8个鲜为人知但极其强大的Chrome DevTools功能
Chrome开发者工具是开发人员拒绝使用其他浏览器的最大原因之一。
但是我们大多数人只使用少数功能,对许多更令人惊叹的功能保持不知情。
让我们揭示一些这些“隐藏的宝石”!
每个人都有自己喜欢的操作系统、硬件平台、设备类型、设备形态等。但有一点对于所有人来说是相同的——他们都在运行Chrome浏览器,只有Chrome浏览器!我认为可以肯定地说,浏览器之战已经结束了,Chrome取得了明显的胜利。
Windows用户只使用默认浏览器下载Chrome,然后使用Chrome,忽视Windows的所有“推荐”。对于苹果设备(尤其是MacBook和大屏设备),用户和开发人员也是一样,尽管苹果有很多强劲的声称和转化策略,他们仍然避免使用Safari。
如果设备没有运行Chrome,那么很有可能它正在运行与Chrome兼容的分支,例如Brave或Vivaldi。是的,我知道,从技术上讲,这些浏览器并不是基于Chrome的,但这是另一个讨论。普通用户可能出于意识形态或特殊原因使用这些浏览器,但对于开发人员来说,除了Chrome,没有其他浏览器可用。
即使它是一个占用内存的怪物也被忽视了。原因很简单:Chrome DevTools。

现在,如果您正在阅读本文,可以安全地假设您是一个高级用户、一个爱折腾的人、一个web developer,或者是这些对齐之一。因此,我们没有必要介绍DevTools,如何打开它,它的各种功能等等。
相反,不浪费任何时间,让我们直接进入Chrome DevTools的一些鲜为人知但令人惊讶地有用的功能。
设计模式
开发人员经常要做的一件事是检查页面上的元素,然后修改其HTML以预览某些内容或测试更改的效果。
然而,在DevTools中直接使用HTML并不是最顺畅的体验——在标签堆中穿行,费力地寻找正确的开/闭括号,解决编辑文本时的大量空白问题(显然文档中缺少这些空白),这些都是您可能要处理的问题。如果您是一个设计师,并且不想浏览乱七八糟的代码,情况会更糟。
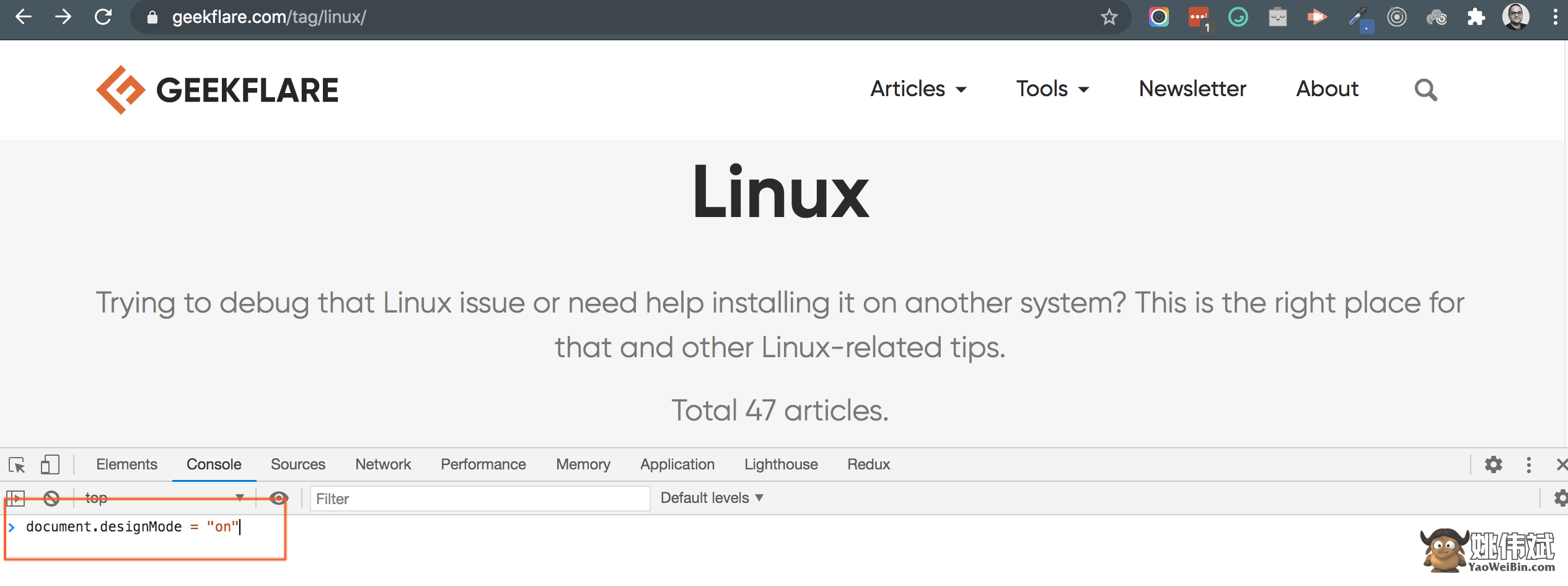
这是来自本站(Geekflare)中的一个页面的截图:

