如何将前端应用部署到Netlify?

部署前端应用程序在今天并不是一件大事。我们可以使用现代技术和托管平台在几分钟内部署一个网站。有很多托管平台可供选择。但是,在本文中,我们对Netlify感兴趣。
让我们将前端应用程序部署到Netlify。
前端应用程序
有不同类型的前端库和框架,例如React,Vue,Angular等等。好消息是,所有这些使用相同的软件包管理器。使用不同库和框架构建的所有前端应用程序的部署过程是相似的。因此,我们可以使用任何这些库和框架。
我们还可以创建没有任何库或框架的前端应用程序。这是以前建立前端应用程序的传统方式。但是,现在它发生了很大的变化。因此,我们可以以不同的方式构建前端应用程序。尽管如此,不同类型的前端应用程序的部署过程是相同的。
我们将看到部署一个使用库构建的链接_1>以及一个没有任何库或框架的链接_1>。让我们使用React和纯JavaScript构建最小的前端应用程序进行部署。
设置
我们将创建简单的React和JavaScript应用程序进行部署演示。您也可以创建它们以便跟进。或者,如果您已经有前端应用程序,那么可以跳过部署部分。
在部署到Netlify时,任何前端应用程序的入口点应该是index.html。
如果我们使用任何库或框架创建了应用程序,我们就不必担心这个问题。默认情况下,库和框架会在构建过程中为我们创建index.html文件。但是,当我们有纯JavaScript应用程序时,我们需要创建一个index.html文件作为应用程序的入口。
React应用程序
运行以下命令创建React应用程序。
npx create-react-app demo您可以在部署之前根据您的意愿更新应用程序。但是,这并不重要:)。
纯JavaScript应用程序
按照以下步骤创建一个简单的JavaScript应用程序。
- 创建一个名为demo的文件夹。
- 创建三个文件,分别为index.html、styles.css和script.js。
- 在这里,index.html是我们应用程序的入口点。
发挥您的创造力并更新应用程序。我只是向应用程序添加了一些简单的东西。
部署
在将前端应用程序部署到Netlify时,我们有两个选项。我们可以直接从GitHub、GitLab、BitBucket等平台将应用程序部署到Netlify。或者,我们可以使用Netlify CLI(命令行界面)进行部署。不需要了解所有内容来部署我们的应用程序,但是了解我们为部署提供的不同选项是很好的。
让我们逐个探索它们。
GitHub
我们使用GitHub来托管我们的代码。您不需要使用它,因为它不是强制性的。您可以使用其他平台。
我们有两种类型的应用程序需要部署。但是,对于这两种应用程序,处理过程看起来是相似的。尽管如此,我将向您展示这两种应用程序。其中有两个主要步骤。它们是:
- 将代码推送到GitHub。
- 使用Netlify从GitHub部署应用程序。
第一部分对于React和JavaScript应用程序都是通用的。让我们从第一步开始部署过程。
我们假设您还没有在GitHub上存放您的代码。如果您的代码已经在GitHub上,那么您可以跳过推送代码部分。您需要git工具。如果您的电脑上没有安装git,那么您应该在继续之前安装它。
#1. 推送代码到GitHub
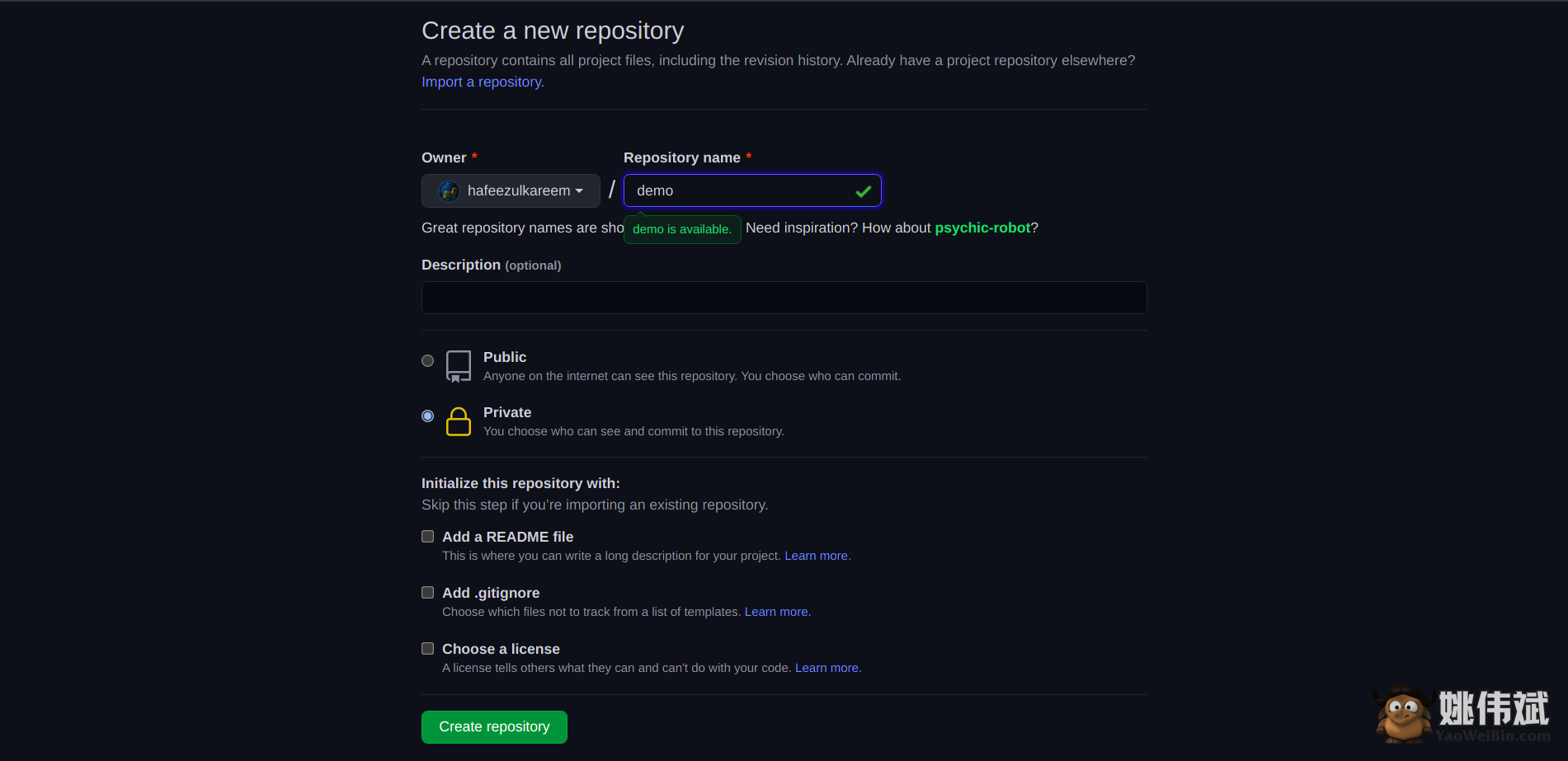
- 登录您的GitHub帐户并创建一个名为demo的仓库。

