核心网络关键性能指标:你需要了解的一切

核心网络指标是所有网站所有者必须优化的关键指标,以提供出色的用户体验,改善搜索引擎优化,并获得许多好处。
它专注于优化您的site’s loading speed,所有视觉内容的响应性和稳定性,以便用户可以更快地查看内容并轻松地与您的网站进行交互。
他们需要更快、响应更灵敏的网站,以便轻松地与之交互并完成所需的操作,比如在线订餐。原因是如今的用户讨厌消耗大量时间并导致沮丧的慢速网站。
这就是核心网络指标的亮点所在!
在这篇文章中,我将更详细地介绍核心网络指标以及如何提高您的网站的核心网络指标。
让我们开始这段旅程吧!
什么是核心网络指标?
谷歌的核心网络指标是与页面加载速度、互动性和视觉稳定性相关的三个关键指标,用于衡量网站上的user experience。

这些指标于2025年由谷歌纳入其算法作为搜索引擎排名因素。您的网站在这些指标上获得“良好”或“差”的评分,表示您的网站是否针对这三个关键指标进行了优化或需要改进。
核心网络指标属于适用于所有网站和网页的网络指标,网站所有者必须进行测量和改进。
因此,核心网络指标的三个指标包括:
- 最大内容绘制(Largest Contentful Paint,LCP)
- 首次输入延迟(First Input Delay,FID)
- 累积布局偏移(Cumulative Layout Shift,CLS)
核心网络指标详解
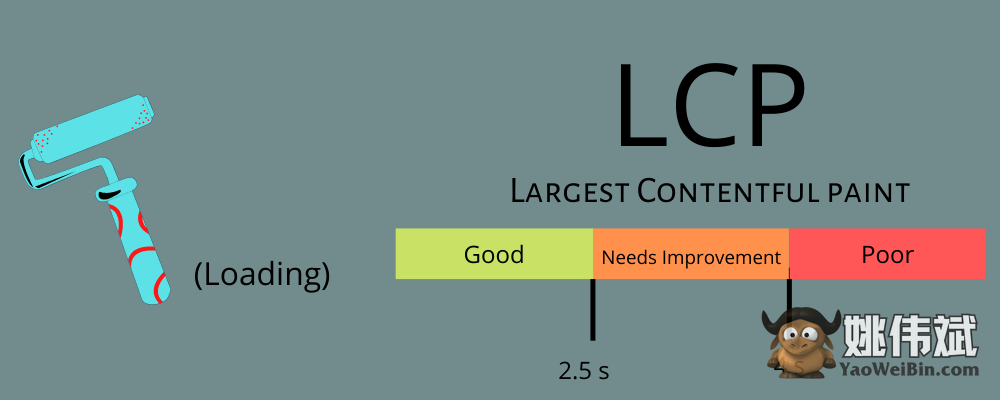
#1. LCP – 最大内容绘制(加载中)
最大内容绘制(Largest Contentful Paint,LCP)表示网站的页面加载速度,以确保访问者可以快速访问您的网站,这是提高用户体验的重要因素。
为了确保这一点,您的LCP必须在2.5秒内完成。这意味着当用户点击链接以查看其屏幕上的内容时,您的网站需要花费的时间。
- 如果LCP在2.5秒至4秒之间,您的网站在页面加载方面需要改进。
- 此外,如果LCP超过4秒,表示page loading speed很差,您必须迅速解决这个问题。

