前8个Bootstrap替代方案
Bootstrap无处不在,但并不总是最合适的工具。下面是一些很好的替代品!
如果你随机查看一个网站前端的源代码,很有可能你会发现Bootstrap的存在。
我们已经习惯了container-fluid、row、col-sm-6等概念,很难想象还有其他风格的前端开发方式。因此,当我们需要构建下一个项目时,我们不自觉地选择了Bootstrap。然而,流行并不意味着Bootstrap适用于所有项目和需求。
实际上,对于非常精简的前端,加载所有的Bootstrap CSS 和 JS可能会导致严重的膨胀。
本文有两个目的:
- 提供与Bootstrap不同的实时替代品
- 解释为什么你可能希望考虑这些替代品而不是Bootstrap
我认为解释部分非常重要,因为在大多数情况下,人们甚至没有意识到自己存在问题,或者他们选择Bootstrap会使工作变得更加艰难。最后,请注意,这绝对不是一篇反对Bootstrap的文章。
我喜欢Bootstrap 4,并尽可能地使用它。但是,我是一个个人开发人员,必须考虑使用最流行的解决方案;此外,我不是一个专门的UI开发人员,因此在构建前端时,我不会过多地担心很多事情。
有了这个前提,让我们来看看我们有哪些替代品。
Flexbox Grid
请花一分钟思考一下:你开始使用Bootstrap并仍在使用它的最大原因是它的网格系统。当然,要习惯row、col-md-6等类名是需要些时间的,但现在以行、列、偏移量等方式来考虑布局已经成为了第二天性。
如果你对自己诚实,你会发现Bootstrap中的其他所有内容都有点难以使用。
有许多类名需要记住,无论是处理表单、导航、按钮、表格还是其他任何东西。如果你像我一样,你仍然没有习惯所有的类名以及它们的作用,你经常只使用Bootstrap的网格系统,其他的CSS代码都是自己编写的。
如果是的,你可以通过使用Flexbox Grid做得更好。

Flexbox Grid,顾名思义,是一种基于CSSFlexbox属性的网格系统。然而,与CSS技术不同的是,它将所有的复杂性很好地抽象化,以便你只需专注于按照自己的需求放置元素。
最好的部分是,所有的代码和类名与Bootstrap 4中的要求完全相同,这意味着在这两个工具之间切换不需要任何心理摩擦。例如,下面是Flexbox Grid中”space around”的代码:
around
around
around
这个网格系统的压缩CSS文件仅为10.7 KB,节省了几百KB的最终下载大小。如今,Flexbox Grid是我最喜欢的工具,因为我不想费力地定制Bootstrap。我喜欢用原始元素开始并自己进行样式处理,只在需要的地方使用Flexbox Grid。
学习更多关于Flexbox here, online的内容。
PureCSS
如果Bootstrap被分成了模块,你只能导入需要的模块,那不是很好吗?
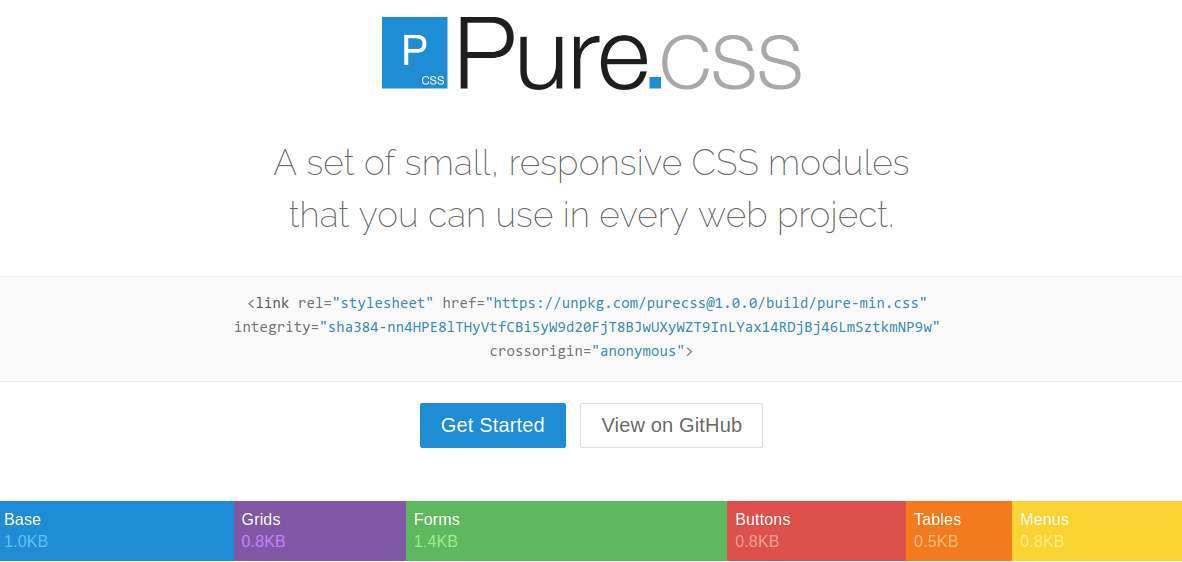
好吧,PureCSS已经做到了这一点——它是一组涵盖网站不同功能领域的模块。你可以选择下载一个或全部,但下载大小不会超过3.7 KB!