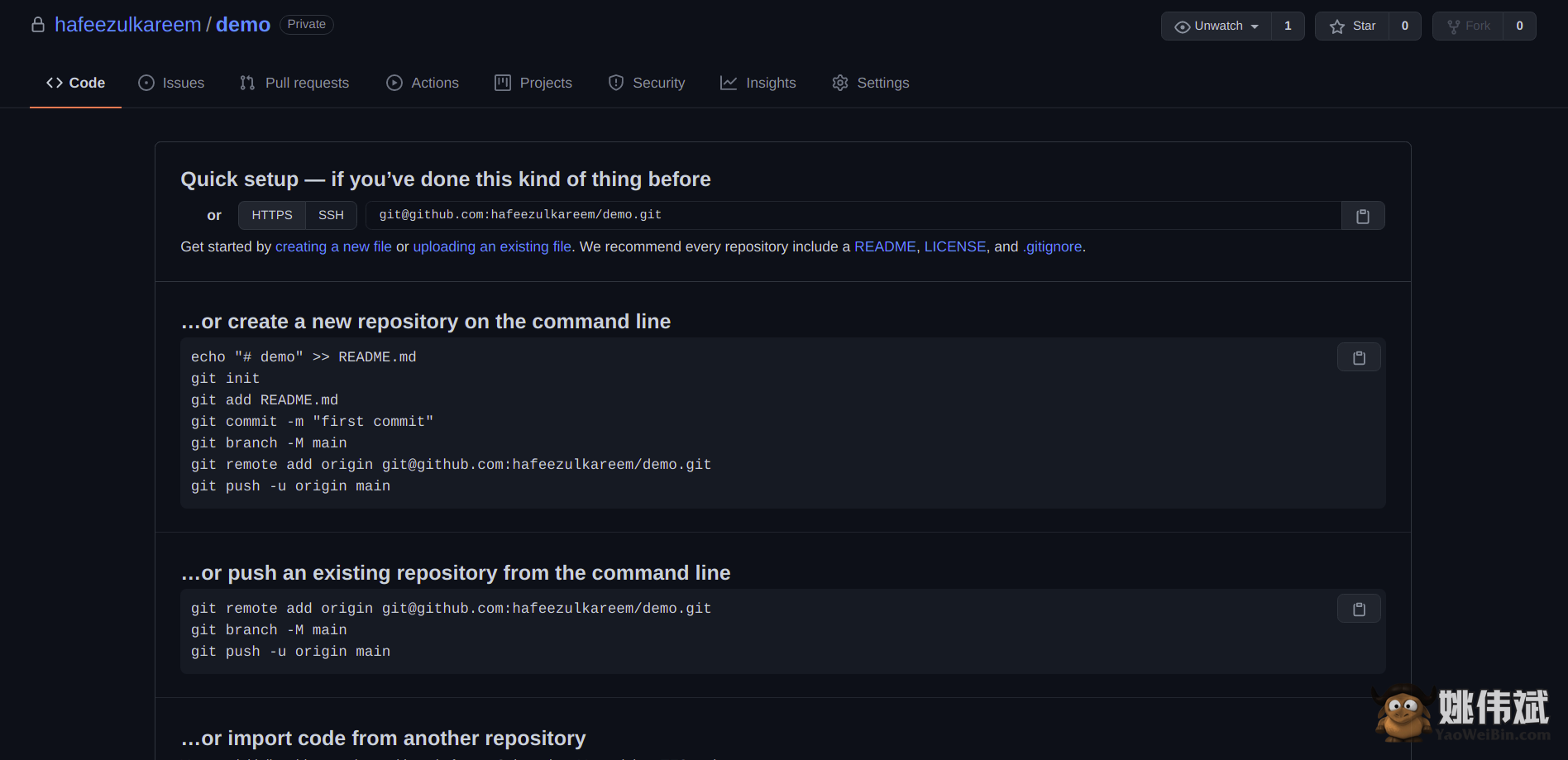
- 创建后,您可以看到以下的仓库。

现在,我们需要将代码推送到我们上面创建的仓库中。要推送代码,您可以按照仓库中给出的命令或下面的命令进行操作。
- 打开终端或命令提示符。
- 进入您的项目目录。
- 使用
git init初始化git。 - 将更改添加到本地git
git add . - 使用消息提交更改
git commit -m '完成应用程序' - 将远程仓库与我们的本地仓库连接
git remote add origin 'your_repo_path'。将your_repo_path替换为您的远程仓库。您可以在仓库中找到它,类似于我的[email protected]:hafeezulkareem/demo.git - 现在,推送代码
git push -u origin main - 就这样,我们已经将代码推送到GitHub。
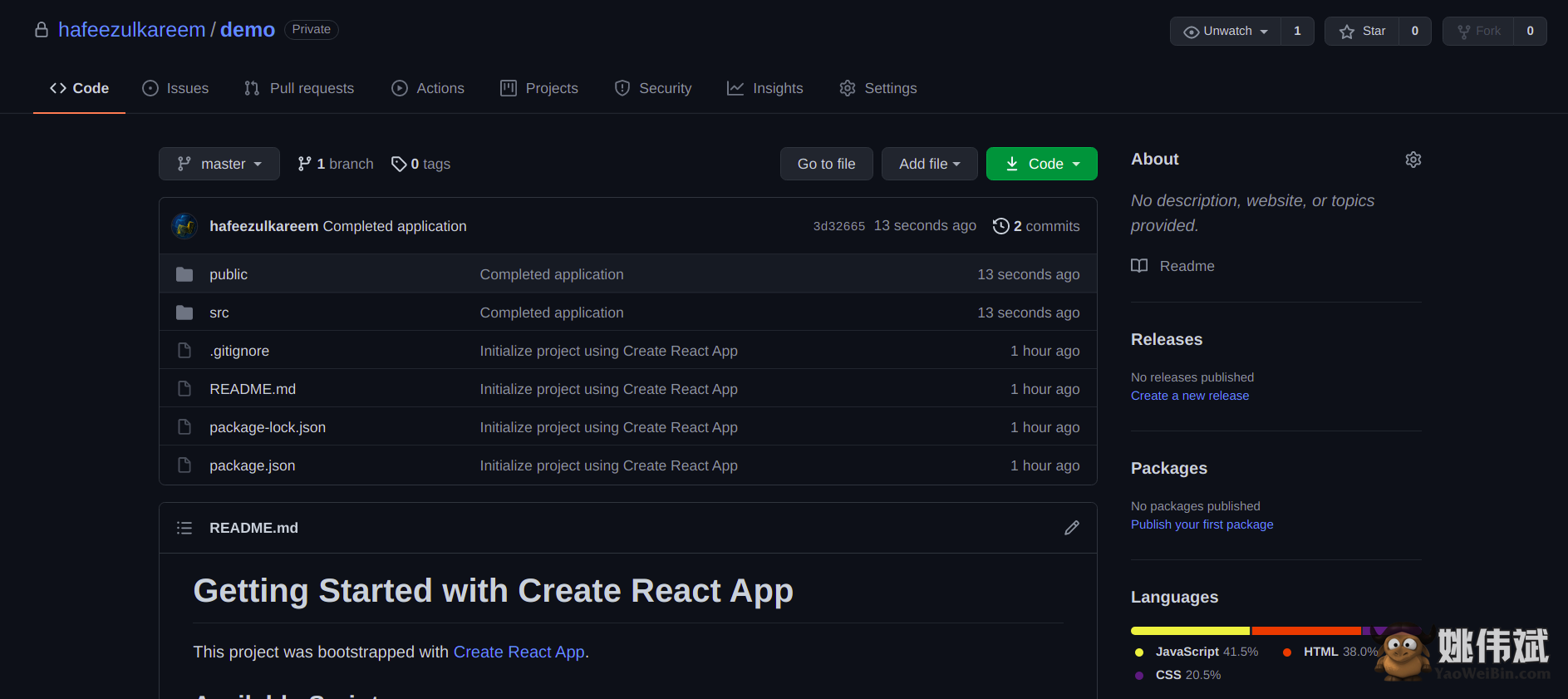
您可以在您的仓库中看到以下代码。

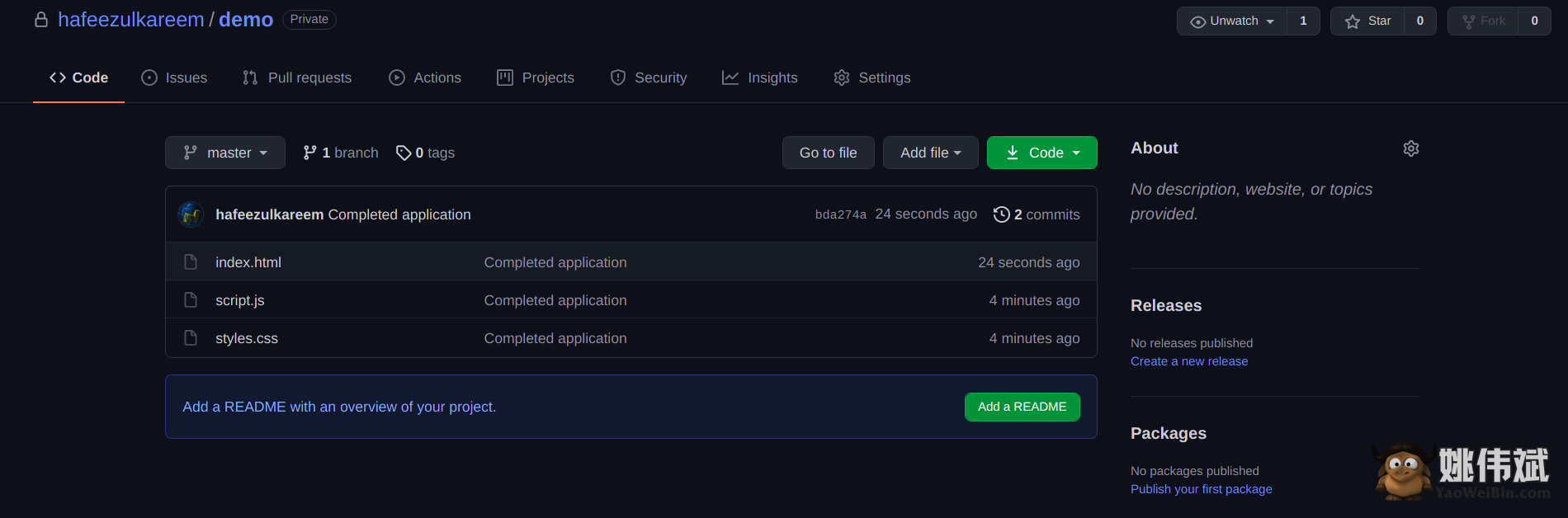
我们已经完成了将代码推送到GitHub的第一步。如果您要部署的是一个简单的JavaScript应用程序,那么您的代码可能如下所示。

让我们继续下一步,将应用程序部署到Netlify。
#2. 将GitHub代码部署到Netlify
如果您还没有Netlify帐户,请创建一个。
- 访问Netlify网站。
- 登录您的帐户。
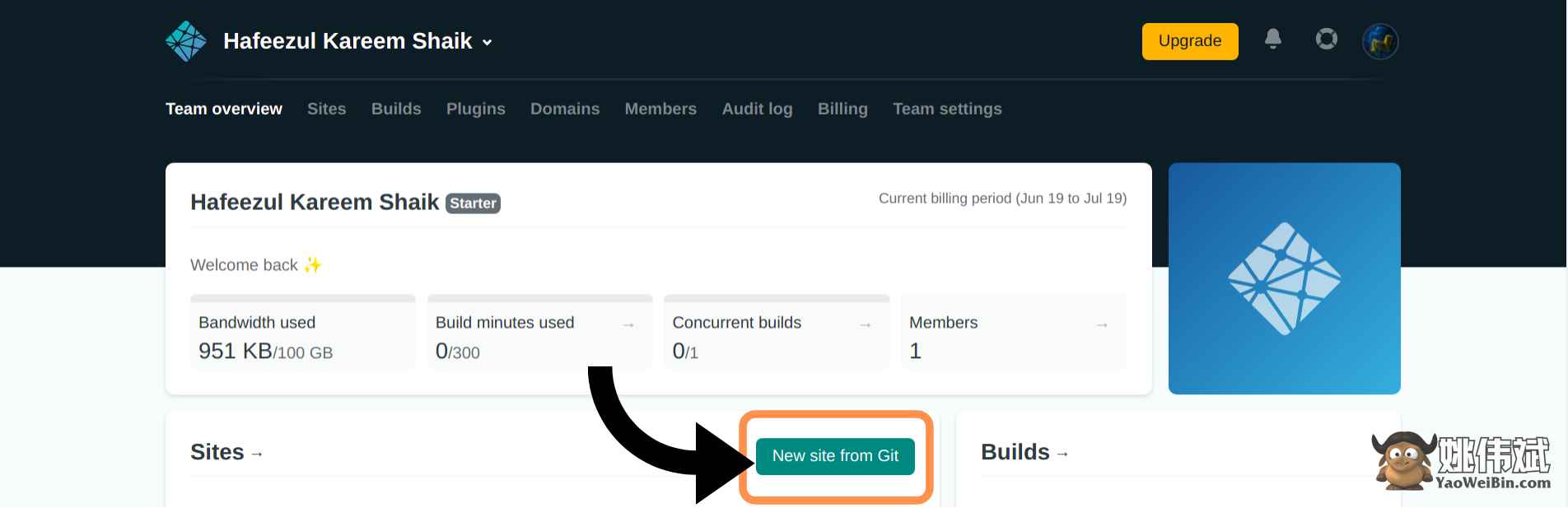
- 您可以看到一个名为New site from Git 的按钮,如下所示。