深层嵌套的HTML和神秘而混乱的CSS类是当今任何非平凡网站的典型特征,这就是为什么使用DevTools的体验至少是次优的。
但是有一个名为设计模式的DevTools功能,可以在许多情况下减轻痛苦。使用设计模式(这不是官方名称,顺便说一下;这只是人们根据它的激活方式和作用来命名的——不用担心,我们很快就会看到!),可以通过视觉和实时修改页面,就像编辑电子表格或文本编辑器一样!唯一的问题是,默认不启用此功能,并且对非开发人员来说,激活它有点麻烦。
无论如何,操作起来非常简单;您只需按照以下说明操作即可。根据您在用户复杂程度曲线上的位置,这可能非常容易或中等难度。以下是具体步骤:
- 确保已加载要编辑的网页,并且您当前正在查看该网页(即,相关选项卡是活动选项卡)。
- 以您通常使用的方式打开开发者工具面板(键盘快捷键、鼠标点击等)。我喜欢使用键盘快捷键,在Mac上,
Opt + Cmd + I即可。 - 现在,打开开发者工具后,切换到名为“控制台”的选项卡。一些人可能会对这一切显得多么愚蠢和显而易见感到不屑一顾,但是嘿,我们还是要考虑一下那些在使用浏览器控制台和JavaScript时遇到困难的(成千上万的?)人们。
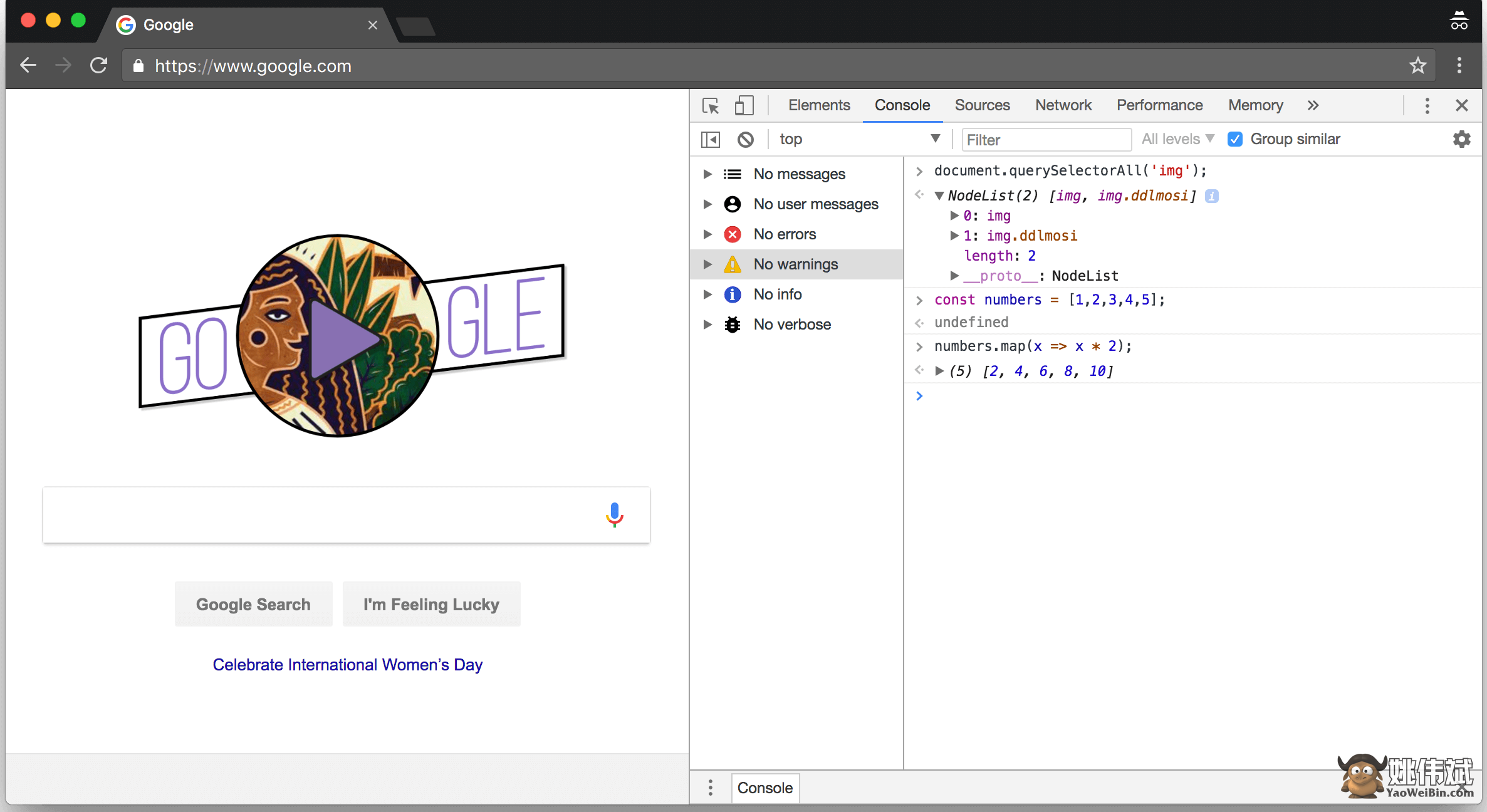
- 点击光标旁边的第一行,然后会出现一个输入提示符,此时您可以在那里编写JavaScript代码(请参见下面的屏幕截图)。
- 现在我们需要编写一些JavaScript代码。别担心,因为您需要编写/输入的内容非常简短和直接:
document.designMode = "on"。您也可以从本页面复制并粘贴代码(如果这样做,请确保不会复制格式化 – 我们只需要纯文本),或者如果您感到自信,可以手动输入代码。 - 按下Enter/Return键。

