14个令人惊叹的设计工具,让你可以导出代码
设计转化为代码,也称为交接,发生在设计达到开发人员实施设计的阶段。
有一些工具可以极大地加快将这些设计转化为开发的过程,而无需冗长的工作流程。
在本文中,您将了解到一组工具,可用于将设计转化为适用于下一个项目的生产就绪代码。
Figma和Framer X
Figma’s integration with Framer Web允许您将Figma中的设计项目导入到Framer中,这使您能够用交互元素替换静态元素,在Framer Magic Motion中添加无缝动画,并从设计中导出生产就绪代码。

Anima
Anima app使您能够在Sketch、Adobe XD、Figma等您喜欢的设计工具中创建高保真原型,并通过Anima插件从高保真原型中导出完全响应式和交互式网站。

它还可以向您的原型添加真实的输入字段、视频、悬停状态效果、链接和自定义代码。
Visly
Visly是一个专为开发人员/设计师构建的优秀工具,用于通过可视化方式创建React组件,可无缝集成到您的代码库中。它可以轻松设置任何React/NextJS项目,添加交互,并使您能够在没有任何复杂性的情况下将数据作为props传递。

Handoff
Handoff允许您像使用任何基于矢量的设计工具一样设计,但是通过单击按钮即可创建可重用组件、管理设计系统资源并导出干净、生产就绪的代码。

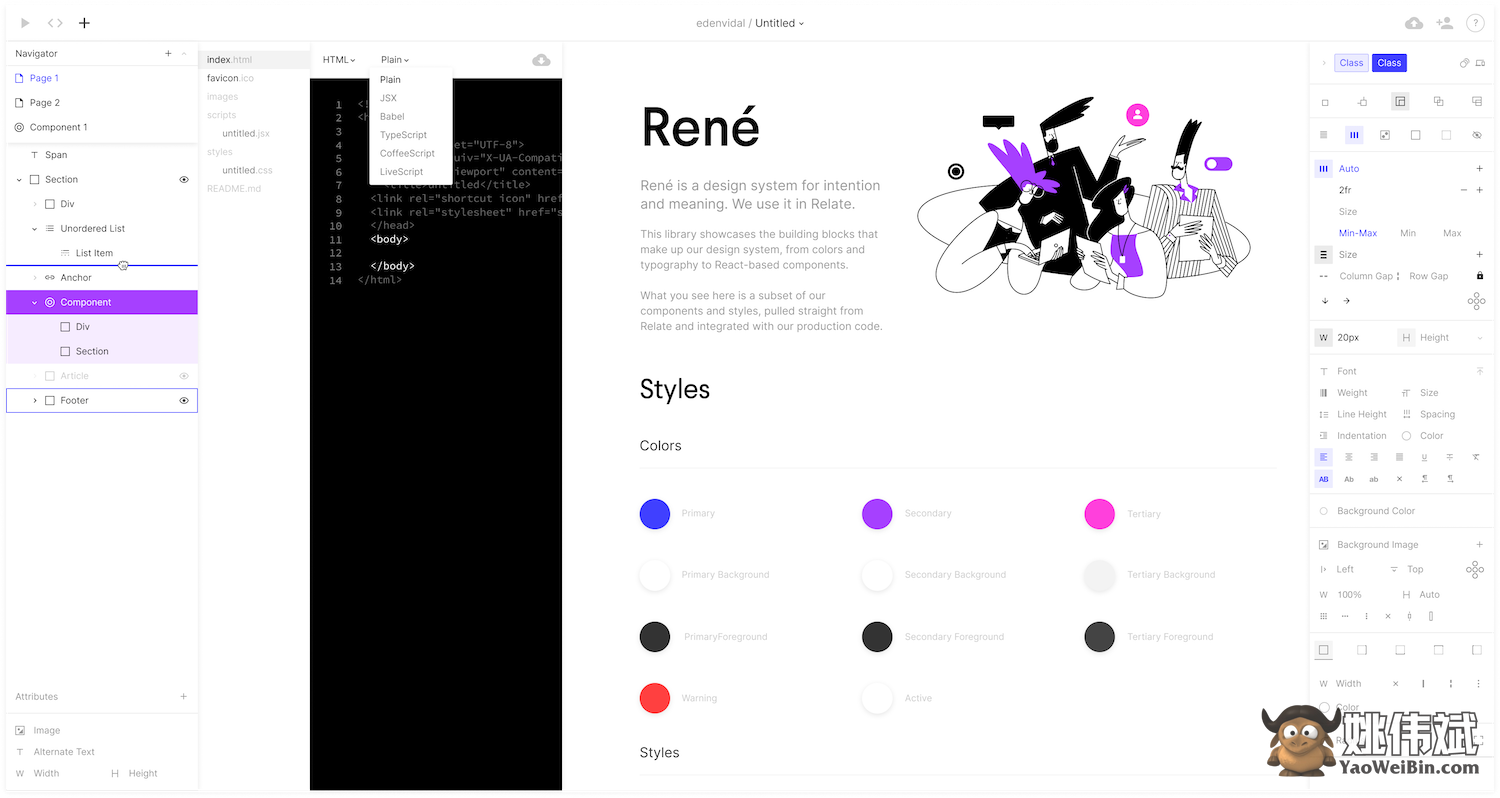
Relate
Relate是一个用于可视化设计数字产品的开发环境。它可以生成美观、语义化的代码,并为设计和开发团队提供单一的真实数据源。