- 点击按钮开始部署。
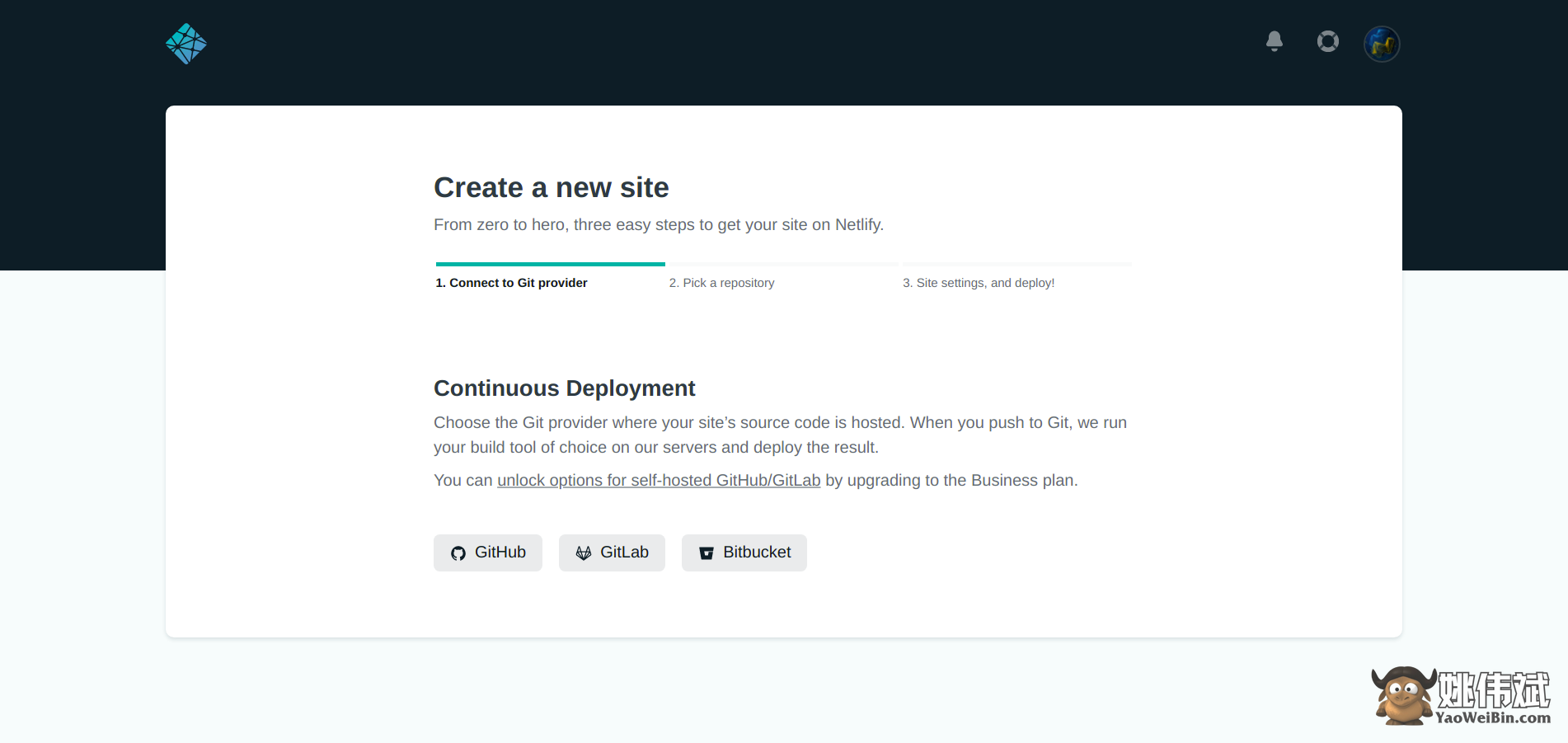
- 您将进入到部署页面,如下所示。

- 您可以在页面上看到不同的代码托管平台。我们使用GitHub。所以点击它。
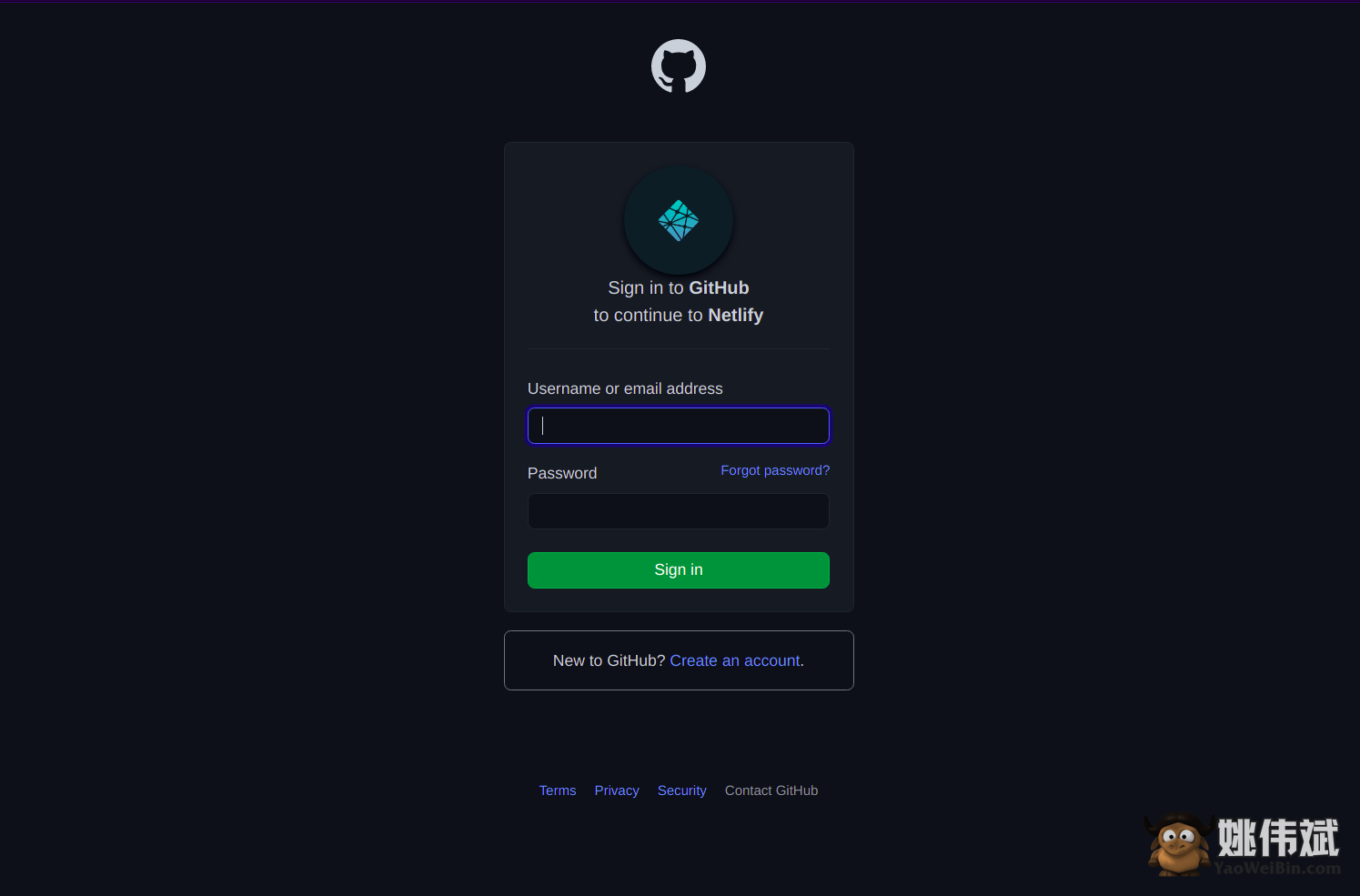
- 它会打开一个新窗口,要求您登录到我们的GitHub帐户,如下所示。

