8个用于学习Web开发的代码游乐场

无论您是初学者程序员还是专业开发人员,代码播放器在与他人分享和学习时非常有用。
代码播放器是一种在线服务,您可以在其中编写、编译(或运行)和分享代码。它们还可以让您分叉和玩耍他人的代码。
如果您正在学习Web开发并练习您的HTML或CSS技能,使用代码播放器可以创建简单的在线网页是很有用的。此外,您还可以利用这些平台上的流行项目,将其作为学习资源。
另一方面,如果您是专业的Web开发人员并想展示自己的工作,则代码播放器是展示的完美场所。
最好的部分是大多数代码播放器都有免费的版本,并且您可以将代码结果嵌入到您的网站中。
让我们来看一些代码播放器!
JSFiddle
JSFiddle是一个代码播放器,您可以在其中测试HTML、CSS和Javascript片段。它最初是在2009年的一个概念验证应用程序中产生的,现在是最大的代码播放器之一。

您可以创建免费帐户,保存所有的代码片段,还可以分叉其他人的代码片段。
JSFiddle的另一个令人印象深刻之处是协作会话。您可以在代码播放器中创建一个语音聊天会话。
如果您是一个想要嵌入代码片段结果和源代码的博主,JSFiddle将是一个很好的选择。
当然,在撰写本文时,这个代码播放器不支持其他流行的编程语言,如Python、Go或PHP,所以您不能指望在上面构建一个full-stack app。
特点
- 免费使用平台
- 简洁的界面
- 支持HTML、CSS和JS
- 分叉平台上的任何公共代码片段
- 与他人合作,直接在网站上进行音频聊天
- 良好的documentation计划,帮助维持平台的运行。如果您依赖它们,您应该考虑备份它们。
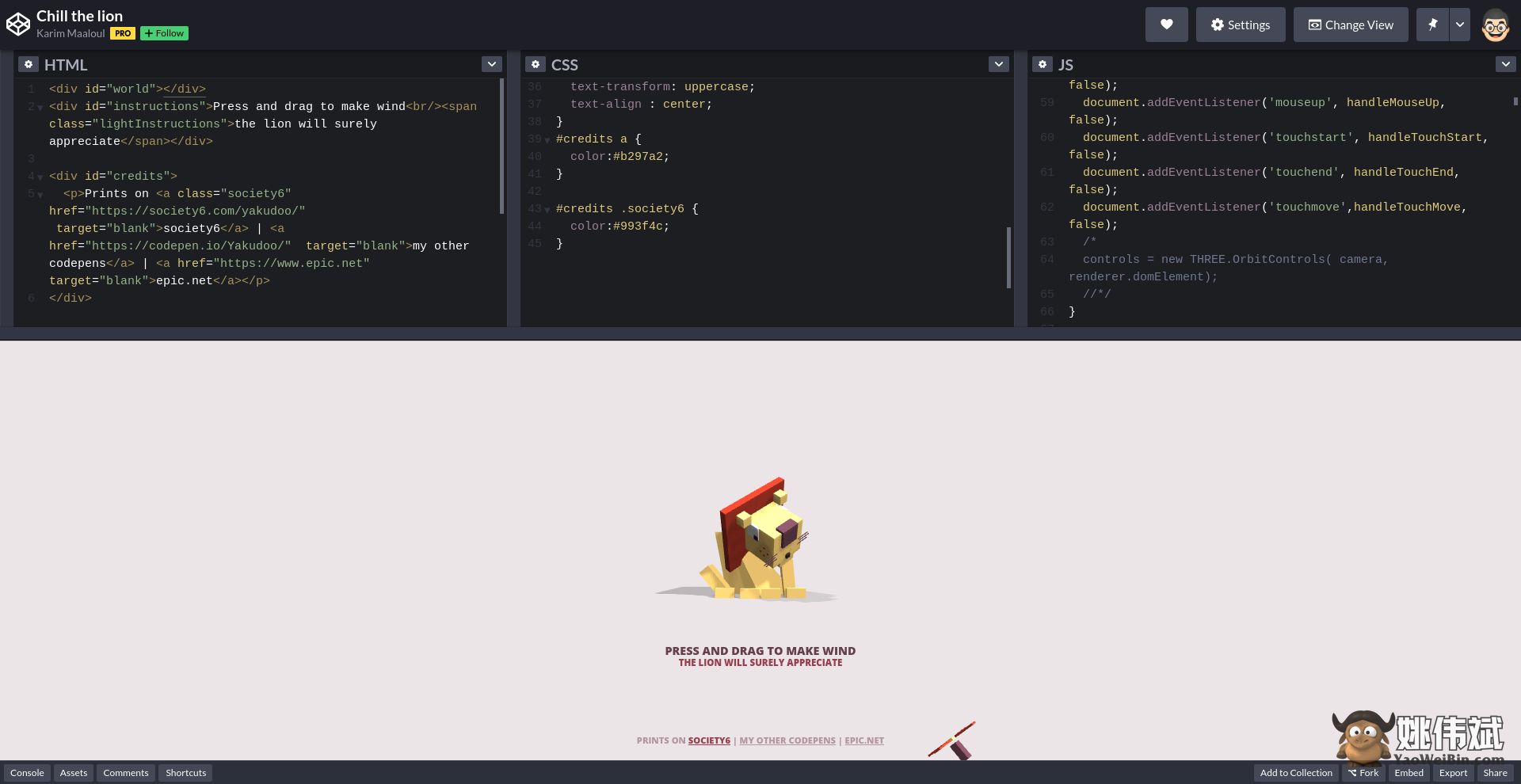
Codepen
Codepen不仅仅是一个代码播放器,还是一个希望提高技能并分享他们最好的作品的开发者社区。