是的,就这些!
现在您可以自由地编辑页面,就像它是一个文档一样。查看这个示例视频,在其中我使用设计模式实时编辑Spotify网站:

设计模式功能虽然令人兴奋,但并不是百分之百的解决方案;例如,您不能轻松复制粘贴按钮、更改它们的外观等等。与理想中的可视化网页编辑器相比,它能够实现的功能数量非常有限;然而,它确实解决了需要在视觉上和即时地更改内容的使用情况。
话虽如此,Chrome团队正在测试这个功能的受欢迎程度;如果它得到良好的反馈和强大的使用案例,有理由相信将很快推出更强大的编辑功能!🤞🏻🤞🏻
模拟网络条件
Chrome开发者工具中的网络选项卡可能是最常用的选项卡之一(当然,我没有相关数据,但作为一名Web开发人员,我通常有20-30%的时间使用控制台选项卡,其余时间使用网络选项卡)。它提供了关于页面上发出的请求的各种信息,包括类型、元数据/标头、状态、资源(图像、样式表等)的下载进度、加载时间等等。凭借如此令人难以置信的实用性,毫不奇怪网络选项卡是最常用的。
然而,很容易忽略我们正在讨论的功能;您可能没有注意到一个无关紧要的下拉菜单,上面写着显而易见的字样:“在线”。

如果单击此选项,您将看到一个下拉菜单,其中包含各种选项,可以让您限制网络速度:快速3G、慢速3G、离线等等。虽然有各种各样的用例可以使用此选项,但最常见的是在慢速网络上测试网站性能,或者在离线时测试Web应用程序的行为(假设已添加此类功能)。

让我们试一试。我将将网络设置为“慢速3G”,并重新加载之前屏幕截图中的同一页面。在此之前,请注意,在当前的网络连接(40 Mbps宽带)上,大多数资源在100毫秒内下载完成。
现在,看看慢速3G会对其产生什么影响。

