7个最佳的前端开发JavaScript框架/库
javascript在过去几年中越来越受欢迎,社区迅速增长,开发人员每天都在不断开发和构建该语言的工具。
这使得在决定使用哪个工具/框架/库来完成特定任务时变得非常困难,因为在javascript中,你总会有多个选择来完成任何你想做的事情。起初,决定学习哪个库或框架仍然是一项挑战。
本文旨在揭示使用几个javascript前端框架/库的优点,并最终给出一个更清晰的图景。它旨在使选择过程更加简单。
react

react并不是一个框架,而是一个用于构建用户界面的javascript库。
它是由facebook和一群个人开发者共同维护的开源项目。react最初是由facebook的内部工具,由jordan walke编写的。后来在2013年对外开源,并在此之后获得了广泛的流行。
一些特点包括:
- 提供了反应式、可定制和可重用的组件
- 使用虚拟dom
- 非常快速
- 基于组件
- 单向数据绑定
- 可重用代码
- 拥有充满活力的生态系统
- 方便的状态管理处理
安装/使用
react可以通过两种不同的方式在前端使用。
- 通过cdn
- 使用node.js
cdn方式
您可以参考官方网站,获取脚本链接,并将其包含在html标记中的header标签中。根据用途选择适当的链接。
例如,如果在开发环境中使用:
而在生产环境中:
使用node.js
假设您已经安装了nodejs。要安装react,只需输入以下命令。
sudo npm i -g create-react-app --save-dev
安装完成后,输入以下命令
create-react-app my-first-react-application
上述命令将安装react运行所需的所有必要库,包括开发服务器、webpack和babel。
转到my-first-react-application文件夹,并运行以下命令
npm start
上述命令将在端口3000上启动一个开发服务器。当您使用端口3000访问服务器ip时,应该会看到如下内容。

react正在得到越来越多大型组织的青睐。如果您有兴趣学习,我建议参加这个完整课程。
vue.js

vue.js是一个用于构建交互式用户界面和单页面应用程序的渐进式javascript框架。它是一个以模型视图为重点的框架,核心库专注于视图层。vue因其能够支持单页面应用而受到欢迎。与react不同,vue使用的是原生html,而不是jsx。
vue.js是一个开源项目,最初由evan you创建,并在2014年2月公开发布。以下是一些功能。
- 提供响应式和可组合的视图组件。
- 利用虚拟dom
- 专注于核心库(即路由和状态管理)
- 处理css的作用域,无需css-in-js
- 组件内的单向绑定。
- 支持基本的插件
- 代码可重用性
安装/使用
您可以在前端使用vue.js,可以使用cdn或node.js
要使用cdn方式,您可以将以下脚本添加到html页头部分。
上述脚本适用于开发目的,因为它包含一个重要的控制台消息。然而,对于生产环境,您应该使用以下脚本。
而要在nodejs中使用,您可以使用npm命令进行安装。
npm install vue我强烈建议您阅读官方的vue js 文档以了解更多信息或考虑选择这条路径。
angular

angular是一个用于动态页面的结构化javascript框架。它允许使用html作为模板语言,并允许使用html语法清晰简洁地表达应用程序组件。它是一个由google和其他贡献者维护的开源项目。
安装
确保您已安装了最新的nodejs。我们需要安装的第一件事是angular cli工具。
npm install -g @angular/cli
安装完成后,我们可以使用以下命令创建一个新项目。
ng new my-first-angular-app按照屏幕上的指示进行操作。这将生成一些文件和文件夹,并使用npm模块下载angular运行所需的第三方库。
要启动新创建的应用程序,请从应用程序文件夹运行以下命令。
ng server这应该会自动在端口4200上启动服务器。
[root@lab my-first-angular-app]# ng serve
10% building 3/3 modules 0 activeℹ 「wds」: project is running at http://localhost:4200/webpack-dev-server/
ℹ 「wds」: webpack output is served from /
ℹ 「wds」: 404s will fallback to //index.html
chunk {main} main.js, main.js.map (main) 47.8 kb [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 264 kb [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kb [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 10 kb [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3.81 mb [initial] [rendered]
date: 2019-12-28t12:08:20.138z - hash: 5d4b93c7bf9e61979c4d - time: 12864ms
** angular live development server is listening on localhost:4200, open your browser on http://localhost:4200/ **
ℹ 「wdm」: compiled successfully.ember
ember是一个“高效、经过测试”的js框架,用于构建web应用程序。该框架提供了开箱即用的体验和工具,帮助您构建可扩展的应用程序。
emberjs带有ember cli,允许用户通过代码生成器创建新的实体,并为您的应用程序提供正确的文件结构。

