Electron JS简介:完整指南和学习资源

JavaScript是最常见的编程语言之一。它既可以用于后端开发,也可以用于前端开发,这使得它成为很多人钟爱的语言。
JavaScript拥有许多扩展其用途的链接和框架,超越了原生的JavaScript。
Electron.js是一个强大的开源框架,可以让Web开发人员利用现有的技能开发原生应用。本文将教你如何使用Electron.js来实现你的下一个惊人创意。
Electron JS
Electron JS是一个框架,开发人员可以使用它来创建使用HTML、CSS和JavaScript的桌面应用程序。Electron JS是由GitHub创建和维护的。

这个框架是Chromium和Node.JS的结合体,允许用户维护一个JavaScript代码库,并开发可以在Windows、macOS和Linux上运行的跨平台桌面应用程序。
Electron.js的故事始于2013年1月。最初的想法是创建一个可以使用JavaScript、HTML和CSS工作的跨平台文本编辑器。
Electron.js最初被命名为Atom Shell,并在2014年开源。该项目后来在2015年4月更名为Electron,并于2016年发布了其第一个API。
Electron JS的特点
- 与所有JavaScript库和框架兼容。Vue.js、Angular和React.js只是开发人员可以与Electron JS一起使用的JavaScript框架的一些示例。这种兼容性使得在创建Electron应用程序时能够利用这些库和框架的功能和功能变得容易。
- 可重用的框架。满足不同客户需求可能很昂贵。而Electron JS的优点在于它可以同时用于Web和桌面应用程序。单一的代码库意味着它也可以在不同的操作系统上使用。
- 可以访问原生API。在Electron JS上工作的开发人员可以访问所操作的操作系统的原生API。因此,开发人员可以创建具有类似于显示通知等底层功能的桌面应用程序。
- 支持Web技术。Electron JS具有适应性,开发人员不需要学习一种新的编程语言来开发应用程序。这意味着如果你已经使用某种语言包来创建Web应用程序,你也可以使用它来创建桌面应用程序。
- 代码和应用管理。你不需要维护不同的团队来为不同的操作系统维护应用程序和代码。Electron JS允许你在Linux、Windows和Mac操作系统上维护相同的代码库。
- 简便的构建/部署。Electron软件包管理器帮助开发人员将应用程序打包到各自的软件包中。因此,你可以使用该软件包管理器从相同的代码库发布Linux、Mac和Windows桌面应用程序。
Electron JS的架构
Electron的架构与现代Web浏览器非常相似,因为它继承了来自Chromium的多进程架构。
Electron的架构包括V8 JavaScript引擎、Node.JS和Libchromiumcontent。
- Node.JS– 一个开源的JavaScript运行时,运行在V8 JavaScript引擎上。Node.JS使开发人员能够在浏览器窗口之外运行JavaScript。Node.JS还允许用户通过其交互式Shell执行原始JavaScript代码。
- Libchromiumcontent- 是一个由Google Chrome维护的开源Chromium渲染库。Chrome具有极简的用户界面,使用blink作为布局引擎,V8作为JavaScript引擎。
- V8 JavaScript引擎– 是一个由Google开发的用C++和JavaScript编写的开源JavaScript引擎。
Electron JS应用程序构建工具
#1. Node.js
要开始使用Electron JS,您需要在本地机器上安装Node.js。
根据您在计算机上运行的操作系统选择正确的Node版本。
通过运行以下命令检查是否正确安装Node.js:
node -vnpm -v如果安装正确,这些命令将分别显示Node和npm版本。
#2. 命令行

您如何访问command line取决于您的操作系统。
- Linux将取决于发行版。
- Windows:PowerShell或命令提示符。
- macOS:终端。
一些代码编辑器,如Visual Studio Code,带有集成的终端。
#3. 代码编辑器
您需要一个代码编辑器来编写Electron JS代码。您可以尝试Visual Studio Code等最好的代码编辑器。
如何安装Electron JS
步骤1:创建一个node.js项目。
使用以下命令开始:
mkdir my-electron-app && cd my-electron-appnpm initnpm init命令将提示您填写一些字段,例如应用程序的名称、入口点和描述。
您可以将默认文件夹名称作为应用程序名称。但是,请记住将应用程序的入口点设置为main.js。
作者和描述等字段可以接受任何值。完成这些步骤后,您的package.json文件将如下所示:
{
"name": "my-electron-app",
"version": "1.0.0",
"description": "Hello World!",
"main": "main.js",
"author": "Peter Drury",
"license": "MIT"
}步骤2:安装Electron
使用此命令:
npm install --save-dev electron步骤3:将“start”命令添加到您的package.json
{
"scripts": {
"start": "electron ."