Relate还允许您以可视化、一致和系统化的方式定义界面设计的逻辑,并支持HTML、CSS、JS和React代码。
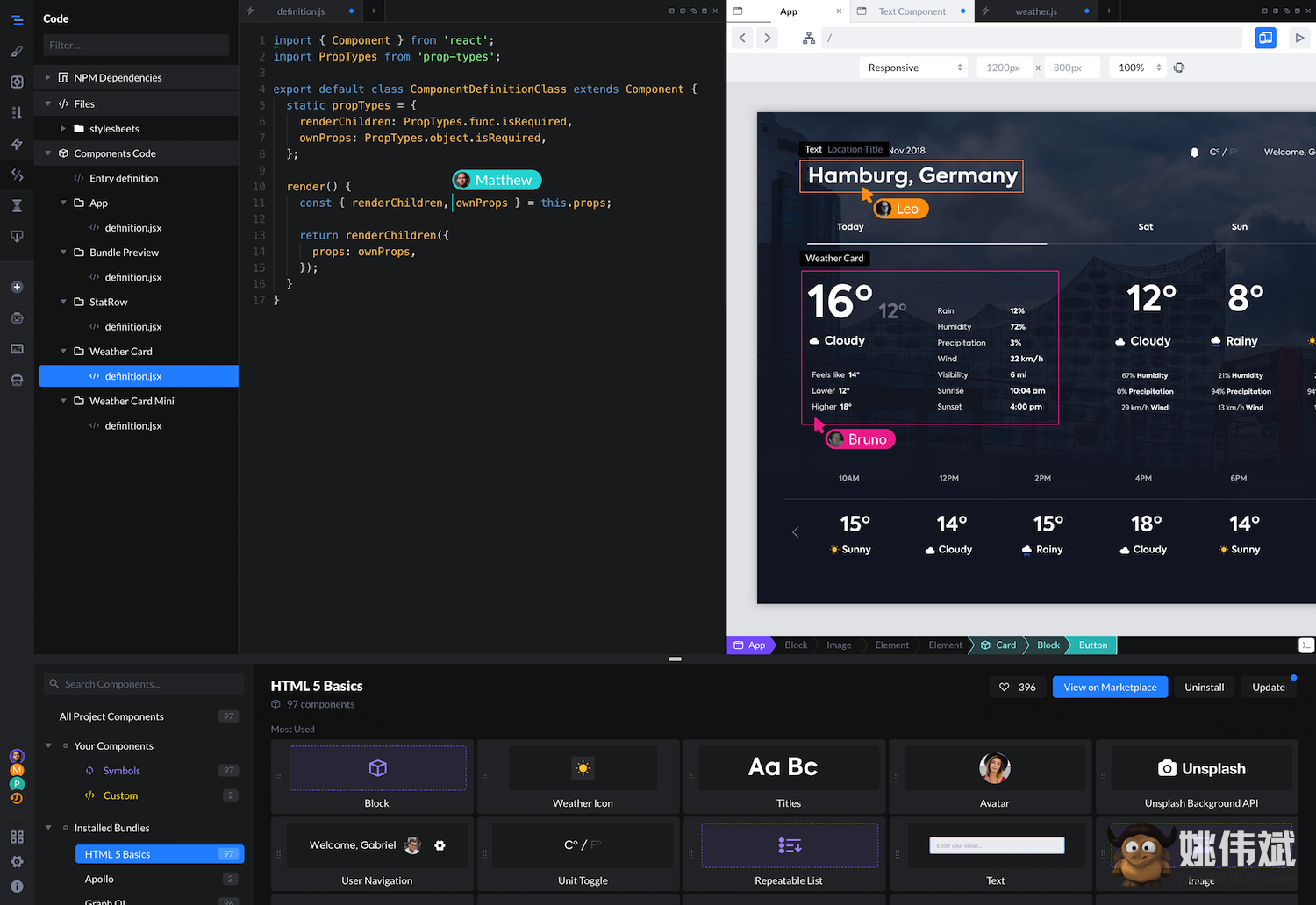
Modulz
Modulz是一个可视化代码编辑器,可用于设计、开发、文档化和部署设计系统,而无需编写代码。它设计用于为项目生成可访问、高性能和生产就绪的设计。
Zeplin
Zeplin允许您共享、组织和协作设计项目。它使您能够创建样式指南、组件库并导出代码组件。

