如何使用Google Lighthouse测试您的网站?
谷歌最新推出的工具可以测试并提供改进性能、SEO、安全性、最佳实践和可访问性的建议。
谷歌最近推出了一个开源工具Lighthouse,用于手动和自动审核您的网站。

谷歌Lighthouse测试了哪些指标?
它测试并给出了超过75个指标的综合评分。作为网站拥有者、SEO分析师和网站管理员,您可能对以下一些受欢迎的指标感兴趣。
- 性能 – 可交互时间、延迟、速度指数、资源优化、TTFB、资源交付、脚本执行时间、DOM大小等。
- SEO – 移动友好、元标签、爬取、规范、结构等。
- 最佳实践 – 图片优化、JS库、浏览器错误日志、通过HTTPS访问、已知的JS漏洞等。
- 可访问性 – 页面元素、语言、ARIA属性等。
- PWA(渐进式Web应用) – 将HTTP重定向到HTTPS、响应码正常、在3G网络上加载快速、启动画面、视口等。
这是一个很棒的工具,您可以以多种方式使用它。
没错 – 很多种方式。如果您是开发人员,您可以使用Node.js以编程方式运行测试。市场上已经有一些由Lighthouse驱动的工具,可以持续监控网站性能。
让我们看看如何针对您的网站运行Lighthouse测试。
从最简单的方法开始。
通过web.dev进行测量
谷歌几个月前发布了web.dev,并获得了良好的声誉。使用Testing online非常简单。
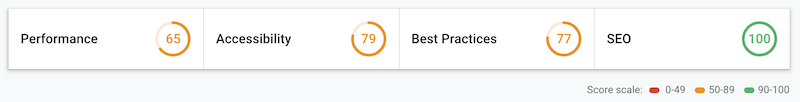
转到Measure页面,输入URL进行审核。这将需要几秒钟的时间,然后您应该看到带有综合评分的详细报告。

结果还显示了通过审核的成功指标测试以及需要关注的工作。
不要花太多时间来追求100分。即使谷歌的网站也没有那么高的分数。
将它们视为指导方针,并尽力提高。
注意:web.dev使用移动设备模拟测试,在撰写本文时,我没有看到使用桌面进行测试的选项。
Chrome
您知道Lighthouse可以在Chrome浏览器中使用吗?而且,好消息是,您可以选择使用移动设备或桌面进行测试,而且它在开发者工具中可用。
- 打开Chrome浏览器
- 访问要测试的网站
- 打开开发者工具(如果使用Windows,请按F12)或右键单击页面并点击检查。
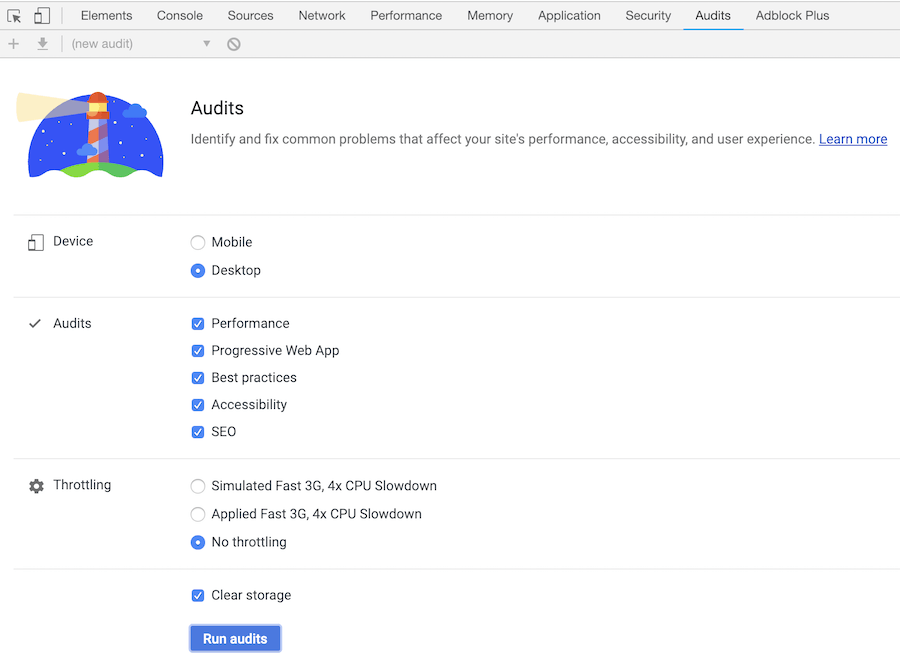
- 转到审核选项卡。