- 使用您的GitHub帐户登录进行Netlify授权。
- 一旦您登录到您的GitHub帐户,窗口将关闭并显示”已授权”的消息。
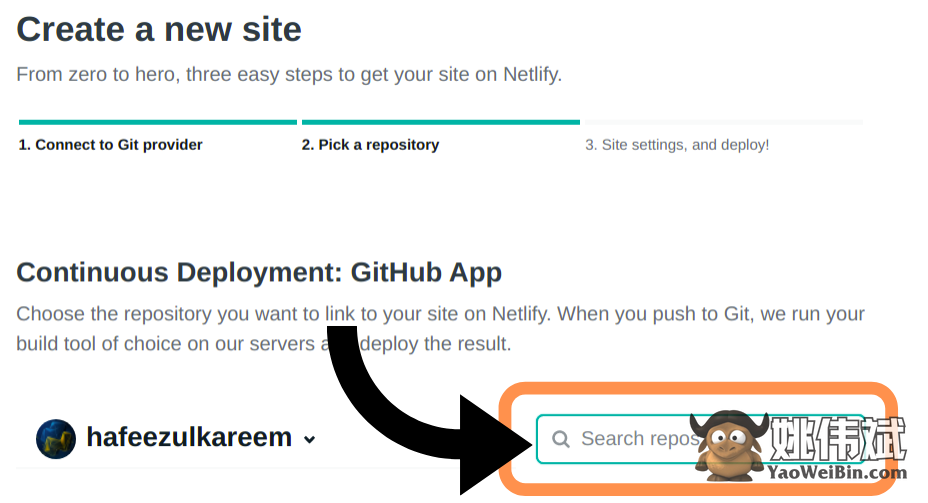
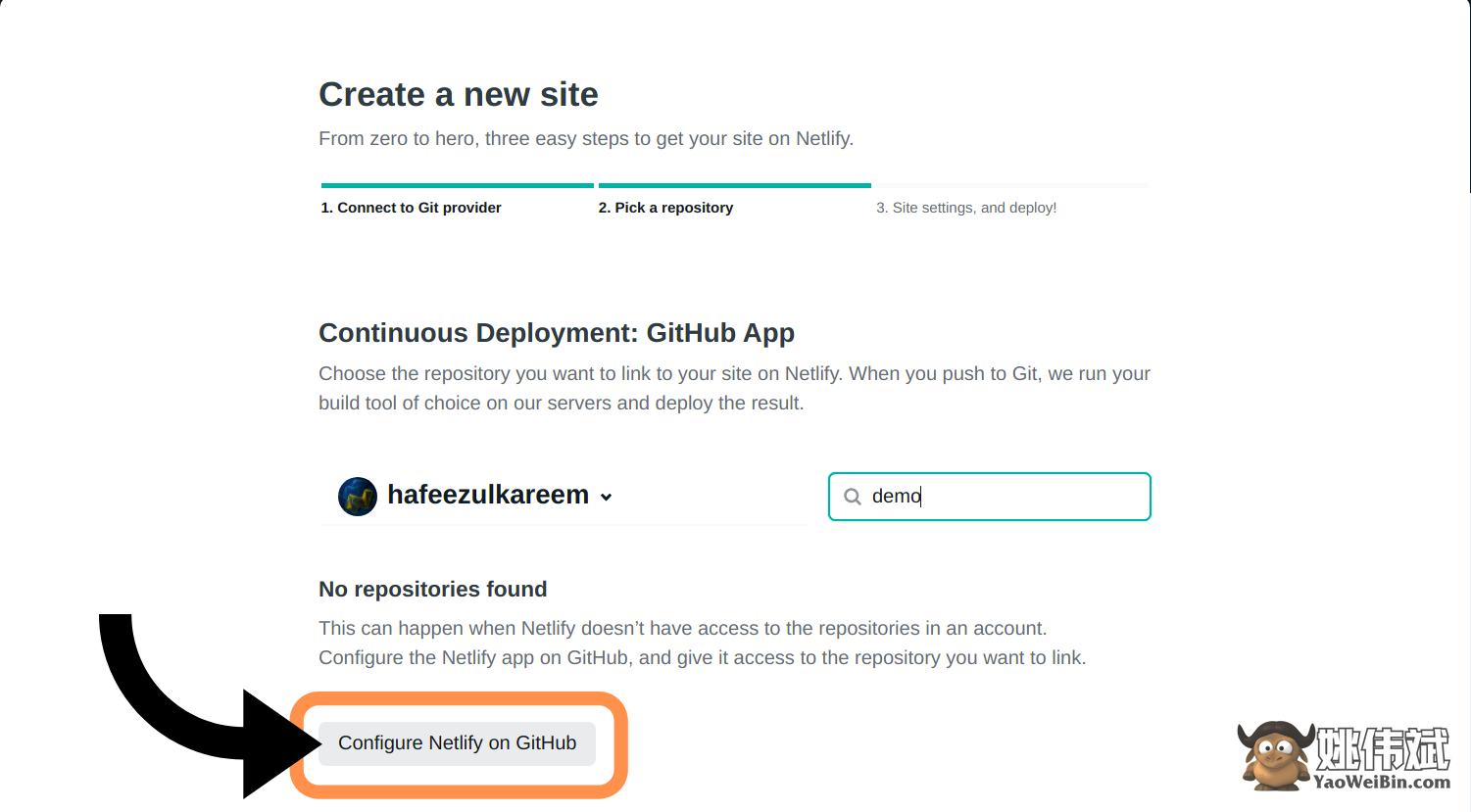
- 现在,从给定的搜索栏中搜索您的仓库名称。