}
}步骤4:启动您的应用程序
使用此命令以开发模式启动您的应用程序
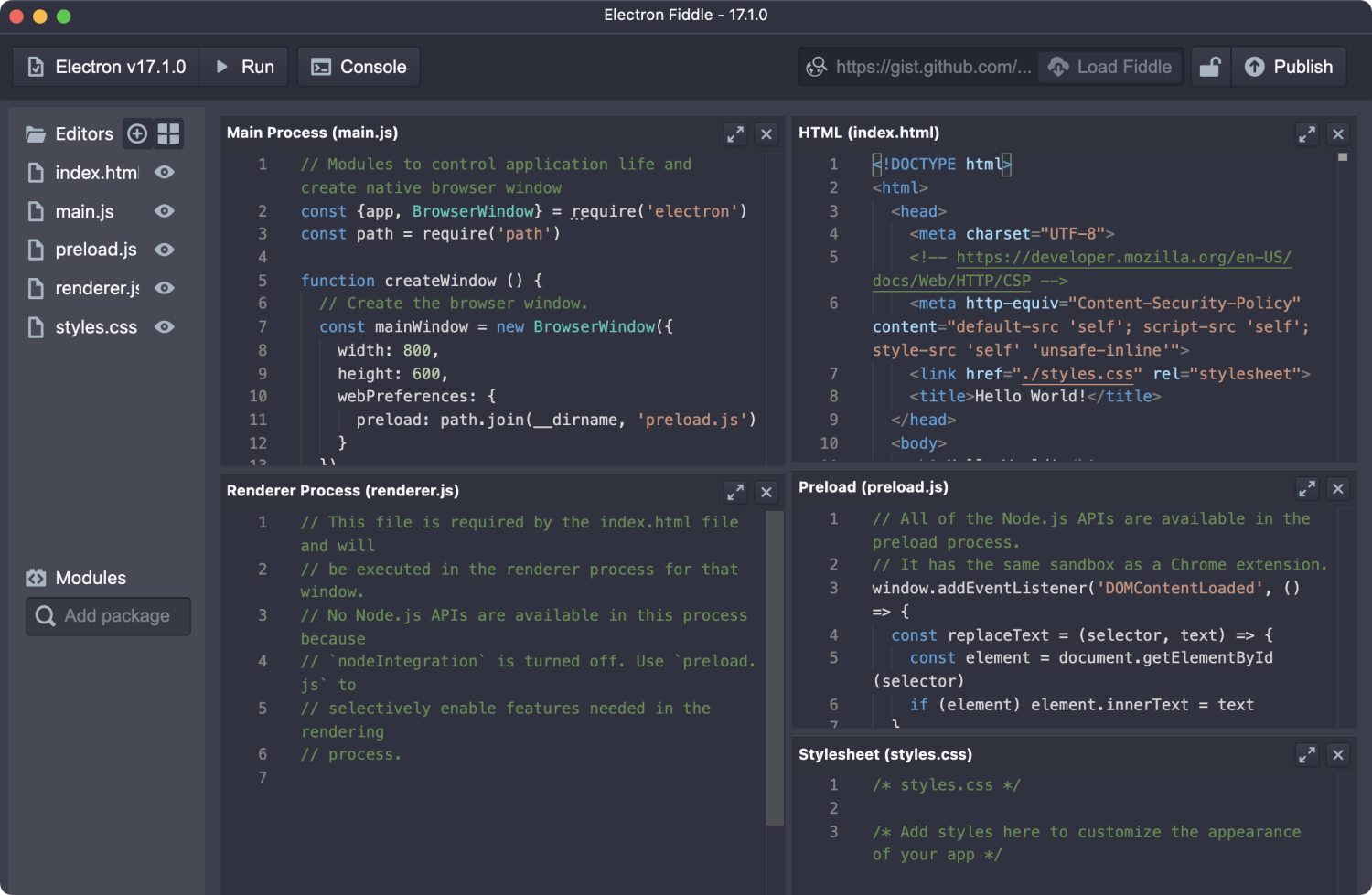
npm startElectron JS工作流程
我们将继续从上面建立的设置构建应用程序。Electron应用程序有两种类型的进程:主进程和渲染进程。
主进程
主脚本是任何Electron应用程序的入口点。应用程序将在完整的Node.js环境中运行。Electron将在您已经在应用程序脚手架中配置的package.json文件中查找主脚本。
在根文件夹中创建main.js来初始化主脚本。您可以手动执行此操作,也可以使用此命令:
touch main.js您可以将以下代码添加到main.js中:
const { app, BrowserWindow } = require(‘electron');
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
});
win.loadFile(‘index.html');
};
app.whenReady().then(() => {
createWindow();
app.on(‘activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow();
}
});
});
app.on(‘window-all-closed', () => {
if (process.platform !== ‘darwin') {
app.quit();
}
});
Electron中的Web页面可以从远程网址或本地HTML文件加载。我们将使用本地HTML文件进行演示。
在根文件夹中创建一个index.html文件。索引.html的代码始终会被提供,但您可以将其作为起始代码;
“`
Hello from Electron renderer!
👋
“`
渲染进程
渲染器渲染Web内容。在Web内容开始加载之前,需要具有在渲染器进程中执行的代码的预加载脚本。
