15 最佳图表库用于构建美观的应用仪表盘

图表和图形在应用程序的仪表板中起着至关重要的作用,可以准确展示真实的统计数据。
事实上,一个美观的图表或图形可以增强网站或应用程序的设计。
每个组织都需要快速查看实时数据,以便在合适的时机做出更好的业务决策。
因此,开发人员努力创建一个能清晰展示数据的高效仪表板。而包括不同类型的彩色图表和图形使得以最佳方式呈现数据的任务变得更加容易。
这可以通过形状、大小等来区分数据,并使其更具吸引力。因此,许多企业希望为其应用程序和网站开发这样的仪表板。
如果您正在寻找为您的应用程序开发漂亮仪表板的最佳库,本文就是为您准备的。
我们来了解一下正确的方法,通过理解一些关键概念,我还将帮助您选择适合您下一个设计会话的最佳图表库。
什么是javascript?

javascript是一种用于服务器端和客户端的脚本语言,可以设计交互式网页。借助这种编程语言,您可以实现复杂的功能和出色的功能,例如交互式地图,滚动视频播放器,动画图形,内容更新等。
全球许多开发人员使用javascript构建交互式和动态的web内容,如浏览器和应用程序。这种编程语言在几行代码中就能帮助您取得良好的结果。您还可以轻松地为应用程序或网页添加特效。
什么是javascript库?
javascript库是预先编写的代码片段,您可以在构建基于web的应用程序时使用,特别是针对web中心技术和ajax。这将使程序员的工作更加轻松和节省时间,因为他们不必从头开始创建代码。
简单来说,程序员创建一个包含许多常用代码的库,以便其他程序员可以使用相同的代码来构建基于javascript的应用程序及其功能。
例子:dojo、mootools、prototype、jquery和yui是使用最广泛的javascript库。
为什么javascript中的库如此受欢迎?

javascript的需求正在扩大,因为它可以在较短的时间内轻松产生动态界面。
库的开发旨在帮助开发人员专注于添加新功能,而无需浪费时间从头开始编写代码。javascript库通过其各种功能和特性使应用程序和网站开发变得更加容易。
许多开发人员使用这种技术来构建出色的应用程序和功能。
让我们了解一下为什么javascript中的库如此受欢迎。
节省时间
如果您得到了一个预先构建好的房屋结构,例如基础、柱子等,您只需要考虑房屋的内部设计。听起来很简单,对吧?
库的工作方式与此类似。
如果你想为应用程序创建一些新功能或添加一些新功能,你不需要从头开始编写代码。你可以从库中获取你想要的基础。因此,你可以节省宝贵的时间,而不是浪费时间从头开始编写代码,这在开发和测试中需要很多时间。
节省努力
原因是开发一个能够正常工作的代码并不容易。它需要大量的头脑风暴、写作和测试才能得到批准。
但是当你从库中获取特定功能的预构建代码时,你不需要在编写整个代码时进行额外的劳动。开发人员发现这种方式轻松自如,并喜欢采用这种方法来节省他们创造出充满精彩功能的应用程序的精力。
由于javascript是现代开发的重要组成部分,开发人员有很多选项来构建交互式和可扩展的应用程序。这就是为什么库能够节省许多开发人员的努力并激励他们做更多事情,这对企业和个人开发人员都有好处。
提高生产力

企业或大型企业注重维持质量的同时追求生产力。话虽如此,当人们能够在更短的时间内更轻松地完成更多工作时,生产力就会提高。
因此,当库节省开发人员的时间和精力时,它们间接地帮助开发人员提高生产力。他们可以在更短的时间内构建更多质量的应用程序,这可以帮助企业加快生产并推出产品以满足客户需求。
多种选择
除了javascript之外,你还可以在不同的语言中找到库。javascript是全球使用最广泛的编程语言之一。鉴于它的普及程度和使用率,许多开发人员为javascript构建了出色的库,适用于各种用途。
你可以使用javascript库添加地图、图表和图形、仪表盘、聊天机器人、分析等功能。因此,你有很多选择来为你的项目选择合适的库。
现在,让我们来谈谈一些最好的javascript库,用于向你的应用程序和网站添加图表和图形。
fusioncharts
使用fusioncharts的响应式和交互式图表、一致的api、跨浏览器支持和广泛的文档,构建一个美观的移动和web仪表板。
无论你为应用程序仪表板选择简单或复杂的数据,fusioncharts都能满足你的需求。你还可以找到一些特定领域的图表,例如蛛网图、马尔科图、热力图、仪表盘图、甘特图、瀑布图、树状图等。