是的,你没有看错。
所有模块在捆绑和压缩后的大小为3.7 KB,尽管它们分别占据更多空间。网格模块只有0.8 KB,而基本模块为1.0 KB。PureCSS团队表示,它完全针对移动设备进行构建,因此在包含之前,每一行CSS都经过了仔细审查以提高效率。
假设你只需要网格和表单模块。那么,只需下载这两个模块(以及基本模块),不到3.4 KB就可以完成!如果不使用按钮、表格和菜单模块,就不需要包含它们的CSS。
PureCSS有自己的类,而且生成的代码不像您可能非常熟悉的Bootstrap:
Lorem Ipsum
Dolor Sit Amet
Proident laborum
Praesent consectetur
你会注意到这里没有12列网格了。PureCSS有自己的网格系统,指定了每个列应该占据多少宽度。因此,pure-u-lg-1-4表示此元素应在大屏幕上占据可用宽度的1/4或25%。也可用于宽度的乘以1/5的倍数。
总的来说,PureCSS是一个解放和令人惊奇的CSS工具(framework?),您可以根据需要进行选择。也就是说,它需要一定的投入和学习曲线,因为您需要学习一种新的(略有不同的)操作方式。
PureCSS还具有自己的类和默认样式,在这方面它与Bootstrap并没有太大不同。
Zimit
这个Zimit框架在列表中有点格格不入。是的,它是一个构建用户界面的框架,但它针对的是特定类型的用户界面:模型。

有时您需要开发前端来展示产品的功能。当然,理想的方式是让一个UI设计师/开发者参与进来,并在一种高级线框工具(Moqups,Blasmic等)上创建模型。
页面将是像素完美的,配色方案时尚而精心选择的,页面将对参与、评论等开放。
但现实生活并非理想,往往只有您一人参与工作,必须承担所有角色并完成工作。在这些时候,您需要一个满足以下条件的框架:
- 允许您使用HTML/CSS进行编码
- 轻量级
- 具有广泛的基本组件集合
- 具有良好且一致的样式语言
- 如果可能,与线框设计的“灰色”色调相似
- 易于学习
- 具有某种内置的CSS预处理器
Zimit满足所有这些要求。它只有84 KB大小,具有广泛的组件选择。以下是我发现非常吸引人的一些示例,如果自己编写代码将花费很多时间。
树状视图

