用爬虫浏览器轻松提取数据

数据提取是从网页中获取特定数据的过程。用户可以提取文本、图片、视频、评论、产品等数据。您可以提取数据进行市场研究、情感分析、竞争分析和聚合数据。
如果您处理的数据量较小,可以通过将特定信息从网页复制粘贴到电子表格或文档格式中进行手动提取数据。例如,作为客户,如果您正在寻找在线评论来帮助您做出购买决策,可以手动提取数据。
另一方面,如果您处理大量数据集,您需要自动化数据提取技术。您可以创建内部解决方案或使用Proxy API或进行此类任务。
然而,这些技术可能不太有效,因为您所针对的一些网站可能受到验证码的保护。您还可能需要管理机器人和代理。这些任务可能会占用您的大量时间并限制您可以提取的内容的性质。
Scrapping Browser:解决方案

您可以通过Bright Data的Scrapping Browser克服所有这些挑战。这款一体化浏览器可帮助您从难以抓取的网站收集数据。它是一个使用图形用户界面(GUI)并由Puppeteer或Playwright API控制的浏览器,使其对机器人不可见。
Scrapping Browser内置解锁功能,可以自动处理所有阻挡。该浏览器在Bright Data的服务器上打开,这意味着您无需昂贵的内部基础设施即可为大规模项目提取数据。
Bright Data Scraping Browser的特点
- 自动网站解锁:您无需不断刷新浏览器,因为此浏览器会自动调整以处理解决、新阻挡、指纹和重试。Scrapping Browser模拟真实用户。
- 庞大的代理网络:您可以针对任何国家,因为Scrapping Browser拥有超过7200万个IP。您可以针对城市甚至运营商,并从最先进的技术中受益。
- 可扩展:此浏览器使用的是Bright Data基础设施,可以同时打开数千个会话来处理所有请求。
- 与Puppeteer和Playwright兼容:此浏览器允许您通过Puppeteer(Python)或Playwright(Node.js)进行API调用和获取任意数量的浏览器会话。
- 节省时间和资源:Scraping Browser会在后台处理所有代理设置,您也无需设置内部基础设施,因为该工具会在后台处理所有这些。
如何设置Scrapping Browser
- 访问Bright Data网站,单击“Scraping Solutions”选项卡上的链接。
- 创建帐户。您将看到两个选项:“开始免费试用”和“通过Google免费启动”。让我们先选择“开始免费试用”,然后转到下一步。您可以手动创建帐户,也可以使用您的Google帐户。