- 当您搜索仓库时,它不会出现,因为我们没有给我们的仓库授权给Netlify。您将看到一个名为Configure Netlify on GitHub的按钮。

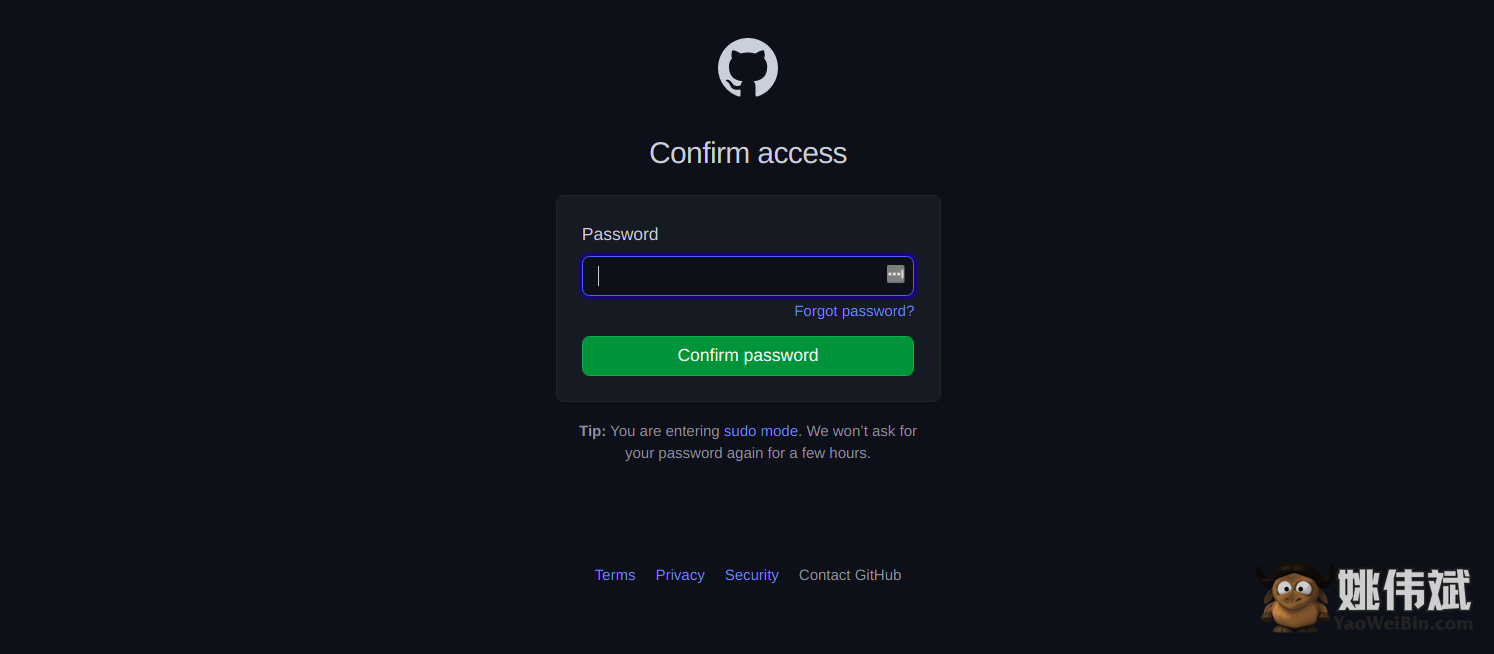
- 点击按钮,输入您的GitHub帐户密码以确认访问权限。

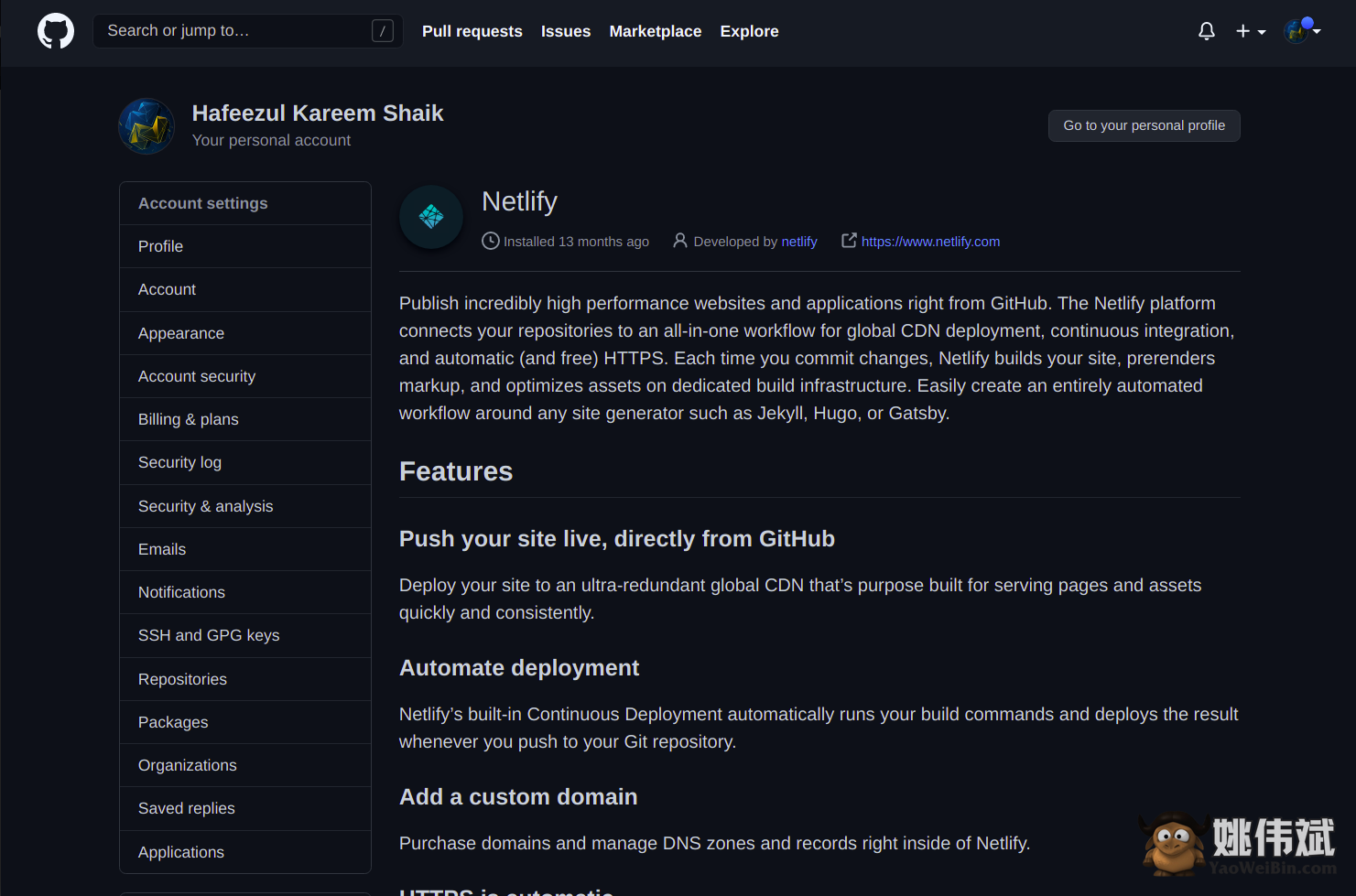
- 您将进入到一个访问页面,如下所示。

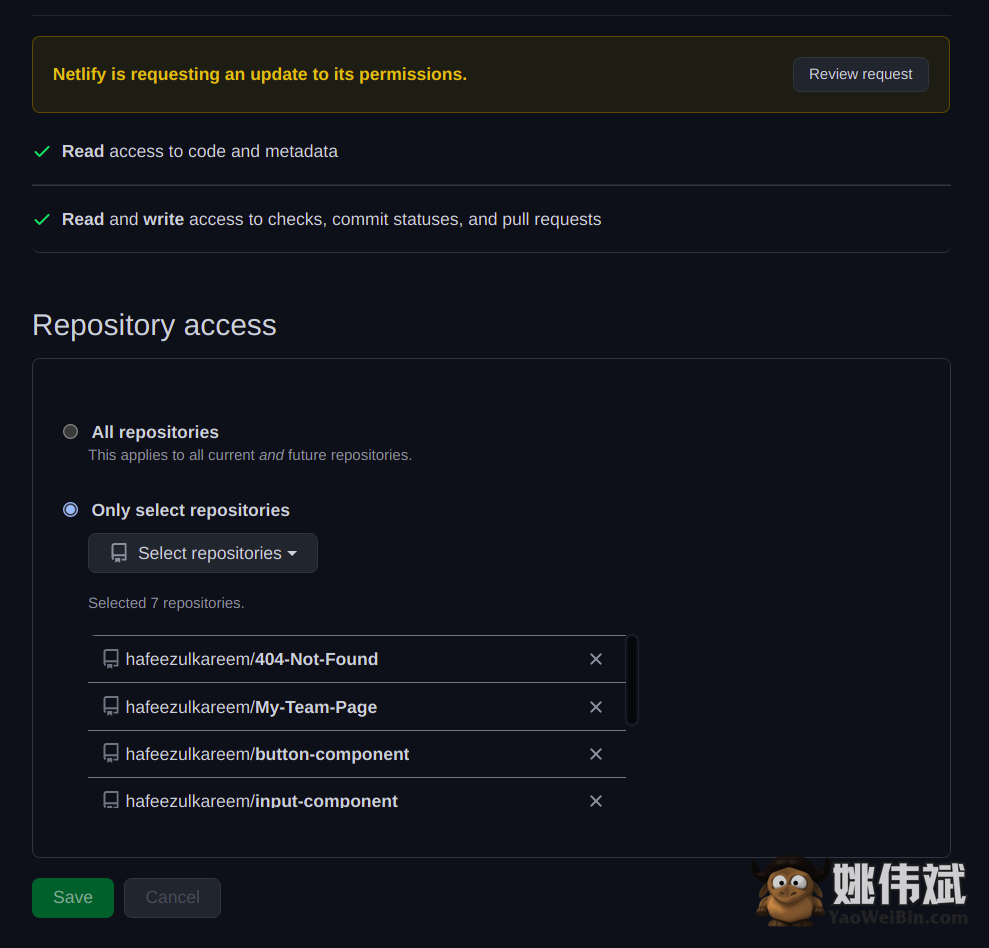
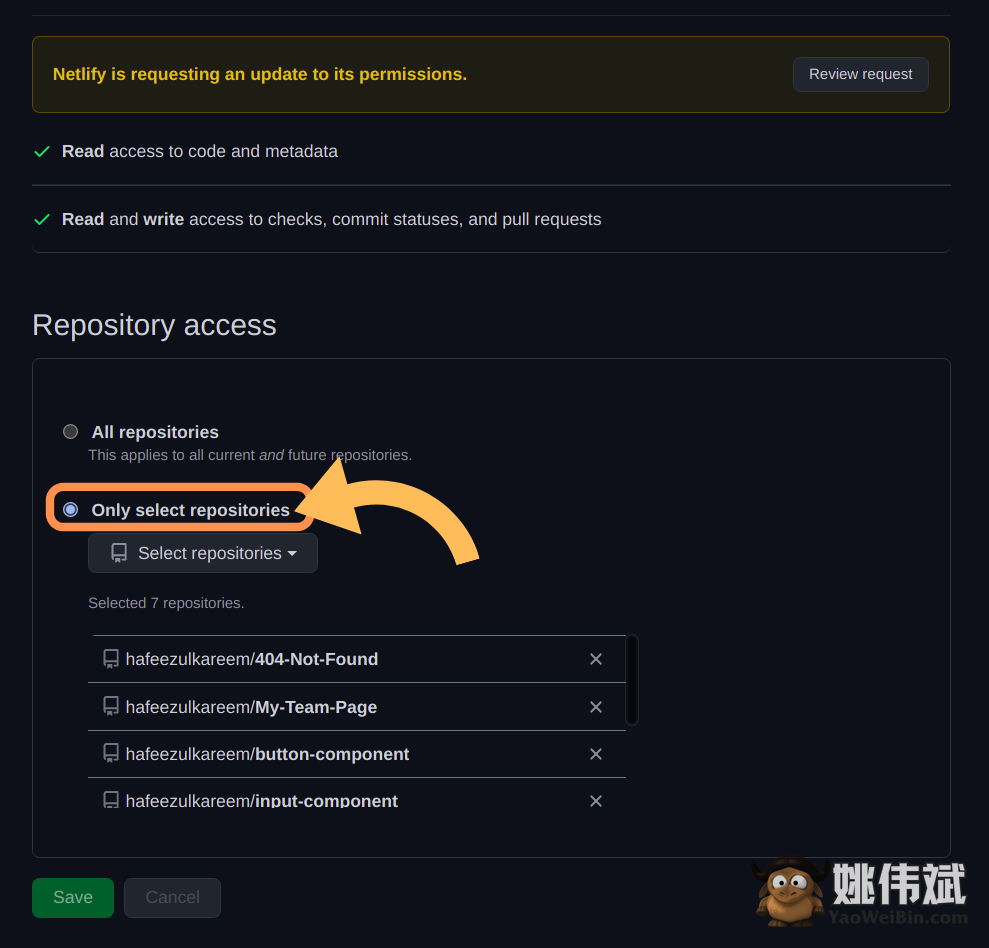
- 向下滚动,您将看到一个名为Repository Access的部分。

- 有两个选项。我们可以授予所有仓库或某些需要它的仓库的访问权限。最好只授予我们部署的仓库,而不是全部仓库。
- 选择Only select repositories选项,如下所示。

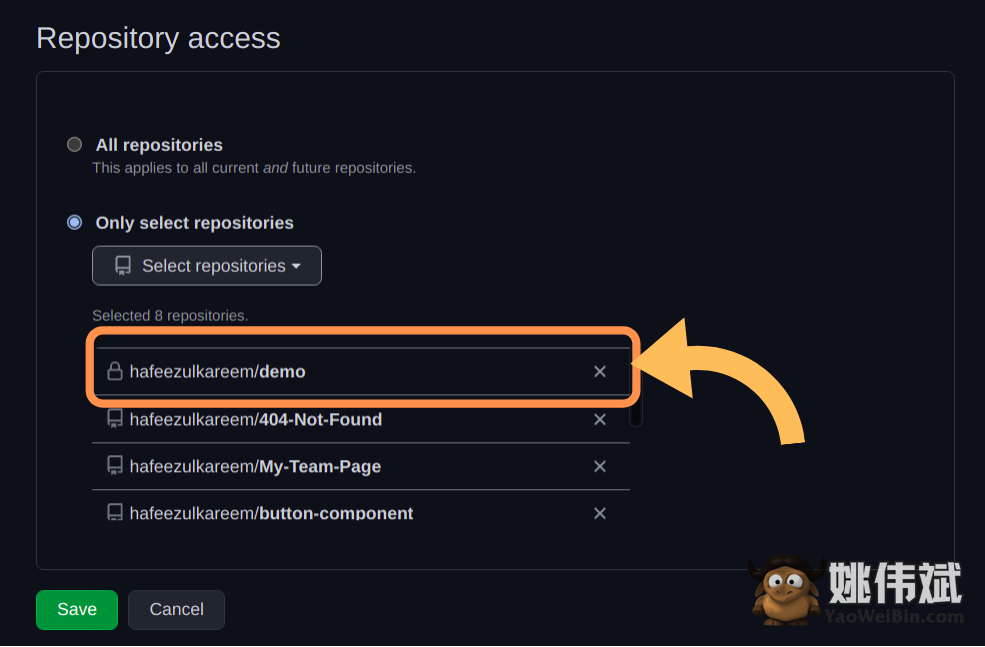
- 点击下拉框并搜索您要部署的仓库。选择它。

- 点击Save按钮。
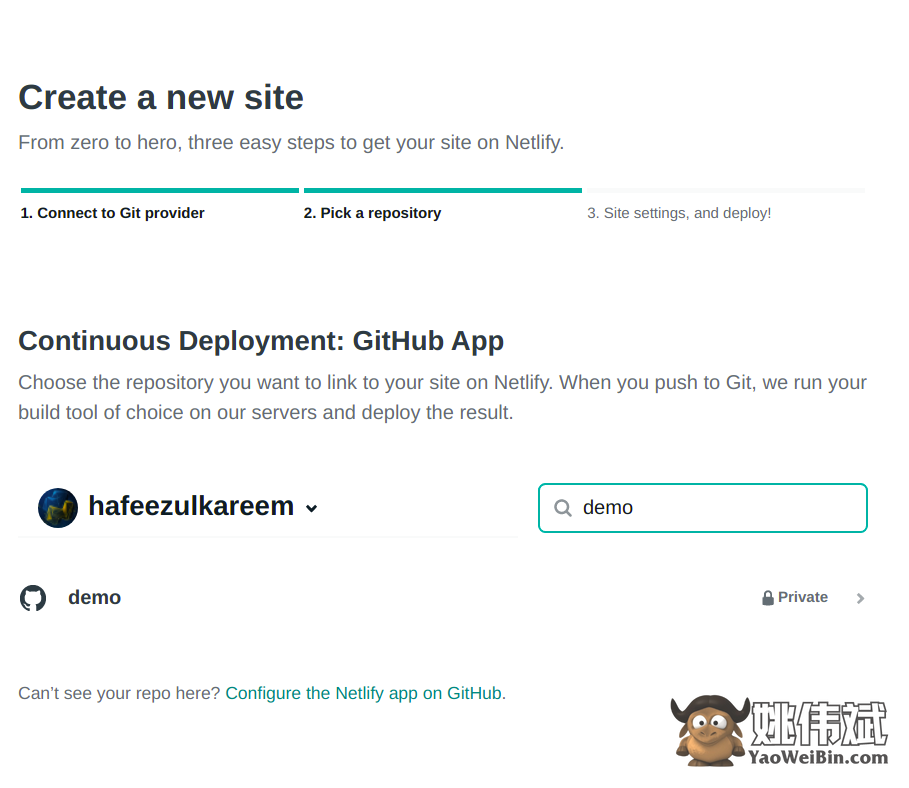
- 它将重定向到Netlify部署页面。您可以看到新仓库。