LCP更加注重实时用户体验,页面加载速度方面 – 允许用户查看页面上的内容并与之交互。这与首次上下文绘制、TTFB和其他页面加载速度测量不同。
例如,如果您的网页包含一个较大的图像和简单的文本,那么较大的图像将成为LCP。这是因为它是在浏览器中加载的最大元素,给人留下了深刻的印象。因此,优化图像以更快地加载将帮助网页加载更快,从而提供更好的用户体验。
换句话说,LCP是最重要的元素或内容在用户屏幕上加载所需的时间。该元素可以是图像、视频、文本或其他内容类型。
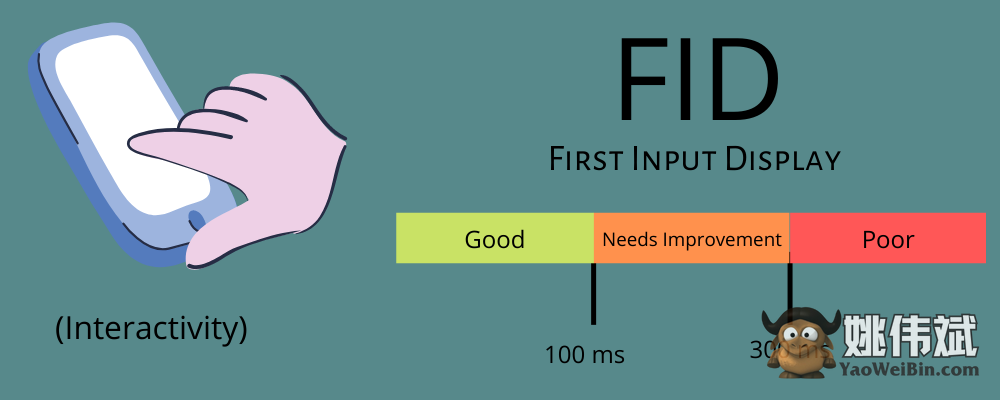
#2. FID – 首次输入延迟(互动性)
首次输入延迟(First Input Delay,FID)衡量用户与您的网站的互动性或响应性。FID是浏览器在用户首次与网页交互时响应所需的时间。
这意味着如果浏览器对交互的响应更快,网页将更具响应性,并显示请求的内容。
为了确保用户拥有良好的网站体验,保持您的FID在100毫秒(ms)以内。
- 如果FID在100 ms至300 ms之间,您的网站在响应性方面需要改进。
- 但是如果超过300 ms,则您的网站的响应性很差,您必须立即修复以提供出色的用户体验。

有时候,如果您的浏览器在后台执行其他任务,可能会出现延迟。即使页面已经渲染完毕,内容可见,但当您点击按钮时,可能什么也不会发生。这意味着网页对您的交互没有反应;即使有反应,也会很慢。这可能会使用户感到沮丧,导致不好的体验。
原因是浏览器负责许多任务,不能一次完成所有任务,或者可能发生故障。由于网站变得越来越复杂,浏览器面临更重的任务。因此,优化FID已成为使您的网页更具交互性或响应用户请求的必要措施。
#3. CLS – 累计布局位移(视觉稳定性)
累计布局位移(CLS)测量网站的视觉稳定性。它定义了页面元素在用户屏幕上加载的稳定性以及波动程度。
如果网站不稳定,会导致用户体验不佳。例如,用户希望在网页上显示的按钮上单击,而页面仍在加载。当他们准备点击时,页面加载完成,按钮稍微移动。结果,用户可能会点击其他内容或无处点击,增加了沮丧感。
这些不规则和位移可能由多种原因引起,比如广告、网站上的重型内容等。
因此,优化您的站点的CLS对于始终保持稳定运行,确保布局、设计和按钮的预期行为至关重要。
为确保良好的用户体验,CLS必须小于0.1。
如果CLS介于0.1和0.25之间,您必须改善站点的视觉稳定性。如果超过0.25,则视觉稳定性较差,如果您希望提供更好的用户体验,需要快速修复。
为了实现大多数用户的目标,在Core Web Vitals的每个指标中,要测量第75百分位数。
核心Web Vitals对于SEO有多重要?
Google已将页面体验视为2025年其搜索结果中所有网站的重要且官方的排名因素。
现在,页面体验取决于许多因素。其中一些重要的指标包括:
加载速度
视觉稳定性
响应能力
移动友好性
HTTPS
安全浏览
其中,前三个 – 加载速度、响应能力和视觉稳定性 – 是每个站点所有者必须为之优化的核心Web Vitals,以获得在Google上良好的排名。它们具有决定性的作用。
因此,当您优化LCP,FID和CLS时,您会提高站点的性能和用户体验,这将有助于提升您的网站。以下是您可以期望的好处:
更快的加载速度:人们喜欢能够在瞬间加载的快速网站。这不仅节省了他们的时间,还为他们提供了所需的信息,而无需让他们等待。它提高了他们的用户体验,也提高了您在搜索引擎上的出现频率。优化您的LCP可以帮助您实现这一目标。
响应能力:如果您的站点加载但不对用户的请求做出良好响应则毫无意义。但如果您改善了站点的FID,您可以改善其响应能力,每个人都喜欢这一点。结果,越来越多的人将访问并定期与您的站点进行互动,阅读文章、购买商品、寻找信息等。所有这些都增加了您的知名度和在线存在,并吸引更多访客并鼓励他们不断回访。
执行布局和元素:无论您设计的元素(如按钮、背景、布局等)有多好,如果您不对其进行优化,在网站加载过程中它们很可能会出现故障,从而导致不良体验。但是优化您网站的视觉稳定性将使每个元素都能出色地执行,并帮助用户更好地与视觉内容互动。
如何改善核心网络指标?
现在我们已经讨论了如何改善核心网络指标以提供优秀的用户体验,让我们了解如何做到这一点。
#1. 如何改善 LCP
理想情况下,您网站的大型内容绘制时间(LCP)应在2.5秒内,对于总访问页面的至少75%。
许多因素会影响浏览器加载和渲染网页的能力。这些因素中的任何延迟或阻塞都可能影响LCP。LCP是大多数网站需要 optimization 的网络指标。
LCP衡量的是网页主要内容加载的速度。因此,该指标会影响主要图片、多个字体、视频、惰性加载内容、背景图片等。
因此,为了改善您的LCP,您需要简化完整的加载过程并进行优化。由于这可能有点复杂,将任务分解使其更易于实现。
- 压缩文件大小:如果您可以压缩或删除任何文件的大小,将有助于加快页面加载速度。您可能需要检查未使用的任何代码或文件并将其删除。如果要压缩文件大小,对于每种文件类型(无论是HTML、CSS、JavaScript 还是图片),都可以更容易地进行。