在您的根文件夹中创建preload.js,并添加以下代码;
“`
window.addEventListener(‘DOMContentLoaded', () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector)
if (element) element.innerText = text
}
for (const type of [‘chrome', ‘node', ‘electron']) {
replaceText(`${type}-version`, process.versions[type])
}
})
“`
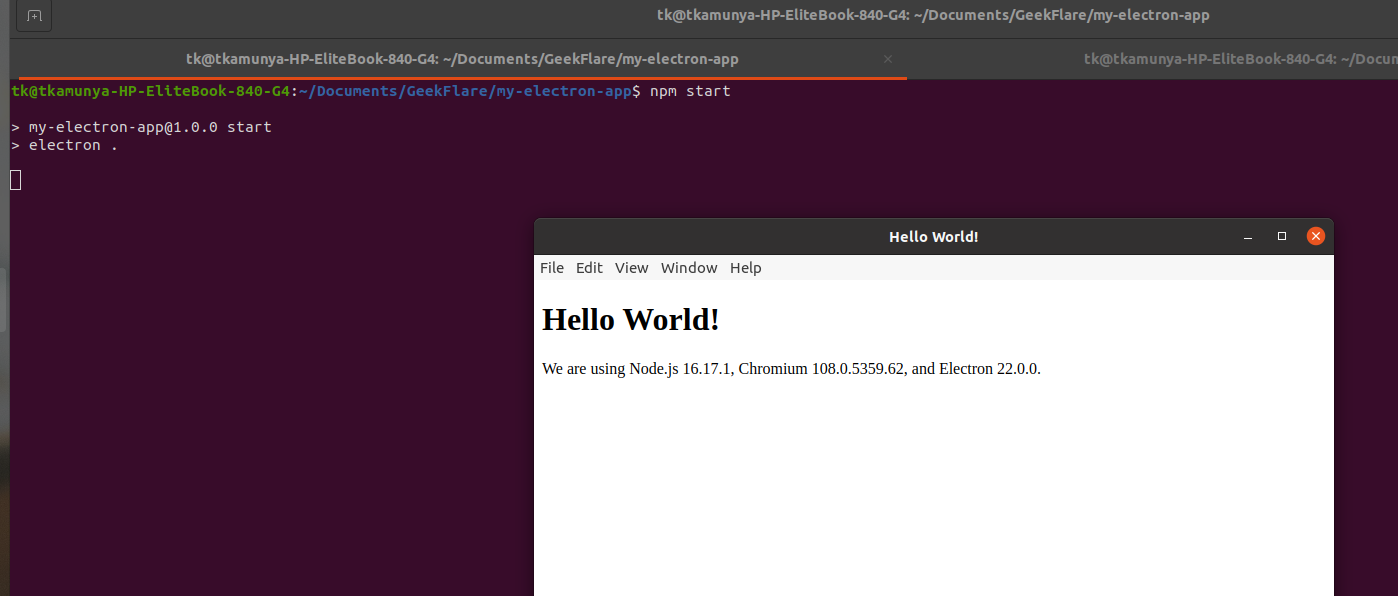
使用npm start运行开发服务器,显示如下

示例应用程序:Electron JS
#1. Slack桌面应用程序
Slack是最受欢迎的remote collaboration tools之一。用户可以使用此应用程序发送和接收消息,进行通话并共享文件。Slack在Mac、Linux和Windows操作系统上都有基于Web的和桌面应用程序。Slack的桌面应用程序使用Chromium引擎和Node.js来渲染高质量的代码。
#2. WordPress桌面应用程序
WordPress是最大的内容管理系统。即使没有基本的编码技能,您也可以启动一个网站,这一事实吸引了很多用户。WordPress可以通过浏览器和Mac、Linux和Windows上的桌面应用程序访问。改进后的WordPress桌面使用了Electron JS。
#3. WhatsApp桌面应用程序
WhatsApp是当今世界上最受欢迎的消息应用程序之一,有超过20亿的用户使用。WhatsApp最初是作为移动应用程序设计的,但现在已过渡为跨设备平台。WhatsApp桌面使用Electron JS,并适用于主要操作系统。