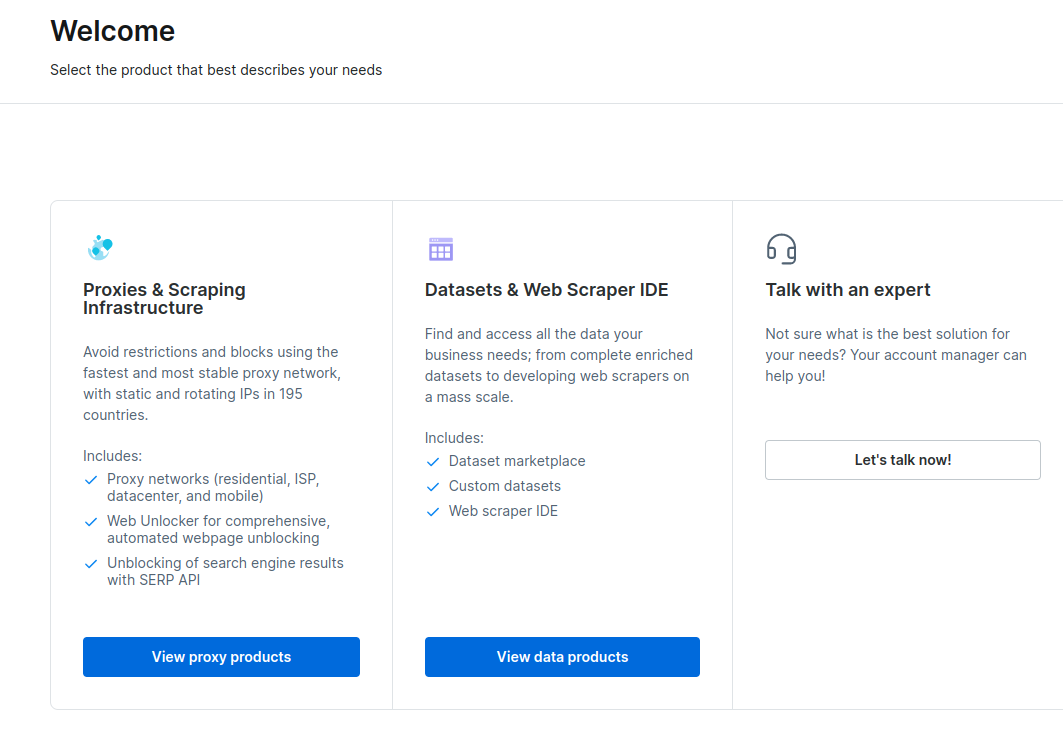
- 创建帐户后,仪表板将显示多个选项。选择“代理和抓取基础设施”。

- 在打开的新窗口中,选择Scrapping Browser,然后点击“开始”。

- 保存并激活您的配置。

- 激活您的免费试用。第一个选项为您提供$5的信用,可用于代理使用。点击第一个选项尝试此产品。但是,如果您是重度用户,您可以点击第二个选项,在您的帐户中充值$50或更多,免费获得$50。

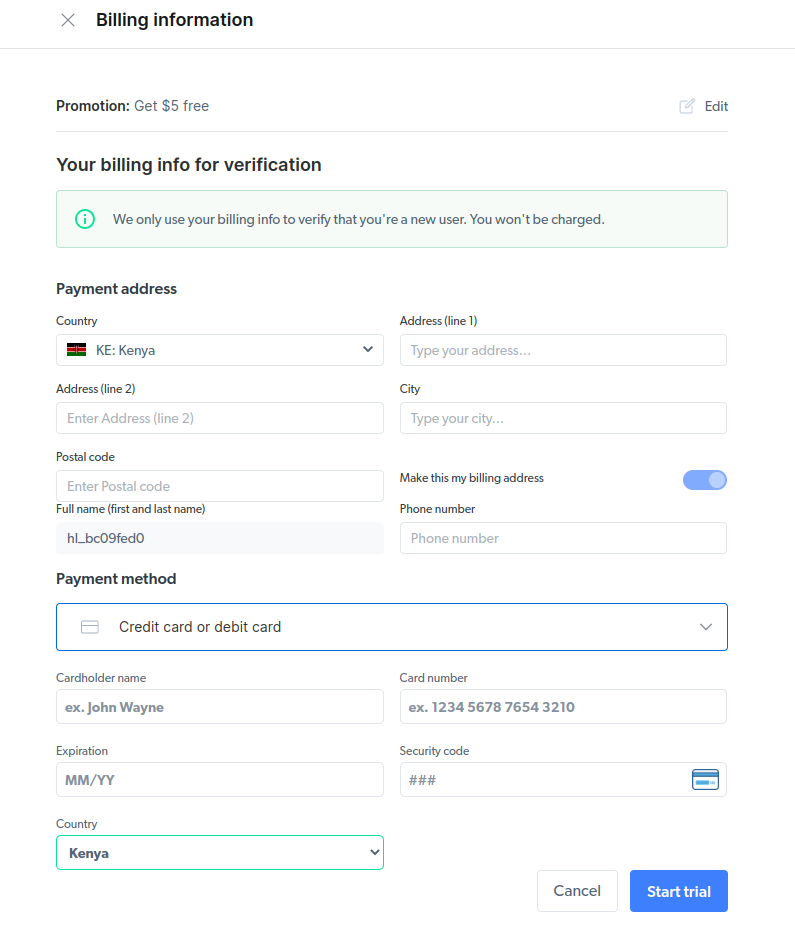
- 输入您的账单信息。不用担心,平台不会向您收费。账单信息只是用于验证您是否是新用户,并且不是通过创建多个账户来寻找免费赠品的。