拥有600万用户,它是最常用的在线代码编辑器之一。如果您开始学习前端,找到创意和激励继续学习是理想的选择。
关于开发体验呢?
我可以告诉您,Codepen有一个用户友好的编辑器,带有三个可调节的面板,用于编写HTML、CSS和JS代码。Codepen还包括对Javascript and CSS preprocessors like Typescript和Sass的内置支持。此外,如果您依赖于npm包,您可以从设置面板安装它。

特点
- 可选的pro plan
- 易于使用的代码编辑器
- 伟大的社区
- 大多数Codepen都是开源的
- 练习前端开发的理想场所
CodeSandbox
如果您没有正确的设置,构建一个网站的原型可能是一项艰巨的任务。当优先考虑快速构建网站时,使用CodeSandbox应该是一个不用思考的决定。
正如其名称所示,CodeSandbox为前端开发提供了一个隔离环境。

从GitHub集成和调试工具到可自定义的类似VS Code的体验,这个代码播放器为您提供了开始编码所需的一切。
如果您的主要目的是合作,您只需分享您的沙箱链接,您就可以进行实时的配对编程。
例如,您可以探索一个精选列表的best sandboxes。
列举所有CodeSandbox的特点可能时间不够,所以让我们提一下它的杀手级特点。
特点
- GitHub集成
- 基于强大的VScode编辑器所使用的Monaco编辑器
- 首要的协作平台
- 部署到Vercel或Netlify
- 调试工具
- 即用型测试框架
- npm支持
Sololearn
这个受欢迎的编码学习平台Sololearn有自己的code playground用于Web开发。
说实话,它并不像文章中我们看到的其他在线编辑器那样强大,但它提供了一个无干扰的环境,让您可以编写和运行代码。
如果您刚开始学习编程,这应该足够了。
Sololearn还有一个很棒的特点是它拥有庞大的社区和对多种编程语言的支持,如果您想尝试其他技术,这非常有用。

特点
- 免费使用Sololearn帐户
- 简单的在线代码编辑器
- 大型社区共享您的代码
- 支持多种语言
- 与Sololearn课程一起使用的伟大生态系统
总结一下,Sololearn的代码演练场虽然功能不是很全面,但是它在它的领域内工作得很好,如果您已经是数百万Sololearn用户之一,您应该试试。
Codeply
Codeply最好的是,它提供了对多种框架和库的内置支持,以及面向响应式设计的代码编辑器。

如果您刚开始使用像React、Vue或Angular这样的新框架,Codeply是一个很好的起点,因为它提供了一套完整的起始模板以及超过4万名开发者的大型社区。

特点
- 免费使用平台
- 简单而直观的documentation
- 收费专业计划:一次性费用
- 包含50多个库
- 在不同屏幕分辨率下测试您的Web设计
Replit
Replit可能是最适合每个开发人员的在线IDE。它包含了一切您构建所需的内容,从一个简单的主页到使用任何现代JS库构建的复杂Web应用。

使用Replit,您可以在50多种语言中编写代码,与您的同伴同步编写应用程序,测试您的程序,与GitHub集成,并获得最大的开发者社区之一。
如果列举Replit的所有特点,我可能用光纸张,所以让我们直接进入主要特点。
特点
- 免费的入门套餐或每月5美元的hacker plan
- 多人模式(实时配对编程)
- 庞大的社区
- 支持多种语言
- 编辑器定制
- 运行按钮:使用可自定义的动作运行项目
- 秘密存储
- 托管代码
StackBlitz
如果您离开VS code无法生活,那么StackBlitz就是适合您的选择。就像CodeSandbox一样,它基于Monaco编辑器,这是这个受欢迎的代码编辑器所使用的编辑器。

只需使用您的GitHub帐户登录,然后就可以进入熟悉的环境。

除了代码编辑器的体验之外,它是一个非常强大的平台。您可以使用现成的前端框架和库(如React、Vue、Angular、Svelte和Ionic)的模板。
但这个工具的主要特点是能够使用后端框架(如Node.js、Next.js和GraphQL)进行实验。
特点
- 免费的“Cadet”计划
- 在浏览器内享受VS code的体验。包括智能感知、项目搜索等。
- 流畅(非常流畅)的编码体验
- 离线代码编辑器(嘿!如果您断网一两天可能会有用)
- 托管应用程序网址:轻松共享实时应用
故障
最后但同样重要的是,Glitch 是一个协作式编程环境,使创建 Web 应用程序更加容易。

它具有最令人愉快的编码界面之一!快来看看吧:

如果你在想,是的,它有一种黑暗模式。
除了精美的界面外,Glitch 还被数百万人使用,因为它易用性、实时配对编程和友好的社区。
您可以使用不仅仅是 HTML、CSS 和 JS,还有 Node.js(后端)、React 或者 Eleventy(在进入 Glitches 页面之前我不知道它的存在)来创建任何类型的全栈应用程序。
特点
- 免费计划并提供升级选项
- 在浏览器中开发全栈应用程序
- 实时配对编程
- 愉快的界面
- 入门应用程序
- 重新混合(或 fork)他人的公共应用程序
结论
如今,您完全可以使用类似于我们上面看到的代码播放器构建任何 Web 应用程序。不再需要在计算机上下载 heavy IDEs,同时您可以在不退出 Web 浏览器的情况下进行构建、debug、测试和部署。
如果您对过渡到使用这些工具还不太确定,为什么不查看一下需要在您的计算机上安装的 10 best code editors 呢?







![13个最佳PS4多人游戏,您应该玩[2023版]](https://yaoweibin.cn/wp-content/uploads/2023/09/20230911151612-64ff2f3ceb2c2-768x246.webp)