Zeplin与您喜欢的设计工具(如Spectrum、Figma、Adobe XD、Photoshop)和协作应用(如Slack、Trello、Jira)集成,使团队的工作更快捷、更容易。
Clutch
Clutch使设计师和前端工程师可以实时协作,在可视化界面中创建具有实时数据、动画、逻辑和状态的React应用程序。它还简化了使用平滑实例覆盖样式变体和应用内内容编辑创建可重复使用组件的过程。

使用Clutch,您可以进行实时协作,创建可重复使用的组件,访问来自NPM的免费库,并且默认情况下也支持Seo。
Avocode
Avocode使您能够共享设计文件,进行自动更新的更改,并为设计项目生成所有资源和代码样式。

Avocado可帮助您按照设计的方式构建Web、iOS和Android应用程序,而不会丢失任何细节。它还可以生成从CSS、SCSS、CSS in JS、Sass、Stylus、Styled Components、Swift和Android到React Native代码的生产就绪代码。
TeleportHQ
Teleport是一个平台,使您能够以可视化方式创建高保真原型,根据您优选的目标平台实时生成代码,并通过单击按钮部署用户界面。
Hadron
Hadron是一种通过代码可视化、快速、简单地设计的工具,它采用了Web平台。它为您提供了一个flexbox,用于更好地对齐,CSS Grid可轻松创建网格布局,并创建适用于任何设备的响应式设计。
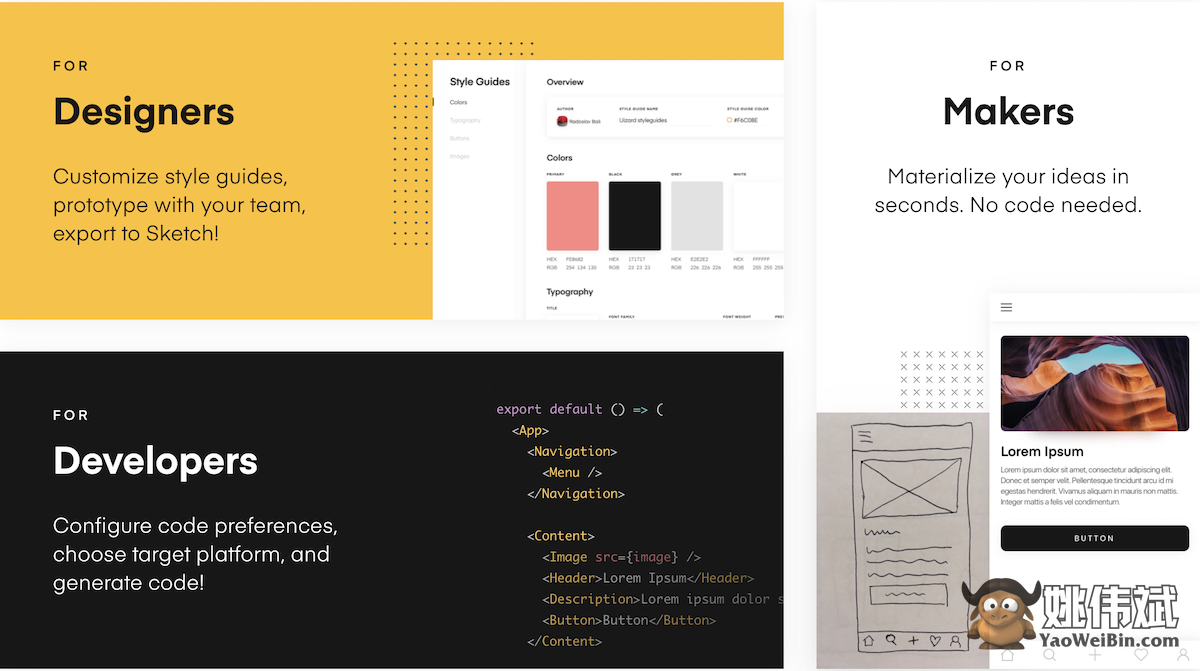
Uizard
Uizard是一种快速原型工具,用于将您的线框转换为自动原型,创建自定义样式指南,导出为Sketch文件,下载前端代码,并尽快迭代。