面包屑

标签页

还有许多其他有趣的内容可供探索。查看它们:here
让我们看看代码是什么样子的。以下是您在Zimit中使用网格系统的方式:
4列
4列
4列
4列
这里的“c”表示“列”,因此“c4”表示占据四个单位的列(网格大小为12,就像Bootstrap一样)。在我看来,非常类似于Bootstrap,也非常直观。
总的来说,Zimit是一个完整而易用的框架,用于快速开发响应式且外观良好的UI原型。与Bootstrap相比(在原型设计方面),它更好,因为Bootstrap的下载文件更大,生成的设计也显得“俗气”。
Tailwind
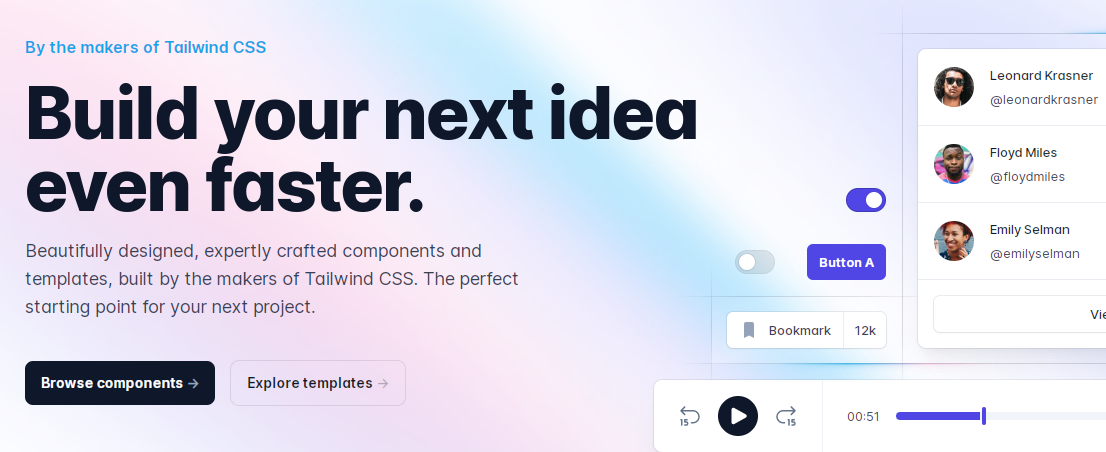
Tailwind CSS 创建实用类而不是预定义的组件样式。

这个框架允许开发人员使用实用类来控制阴影、排版、布局、间距等,可以在HTML文件中创建自定义组件设计,而无需编写代码。
您可以创建一个简单的表单,让用户选择如下;

您可以根据需要自定义不同的内容,例如文本颜色、背景颜色和边框大小。
为什么选择Tailwind CSS?
- 低特异性:Tailwind的选择器特异性较低,使其不太可能覆盖或与其他样式冲突。因此,在使用Tailwind的实用类时,您可以编写较少的代码,仍然能够生成可维护的代码。
- 有观点且灵活:Tailwind旨在在可定制性和灵活性之间取得平衡。该框架建议使用一致的颜色调色板、间距比例和排版。然而,您仍然可以自定义某些默认设置以满足您的需求。
- 即时编译(JIT)提高构建时间:JIT功能提供了一种高效快速的生成最终CSS代码的方式。有了这个功能,Tailwind只会生成在您的HTML代码中使用的样式。基本上,每当您加载一个网页时,您的浏览器将向JIT服务器发送一个请求,该服务器将为该特定文件生成一个优化的CSS代码,并将其发送回浏览器。
Tailwind CSS适合您如果您正在寻找一个特异性较低的框架,您想要创建自定义设计并仍然享受灵活性。
Bulma
Bulma是一个基于Flexbox的开源UI框架。该框架具有各种可直接使用的前端组件,您可以将它们组合起来创建具有视觉吸引力和响应式的界面。

配置简单是Bulma在UI开发人员中日益流行的原因之一。
为了演示它的工作原理,我们将使用以下代码创建几个选项卡;
渲染后的页面将显示如下;

您可以根据需要自定义选项卡。例如,您可以将活跃链接更改为非活跃状态,居中选项卡,更改选项卡上的文本等。
为什么选择Bulma?
- Bulma具有12列网格系统,可以将页面划分为等宽列。美妙的是,这些网格根据屏幕尺寸自动调整。
- 如果您希望自定义应用程序,Bulma非常适合,因为它带有一些默认设置。
- 该框架还提供了很大的灵活性,因为它基于Flexbox。
- Bulma很轻巧,因为它使用最少的JavaScript,从而生成更小的应用程序。
Bulma适合寻找简单而强大的UI框架的开发人员。Bulma组件的现代风格适合那些不想使用通用和老式的Bootstrap设计的设计师。
UIkit
UIkit是一个轻量级的模块化框架,用于开发强大的Web界面。您可以使用CSS、Less和Sass与该框架一起使用。如果您想要一个具有可靠的HTML、CSS和JavaScript组件的平台,那么它将是理想的Bootstrap替代品。

