在Visual Studio Code中,使用GitHub Codespaces作为代码的集成开发环境

对于开发人员来说,最困难的事情之一就是开始一个已经进行中的项目。
经常发生的情况是,新项目的需求要求我们修改我们本地安装的SDK和工具的版本以调试环境,这使我们花费几天时间直到一切按预期工作。
如果考虑到处于测试版或预览阶段的版本,情况会进一步复杂化。为了防止这种情况发生,我想向您介绍GitHub Codespaces,它不仅可以在container中生成应用程序所需的开发环境,还可以在任何地方和任何设备上进行开发。
让我们开始吧!
Github Codespaces是什么?
Github Codespaces是一个可从浏览器访问的云环境,具有开发专用代码所需的所有功能。
您可能已经看到了GitHub的公告,每当您在一个存储库中并按下“。”键时,将打开一个web editor。
但是,您将无法运行终端,因为它只是一个网页编辑器,没有后端机器。有时这可能已经足够了,但是想象一下,您需要运行一个环境或链接一个项目,但没有一个满足需求的系统(如iPad、Surface Go等)在手边。
Github Codespaces通过允许您在云端运行IDE来解决这个问题,使您能够像使用本地系统一样使用指定配置。
注意:此功能仅适用于Team and Enterprise accounts。
示例代码
对于此示例,我将使用一个非常简单的Node.js应用程序:
const express = require('express');
const app = express();
const port = 8080;
app.use(express.static('public'));
app.get('/', (req, res) => {
res.sendFile(__dirname + '/index.html');
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`);
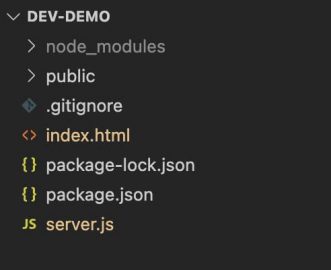
})上面的代码具有以下结构:

只要您拥有installed Node.js、git和对此语言的项目有用的VS Code扩展,就可以在本地启动此项目,您可能还想使用像Nodemon这样的工具,它将自动刷新应用程序。
问题出现在您不仅使用这个配置,而且还使用许多其他配置,例如使用.NET Core进行开发,使用Python、Docker或Kubernetes,这将使您安装更多不一定总是需要的工具和扩展,它们可能会影响您的开发环境的性能。
问题不仅限于您自己的性能。如果有其他人加入团队,并需要将他们的系统准备好以满足启动应用程序所需的工具和框架,则他们也会失去几个小时,这将损害整个团队的性能(如果您使用不同的操作系统进行工作,则情况会更糟)。
使用远程容器进行工作
Visual Studio Code提供了一个名为Remote Containers或Dev Containers的扩展,它允许您在容器中生成应用程序所需的开发环境。这样,您团队中的所有开发人员都会自动拥有相同的开发环境。
这将使您开始项目的体验尽可能灵活,并且如果您是已定义环境的人,您可以在同一台机器上对每个项目分别使用不同配置的多个工作环境。酷吧?
如何开始?
要使用此功能,您必须拥有Docker installed on your machine,因为容器将在其上运行。还需要安装Remote Containers扩展程序,它将帮助我们构建开发环境。
第一件要做的事是在根目录中创建一个名为.devcontainer的文件夹。该扩展程序将尝试识别此文件夹,以确定是否具有配置以使用其中包含的指示来挂载容器。
在其中,您至少需要一个名为devcontainer.json的文件,该文件将包含环境配置。
对于此示例,我使用了以下内容:
{
“name”: “dev-demo”,
“dockerFile”: “Dockerfile”,
“forwardPorts”: [
8080
],
“settings”: {
“workbench.colorTheme”: “Visual Studio Light”
},
“containerEnv”: {
“NODE_ENV”: “development”,
},
“extensions”: [
“coenraads.bracket-pair-colorizer-2”,
“eg2.vscode-npm-script”,
“christian-kohler.npm-intellisense”,
“dbaeumer.vscode-eslint”,
“streetsidesoftware.code-spell-checker”,
“formulahendry.auto-close-tag”,
“mikestead.dotenv”,
“christian-kohler.path-intellisense”,
“davidanson.vscode-markdownlint”,
“pkief.material-icon-theme”,
“humao.rest-client”
],
“postCreateCommand”: “/bin/bash -c .devcontainer/post-create.sh”,
“postAttachCommand”: “nodemon server.js”
}
正如您所看到的,它是一个JSON,具有不同的部分:
– name:它是开发容器的名称。理想情况下,这应该是一个描述性的名称。
– dockerFile:用于指示我们将使用哪个Dockerfile来创建环境。在我的情况下,在同一个.devcontainer文件夹中,我有一个如下所示的Dockerfile:
FROM node:12.16.1-alpine
WORKDIR /code
RUN apk update && apk upgrade
&& apk add git bash curl
&& npm install -g nodemon
COPY . .
在此示例中,我使用的是node:12.16.1-alpine镜像,仅仅是为了演示我在此开发环境中的配置与我在本地使用的版本14的Node.js不同。另外,我还安装了一些实用程序,如git、bash和cURL,以及在开发过程中要使用的Nodemon模块。
- fordwardPorts:这些是我的应用程序使用的端口,这样我就可以从本地机器访问它们,方便调试。
- settings:对于这个示例,以及当你有多个环境时,它非常有用,我已经修改了Visual Studio Code的主题,以便在IDE的实例中明确显示我不在本地环境中。我通常使用暗色版本,这里我设置了亮色版本。
- containerEnv:我还添加了一个environment variable,在开发时通常非常有用。
- postCreateCommand:我添加了这个属性,以便您可以在开发容器的生命周期内执行命令或脚本。在这种情况下,当创建完成时,将启动此脚本。其内容如下:
#!/bin/bash # this runs in background after UI is available #Remove node_modules folder echo "Remove node_modules folder first" rm -rf node_modules #Install npm dependencies echo "Install dependencies" npm install
- postAttachCommand:最后,我在此属性中添加了nodemon server.js命令,以便每次连接到容器时,默认启动应用程序。
在devcontainer.json文件中还有many more options要添加的内容,这只是一个非常小的示例,展示了您可以做什么。
既然您已经了解了此文件夹中的所有内容以及定义的配置如何工作,那么我们如何启动它呢?
最简单的方法是通过这里的按钮:

