前5个用于Web开发人员和设计师的CSS工具
CSS已经走了很长的路,但围绕它的工具直到现在才开始发展。
如果你觉得编写CSS就像在沥青坑中与怪物战斗一样,你并不孤单。虽然CSS是支撑Web最基本的技术之一,但它并不是一个合适的编程语言或框架。因此,一旦你的项目变得更重要,混乱也会随之而来 – 选择器规则似乎到处都是,很难找到每个选择器在哪里;当你在页面上包含字体、外部CSS、JS和其他资源时,捆绑包的最终大小似乎变得失控,你会想知道快速、用户友好的前端理念到底去哪了。
但事实并非如此。如今,围绕CSS的工具已经发展到一个水平,可以使工作流程变得不仅可以控制,而且还可以变得愉快。在本文中,我将谈论五种我在工作中发现非常有价值的CSS工具。我有意避免包括“玩具”工具,比如CSS生成器、菜单生成器等,因为它们解决的问题比它们本身带来的问题还要多。
CSS列车即将到来!让我们上车吧! 😛 😀
PostCSS
如果你喜欢JavaScript,你会喜欢我们现在可以通过JavaScript添加和控制CSS的能力。而这正是PostCSS提供的能力。

然而,它不仅仅是基于JavaScript的语法糖。PostCSS将几个强大的软件包/功能包装在一起,从而在处理CSS时实现更愉快、更容易的工作流程。例如:
- 根据你使用的属性自动添加供应商前缀。
- 检测当前浏览器可以使用的CSS特性。
- 使用即将发布但非常强大的CSS语法更新。
- 灵活性最大的响应式网格。
如果我不包括网格示例,我认为我对PostCSS就无法公正对待。所以我们来看看。这么简单的一个例子:
div {
lost-column: 1/3
}会转换为一个完整的CSS系统,几乎处理了所有的边界情况:
div {
width: calc(99.9% * 1/3 -
(30px - 30px * 1/3));
}
div:nth-child(1n) {
float: left;
margin-right: 30px;
clear: none;
}
div:last-child {
margin-right: 0;
}
div:nth-child(3n) {
margin-right: 0;
float: right;
}
div:nth-child(3n + 1) {
clear: both;
}由于它是一个由JS驱动的工具,所以PostCSS的设置并不容易,特别是如果你是一个设计师,对模块、打包工具和npm世界等没有太多了解。尽管如此,PostCSS在你的工作中的潜力是巨大的,不容忽视。
PurgeCSS
你是否喜欢现代前端框架的工作流程,但对它们带来的负担感到沮丧?如果是的话,PurgeCSS将成为你的朋友,至少在考虑到CSS时是这样。

对于那些可能不知道重要性的人来说,我来快速解释一下。当你构建像React、Angular、Vue等的框架时,你会经历所谓的“构建过程”。基本上,你将所有的CSS、JS、SASS等代码编写在单独的文件中(按你认为最直观的方式进行组织),但一旦完成,你告诉打包工具“构建”整个项目。这样做的效果是读取你所编写的所有源代码,对其应用各种过滤器(如最小化、混淆/压缩等),然后将输出转化为单个文件,通常是“app.js”用于所有的JavaScript,“app.css”用于所有的CSS。这些文件以及一个简洁的“index.html”就足以运行应用程序的前端。缺点是,由于所有内容都包含在这些最终文件中,它们的大小往往超出了快速响应所允许的范围;例如,看到超过500 KB的“app.js”并不罕见!
PurgeCSS作为构建工作流的一部分,可以防止未使用的CSS被捆绑到最终输出中。一个典型的使用案例是Bootstrap:它是一个中等规模的库,拥有多个用于不同组件的UI类。如果您的应用程序只使用了Bootstrap类的10%,那么剩余的90%就是最终CSS文件中的冗余内容。但是有了PurgeCSS,这样的未使用CSS文件可以被识别并防止在构建过程中出现,从而使最终CSS文件小得多(往往可以缩小5-6倍)。
所以,继续吧,用PurgeCSS“清除”不必要的CSS! 🙂
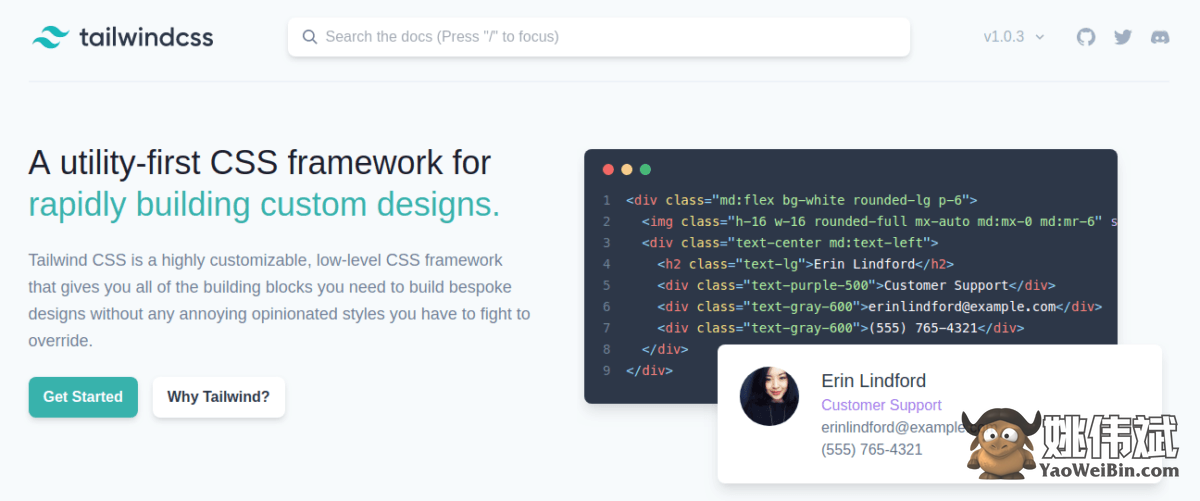
Tailwind
Tailwind是一个CSS框架,但它与众不同,所以我想在这些CSS工具中包括它。如果您讨厌内联CSS(谁不讨厌呢?!),那么第一次遇到Tailwind很可能会让您感到恐慌。让我们通过看一下如何使用Tailwind CSS编写典型表单来初尝滋味:
©2019 Acme Corp.版权所有。
“这是个笑话吗?!为什么有那么多恼人的小类?仔细检查后,我为什么要直接设置边距、填充和颜色以及HTML?这是2019年还是什么?”
预料到会有这样的想法。我知道,因为我当时也有同样的感受,立刻对Tailwind不再关注。直到后来,我偶然听到了一档播客节目中的嘉宾用Tailwind重新设计了一个时髦而规模不小的网站,我才开始注意到它。

