2025年如何创建动画SVG

如果您对动态SVG的知识了解较少,这里有一个快速指南,帮助您开始您的职业生涯。
在为SVG添加动画的过程中,一个重要问题是JavaScript库可能会变得很慢,这可能会非常令人沮丧。然而,CSS通过为SVG创建特效使其变得更加容易。它可以通过SVG动画和优化的基本步骤将一个小而简单的图标变成令人印象深刻的东西。
SVG动画提供了无限的可能性来构建和动画化图标和文件。首先,让我们了解一下SVG是什么?
可缩放矢量图形(Scalable Vector Graphics,SVG)是一种基于XML的图像,类似于HTML,可以帮助创建动画元素。有多种方法可以对SVG进行动画处理,比如Synchronized Multimedia Integration Language(SMIL)、样式和脚本。
设计师通常依赖Adobe进行animation,这也可以帮助进行SVG动画处理。然而,还有其他几种方法可以开发动画,比如无需编码的工具。
在使用工具之前,让我们深入了解使用CSS动画创建SVG文件的内容,以便开始编码。
创建SVG文件的步骤
- 使用Illustrator开始创建文件,并通过SVG选项对话框中的“另存为类型”下拉菜单将其导出为SVG代码。
- 在复制编辑器代码和使用SVGOMG界面进行更改时,删除不必要的标签以优化网页。
- 使用HTML文档编写CSS动画,命名为main.css,以创建一个代码编辑器。
- 制定布局以创建正确的SVG图像,并为标题、列或其他要求腾出空间。
- 之后,优化SVG代码以给予类img-fluid一定的深度。
- 为SVG类添加类,以选择单独的形状并对不同的图像和形状进行动画处理。
- 选择重要的SVG元素来设置不透明度并进行相应的编辑。
- 声明关键帧和名称以对SVG进行动画处理,并为额外的步骤进行描述。
- 为元素分配属性和动画,以保持属性完整。
- 完成对所有元素的编辑后,保存最终文件。
现在让我们看一些创建动画SVG的工具。
Adobe Creative Cloud
Adobe是设计师中最受欢迎的工具之一,为动画带来了一个全新的时代。它变得容易设计交互式动画,添加一些新的元素和要素。可以帮助设计师制作引人注目的作品。

它涵盖了从电视节目到游戏、从网络到横幅广告、从卡通到头像、从涂鸦到信息图表,以及从电子学习内容到博客设计的所有内容。为了吸引观众,设计师可以使用多种功能创建强大的动画和插图,例如集成音频、设计起始屏幕和游戏环境。
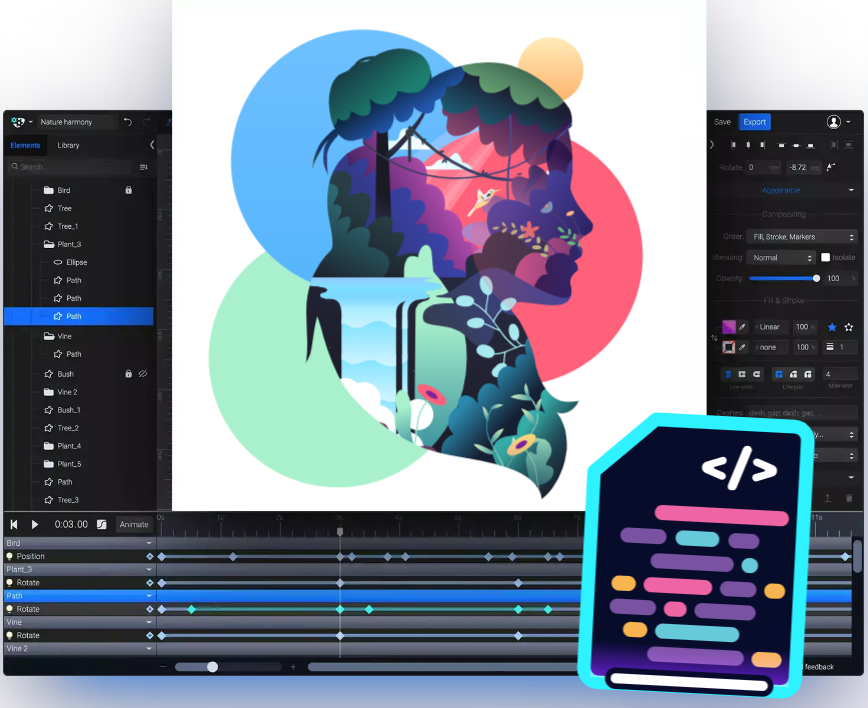
SVGator
SVGator是开始为图标、标志、插图和其他图像制作动画SVG的最简单方法。最好的是,您无需任何编码技能就可以开始您的动画之旅。设计师可以使用SVGator轻松创建直观的界面,而无需编写任何代码。

