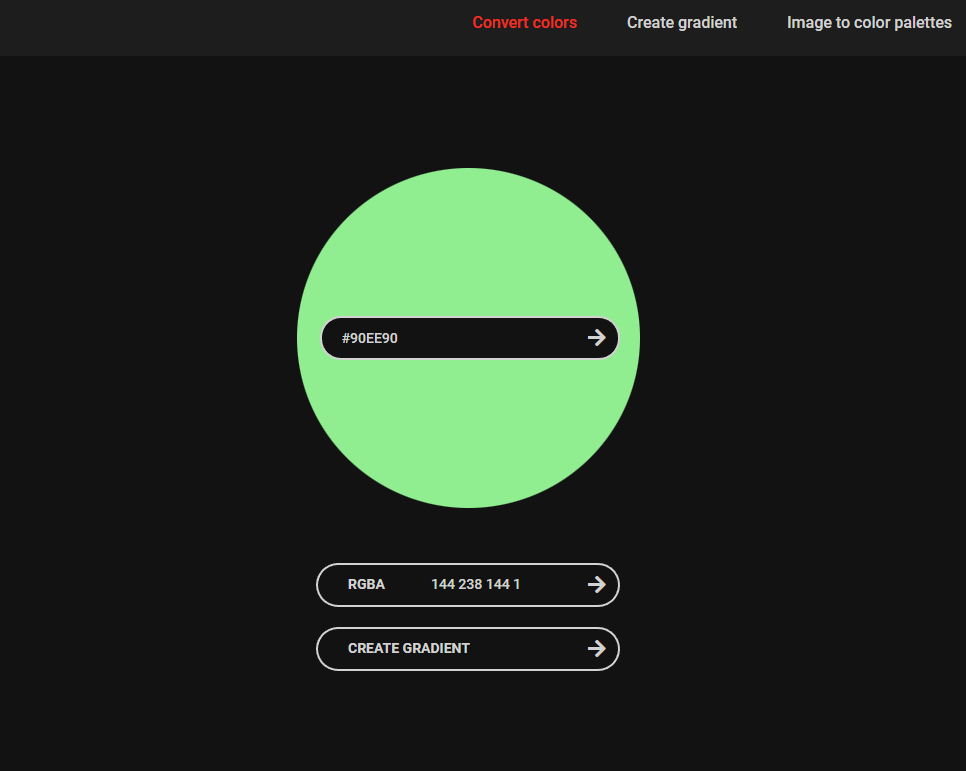
qconv

您是否正在寻找一款能使您繁忙的工作日变得有趣和有趣的十六进制代码转换工具?试试看 qconv —— 一款具有直观界面的工具,每个人都会喜欢。
与此同时,界面也是简约的。输入或粘贴十六进制代码,看到该字段周围的圆圈动画,并显示该颜色。然后,rgba代码也会以动画形式出现。
点击rgba颜色代码旁边的箭头,找到它的浅色和深色阴影以及互补色。对于设计师来说,所有这些信息都非常有用。
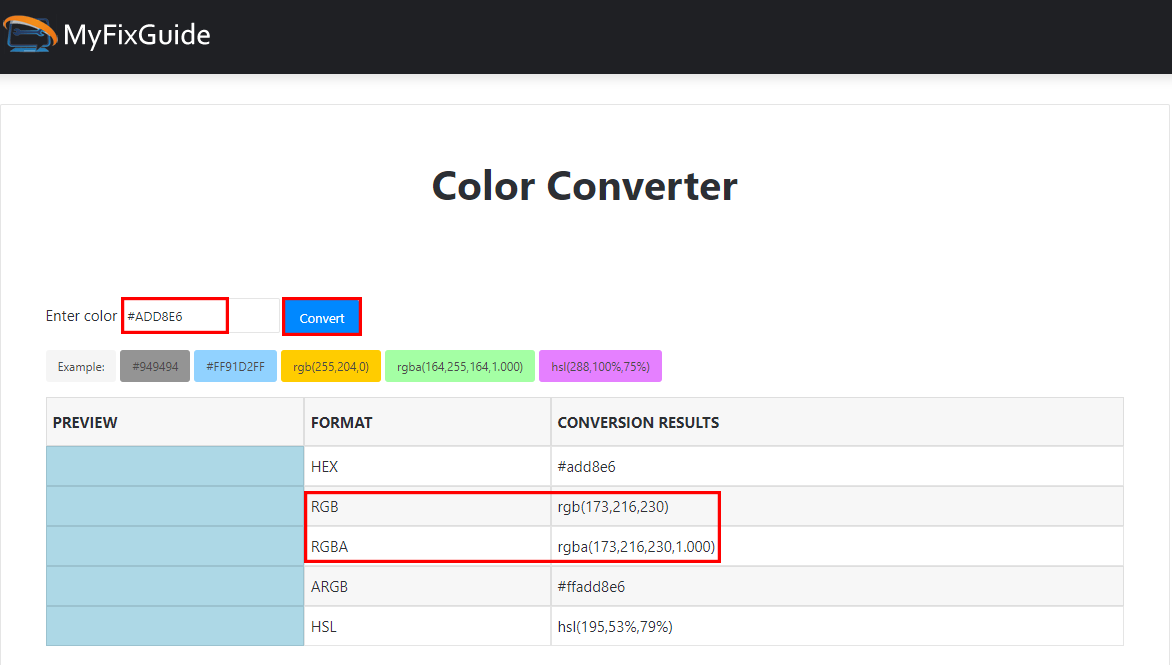
myfixguide