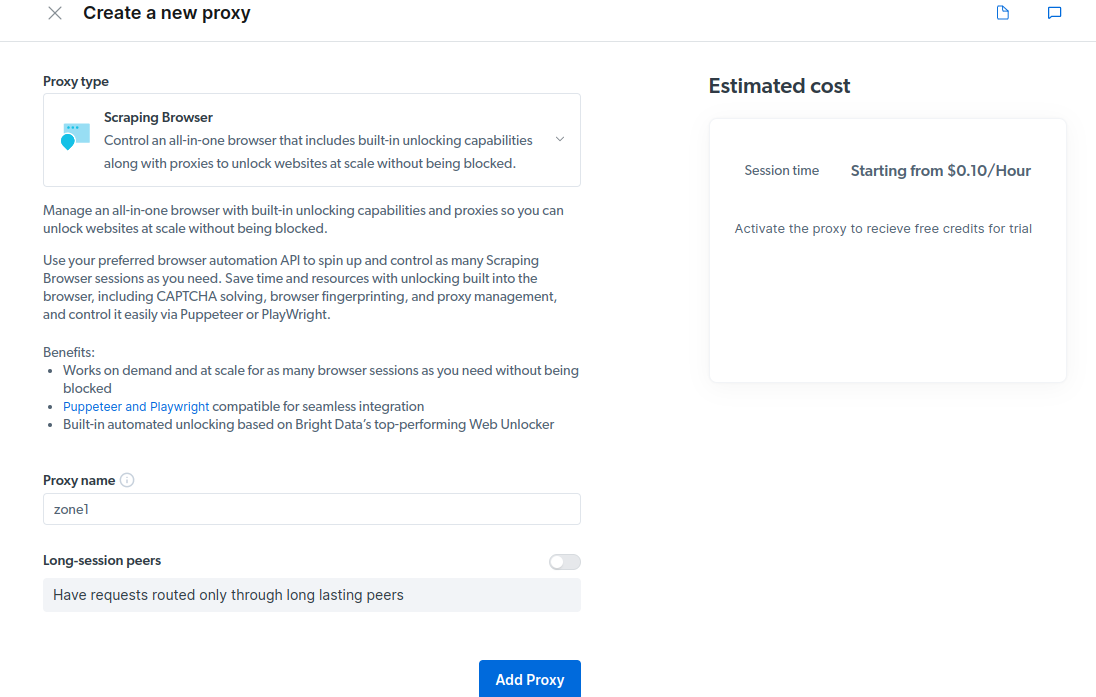
- 创建一个新的代理。保存您的账单详细信息后,您可以创建一个新的代理。点击“添加”图标,选择“代理类型”为“Scraping Browser”。点击“添加代理”并进行下一步。