它易于控制动画,为设计师提供一流的体验,只需单击一下即可使其更具吸引力和直观性。设计师可以拥有无限的可能性和剪裁蒙版,如背景、标志、图标和明确定义的形状。动画存储属性可以帮助利用强大的自擦除、自绘制和手写功能。
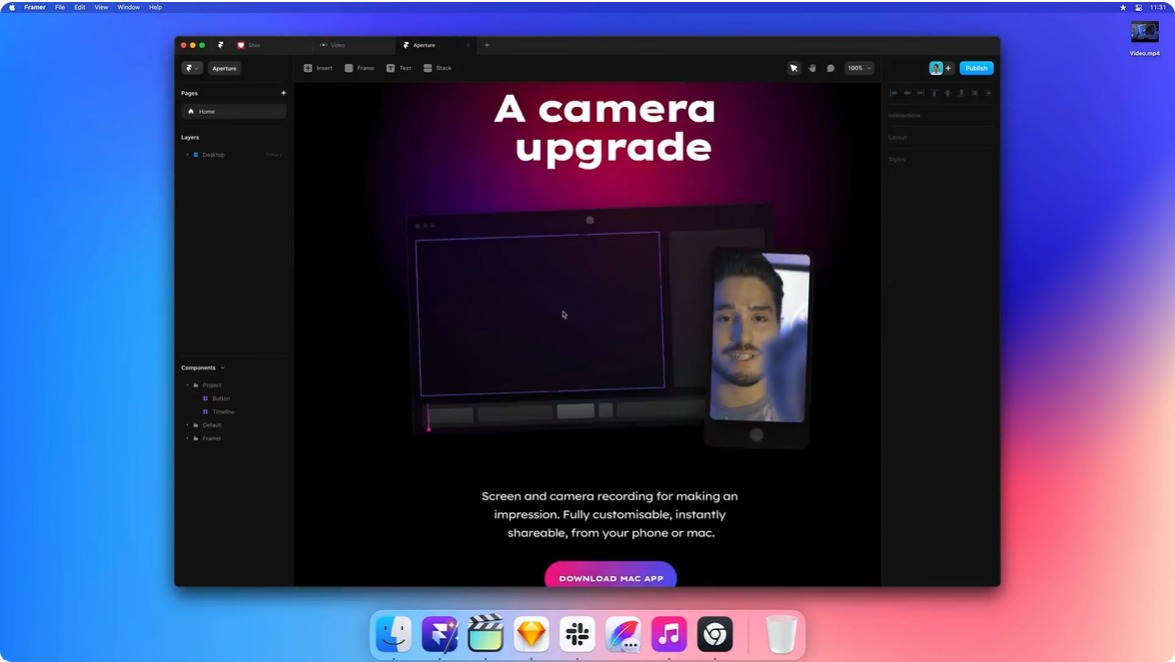
Framer
如果您想设计并发布您的在线作品,Framer是您迈出的第一步。可以创建、发布并完成在网络上发布的视觉内容。可以轻松构建丰富的文档,同时集成额外的应用程序以便轻松撰写文档。除此之外,还有内置的模板可以帮助立即启动项目。

它帮助您实现了令人惊叹的灯塔般迅速、世界一流的托管,以及为性能、可扩展性和可靠性提供的建设基础设施。您可以开发完全响应式的设计,非常容易与新受众进行连接。
Sketch
Sketch是一个理想的工具,可以帮助您从早期的想法中创建像素完美的艺术品,并提供给开发人员以及可玩原型。这个一体化的设计师工具包还可以帮助您与新概念进行协作。使用Sketch,您可以为应用程序加冕,并用符合您需求的理想图标为旧流程注入新鲜血液。