- 点击仓库。
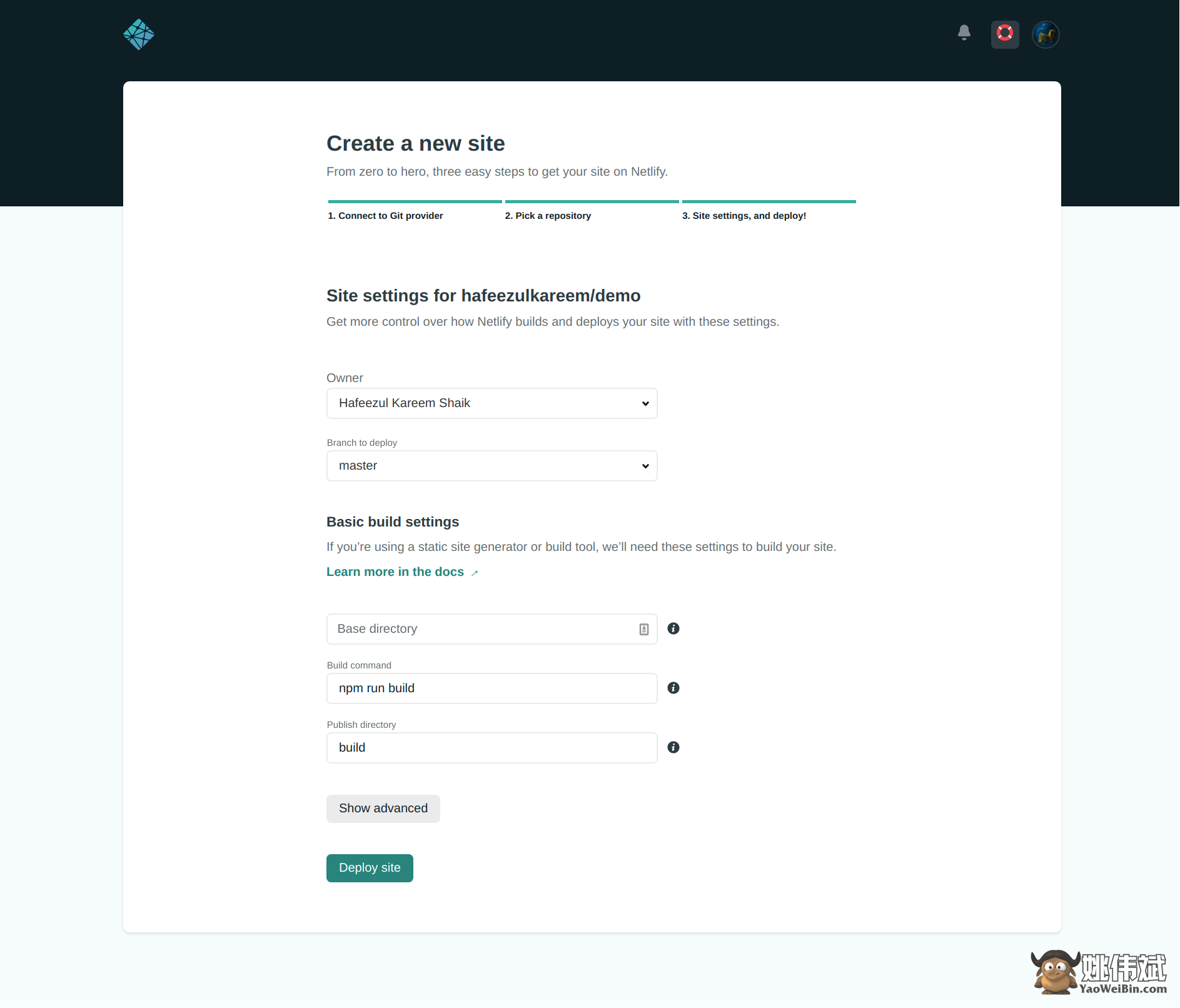
- 它将显示不同的详细信息,例如要部署的分支,安装软件包的命令,等等…

- 如果您将完整的代码放在与 master 不同的分支上,请通过下拉菜单选择该分支进行更新。
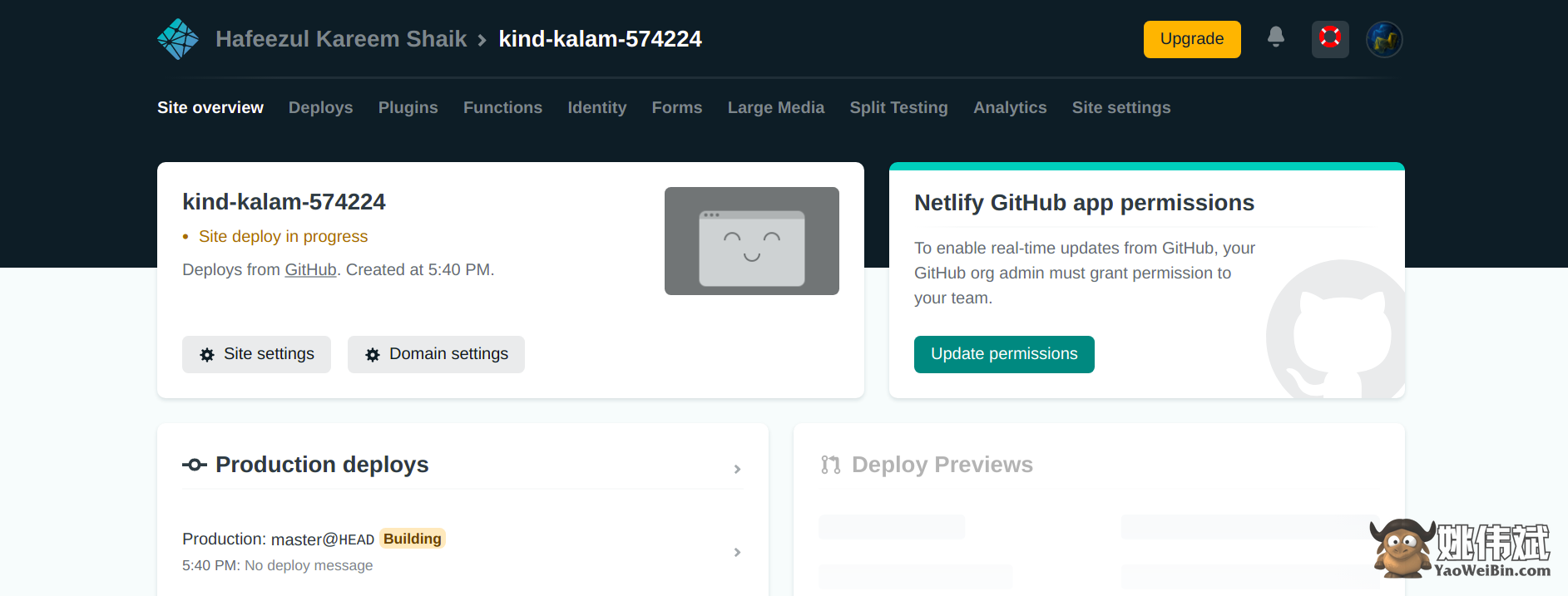
- 最后,点击部署网站按钮。它将重定向到仪表板。
- 部署网站需要一些时间。