它将您的手绘线框转换为Sketch文件,并从线框生成前端代码,其中包括HTML&CSS、Reacts和Android这三个目标平台。
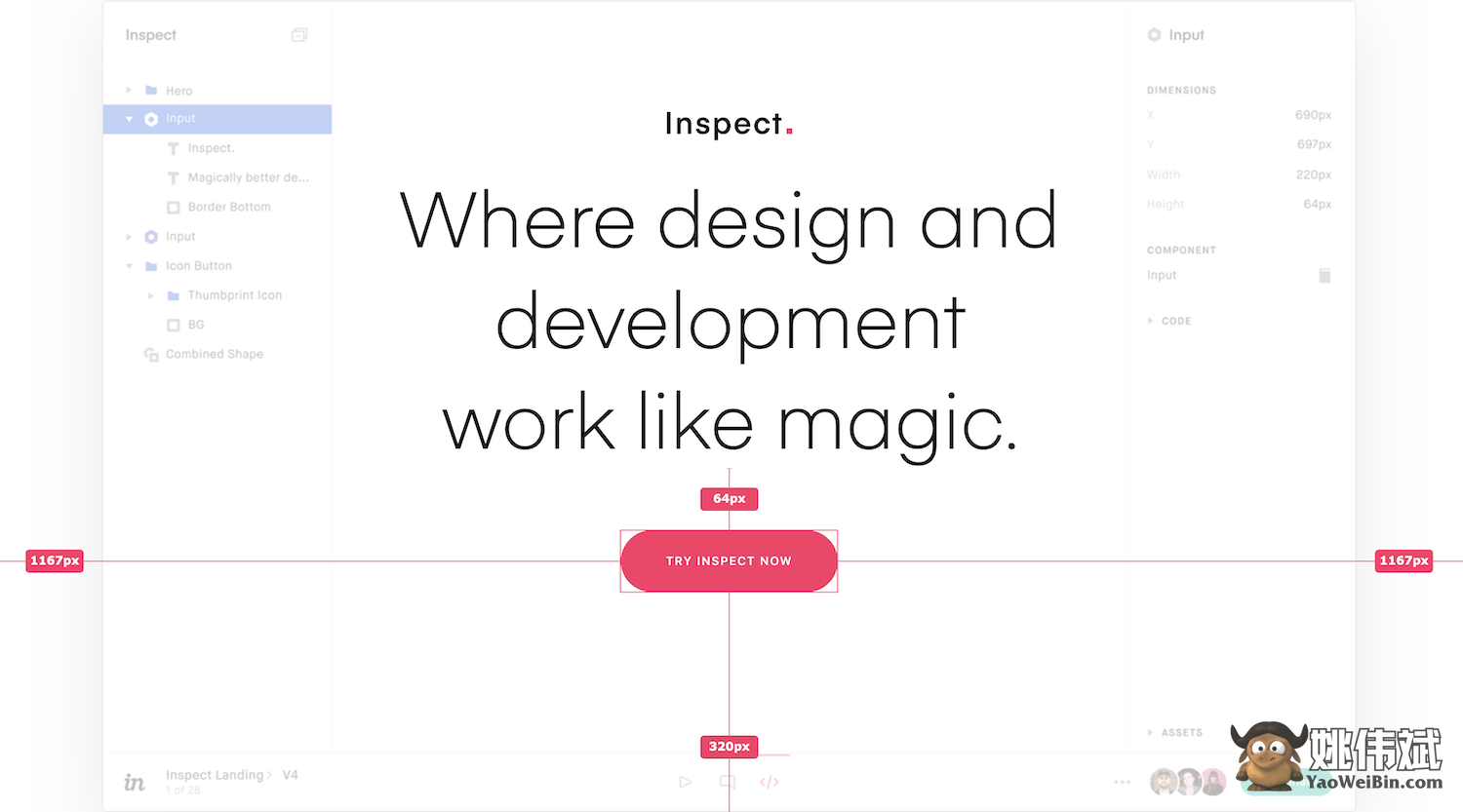
Inspect by InVision
Inspect简化了将设计转换为代码的过程。它使您的团队可以获取设计测量、colors和桌面和移动原型的资源。

Inspect还可以获得像素完美的组件,导出资源,为文件中的任何设计元素生成真实代码,并使用Craft Sync插件与Sketch、Photoshop设计文件一起工作,也可以与已同步到InVision Cloud的InVision Studio设计文件一起工作。
Supernova Studio
Supernova是为设计师、开发人员和团队提供的一组工具,旨在使从原型设计到转换为生产就绪代码的过程更轻松。它将来自设计工具(如Sketch或AdobeXD文件)的设计转换为Flutter、iOS、Android和React Native的本机前端代码。
结论
我希望您已经了解了这些工具,它们将简化将设计转换为代码的过程,使您的team’ work更容易、更快速。