要在代码中使用UIkit,请在部分中包括其CDN链接。您也可以从GitHub编译源代码。
安装完成后,您可以开始使用各种组件。例如,您可以添加一个uk-button组件,如下所示;

为什么选择UIkit
- 模块化架构: UIkit的组件是自包含的。因此,您可以只在应用程序中包含您需要的内容。这种方法可以减小JavaScript和CSS文件的大小。
- 内置JavaScript插件: 您可以通过UIkit的JavaScript插件(如选项卡、模态框和滑块)扩展其功能。
- 自定义: 可用的Sass变量和混合使得自定义更加灵活。因此,您可以设计出与应用程序需求相匹配的独特设计。
- 为您的编辑器提供UIkit自动完成工具: 您可以将UIkit插件或代码片段添加到您最喜欢的代码编辑器,如Visual Studio Code、Sublime Text 3或Atom,并获得在生成UIkit类和标记时的帮助。
UIkit将是寻找现代独特设计的开发人员的完美选择。为您的编辑器提供UIkit自动完成工具
HTML KickStart
在您构建的大多数项目中,速度至关重要。在网页开发中,实现快速的最大障碍是前端部分,而在前端开发中,最大的“拖延者”是需要编写优雅、交互式组件的需求。
由于组件可以有多种行为方式,并且需要管理多种屏幕尺寸,编写和管理组件可能会成为开发人员的噩梦。
HTML KickStart提供了一种替代方案。

简单来说,它是一组非常精美的组件,您可以直接将其放入您的项目中,大大缩短开发时间。以下是我发现的一些不错的组件:
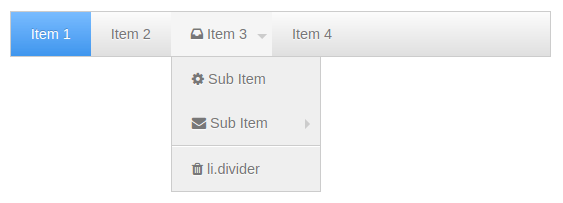
下拉菜单

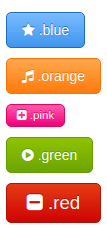
按钮

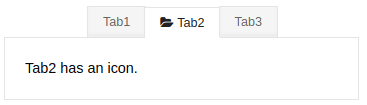
选项卡(居中和带图标)

Materialize
如果您喜欢Bootstrap,因为它为所有常见的网页设计问题提供了现成的解决方案,但是您又喜欢Material设计风格,那么您应该尝试一下Materialize。

Materialize与Bootstrap非常相似- 12列网格系统、偏移和熟悉的组件,如表单、卡片等。然而,它确实拥有一些吸引人的特点。
推拉
Materialize CSS的推拉功能允许您重新排序列。这类似于新的CSS Grid标准,其中布局与元素的顺序不同。
此宽度为7列,向右推5列。
宽度为5列,向左拉7列。
结果如下:

您会注意到列的位置发生了变化,这在传统基于Bootstrap的CSS中可能无法实现。
JavaScript好用的功能
Materialize附带了许多JavaScript功能和效果。工具提示、Toast(类似于Android的临时通知)、视差、固定等都是其中之一。
我特别喜欢的一个效果是FeatureDiscovery,它基本上允许您在页面上的某个事件(例如按钮按下)上突出显示一个元素,以引起用户的注意。很难用文字完全描述它,因此请访问https://materializecss.com/feature-discovery.html了解详情。
总的来说,Materialize是Bootstrap的一个很好的替代品,或者适用于那些希望采用功能齐全的Material CSS框架的人。
结论
Bootstrap与响应式设计是一体的。正是Bootstrap推广了“移动优先设计”这个术语,并展示了如何实现。但是,虽然Bootstrap大多数情况下可以完成工作,但仅仅完成工作并不总是足够。
如果你觉得Bootstrap限制了你,而且你的需求很特别,这里列出的一个选项将会对你有帮助。
你也可以阅读如何add Bootstrap to Angular。









