12个最佳的在线课程和书籍,以掌握CSS

没有CSS,网站会显得很无聊,因为这种样式语言负责网页上的文本样式、大小、颜色和定位。
CSS 是什么?
CSS 是级联样式表的缩写,它是一种描述 HTML 元素在屏幕或纸张上如何显示的语言。CSS 是由 W3C(World Wide Web Consortium)于1996年创建的。

HTML 元素并不是为了帮助格式化网页而设计的,开发人员只需要为页面编写标记。然而,在 HTML 3.2 发布时引入了诸如 这样的标签,给开发人员带来了新的问题。
由于网页具有有色背景、不同的字体和多种样式,重新编写代码变得昂贵且痛苦。W3C 学校引入了 CSS 来解决这些挑战,并且它在多年来不断发展。
为什么要使用 CSS?
#1. CSS 高效
CSS 使我们不再需要在每个网页上添加像字体、元素对齐、边框、颜色、背景样式和大小这样的标签,从而减轻了痛苦。
#2. 节省时间
通过修改外部 CSS 文件,你可以轻松改变整个网站的外观。
#3. 多设备兼容性
现代网络用户使用各种屏幕尺寸的设备访问网站,如个人电脑、平板电脑和智能手机。CSS 使得创建响应式网页变得简单。
#4. 方便维护应用程序
现代网络应用程序不断发展。CSS 使得在不改动代码库的情况下更改单个组件甚至整个网站变得容易。
CSS 如何与 HTML 结合创建网站?
HTML 是一种用于创建网页的标准标记语言。另一方面,CSS 描述了使用 HTML 创建的网页的显示方式。使用 HTML 和 CSS 创建的网页理想上将具有一个包含文本、图像链接和 HTML tags 的 HTML 文件。
这个 HTML 文件可以通过链接标签连接到一个单独的 CSS 文件,或者使用内部或内联 CSS 样式。一个 HTML 文件可以有一个标题,例如
,和一个由
表示的段落。你可以使用 CSS 来指示浏览器将段落中的所有内容显示为粗体,甚至可以使标题内容的字体大小为50像素且呈绿色。
我们将在下一节演示 HTML 和 CSS 的工作原理。
CSS 的类型
#1. 外部 CSS
要将 CSS 分类为外部 CSS,需要一个 HTML 文件和一个带有 .css 扩展名的单独 CSS 文件。例如,style.css。CSS 文件通过链接标签与 HTML 文件/文档连接。
外部 CSS 文件的示例:
.main {
text-align:center;
}
.GF {
color:red;
font-size:50px;
font-weight:bold;
}
#TP {
color:blueviolet;
font-style:bold;
font-size:20px;
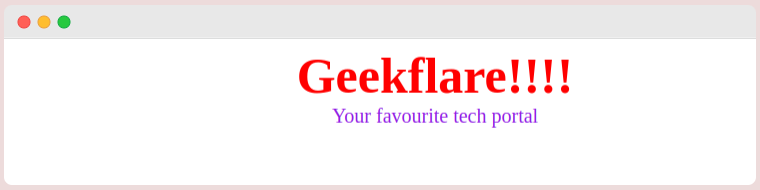
}可以使用以下 HTML 文档链接 CSS 文件:
Geekflare!!!!
Your favourite tech portal
其中,link 标签将外部样式表与 HTML 文档连接起来,href 属性指定了外部样式表的位置。
最终的网页将显示如下:

外部 CSS 是最推荐的方法,因为它易于创建可重用的组件,并对代码库进行通用更改。
#2. 内部 CSS
当你有一个想要独特样式的单个 HTML 文档时,内部 CSS 是理想的选择。样式规则集写在 HTML 文档的 head 部分中。
这是一个内部 CSS 的示例:
呈现的网页如下所示:
.main {
text-align:center;
}
.GF {
color:Red;
font-size:70px;
}
.custom {
font-style:bold;
font-size:20px;
}
内部CSS演示
结果
内部CSS在大多数情况下并不理想,因为它会使HTML文档中的代码变得很大,影响加载速度。
#3. 内联CSS
内联CSS包含在body中的CSS样式。例如,您可以使用内联CSS样式化段落、标题甚至div。
内联CSS演示
呈现的文档将如下所示:
如果您想扩展您的Web应用程序,内联CSS并不理想,因为为每个HTML标签添加CSS属性需要时间。
探索一些最好的在线课程和书籍来精通CSS。
构建响应式网站
该构建响应式实际网站的课程教授如何使用HTML5和CSS3构建响应式网站。您不需要任何关于Web开发的先前知识来学习这门课程,该课程探讨了诸如框模型、解决选择器冲突、定位方案和继承等概念。
它还是一个理想的课程,如果您想学习如何进行头脑风暴、计划、草图、编码、测试和优化专业网站。
高级CSS和Sass
高级CSS和Sass课程向您介绍CSS在幕后的工作方式,探讨级联、特异性和继承等主题。
该课程具有许多用于创建功能强大的响应式网页的现代CSS技术。课程介绍了Saas以及如何在项目中使用它来构建CSS、全局变量和管理媒体查询。
该课程还是学习CSS动画的理想课程,因为它涉及到@keyframes、animation和transition。
学习CSS
由Codecademy提供的课程教授如何使用CSS将HTML转化为引人注目的网站。该课程分为8课时,有6个项目来测试您的理解能力。
从这门课程中您将学到的主要内容是如何为HTML元素添加样式,连接HTML和CSS文件以及为网页创建独特的布局。
构建您的第一个网页
该课程教授如何使用HTML5和CSS3创建响应式网站。这门免费课程分为4个模块,完成时间约为10小时。您不需要任何编程方面的先前知识来学习这门课程。
CSS基础知识
由W3Cx提供的课程。您将在本课程中学习到的一些内容包括:网页设计的最佳实践、基本CSS选择器以及如何选择CSS属性。该课程分为5个模块,每周学习5-7个小时,需要约5周的时间来完成。
CSS3入门
这个 course on CSS3 介绍了层叠样式表。该课程由密歇根大学准备,教授如何编写CSS规则,建立良好的编程习惯和测试代码。完成此课程需要约12小时,完成后可获得可共享的证书。
HTML和CSS简介

这个 intro course on HTML and CSS 教学如何使用HTML和CSS创建样式和结构良好的网站。该课程教授学习者如何使用类似树状结构创建网站,然后使用CSS对其进行样式设置。
这个免费课程适合初学者,并使用自学模式。完成该课程需要约3周时间,由行业专家授课。
CSS教程
CSS Tutorial 是W3schools的免费课程。该课程分为章节,易于理解。每个章节都提供示例和练习。该平台提供在线实验功能,通过“Try it Yourself”按钮可以尝试不同的概念。
CSS:权威指南
《CSS:权威指南》这本书对于想要学习CSS基础知识的人很有帮助,包括选择器、特异性和层叠等内容。该书还详细介绍了flexbox、定位和浮动技巧。
| 预览 | 产品 | 评分 | 价格 | |
|---|---|---|---|---|
 |
CSS: The Definitive Guide: Visual Presentation for the Web | $69.99 | Buy on Amazon |
如果您想学习如何使用CSS制作2D和3D变换、过渡和动画,这本《权威指南》也是必备的。《权威指南》有Kindle和平装版本可供选择。
使用CSS进行响应式网页设计
这本关于使用HTML5和CSS进行响应式网页设计的书,教学如何使用HTML5和CSS创建具备未来性的响应式网站。
| 预览 | 产品 | 评级 | 价格 | |
|---|---|---|---|---|
 |
Responsive Web Design with HTML5 and CSS: Build future-proof responsive websites using the latest… | $34.08 | Buy on Amazon |
通过学习本书的技巧,您创建的网站将在台式机、平板电脑和手机上无缝运行。本书以易于理解的格式编写,可供平装书和Kindle格式使用。
HTML和CSS
无论您是爱好者、学生还是专业人士,这本关于HTML和CSS的书都非常理想。
| 预览 | 产品 | 评级 | 价格 | |
|---|---|---|---|---|
 |
HTML and CSS: Design and Build Websites | $17.99 | Buy on Amazon |
作者通过信息图形和生活方式来传递本书的内容,使各种概念易于理解。这个资源以独特的结构呈现,方便浏览所有章节。
现代CSS
这本关于现代CSS的书通过代码示例、图表和屏幕截图来教授CSS。
| 预览 | 产品 | 评分 | 价格 | |
|---|---|---|---|---|
 |
Modern CSS: Master the Key Concepts of CSS for Modern Web Development | $19.63 | Buy on Amazon |
本书在前几章介绍了颜色、选择器、盒模型、组合器和特异性。然后本书介绍了文本样式、定位、渐变、边框、Z轴索引和堆叠上下文。您还将学习过渡、动画、变换、弹性盒布局和CSS grids等高级主题。
最后的话
CSS在现代网站中的作用不可忽视。除了使网页具有视觉吸引力外,CSS还使浏览各种网页更加容易。
如果您使用上面列出的资源,学习CSS将会变得很容易。其中一些课程是免费的,而另一些是收费的。
接下来,您可以查看开发人员和设计师的CSS cheat sheets。