有何不同!
请注意,资源的loading time现在在5-10秒的范围内。此外,网站在17.25秒内完全加载完成!是的,我知道你在想什么,但是你必须考虑到在慢速3G网络上,任何现代网站都需要几秒钟的加载时间。是否希望在慢速网络上快速加载是另一回事,尽管总的来说,这必须是一个成本与收益相抵衡的商业决策。
在上面的截图中,注意网络选项卡上的警告图标。这是Chrome提醒您已经进行了一些非默认的持久更改的方式,除非您知道自己在做什么,否则可能应该重置它。
交互式颜色选择器
在DevTools中检查DOM元素是我们几乎每天都要做的事情。我们也习惯了显示在旁边的CSS详细信息部分,并且知道我们可以进行编辑并立即看到结果。
隐藏在所有这些功能中的一个小便利之处是,如果您点击CSS颜色属性,将弹出一个熟悉的颜色选择器界面!

请注意,它不是一个简陋的基本颜色选择器。它可以让您控制透明度,更改正在使用的颜色系统,直接从页面中选择颜色等等。
因此,下次您尝试调整网站的强调色时,您无需计算或猜测所需的正确值!事实上,许多人喜欢直接在浏览器中设计网站;对于他们来说,这些功能就像天赐之物!🙂
监视页面元素的事件
我们经常处于这样的情况,希望知道我们感兴趣的那个特定元素发生了什么。当在非平凡的代码库中使用jQuery时,这一点尤为真实-无论是你自己的还是别人的;事件处理程序和逻辑散布在各个地方,追踪错误可能成为一场噩梦。
幸运的是,Chrome DevTools有一个非常棒的功能可以解决这个问题。它将为您观察指定的元素并将事件记录到控制台。但是有一点让人失望:此功能没有基于CSS类名的元素选择能力。因此,jQuery中的$("#email")这种方式不可用。🙂
有了这个前提,让我们看看如何使它起作用。我们首先使用DevTools检查器进行简单的“检查元素”。是的,它就是我们每天都在使用的检查工具。
在下面的截图中,我使用检查工具突出显示了文本输入框。所谓“突出显示”并不意味着页面上的元素被突出显示(正如你所看到的,它并没有);相反,检查器光标被点击在文本输入框上,并突出显示了DevTools中相应的HTML代码。

这样做将为事件监视目标当前检查的元素,使得该元素作为一个名为$0的特殊JavaScript变量可访问。接下来,确保我不会粗心地在浏览器窗口的其他地方点击(特别是HTML代码部分),我点击了控制台,为该文本输入框附加一个事件监听器。为此,我只需要一行代码:monitorEvents($0, 'mouse')。这里的“mouse”部分告诉Chrome我只对鼠标事件感兴趣。
一旦我按下Enter/Return键,监视就会被激活,如果我现在悬停或点击文本输入框,这些事件将作为JavaScript对象记录到控制台:

正如您在截图中看到的,点击元素、输入我的名字,然后将鼠标移开时,捕获了几种类型的鼠标事件(键盘事件不会被记录)。事件本身是JavaScript对象,这一点从截图中可以清楚地看出;每个事件对象都包含大量的信息。例如,我展开了“click”事件对象,属性的数量无法在一张截图中全部显示!

我强烈鼓励你立即尝试这个功能,因为它肯定会在你即将开始的项目中节省你很多的麻烦!
网站性能报告
现在,website performance是一个企业/网站的成功与否的关键。即使是性能的微小提升也会转化为巨大的SEO收益和用户满意度。但是,你怎么知道你的网站哪些部分需要注意,哪些部分已经很好了呢?
你需要雇佣一个专家团队,然后耐心等待几天吗?
嗯,有些情况下是需要这样做的,但幸运的是,Chrome DevTools可以为我们提供其他帮助。在最新版本的Chrome(2020年晚期)中,你会在DevTools中找到一个Lighthouse标签。几个月前,它被称为Audits,令人困惑的是,这个名字在官方文档中称为Audits。无论如何,关键是Lighthouse曾经是一个流行的免费检查网站性能的网站,但后来被Google下架了(没有给出原因)。幸运的是,同样强大的功能在DevTools中重新出现了。
要生成性能报告,你只需要在加载了你感兴趣的页面后点击一个按钮:

如你在截图的右侧所见,有一些选项可以控制你想要多少信息(当然也包括你想要测试什么)。一旦你对设置感到满意,点击那个大蓝色按钮,坐下来放松一下。几秒钟后,你将得到一个如下所示的有益的报告:

你在上面的截图中看到的数字显示了每个类别的总体得分。 Progressive Web Apps类别(PWAs)是灰色的,可能是因为这个网站没有PWA功能。此外,正如你在截图中的滚动条大小所看到的(在最右边),这是一个很长的报告。
以下是性能部分的一部分内容:

我不会说Lighthouse和它的建议是网站性能的救世主,但它们非常有帮助;这是因为网站所有者和开发人员很少知道存在哪些问题以及如何解决它们。
老实说,作为一个网页开发人员,我也感到迷茫,因为性能和测试往往是某种专业化领域。因此,Lighthouse是一个鲜为人知但却非常有用的工具,现在已成为Chrome DevTools的一部分,对于企业所有者、开发人员和系统管理员来说都非常有用。
代码编辑能力
DevTools中的Sources标签让我们可以访问网站加载的各种文件。它还具有代码编辑、保存片段等功能。这对网页开发人员来说应该不足为奇。然而,DevTools还内置了一些便利功能,可以让习惯于他们喜爱的代码IDE的开发人员更轻松。
DevTools使用一些众所周知的键盘快捷键,这将节省你的时间并减少代码处理的烦恼。例如,Ctrl + D(或Mac上的Cmd + D)可以用来高亮显示一个词的多个出现。类似地,按住Ctrl(或Mac上的Cmd)并在代码中的多个位置点击,你就会得到多个光标。观看下面的视频,以更好地了解:

如果你觉得这很酷,请确保深入阅读官方文档,以充分利用DevTools提供的所有代码编辑功能。
控制DOM元素状态
有时候我们在测试或调试某些东西时,我们追踪的行为只在特定的元素状态下才可用。根据它是什么状态,你可能会花费很长时间;对我来说,就是“悬停”状态,我记得我曾经花了很多时间来尝试悬停动作的时机或添加额外的临时CSS等。
感谢Chrome DevTools提供了一种简单的方法来更改被检查元素的状态。更重要的是,如果我们在元素上右键单击(在Elements选项卡中),就会看到执行此操作的选项,但由于功能繁多和工作压力的原因,很容易忽视这一点:

是的,就是这么简单!
现在,当观察处于不同状态的元素时,您不需要在代码中编写条件测试逻辑、编写额外的CSS或跳过其他麻烦的操作。
工具面板
在这个列表中,最后但绝对不是最不重要的是工具面板。它是另一个非常有用但很难被发现的功能,只能通过使用键盘快捷键才能看到。正如名称所示,工具面板不是一个单一的工具,而是一个仪表盘,几乎包含了DevTools的所有功能。由于提供了太多的功能,以提供总体的DevTools功能,顶部还提供了一个搜索栏。
要激活工具面板,请确保您在DevTools面板中,然后按下Ctrl + Shift + P(Mac用户为Cmd + Shift + P):

工具面板充满了各种功能和意外之喜。例如,你知道你可以直接从DevTools中拍摄屏幕截图吗?
我敢打赌你不知道,因为你必须启动工具面板并在搜索栏中输入“screenshot”才能发现这一点:

您还会注意到有几个选项可用于拍摄屏幕截图,包括选定的DOM节点!更多探索工具面板的功能,我保证您不会失望!
如果您需要远程拍摄任何网页的屏幕截图,请查看此Geekflare Screenshot tool。
结论
Chrome浏览器本身功能丰富,但它真正出色的是其DevTools功能。正如我们在本文中看到的,有一些非常有用但仍很难被发现的功能,以及其他一些被公之于众的功能,大多数用户并不知道。为什么要隐藏这些功能呢?
我猜其中一些功能非常实验性(如设计模式),而Chrome开发人员希望使普通用户很难找到这些功能。对于其他许多功能来说,我认为问题在于信息过载:如果有,比如说,120个功能,其中一些功能还有子功能等等,要为这种情况设计合适的用户界面几乎是不可能的。此外,谷歌在历史上对其products’ UX的处理并不出色,也有这个原因。🤷🏻♂️
无论如何,我希望您发现其中一些功能很有用。但更重要的是,我希望本文让您对隐藏在哪里的功能有所了解,这样下次您想要探索或搜索特定内容时,您就知道去“挖掘深处”的地方在哪里了。😆



![如何快速修复Windows 10/11中的CLR20R3错误 [2023]](https://yaoweibin.cn/wp-content/uploads/2023/09/20230913054036-65014b545f204-768x246.webp)