使用各种图表,包括条形图、饼图、面积图、折线图和柱状图,轻松构建下一个仪表板。此外,fusioncharts提供了超过2000种各种城市和国家的数据地图。
你将获得时间序列图,以查看数千个物联网应用程序的数据。你还可以设计自己的主题或从模板中选择以获得一致的外观和感觉。它与javascript库和各种后端编程语言预集成。
使用源代码快速开始,并为你的业务构建特定行业的仪表板。
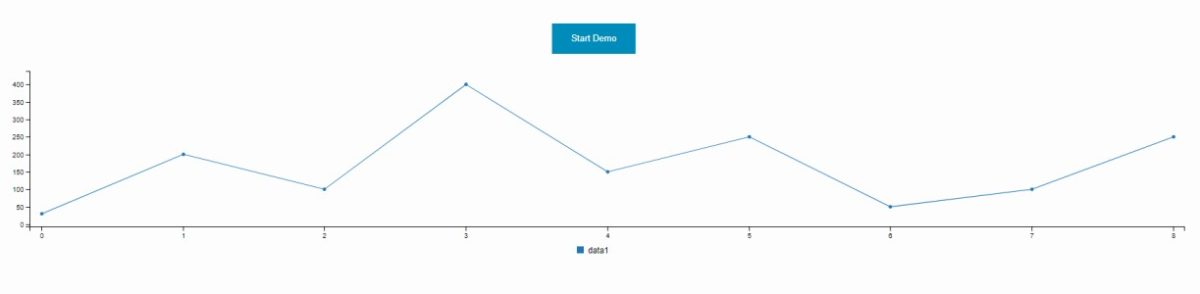
chart.js
使用 chart.js,为应用程序仪表板获得灵活简单的javascript图表。
chart.js是一个开源平台,提供了八种不同的数据可视化方式。每种方式都配有可定制的动画选项。您还可以在窗口上调整或重绘图表,以实现完美的细粒度,而不会干扰任何内容。

使用chart.js,您将发现无穷无尽的好处,例如:
- 比例堆叠:构建可以按组加权和堆叠的布局框或条形图。
- 副标题插件:您将获得一个副标题插件选项,以及您的主标题。您将享有与主标题相同的选项。
- 线段样式:根据用于图表中的线段定义自己的标准。
- 高级动画:您可以为每个元素单独添加和配置自己的动画。使用过渡效果将每个标准区分开来。
- 性能:使用减少插件,在它们之间绘制线条以添加数百万个性能点。它将帮助您了解某个应用程序的性能变化时的外观。
- 混合图表类型:借助混合和匹配折线图和条形图,您将能够区分数据集。它提供了对比以及前期和最新数据集之间的清晰可视化。
- 新的图表轴类型:使用自定义刻度、对数刻度、日期时间集等轻松绘制稀疏和复杂数据集。
- 动画一切:根据应用程序性能或其他基本标准添加数据集、更新颜色和更改数据,以动画显示一切。这将使您的网站或应用程序看起来很酷,并吸引访问者。
highcharts
使用highcharts,为应用程序仪表板获得灵活而坚实的图表库。它配备了构建安全可靠的数据可视化所需的各种工具。

highcharts建立在typescript和javascript上。其图表库与服务器堆栈或后端数据库一起工作。您将获得对最流行的编程语言(如python、java、r、php和.net)以及vue、react和angular等框架的封装。
将您的应用程序仪表板与highcharts maps、highcharts stoick和highcharts gantt结合使用,以显示各种信息。您还可以实现通用时间轴或交互式股票图表,并清晰地可视化gantt图。
利用highcharts advantage选项的优势,获取所有发布图表的高级特权和支持。highcharts还可以识别和解决不同的问题,以获得更好的结果。
victory
使用victory,为数据可视化和模块化图表获得react.js组件。这个库是完全可覆盖的、具有意见和可组合组件的生态系统。