它还允许设计师利用周到的功能来创建直观的UI和本地字体呈现。该工具提供实时协作,以免您遇到冲突,没有麻烦,也没有文件来回传送。这个易于使用的工具可以将设计搬上生活,并在无需插件的情况下测试原型。
Vivus
Maxwellito Vivus是一个很好的方式,可以使用JavaScript类外观使SVG栩栩如生,吸引用户。Vivus提供了一个无依赖的轻量级JavaScript类,用于创建自定义脚本来设计动画和绘制可以产生影响的SVG。该工具包括不同的动画类型,例如OneByOne以绘制每个元素路径,Sync以绘制同步线条,以及delayed以稍微延迟不同的路径元素。
该工具可以使用时间函数来创建整个SVG,该时间函数可以覆盖整个设置或路径的动画。使用简单的JavaScript函数,可以读取cubic-bezier函数的参数并返回一个数字。
SVG Artista
SVG Artista以Animista.net项目而闻名,可以简化动画创建并满足基本标准。该设计可以使用CSS代码对填充和描边属性进行动画处理。它还包括线条、路径、矩形、折线、椭圆、圆和多边形元素用于活动类。
SVG Artista可以帮助创建在现代浏览器上运行的CSS动画SVG代码。您可以选择SVG图形,点击工具栏按钮,复制代码,然后开始编辑以获得适当的文件动画。
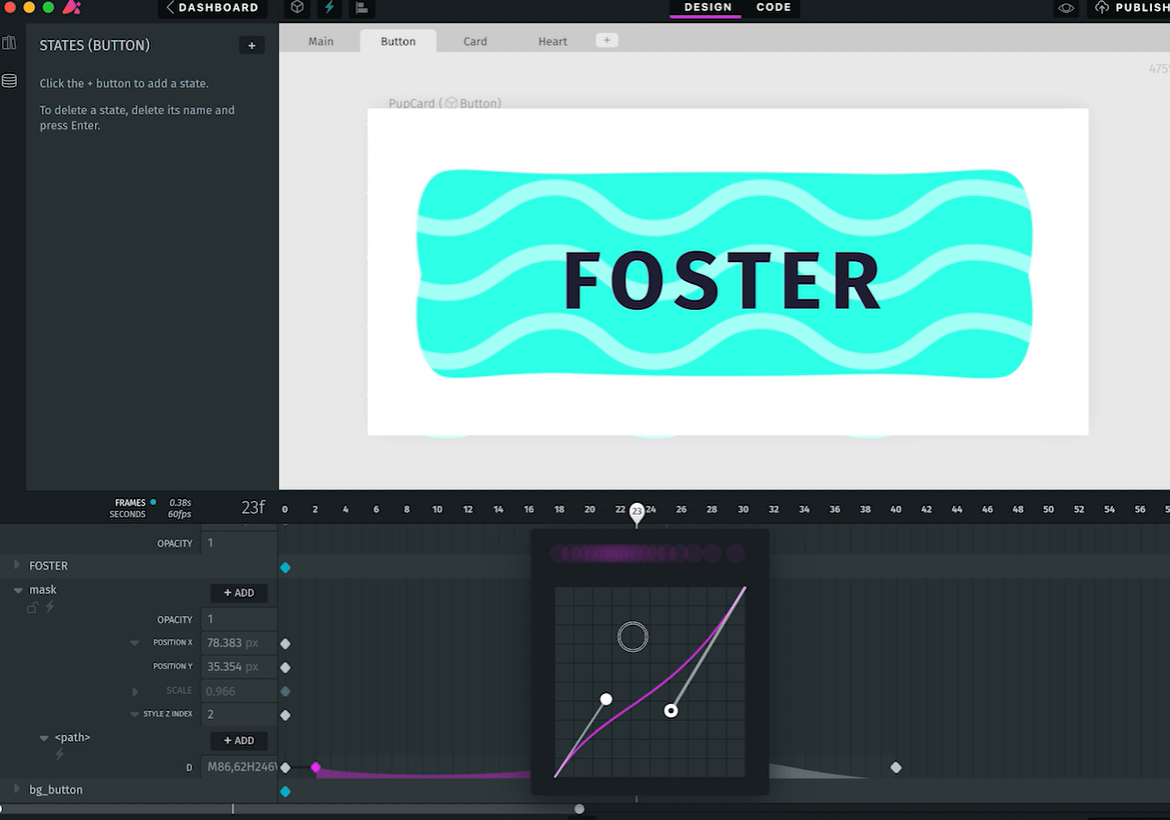
Animator
Haiku的Animator可以帮助您为网站和应用程序创建直观和引人入胜的动画。除此之外,Animator还允许设计师通过使用代码库和基本工具,与开发人员进行协作,将动效设计带入生产。时间轴和代码模式可以帮助提高视觉设计质量。