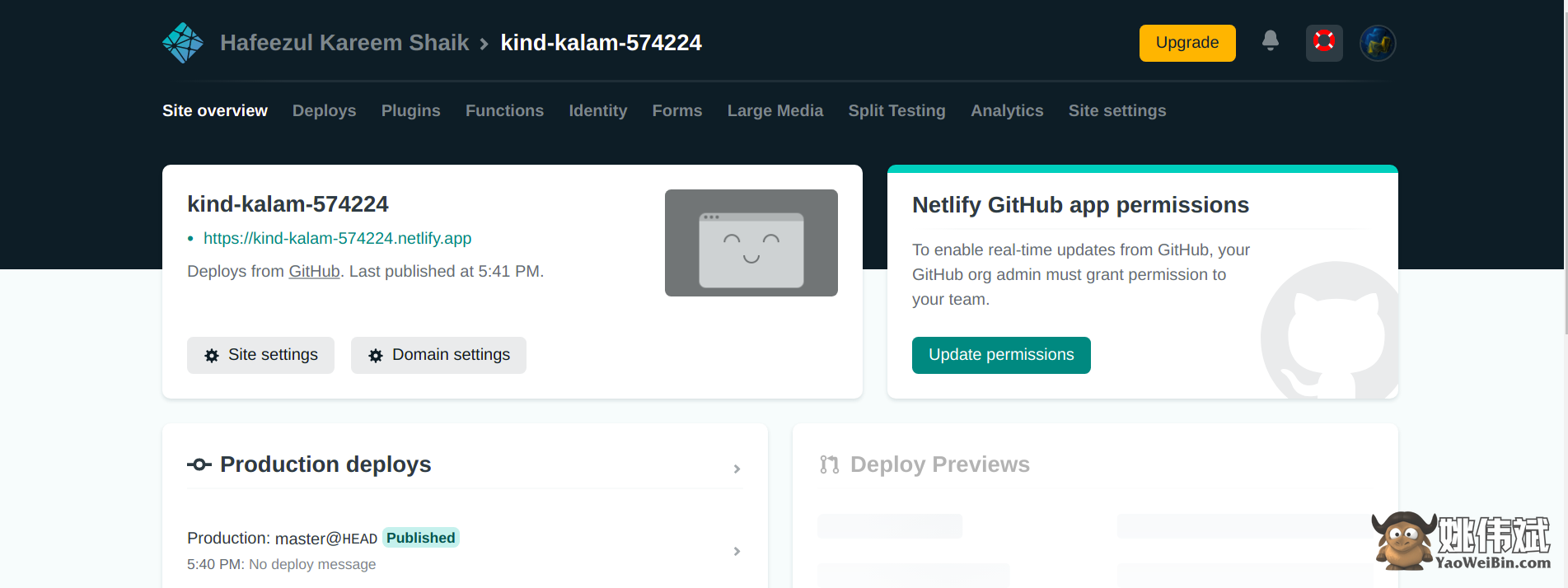
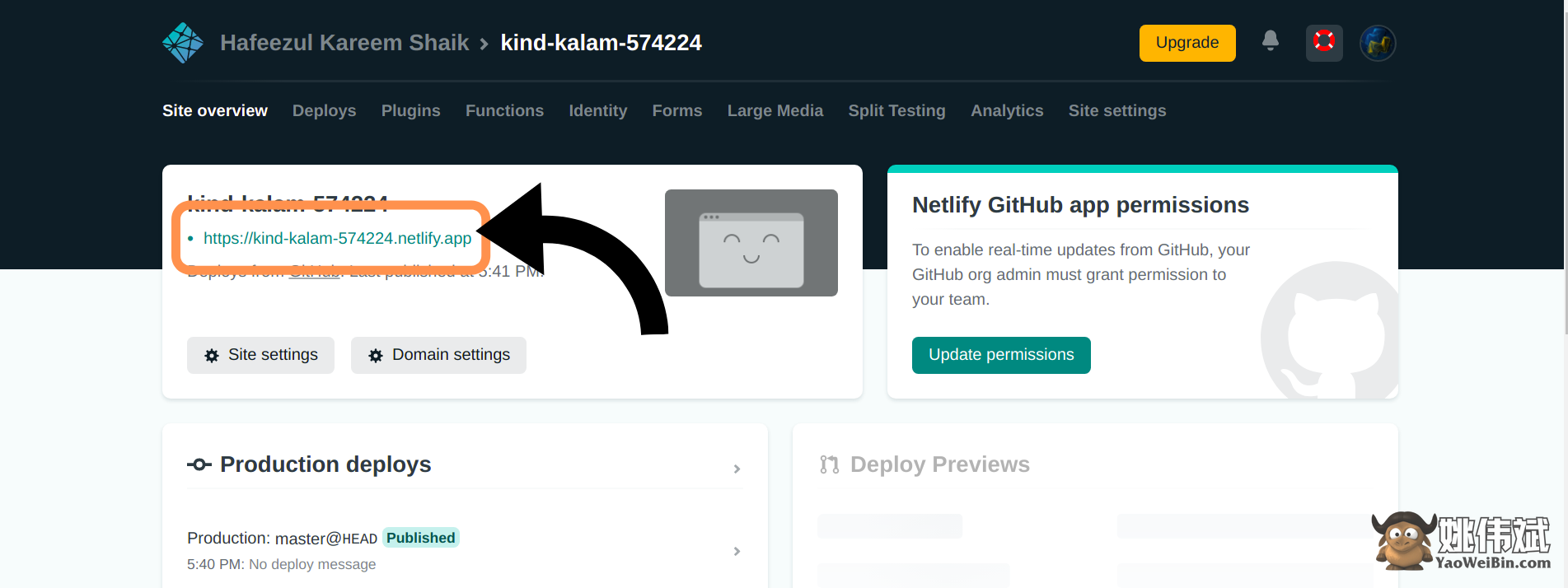
- 一旦部署完成,您将看到发布的网站。

就是这样。
我们已成功将网站部署到Netlify。您可以点击网站URL查看实时效果。


我们可以根据需要更新网站和域设置。但是,这里我们不涉及此话题,因为这是另一个完整的话题。以下是部署后的纯JavaScript应用程序。

部署过程没有任何区别。但是,请记住不要忘记应用程序的入口点,即index.html。
现在,是时候学习另一种部署前端应用程序的方法了。
#3. 使用Netlify CLI部署代码
Netlify CLI是一个命令行界面,用于从终端或命令行部署前端应用程序。当您不想经历一些额外步骤时(上述方法),它非常有用。与上述方法一样,我们可以部署React(任何库或框架)或JavaScript应用程序。
您可以获取完整的Netlify CLI文档here。但是,不必部署应用程序时也可以参考它,因为它涉及到高级层次。
让我们看看如何使用Netlify CLI进行部署。
首先,我们需要在计算机上安装它。它作为一个节点包可用。因此,我们可以使用npm安装它。使用以下命令安装它。
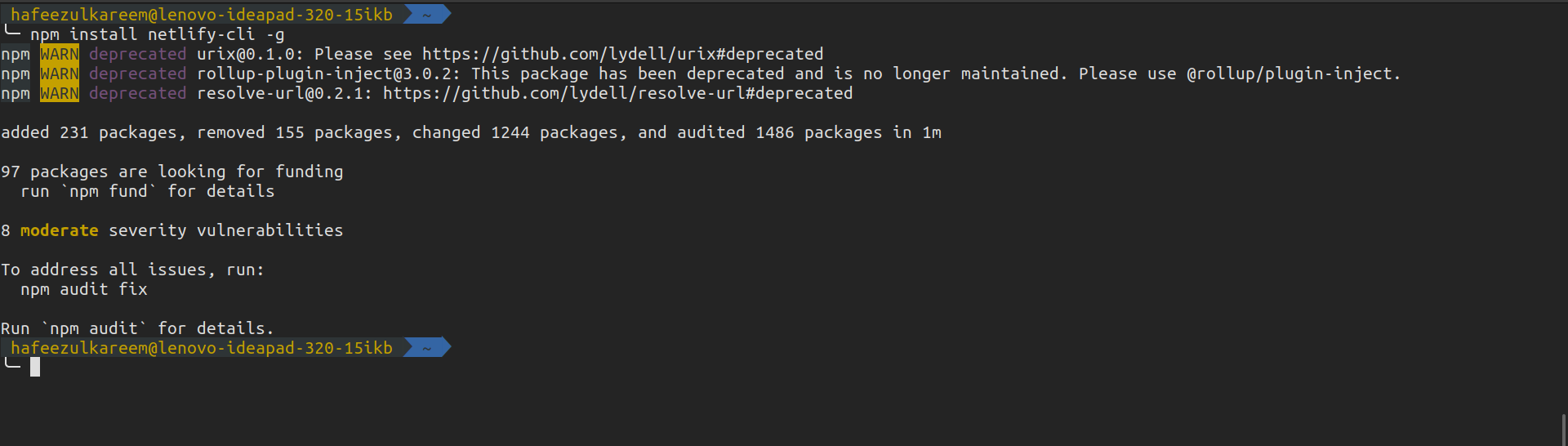
npm install netlify-cli -g标志-g是为了全局安装该软件包,以便我们可以在任何地方访问它。您将看到类似下图的内容。

让我们看看使用Netlify CLI部署React和纯JavaScript应用程序的步骤。
- 运行React(或任何其他库或框架)应用程序的构建命令。对于纯JavaScript应用程序,我们不需要运行任何命令。
npm run build- 构建命令可能因您使用的库或框架而有所不同。
- 您将看到一个如下所示的构建文件夹。

- 在React应用程序的情况下,或者在JavaScript应用程序的情况下,将目录更改为build文件夹。


- 在进行下一步之前,我们需要创建一个Netlify账户。前往Netlify创建一个账户并继续下一步。
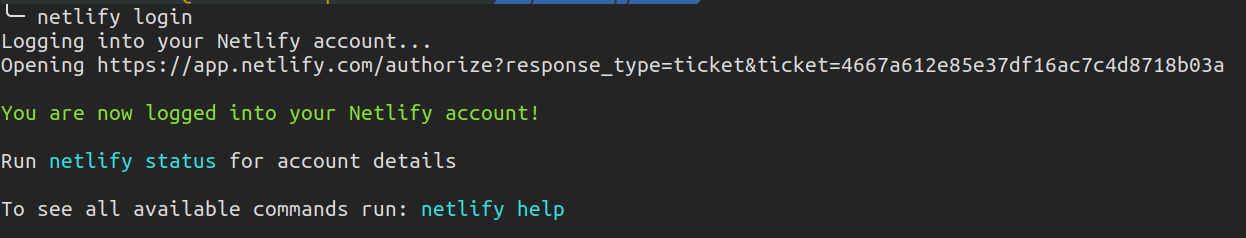
- 现在,我们需要使用CLI进行登录。运行以下命令进行登录。
netlify login- 上述命令将在默认浏览器中打开一个新标签页,以便登录到Netlify账户。它会将您带到Netlify网站。
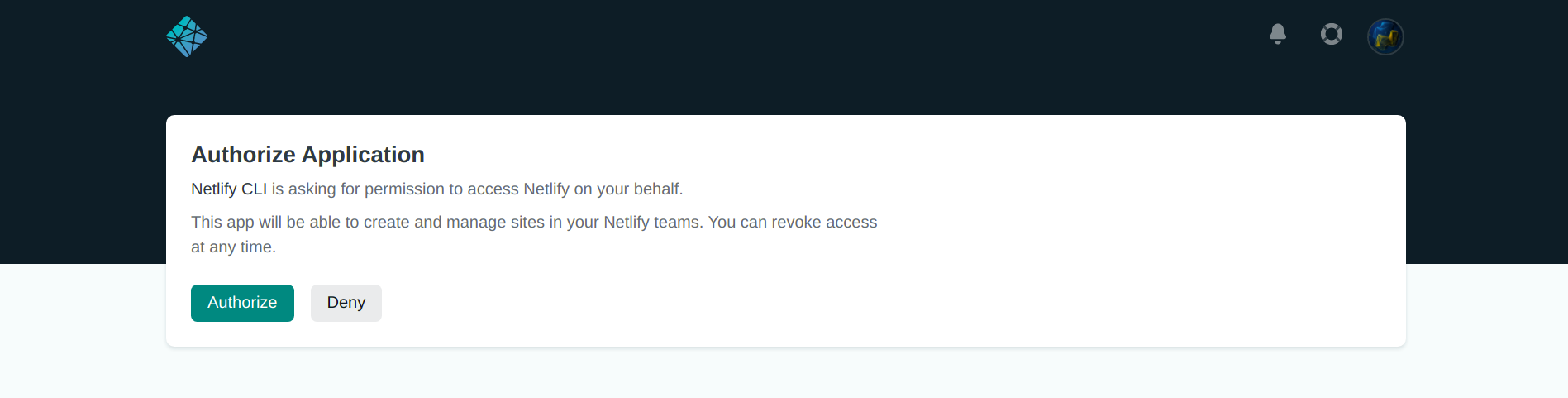
- 输入您的凭据并登录。登录后,您将被要求授权CLI。