您将获得强大的图表,如散点图、区域图和voronoi多边形,用于复杂的图表。victory是构建应用程序仪表板的灵活平台,并提供完全可重用和独立的数据可视化元素,以创建自己的行为和样式。
此外,您还可以借助相同的api在ios和android平台上扩展体验。您还将获得许多仪表板选项,如自定义图表、刷子和缩放选项、自定义组件、工具提示、动画和事件。
chartist.js
chartist.js为您的应用程序仪表板提供简单的响应式图表。这不仅仅是一个图表库,它是一个提供独特选项的产品,简单库无法提供这些选项。
该工具将通过使用精美的模板和漂亮的图表样式帮助您启动仪表板的开发。获得像材料仪表板专业版、材料仪表板专业版-angular和轻量级引导仪表板专业版react等独特模板。

chartist.js在使用css进行样式设计和使用js进行控制时具有很大的灵活性和处理能力。您将获得svg使用的选项,这是web的未来。它是一个独立于dpi并完全响应的平台。
此外,chartist.js还提供可自定义和预构建的模板,除了响应式配置之外。它支持各种浏览器、多行标签、高级css动画、具有smil的svg动画和响应式选项。
recharts
借助recharts,您可以使用基于react组件构建的可组合图表库来构建应用程序仪表板。它提供了使用d3子模块的轻量级依赖性构建的顶级svg元素。
根据您的风格使用组件并自定义图表使其更加出色。立即安装v2.1.9,为应用程序体验更好的图表模块。
您将获得各种图表,如区域图、条形图、折线图、径向条形图、饼图、组合图、sankey图、treemap、漏斗图等。

除了以上图表,您还将为图表找到笛卡尔组件,如笛卡尔坐标轴、笛卡尔网格、参考线、参考点、参考区域、误差线等。
选择各种极坐标组件,包括饼图、雷达图、径向条形图、极角轴、极坐标网格、极径轴等。您还可以使用曲线、十字、点、多边形、矩形和扇形等形状来更好地展示图表。
此外,您还将获得常规组件,如文本、单元格、标签、标签列表、自定义选项、响应式容器、图例等。
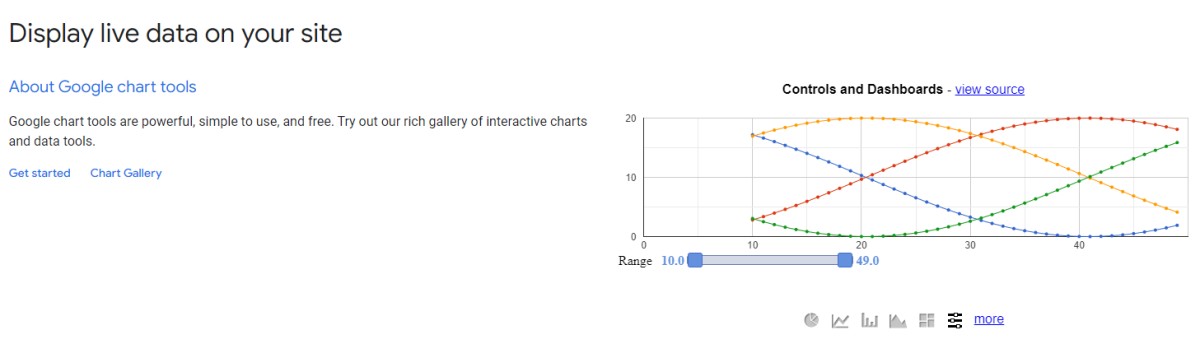
google charts
使用google charts在您的网站或应用程序上显示实时数据,它提供了简单易用、免费而强大的工具。它配备了丰富的数据工具和交互式图表,用于构建仪表板。
无论您需要一个简单的散点图还是一个分层树状图,google charts都为您提供了各种图表。找到最适合您用途的图表,并使您的仪表板独一无二。您可以根据自己的选择自定义图表的每个标准,以完美匹配您的思维。