- 创建一个新的“区域”。会出现一个弹出窗口询问您是否要创建一个新的区域;点击“是”并继续。

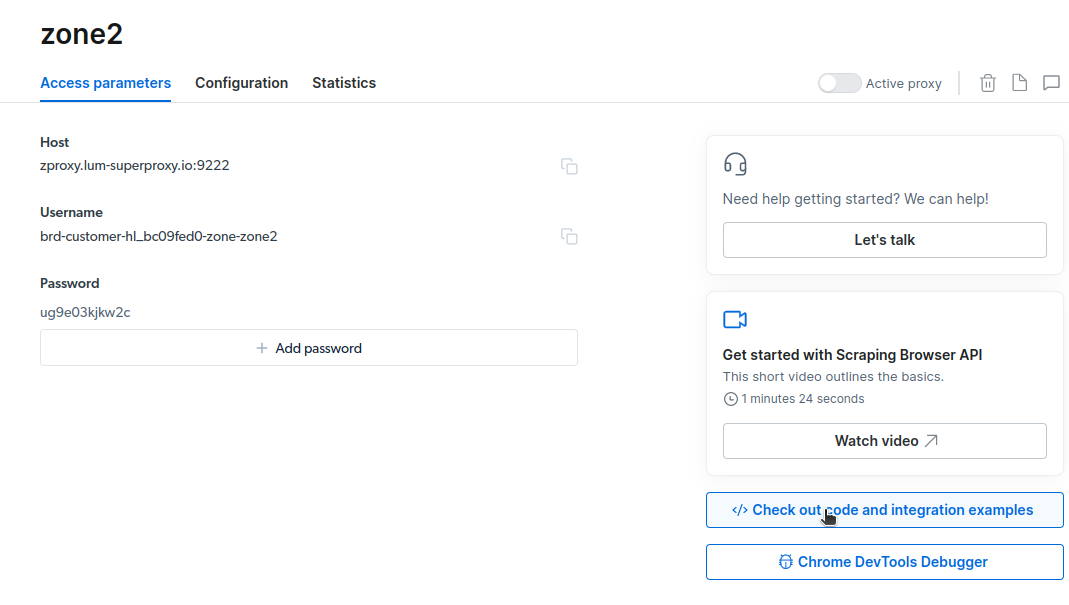
- 点击“查看代码和集成示例”。您现在将获得可以用于从目标网站抓取数据的代理集成示例。您可以使用Node.js或Python来从目标网站提取数据。

如何从网站提取数据
现在您已经具备从网站提取数据所需的一切。我们将使用我们的网站yaoweibin.com来演示Scraping Browser的工作原理。对于这个演示,我们将使用node.js。如果您已安装了node.js,您可以跟着进行操作。
按照以下步骤进行操作:
- 在本地计算机上创建一个新项目。进入该文件夹并创建一个名为script.js的文件。我们在本地运行爬取代码,并在终端中显示结果。
- 在您喜欢的代码编辑器中打开该项目。我使用的是VsCode。
- 安装puppeteer。使用以下命令:
npm i puppeteer-core - 将以下代码添加到
script.js文件中:
const puppeteer = require('puppeteer-core');
// 应该看起来像 'brd-customer--zone-:'
const auth='USERNAME:PASSWORD';
async function run(){
let browser;
try {
browser = await puppeteer.connect({browserWSEndpoint: `wss://${auth}@zproxy.lum-superproxy.io:9222`});
const page = await browser.newPage();
page.setDefaultNavigationTimeout(2*60*1000);
await page.goto('https://example.com');
const html = await page.evaluate(() => document.documentElement.outerHTML);
console.log(html);
}
catch(e) {
console.error('运行失败', e);
}
finally {
await browser?.close();
}
}
if (require.main==module)
run();- 使用您的账户详细信息更改
const auth='USERNAME:PASSWORD';中的内容。在标有“访问参数”的选项卡中检查您的用户名、区域名称和密码。 - 输入您的目标URL。对于我的案例,我想提取yaoweibin.com上所有作者的数据,位于https://yaoweibin.cn/authors。
我将将第10行的代码更改为以下内容:
await page.goto('https://yaoweibin.cn/authors/');
现在我的最终代码将是:
const puppeteer = require('puppeteer-core');
// 应该看起来像 'brd-customer--zone-:'
const auth='brd-customer-hl_bc09fed0-zone-zone2:ug9e03kjkw2c';
async function run(){
let browser;
try {
browser = await puppeteer.connect({browserWSEndpoint: `wss://${auth}@zproxy.lum-superproxy.io:9222`});
const page = await browser.newPage();
page.setDefaultNavigationTimeout(2*60*1000);
await page.goto('https://yaoweibin.cn/authors/');
const html = await page.evaluate(() => document.documentElement.outerHTML);
console.log(html);
}
catch(e) {
console.error('运行失败', e);
}
finally {
await browser?.close();
}
}
if (require.main==module)
run();- 使用以下命令运行您的代码:
node script.js您将在终端上看到类似以下的内容
如何导出数据
根据您打算如何使用数据,您可以使用几种方法来导出数据。今天,我们可以通过更改脚本将数据导出到一个名为data.html的html文件中,而不是打印在控制台上。
您可以按以下方式更改代码的内容:
const puppeteer = require('puppeteer-core');
const fs = require('fs');
// 应该看起来像'brd-customer--zone-:'
const auth = 'brd-customer-hl_bc09fed0-zone-zone2:ug9e03kjkw2c';
async function run() {
let browser;
try {
browser = await puppeteer.connect({ browserWSEndpoint: `wss://${auth}@zproxy.lum-superproxy.io:9222` });
const page = await browser.newPage();
page.setDefaultNavigationTimeout(2 * 60 * 1000);
await page.goto('https://yaoweibin.cn/authors/');
const html = await page.evaluate(() => document.documentElement.outerHTML);
// 将HTML内容写入文件
fs.writeFileSync('data.html', html);
console.log('数据导出完成。');
} catch (e) {
console.error('运行失败', e);
} finally {
await browser?.close();
}
}
if (require.main == module) {
run();
}您现在可以使用以下命令运行代码:
node script.js如下截图所示,终端显示了“数据导出完成”的消息。