emberjs以以下特点而闻名:
- 内置开发环境:该环境提供了测试运行器、自动重新加载和快速重建。
- 内置路由器:ember的全面路由系统将异步数据加载与查询参数和动态url段结合在一起。
- 配有ember data:ember允许您使用任何数据层。然而,借助ember data库,您甚至可以同时从多个源访问数据。
- 支持测试:每当为ember应用程序生成新实体时,测试会自动生成。该平台支持三个测试级别,确保您的应用程序可以供消费者使用。
用法/安装
您可以通过node package manager(npm)安装ember;
npm install -g ember-cli
然后,您可以使用以下命令构建一个新的应用程序;
ember new ember-quickstart --lang en
最后,您可以使用以下两个命令启动开发服务器;
cd ember-quickstart
ember serve
您的应用程序现在已经准备就绪,当您访问http://localhost:4200/时,您将获得以下输出;

根据您的需求,请查看官方文档来创建您的应用程序。
svelte
svelte是另一个旨在帮助开发人员构建流畅交互式用户界面的javascript框架。svelte与其他javascript前端库/框架(如vue和react)的一个主要区别是编译时间。

react和vue依赖运行时环境来解释和执行您的代码。另一方面,svelte在构建时将您的代码转换为理想的javascript。这个特性使得创建更快、更小的应用程序成为可能。
svelte具有以下特点:
- 基于组件的架构:svelte允许您将应用程序拆分为小型可重用组件。这种方法使得更改简单组件而无需重写整个代码变得容易。
- 完全响应式:使用svelte,您可以创建交互式和动态的应用程序,因为它允许您声明式地定义用户界面(ui)对状态更改的响应方式。
- 基于编译器的方法:该平台在构建时将您的代码转换为javascript,从而产生小型且快速的应用程序。
用法/安装
您可以使用node package manager(npm)创建您的第一个应用程序。
npm create svelte@latest myapp
使用此命令更改到已创建的应用程序的目录;
cd myapp
安装所有所需的依赖项;
npm install
启动服务器;
npm run dev
运行所有这些命令后,您将看到类似于以下内容;

您可以阅读官方文档以了解如何开始使用svelte并构建您的第一个应用程序。
backbone.js
backbone.js是一个轻量级的javascript前端框架,为web应用程序提供结构。这个框架带有支持声明式事件处理的视图,具有丰富的可枚举函数api的集合和具有自定义事件和键值绑定的模型。