它包括顶级功能,如内置缓动曲线库和自定义曲线编辑器,为设计增添了精致感。Animator是一个适合初学者的易于使用的脚本工具,可以创建按钮交互、模仿和Figma等交互。您还可以将动画交付给代码库,并在代码库中嵌入指令。
Keyshape
Keyshape是一个流行的工具,用于创建动画的2D矢量图形。它具备矢量绘制的功能,可以帮助进行路径编辑、颜色样本、网格、位图图像、路径上的文本和符号。
Keyshape中包含的其他重要功能有:
- 缓动
- 时间标记
- 基于关键帧的动画
- 超链接
- SVG动画
- 自动关键帧设定
Keyshape绘图工具可以帮助开发理想的图像,同时预览您正在处理的形状。它配备了网格、吸附和指南,可以创建完美的图标。
Spirit
Spirit是一款顶级应用程序,可以帮助在浏览器中创建高质量的动画。设计师可以使用Spirit Studio在几秒钟内创建令人惊叹的animation。这是一种将想法以整个页面的盒子元素动画形式呈现出来的绝佳方式。

设计师可以在不编写代码的情况下轻松编辑动画,同时向任何网页添加元素并专注于时序和美学。人们可以编辑动画并连接到网页以微调细节。
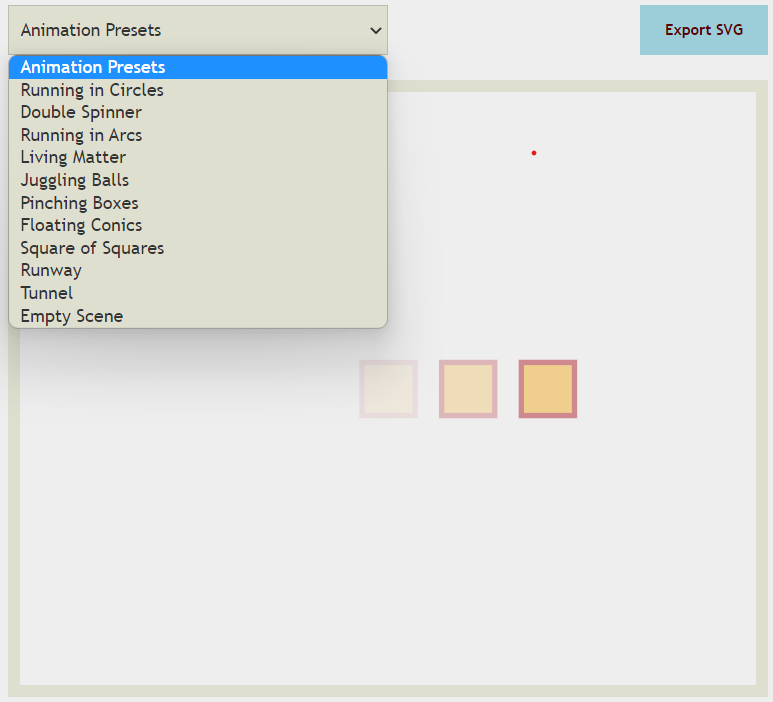
SVG Circus
SVG Circus是一款流行的工具,允许用户设计酷炫的动画,如循环、加载器和旋转器。它提供了多种选项,例如动画预设、活体、跑道、空场景、围绕圆圈跑、square方块、捏盒子、杂耍球、弧形运行、双旋转器和漂浮漫画。

每个动画预设都可以使用起始时间、结束时间、刻度、持续时间、演员和重复等选项进行自定义。设计师可以定义每个演员或元素的位置、直径、类型、样式等,以给它们提供正确的定义。还可以包括主路径列表,列出起始点、循环、技巧类型、路径和缓动。
结论
SVG动画师已成为为设计师在网页动画和提供一流用户体验方面工作的救命稻草。另外,你也可以雇佣Fiverr professionals来帮助你创建SVG动画。
然而,最好对animation有一些了解,以便准备好应对可能遇到的任何挑战。





![内部销售:全面指南[+ 4个软件]](https://yaoweibin.cn/wp-content/uploads/2023/09/20230912033331-64ffdc0b4145e-768x246.webp)