配置广泛的工具集,以真实地感受应用程序仪表板。google charts与跨浏览器兼容,并与跨平台兼容到新的android和ios版本,这意味着您不需要任何插件来执行操作。您还可以轻松地将控件和图表连接到交互式仪表板。
此外,您可以通过各种协议和数据连接工具连接您的数据。免费使用所有google图表工具,并获得向后兼容性的保证。
c3.js
c3.js是一个基于d3的可重复使用库,用于各种图表,可以通过包装构建完整图表所需的代码来简化您的工作。不再需要编写d3代码;您可以根据类定义自定义样式以区分各种数据。

直接通过d3扩展整个结构。当您生成图表时,c3会为每个元素提供类。它还提供了各种回调和api,以便您可以访问所有图表的变化形式。通过可控元素的使用,即使图表已经渲染,您也可以更新每个图表。您还可以轻松地将图表集成到应用程序中。
c3支持具有d3兼容性的现代浏览器。您将获得不同的样式、着色和形状选项,以实现完美的流动变化。这也会使您的可视化和理解变得更加容易。
现在安装c3.js并享受剩下的部分。
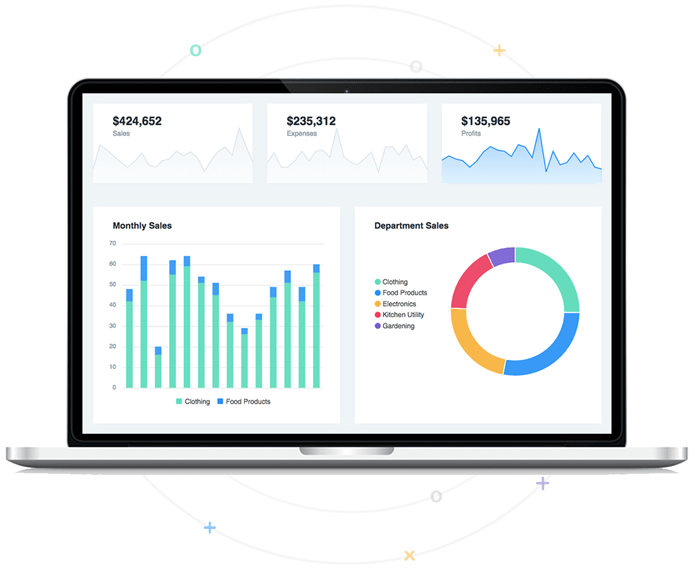
dash
dash应用程序可以进入传统应用程序无法进入的每个狭窄路径。它是数据科学和人工智能应用的新方法。dash提供对象检测、nlp、预测分析等功能。
使用几行python代码构建应用程序仪表板。在工作站或笔记本上进行迭代,直到准备部署到生产环境或uat为止。了解其最佳实践,进行演示,并与其出口进行交流,以深入挖掘。

获得高级分析,如机器学习、计算机视觉、预测等,以快速交付仪表板。无需从devops或it团队获得任何帮助,您可以直接更新自己的dash应用程序并加快部署进程。
创建完美的web应用程序和仪表板,无需编写任何代码,并通过无状态设计进行高效扩展。dash支持关键的python应用程序,再次是一个开源平台或标准,为您提供最佳的开箱即用功能。
apexcharts
使用apexcharts获得交互式和现代的开源图表,并在较短时间内开始构建您的应用程序仪表板。apexcharts与infragistics合作,后者是该星球上最好的数据网格创建者。