如上所示,您可以选择您想要测试的内容。这对于专注于您的目标并更快地获得审核结果非常有帮助。
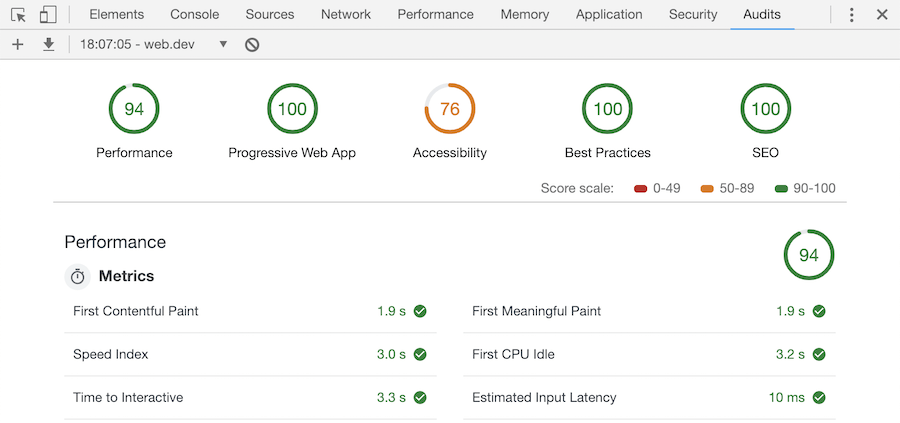
从外观上看,Chrome和web.dev的结果几乎相似。

但是如果您仔细观察,这里还有一个额外的指标组 – 渐进式Web应用。这是使用Chrome进行审核的另一个原因。
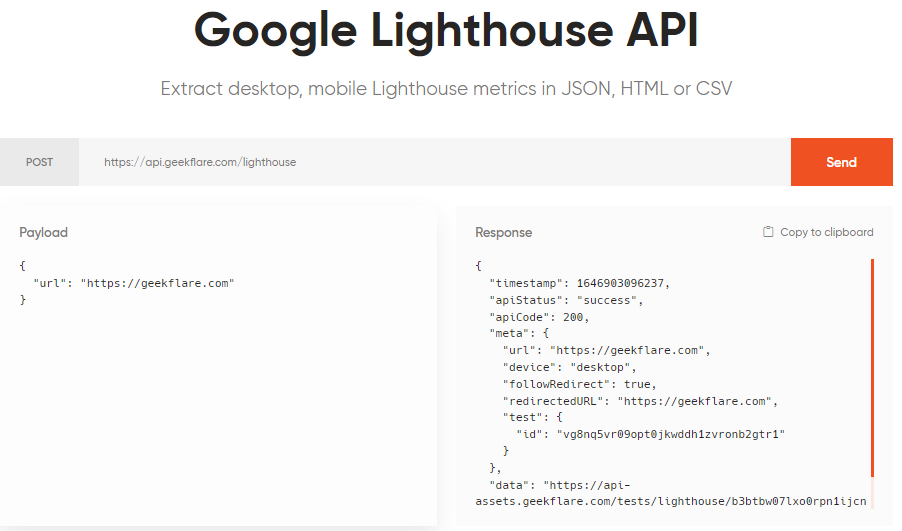
Geekflare Lighthouse API
您还可以使用Geekflare Lighthouse API获取Web性能数据。它可以通过单击以HTML、JSON或CSV格式提取用于移动设备或桌面的Lighthouse指标。