2. 将内容靠近用户:如果用户与存储您网站内容的服务器之间存在较大距离,则加载所需时间会较长,我们的目标是减少这种情况。因此,请选择一个数据中心来托管您网站内容的位置,以满足您的受众地理位置。
您还可以使用 CDN(除非您的受众来自较小的地理区域)。CDN将帮助您更快地分发内容,无论其大小,提供更好的用户体验,因为用户可以在任何时间和任何地点更快地访问内容。
如果可能,使用相同的服务器以避免在每个连接时建立安全连接时的额外延迟。您还可以使用 DNS 预取或预连接来提前建立连接。
3. 缓存资源:缓存资源将帮助首次网页查看时下载资源,而不需要在后续查看时再次下载。由于资源已经可用,其他页面将加载得更快。
4. 减少TTFB:快速交付初始HTML,因为它直接影响后续步骤。因此,减少首字节时间(TTFB)有助于改善其他页面加载指标。

5. 优先加载资源:优先考虑在呈现路径中加载您网站上的资源的方式。确保它们按照其下载和处理顺序进行排列。您可以首先加载您希望用户查看的关键资源,然后再加载其他资源。
例如,您可以首先加载主页面和关键字体样式表。您可以内联或减少阻止渲染的样式表,并首先加载关键HTML、JavaScript和 CSS,然后再加载其他资源。
#2. 如何改善 FID
LCP和首次内容绘制(FCP)衡量网页加载所需的时间。然而,这些指标并不衡量页面对用户请求的响应程度。
因此,即使您的网站被加载,用户也无法执行所需的操作,则一切都是徒劳的。
这是第一次输入延迟 (FID) 用于捕捉网站对用户请求的响应或交互。