选择在容器中重新打开选项,进程将开始创建容器和自定义的IDE。结果应该如下:

最后,结果将是一个使用Light主题的Visual Studio Code窗口,具有特定的Node.js版本,选择了几个扩展以便更舒适地开发,以及我的应用程序已经运行并通过端口8080公开。
而且最好的部分是:这个配置已经在项目存储库中进行了版本化,以便任何成员都可以使用它。真是太棒了!
既然我们已经看到了所有这些,并且理解了所有步骤,删除.devcontainer文件夹,再次选择左下角的图标,再次选择在容器中重新打开,您将看到这次它会让您在几个预构建配置之间进行选择。
您无需从头开始配置,而且您已经知道需要操作哪些地方来完成您的个性化配置。
回到Github Spaces
现在,我们将使用在Visual Studio Remote Containers中使用的同一个项目,但这次使用GitHub。一旦完成这个过程,在Code部分你将会有一个名为Codespaces的新选项:

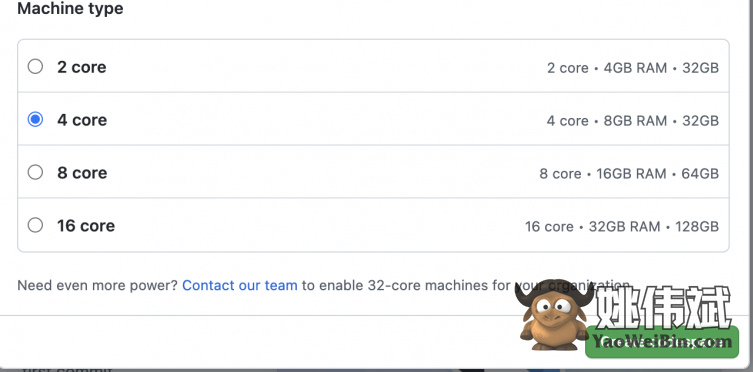
在这里,你可以选择需要用于此特定存储库的计算机类型:

选择后,创建过程将开始。它将使用.devcontainer文件夹的配置,即我们为Remote Containers创建的配置,来配置环境。

一旦过程完成,您将看到以Web格式显示的Visual Studio Code,其中运行着应用程序,与我们在本地系统上所做的方式完全相同。

最后的话 👩💻
正如您在上面的示例中所看到的那样,Github Codespaces使用远程Containers是解决我们复制配置和开发环境问题的绝佳方案,它们也是提高团队性能的好方法。