您还可以通过更改输出格式和/或专注于特定的SEO指标来自定义报告。
{
"parameters": [
"--output=html",
"--only-categories=seo",
],
"url": "example.com"
}幸运的是,我们有一个无条件的免费层,每月提供3000个API调用。然而,付费版增加了多位置支持、住宅代理和更高的请求速率,价格只需每月5美元起。
Node.js
LightHouse可以作为一个Node模块使用。您可以在服务器上安装它,并以编程或命令行方式使用它。让我们快速查看如何安装LightHouse来运行一些测试。
在Ubuntu 18.x上安装LightHouse
下面的内容我在服务器上进行了测试。LightHouse需要Node LTS 8.9或更高版本,并且我假设您已经安装了它。如果没有,请参考这个链接。
您还需要在服务器上安装一个Chromium浏览器。我在这个链接中介绍了安装方法。
安装LightHouse很简单,就像安装其他模块一样。
- 登录到您的服务器
- 运行以下命令进行安装
npm install -g lighthouse这里我使用了-g,所以它会被安装为全局模块。
root@yaoweibinlab:~# npm install -g lighthouse
/usr/bin/lighthouse -> /usr/lib/node_modules/lighthouse/lighthouse-cli/index.js
/usr/bin/chrome-debug -> /usr/lib/node_modules/lighthouse/lighthouse-core/scripts/manual-chrome-launcher.js
> [email protected] postinstall /usr/lib/node_modules/lighthouse/node_modules/axe-core
> node build/utils/postinstall.js
+ [email protected]
added 179 packages from 119 contributors in 10.094s
root@yaoweibinlab:~#安装完成后,运行lighthouse命令以确保它已被正确安装。
root@yaoweibinlab:~# lighthouse
Please provide a url
Specify --help for available options
root@yaoweibinlab:~#很好,LightHouse已准备好运行审核。让我们尝试一些测试选项。
使用无头浏览器运行测试
lighthouse URL --chrome-flags="--headless"您需要提供一个包括HTTP或HTTPS的绝对URL。
例如:
chandan@yaoweibinlab:~$ lighthouse https://yaoweibin.cn –chrome-flags=”–headless”
ChromeLauncher 正在等待浏览器。 +0ms
ChromeLauncher 正在等待浏览器… +1ms
ChromeLauncher 正在等待浏览器….. +511ms
ChromeLauncher 正在等待浏览器…..✓ +2ms
状态 正在连接到浏览器 +176ms
状态 重置状态与 about:blank +24ms
状态 基准测试机器 +30ms
状态 初始化… +508ms
状态 加载页面并等待onload Scripts, CSSUsage, Viewport, ViewportDimensions, ThemeColor, Manifest, RuntimeExceptions, ChromeConsoleMessages, ImageUsage, Accessibility, LinkElements, AnchorsWithNoRelNoopener, AppCacheManifest, Doctype, DOMStats, JSLibraries, OptimizedImages, PasswordInputsWithPreventedPaste, ResponseCompression, TagsBlockingFirstPaint, MetaDescription, FontSize, CrawlableLinks, MetaRobots, Hreflang, EmbeddedContent, Canonical, RobotsTxt +27ms
状态 检索页面内部: Scripts +2s
状态 检索页面内部: CSSUsage +0ms
状态 检索页面内部: Viewport +0ms
状态 检索页面内部: ViewportDimensions +0ms
状态 检索页面内部: ThemeColor +0ms
状态 检索页面内部: Manifest +0ms
状态 检索页面内部: RuntimeExceptions +0ms
状态 检索页面内部: ChromeConsoleMessages +0ms
状态 检索页面内部: ImageUsage +0ms
状态 检索页面内部: Accessibility +0ms
状态 检索页面内部: LinkElements +0ms
状态 检索页面内部: AnchorsWithNoRelNoopener +1ms
状态 检索页面内部: AppCacheManifest +0ms
状态 检索页面内部: Doctype +0ms
状态 检索页面内部: DOMStats +0ms
状态 检索页面内部: JSLibraries +0ms
状态 检索页面内部: OptimizedImages +0ms
状态 检索页面内部: PasswordInputsWithPreventedPaste +0ms
状态 检索页面内部: ResponseCompression +0ms
状态 检索页面内部: TagsBlockingFirstPaint +0ms
状态 检索页面内部: MetaDescription +0ms
状态 检索页面内部: FontSize +0ms
状态 检索页面内部: CrawlableLinks +0ms
状态 检索页面内部: MetaRobots +0ms
状态 检索页面内部: Hreflang +0ms
状态 检索页面内部: EmbeddedContent +0ms
状态
在倒数第二行,您可以看到它已经打印了查找报告的路径。默认情况下,它将生成一个HTML格式的报告,您可以通过下载到您的电脑上或通过一些Web服务器来查看。
但是,如果您需要生成一个JSON格式的报告呢?
可以通过以下方式实现。
lighthouse URL --chrome-flags="--headless" --output json --output-path URL.json通过使用Lighthouse CLI,您可以完全控制它的使用方式。我强烈推荐查看GitHub repository以了解更多关于使用CLI或以编程方式的信息。
结论
Google Lighthouse看起来是一个有前途的工具,可以进行连续性测试以提高网站性能和可用性。如果您使用WordPress并希望使您的网站加载更快,请查看Rocket。