FID 衡量用户首次交互和网站对该交互的响应之间的时间,例如点击按钮并进入该页面。这个指标会受到第三方代码、JavaScript、跟踪脚本等的影响。理想的 FID 值应低于100毫秒,改善 FID 的方法有:
- 减少运行的 JavaScript 代码量:如果您使用了JavaScript framework,它需要大量的 JavaScript 来加载页面,这可能会消耗浏览器处理时间。这就是延迟可能发生的原因。因此,如果您使用服务器端渲染或预渲染,您可以将这个负担转移到服务器上,而不是在浏览器上。
- 拆分 JavaScript 代码:将 JavaScript 代码拆分成较小的部分可以帮助您使其运行更快。因此,找出延迟响应用户请求的较长任务,并将其分解为消耗更少时间的较小任务。您可以借助代码拆分来实现这一点。
- 移动一些 JavaScript 代码:将一些 JavaScript 代码移动到另一个服务工作者中。这样可以使您的代码更简单,从而在浏览器中运行更快。
此外,您还必须要注意一件事情。由于服务工作者无法访问文档对象模型 (DOM),它无法进行任何更改或更新。因此,如果您想将 JavaScript 代码移动到另一个服务工作者中,请确保有一位熟悉的开发人员能够处理这个问题。
#3. 如何改善CLS
CLS 衡量您的网站元素(如布局、按钮等)的稳定性。它检测您的可见内容在网站视口中根据内容大小和距离发生的移动程度。它会影响图像大小和尺寸、多个字体、动画、菜单、弹出窗口等。
布局的移动可能会分散用户的注意力。这使得用户很难专注于他们正在查看的内容,例如阅读文章或浏览图片。这非常令人讨厌,没有人会喜欢停留在这样的页面上。

因此,您必须对您的网站进行CLS优化。以下是如何做到这一点:
- 优化图像:为图像分配空间,使其能够最佳地填充其空间,并避免任何移动。为此,您需要在
标签中定义图像的宽度和高度。
- 注入内容:如果您动态插入现有内容之上的内容片段,可能会发生布局移动。因此,如果您计划这样做,请提前分配足够的空间。
- 字体:确保在您的网站上出现的字体不会与其他字体交换。它还必须快速加载到屏幕上。这是必要的,因为如果更改字体,可能会发生明显的移动,例如未样式化文本的闪烁 (FOUT) 或不可见文本的闪烁 (FOIT)。它会影响用户体验。在这里,使用系统字体可能会有所帮助。因此,当没有内容加载时,就不会有任何变化或延迟导致任何移动。
如何评估您网站的核心 Web Vitals?
您可以使用任何您想要的工具来评估核心 Web Vitals,例如:
- PageSpeed Insights
- Google Search Console
- Lighthouse
- Chrome 扩展程序- Web Vitals
- Chrome DevTools
- CrUX Dashboard Creator
- 第三方插件,如 NitroPack、WP Rocket 等。
使用工具后,您可以收集核心 Web Vitals 的状态。您可以查看指标 – LCP、FID、CLS、FCP、总阻塞时间、可交互时间和速度指数。
- 首次内容绘制(FCP):它衡量用户浏览器渲染网站的DOM元素(如SVG、图片等)所需的时间。它还确定阻塞渲染资源。0-2秒被认为是快速的FCP,2-4秒是中等的,4秒以上被认为是缓慢的。
- 速度指数:它显示网站内容显示给用户所需的平均时间。它确定了您网站上过多的JavaScript。0-4.3秒被认为是快速的,4.4-5.8秒被认为是中等的,而5.8秒以上被认为是缓慢的。
- 交互时间(TTI):内容变得完全交互和功能的时间。它确定了具有额外JavaScript的网页。0-3.8秒被认为是快速的,3.9-7.3秒是中等的,而7.3秒以上是缓慢的。
- 总阻塞时间(TBT):它可以帮助您检查网页响应用户输入所需的时间。0-300毫秒被认为是快速的,300-600毫秒是中等的,600毫秒以上是缓慢的。
该工具将显示您网站核心网络指标的性能得分。您还可以查看上述每个指标的分数,解释您的不足之处以及如何提高得分。
由于提供优秀的用户体验是一个持续的过程,所以一定要密切关注您的核心网络指标,并定期进行优化。
结论
提供出色的用户体验对于所有网站在互联网上蓬勃发展是必不可少的;甚至谷歌都认识到了这一点。这就是为什么他们去年推出了核心网络指标,以帮助提供优质的用户体验。您可以使用上面提到的任何工具来检查您网站的核心网络指标,并根据上述提示和技巧找到改进它们的方法。





![12个最佳僵尸游戏,测试你的生存技能[2023]](https://yaoweibin.cn/wp-content/uploads/2023/09/20230912065358-65000b06207a1-768x246.webp)