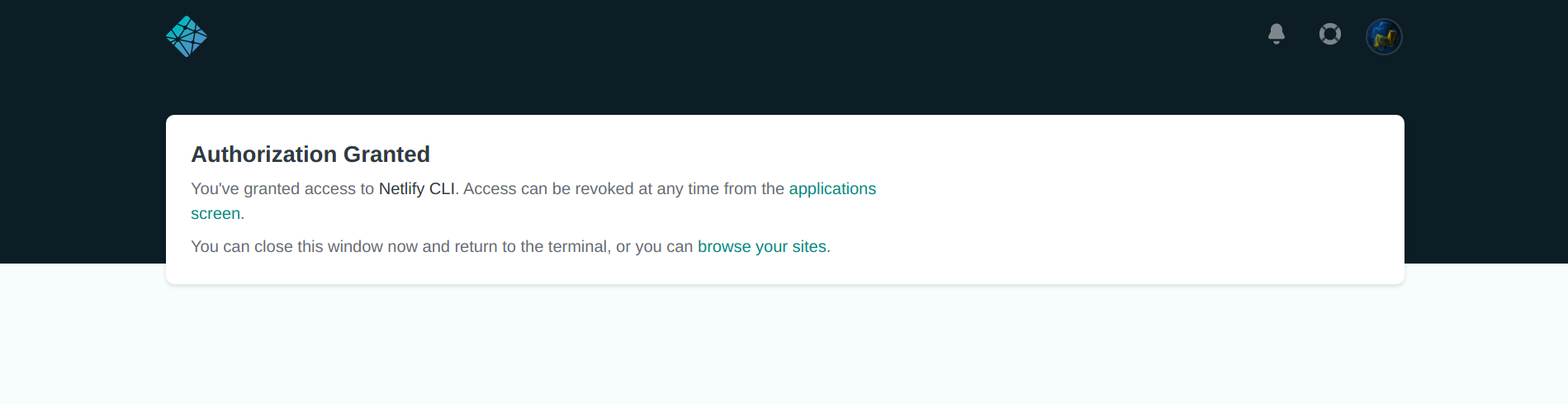
- 点击授权以进行身份验证。之后,您将看到一个成功消息。


- 现在,是时候部署我们的应用程序了。运行以下部署命令。
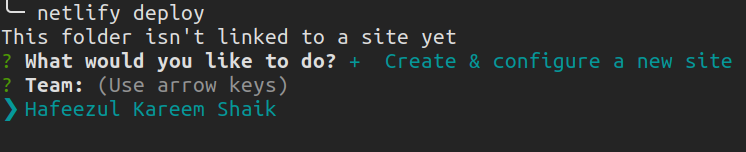
netlify deploy- 它将要求您选择现有站点或创建一个新站点。选择(使用上下箭头)创建和配置新站点,然后按Enter键。

- 然后它将显示 Teams 供选择,使用箭头进行选择,然后按 Enter 。

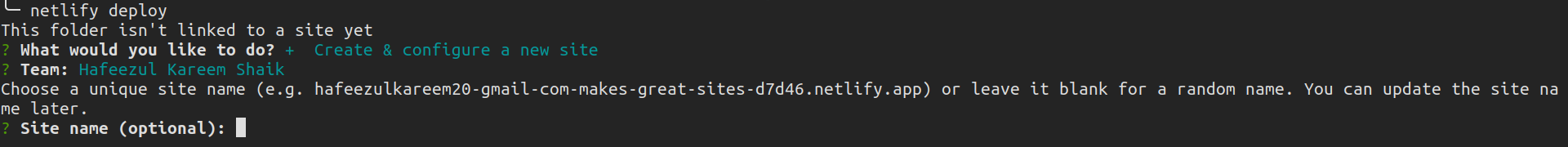
- 现在,您可以输入您的网站的子域名。虽然不是强制性的。如果我们不填写,Netlify将为我们选择一个随机的子域名。如果我们想要的话,我们以后可以更改它。现在我暂时把它留空。

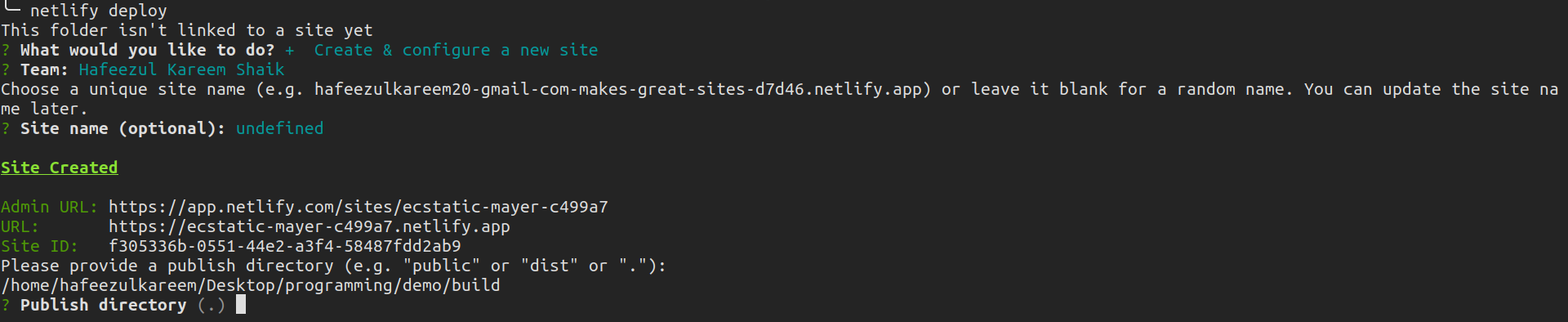
- 它将要求我们输入我们要部署的目录。我们已经导航到了目标目录。让我们只需按下 Enter 。您也可以输入其他目录。但这并不直截了当。所以,最好先导航到目标目录,然后再进行部署。

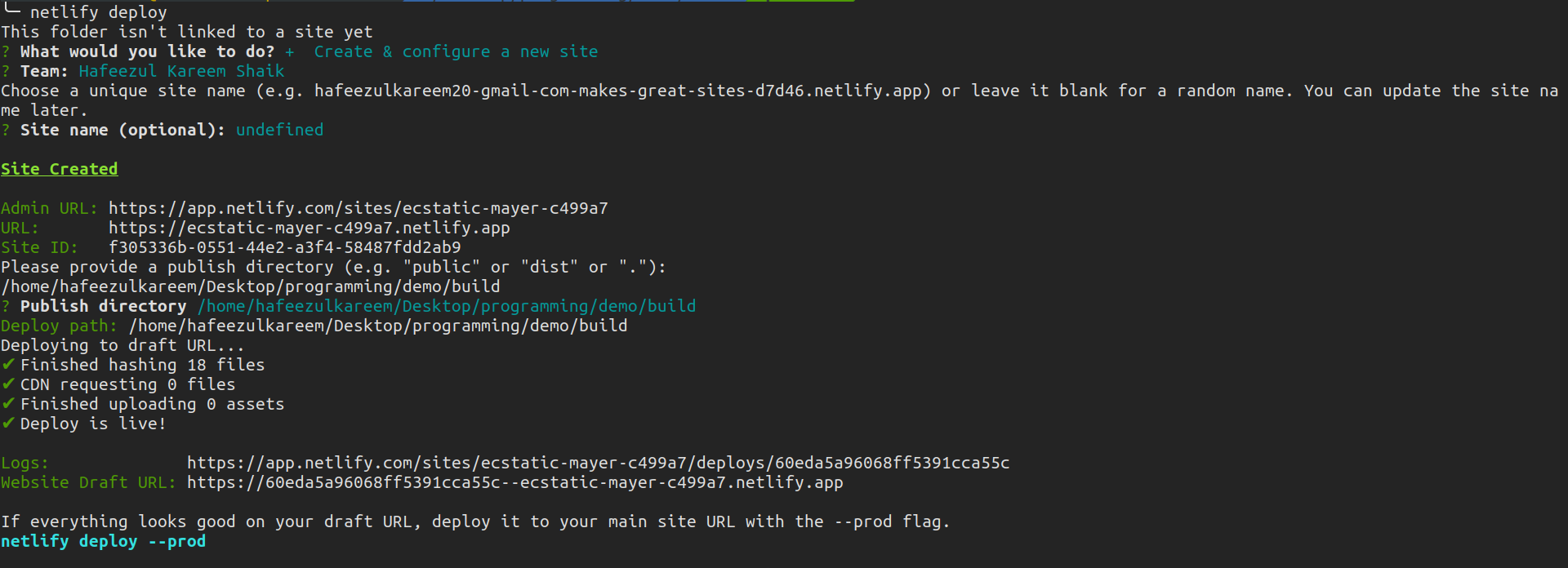
- 它将部署我们的网站以获得草稿URL如下。

- 您可以在草稿URL上检查您的网站,并确保一切正确。
- 检查完网站后,我们可以使用以下命令将其部署到生产环境。
netlify deploy --prod
- 它只会要求目录。输入目录。如果我们在相同的目录中,只需按下 Enter 。
- 就这样。我们的网站部署完成了。您可以访问该网站进行检查。

- 这就是结果。

我们使用 Netlify CLI 部署网站完成了。您可以在Netlify仪表板中更新站点的设置。
结论
呼!这是一个很长的过程。阅读完这篇文章后,您不需要任何其他指南来部署您的前端应用到Netlify上。
将应用程序部署到Netlify有两种方法。应该遵循哪一种?使用第一种方法有一点优势。当我们将新代码推送到我们的站点存储库时,Netlify将更新构建。但是,对于CLI方法,我们必须手动完成。
我们根据我们所处的情况选择一种方法而不是其他方法。无论如何,您知道两种部署方法。所以,我们不需要担心方法。选择最适合您的方法。
注意:本文中显示的演示网站可能在一段时间后不再公开可用。
需要Netlify的替代方案吗?查看这些best static site hosting platforms。
愉快的部署🙂