#4. Visual Studio Code
Visual Studio Code是Microsoft拥有的最受欢迎的代码编辑器之一。Visual Studio Code支持HTML、CSS以及使用各种编程语言编写的代码,例如JavaScript、Python、PHP、Java和Ruby等。使用Electron JS创建的桌面应用程序可在Windows、Mac和Linux操作系统上使用。
学习资源:Electron JS
#1. Electronjs官方文档
Electronjs documentation由Electronjs.org创建和维护。您将学习什么是Electron JS,如何设置您的第一个Electron应用程序以及如何使用各种技术构建跨平台桌面应用程序。每当引入改进或新功能时,文档都会得到更新。
#2. 使用HTML、JavaScript和CSS大师Electron:桌面应用程序

Master Electron 是Udemy上的付费课程,介绍了Electron JS。通过这门课程,你将学习如何为Mac、Linux和Windows等不同操作系统创建桌面应用程序。如果你想了解整个Electron API的过程,那么”Master Electron”也是完美的资源。
#3. Electron React教程

Electron React 是Udemy上的付费课程,教授开发者如何使用React.js创建Electron应用程序。React是最著名的JavaScript库之一,由Meta(前身为Facebook)创建。
总结
在一个必须接受跨平台应用程序的现代世界中,Electron JS是一个很棒的JavaScript库。你可以使用HTML、CSS和JavaScript来创建这样的应用程序,这意味着开发者不需要学习新的技术栈。拥有庞大而支持性强的社区也是一个优势,因为你始终能得到支持。
你也可以探索一些best JavaScript frameworks,以在较短的时间内构建现代应用程序。