如果我们检查项目文件夹,现在可以看到一个名为data.html的文件,其中包含数千行代码。

使用Scraping Browser可以提取哪些内容?
我只是简单介绍了如何使用Scraping Browser提取数据的方法。使用这个工具,我甚至可以仅提取作者的名称和描述。
如果您想使用Scraping Browser,首先确定您想要提取的数据集,然后根据需要修改代码。您可以根据目标网站和HTML文件的结构提取文本、图像、视频、元数据和链接。
常见问题
数据提取和Web抓取是否合法?
Web抓取是一个有争议的话题,一些人认为它是不道德的,而另一些人认为没问题。Web抓取的合法性将取决于被抓取内容的性质以及目标网页的政策。
通常情况下,从包含个人信息(如地址和财务细节)的数据中进行抓取被认为是非法的。在抓取数据之前,请检查您所针对的网站是否有任何指南。始终确保您不要抓取不公开的数据。
Scraping Browser是免费工具吗?
不是的。Scraping Browser是一个付费服务。如果您注册免费试用,该工具会给您5美元的信用额度。付费套餐从每GB 15美元起,每小时额外费用为0.1美元。您还可以选择按使用量付费的选项,每GB起步价为20美元,每小时额外费用为0.1美元。
Scraping Browser和无界面浏览器之间有什么区别?
Scraping Browser是有界面浏览器,意味着它有一个图形用户界面(GUI)。另一方面,无界面浏览器没有图形界面。无界面浏览器(如Selenium)用于自动化Web抓取,但有时受限于需要处理验证码和机器人检测。
总结
正如你所看到的,Scraping Browser简化了从网页中提取数据的过程。与Selenium等工具相比,Scraping Browser的使用非常简单。即使非开发人员也可以使用这个浏览器,它具有出色的用户界面和良好的文档。该工具具有其他抓取工具不具备的解封能力,使其对所有希望自动化这些过程的人来说都非常有效。
你也可以了解如何阻止ChatGPT Plugins从爬取你的网站内容。





![14个最佳家长控制应用程序,以确保您的孩子在线安全[2025年]](https://yaoweibin.cn/wp-content/uploads/2023/09/20230912065553-65000b794d7cb-768x246.png)