在我们深入了解之前,请考虑以下问题:
- 您是否厌倦了记住标准框架类及其功能,以便可以根据自己的喜好自定义设计?一个很好的例子是更改Bootstrap导航栏的外观和行为。
- 您是否认为像Bootstrap这样的流行框架过于臃肿,试图做得太多?
- 您是否发现自己混合使用框架,因为想要获得最好的所有功能?
- 您是否喜欢对设计有更多控制权,但同时又觉得原始的CSS体验让人难以承受?
如果对任何一个问题的答案是“是”,那么您急需Tailwind。现在让我们看看Tailwind是什么以及它的功能。
Tailwind被称为一种实用优先的CSS,与我们日常工作流中的语义化CSS不同。语义化CSS与实用CSS的不同之处在于前者尝试按页面上出现的视觉部分的名称对样式元素进行分组。因此,如果在页面上有导航菜单、卡片、轮播等等,按照语义化的方式做事情就是将CSS样式规则分组到类似.nav、.card、.carousel等的类中,它们的子部分相应标记(例如,.card-body、.card-footer等)。这是迄今为止最常见的CSS方法,我们都熟悉它,如Bootstrap、Foundation、Bulma、UI Kit等框架。
另一方面,编写CSS的“实用”风格将类名称精确地根据其功能命名:控制顶部和底部边距的类将被命名为.margin-y-medium,并且可以应用于HTML标记的任何位置。虽然这可能会导致类名称不断增加(只需快速查看我之前共享的代码或屏幕截图即可看到,有这么多类!),但CSS的目的是清晰明了:您不需要在文档、CSS和HTML之间来回跳转,以确定正确的名称和正确的效果。
这是一种非常解放的工作方式,但也有一个问题:你需要牢固掌握CSS基础知识(包括现代概念如Flexbox)。这是因为Tailwind对页面上任何组件都没有现成的样式,需要你根据给定的构建块构建样式。另一个问题是安装设置:Tailwind允许你将几个CSS类组合成所谓的组件,但它是通过JavaScript完成的,需要像Webpack这样的模块加载器和打包工具。
总而言之,Tailwind是一种极具争议的、引人注目的新的样式方法,会吸引那些渴望更简单和更可控的人。
Sass
尽管Sass已经存在很长时间了,但我还是将它包含在内,因为开发人员仍然不知道它有多有用。Stylistically Awesome Style Sheets(或SASS)是CSS的超集,旨在解决CSS在几行代码以上时出现混乱的问题。

想象一下:你为项目编写CSS已经走了很长的路。你使用了一些颜色,为各个div设计了一些合理的边距、字体样式等等。但是现在你意识到它们并不完全协调。也许你想尝试为所有的区块、卡片和按钮设置更大的边距。那么现在怎么办呢?仅仅想到要在庞大的CSS文件中进行搜索和替换就足以让人头痛。我们都做过这样的事情,也都知道其中容易出错。Sass通过引入变量来解决这个问题:

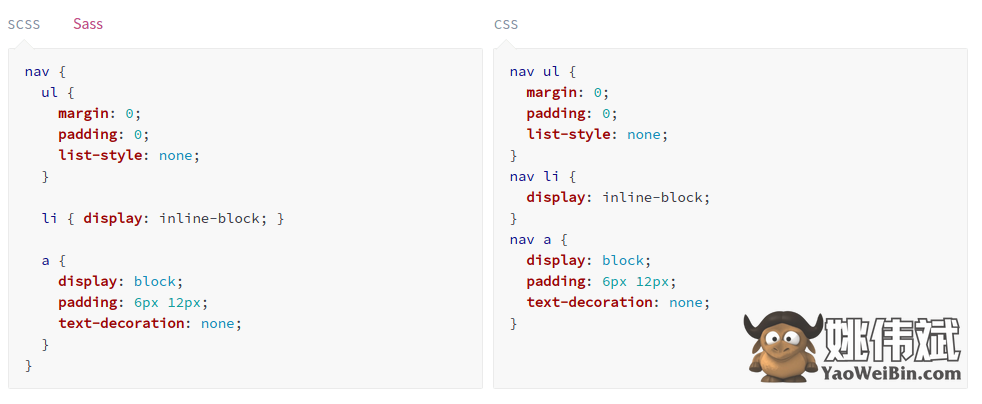
当我们编写HTML时,我们将元素嵌套在其他元素中。但是在编写CSS时,我们必须编写一套扁平的规则层次结构,这使得将CSS“套入”HTML变得困难。使用Sass,你可以在样式文件中模拟页面结构:

所有这些还远远没有涉及Sass提供的好处的一小部分:模块化设计、包含文件、mixin、继承等等。当然,你需要学习Sass编译器的工作流程并将其包含到你的工作流中,但在我看来,花费几个小时学习是一种会一次又一次回报的投资!
Bourbon
Bourbon是一个纯Sass工具集,易于阅读和轻量级。如果你使用Sass,你应该考虑使用这个工具,因为它免费并提供简洁的一行方法来完成各种任务。
例如,要为盒子的特定边缘设置边框颜色,你只需要添加以下代码:
.element {
@include border-color(#a60b55 #76cd9c null #e8ae1a);
}
// CSS Output
.element {
border-left-color: #e8ae1a;
border-right-color: #76cd9c;
border-top-color: #a60b55;
}CSS Linters
由于网页设计师(以及UI开发者,虽然我想知道这两个术语有什么不同🤔)使用简单的文本编辑器,或者像现在这样直接从Chrome开发工具中编写代码,他们很少听说过或从linter中获益。另一方面,使用VS Code、Sublime Text或其他IDE的程序员非常熟悉这个工具,因为它对他们来说是司空见惯的。无论如何,如果你是那些在混乱的CSS中感到困惑的CSS开发人员之一,你可能会从一个linter中受益。

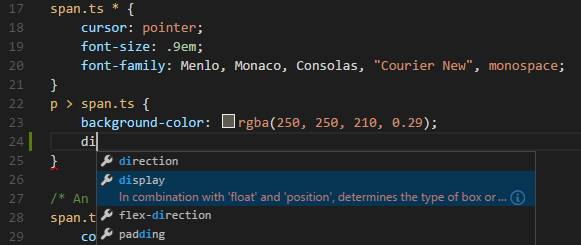
简单地说,linter是一个检查你的代码错误和不一致性的程序。它通过一组规则来判断什么是错误和不一致的。好的linter可以与IDE和代码编辑器集成,并可配置为在保存源文件时运行。它们还可以在你编写CSS文件时提供颜色预览、错误提示和自动完成功能:

但这是最好的部分-如果你遵循特定的CSS样式和格式,你可以根据自己的喜好调整linter。这确保了项目中的CSS遵循相同的样式指南(linter还可以配置为在保存/提交源代码时自动格式化文件)。因此,无论你是在团队中工作还是独自工作,linter始终是项目工作流程中很好的补充。
结论
我相信到现在为止,你已经相信现代CSS开发与过去的方法相去甚远了。🙂
话虽如此,我会再次承认一些东西,即使我听起来像一张破碟:本文中涵盖的一些工具对于那些不熟悉npm生态系统的人来说,并不容易设置。但在你感到厌恶并转过脸之前,告诉我:当你第一次学习CSS时,它容易吗?学会居中一个div,掌握floats的心情转变等等,这些都容易吗?同样,我在这里描述的工具有一些学习曲线,但它们非常值得。
老实说,一旦你开始体验结果,你会为自己之前没有早点这样做而后悔。而且,我们不要低估模块化、精简和组织良好的CSS的重要性!