ignite ui网格现在可以处理无限行和列的数据。它还提供实时数据更新和自定义模板的访问。该网格现在可用于您喜欢的框架,包括react data grid、blazer data grid、angular data grid、jquery data grid、asp.net mvc data grid等。
apexcharts提供了一种最佳实用且直观的api,用于更好的品牌和主题设置,以便您可以通过更少的编码快速绑定数据。它帮助开发人员构建交互式和美观的仪表板图表可视化。
从各种图表类型、样式和颜色中进行选择。您的图表可以在桌面、移动设备和平板电脑上工作。apexcharts是一个易于使用的标准,可帮助您快速设置图表。
anychart
anychart提供交互式的javascript图表,您可以进一步嵌入到您的企业应用程序或网站中。您还可以添加带有路径和下钻功能的交互式地图图表。
使用anygantt,您将获得强大的html5甘特图、pert图和资源图。如果您在qlik平台上,您可以在应用程序中添加anychart扩展,直接在单个平台上使用。通过令人惊叹的仪表板和图表,区分您的网页、应用程序和产品。获取一个灵活的javascript库来满足您的数据可视化需求。

从各种图表(柱状图、折线图、条形图、范围柱状图、饼图和甜甜圈图、帕累托图等),开发堆栈(php、node.js、meteor、angular、qlik、jquery等)和数据源(json、xml、mongodb、mysql、csv等)中进行选择。
在anychart中,您可以找到许多增加图表价值的功能,如图表类型、绘图工具、本地化、主题、技术指标等。
无论您需要增强嵌入式仪表板或改进报告还是构建一个新产品,anychart都为您提供一切。
jscharting
当您购买jscharting许可证时,您将获得超过150种先进的图表类型、交互式股票图表、日历支持、甘特图、微型图表、javascript组织图表、javascript地图等。
从各种选项中找到最佳图表,并开始构建自己的仪表板。图表包括线条、高级组合类型、股票图表、甜甜圈图、饼图、散点图、条形图和柱状图、步线图、曲线等。

jscharting提供不断更新的功能,以满足您的现代需求,从国际化和全球化到互动性、实时性和视觉效果。使用直观且简单的api根据您的需要获取图表。
jscharting还涵盖股票、地图、仪表、关键绩效指标、维恩图、甘特图、日历图等。它以本机矢量svg的方式在各种设备上干净地呈现,始终为您提供最佳性能。
amcharts
使用amcharts获取一个适用于所有数据可视化需求的编程库。其图表具有时尚、快速、现代和开箱即用的设计。
amcharts与angular、纯javascript、vue、angular和typescript集成。使用amcharts构建时区、无间断日期轴、维恩图、柱状堆叠等等。

当您没有时间理解新技术时,您需要一个功能强大、简单灵活的数据可视化解决方案。它使用canvas api,在大多数情况下比svg更快,以便更快地构建dom树以实现更好的渲染。
amcharts中的数据处理是一种高效的解决方案,通过更新、轻量级数据和重复聚合使数据处理更快。
canvasjs
使用canvasjs获取一个令人惊叹的html5图形和图表,用于您的下一个应用程序仪表板项目。它提供10倍的性能、超过30种图表类型、文档完善以及简单的api。

它支持firefox,ie8+,safari,chrome以及android,ipad,iphone,pc和mac等设备。您将获得诸如主题,图表类型,交互性,多个轴,股票图表,动态图表,对数轴,缩放和平移等功能。
创建功能齐全且易于维护的富有吸引力的仪表板,可在各种设备上良好运行。您将获得几个外观出色且更快的主题,从而得到美观,响应式和轻量级的仪表板。
billboard.js
billboard.js是一个基于d3的可重复使用且易于使用的javascript库。它为您的应用程序仪表板构建图表提供了最简单的方式。

按照简单的步骤在您的系统中安装billboard.js。安装billboard.js和d3.js,根据您的要求设置图表持有者,并使用各种选项生成图表,以享受完美的数据可视化。
借助广泛的功能和功能,您可以快速构建图表。billboard.js中的所有代码都是使用es6+语法编写的es模块。您可以根据需要组合每个选项并获得最佳结果。
结论
数据分析和可视化对于企业变得越来越重要。因此,您需要交互式和清晰的数据解释方法。在应用程序的仪表板中使用图表和图形将帮助您清晰地表示数据。它将使企业和开发人员了解关键指标,及时做出适当的决策并改善结果。
如果您想使用漂亮的图表和图形构建这样的仪表板,请根据您的业务需求选择上述出色的库。它将有助于增强您的网站和应用程序的数据可视化。