myfixguide color converter 是一个多功能解决方案,可让您将各种颜色代码(包括十六进制代码)转换为多种流行格式,如rgba、hsl和argb。
结果可以直接用于css。此外,该工具还显示颜色预览,以便您可以确认代码是否与您喜欢的颜色相对应。
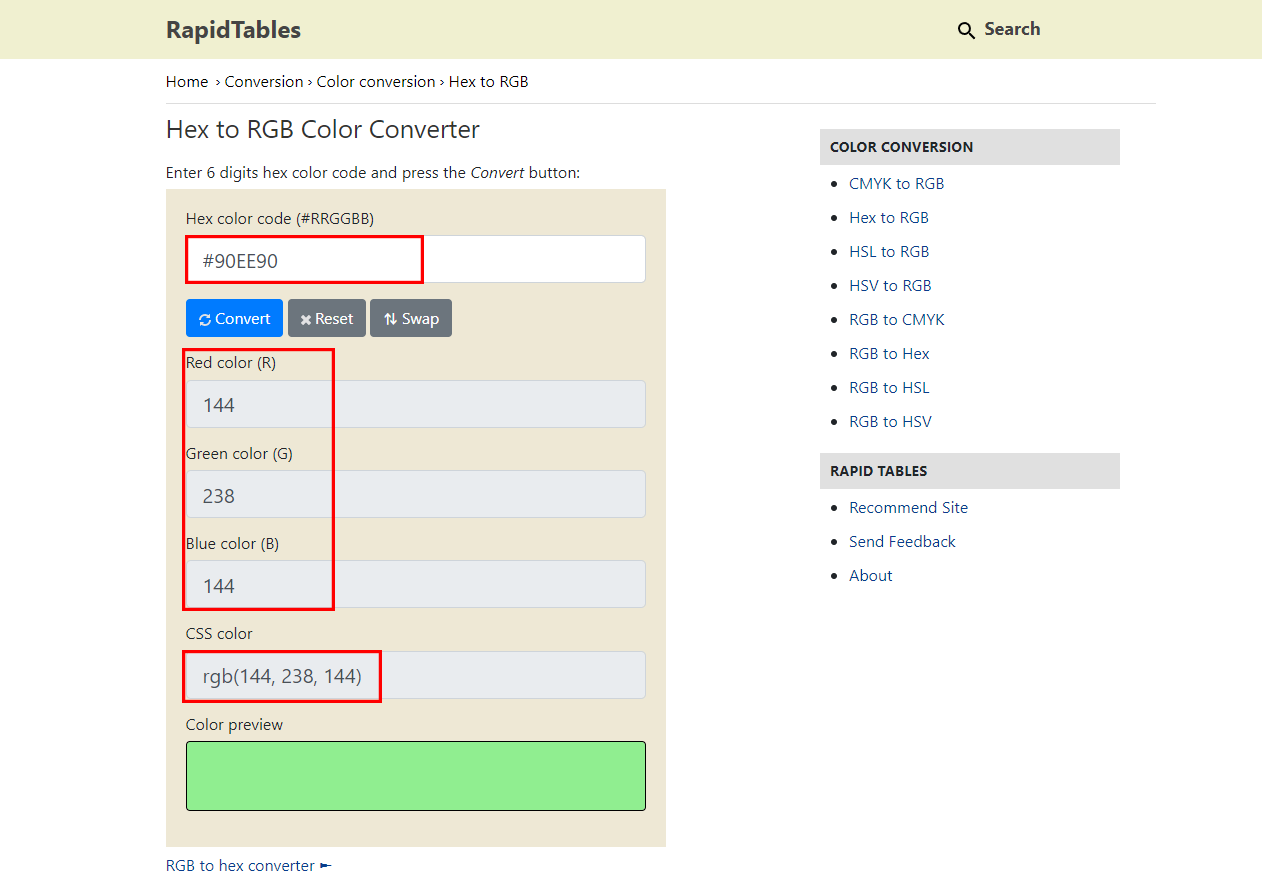
rapidtables

rapidtables 提供了一个顺畅无缝的体验,用于将颜色代码从十六进制转换为rgba。您只需在指定的字段中输入6位十六进制代码,然后点击转换按钮。
该平台不仅为您提供了转换后的代码,还显示了颜色的预览。此外,它还分别显示了该颜色中的红色、绿色和蓝色部分。
如果您想要转换另一个颜色代码,请点击重置以删除现有的结果。此外,用户可以使用交换选项将工具从rgba转换为十六进制。
最后的话
编程生态系统中没有通用的颜色代码。大多数计算机软件、移动应用程序和现代web应用程序使用rgba颜色代码。另一方面,传统网站和html爱好者使用十六进制颜色值。
如果您的当前项目仅需要rgba值,则可以使用本文中概述的十六进制到rgba转换工具。这些工具易于操作,转换许多十六进制颜色代码所需的时间不多。
接下来是适用于网站开发人员和设计师的 google chrome颜色选择器 工具,用于解决网页的调色板问题。