backbone.js具有以下特点:
- 可扩展和模块化:backbone.js允许您将应用程序拆分为小型、可重用的组件。因此,您可以在不重写整个源代码的情况下添加或删除某些功能。
- 开源:backbone.js是一个免费使用的框架,源代码可在github上获取。
- 事件驱动架构:使用backbone.js时,可以触发和绑定自定义事件。
- 与restful api兼容:由于与rest api的兼容性,您可以轻松地将服务器端技术集成到backbone.js应用程序中。
使用/安装
首先,创建您的backbone.js应用程序并进入此应用程序的目录。您可以按照以下命令进行操作:
mkdir backbone-app
cd backbone-app
使用以下命令初始化您的新npm项目:
npm init
使用以下命令安装backbone.js及其依赖项(jquery和underscore.js):
npm install backbone underscore jquery --save
现在,您可以按照官方文档设置您的模型、视图和集合,准备创建您的第一个应用程序。
mithril.js
mithril.js是一个用于创建出色的单页应用程序的小型客户端javascript框架。它经过gzip压缩后仅为9.17kb,并且被诸如nike和vimeo等主要公司使用。
mithril.js具有以下功能:
- 内置路由:由于其强大的路由功能,通过mithril.js导航页面和创建不同的路由非常容易。
- 易于学习:由于其简单的语法,即使对于javascript初学者也适用于mithril.js。
- 快速:由于其小巧的大小,该库可以在毫秒级加载,因此非常适合需要速度的应用程序。
- 与大多数浏览器兼容:您可以在chrome、firefox、edge和safari等现代浏览器上运行mithril.js应用程序。
- 内置的xhr库:该库使得执行ajax请求变得容易。
使用/安装
创建一个新项目。
您可以使用以下命令:
mkdir mithril-app
cd mithril-app
使用以下命令通过npm安装mithril.js:
npm install mithril --save
初始化您的应用程序以创建一个package.json文件,其中将存放您的依赖项。使用以下命令:
npm init --yes
在package.json文件的scripts部分添加启动脚本:
{
"name": "my-project",
"scripts": {
"start": "webpack src/index.js --output bin/app.js -d --watch"
}
}通过以下命令安装webpack:
npm install webpack webpack-cli --save-dev
您现在拥有了基本的mithril.js应用程序结构。查看官方文档以继续构建您的应用程序。
结论
因此,您选择学习的更多是个人偏好而不是“哪个更好”的事情。
上述所有框架/库都很棒。以下是一个简短的总结;
- 如果您想要一个框架,您可以依赖而不必处理外部依赖项,那么您应该学习angular。
- 如果您想要构建快速,pwa,单页面应用程序,并且您对jsx感到舒适,那么您应该学习react。
- react拥有最充满活力的社区和更多的工作机会,因为它拥有庞大的社区。
- react相对容易上手。
- react高度可定制,将每个ui部分视为组件。
- vue具有与react相同的优点,但没有jsx。
- vue的就业市场不断增长。
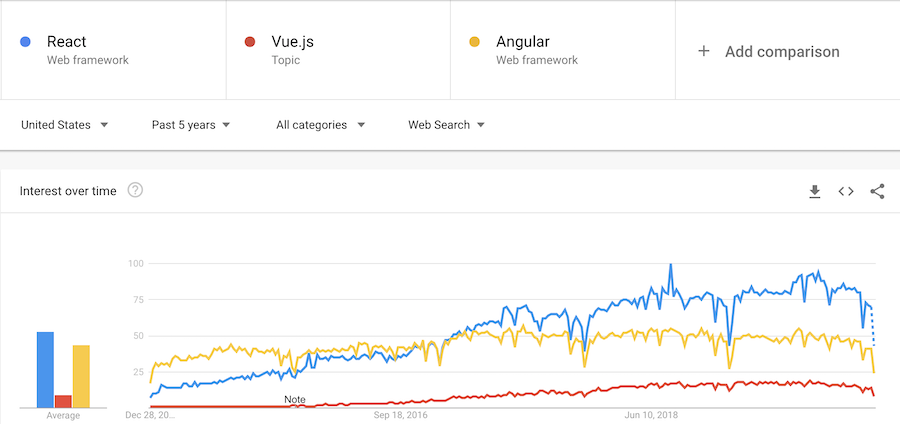
以下是google trends上显示它们受欢迎程度比较的图表。

如果前端开发是您的兴趣,那么您可以查看这个udemy课程。





![40+经常问到的Ruby on Rails面试问题和答案[2023]](https://yaoweibin.cn/wp-content/uploads/2023/09/20230911155754-64ff3902506bc-768x246.webp)