12位最佳线框工具的UX设计师

你是一个ux设计师吗?查看一下产品设计的顶级线框工具列表。
开始产品设计过程时没有线框图存在高风险,你可能会陷入困境而无法脱身。
由于线框图可以帮助你创建产品的基本布局和结构概述,因此更容易融入反馈并相应地对产品进行微调。
多亏了各种先进的线框图工具,设计师不再需要手动进行线框图制作。继续阅读,了解更多关于线框图工具、其必备功能以及最佳线框图工具的信息。
什么是线框图工具?

早在线框图在网页设计领域广为人知之前,它已经存在很多年了。最早可以在cad软件中找到线框图的使用,人们用它来简要地说明对象的设计。
在线产品设计中,线框图是指表示设计过程的视觉指南或页面模式。它展示了页面级别的布局概念,解释了行为、功能和内容优先级。
然而,它不包括颜色、图形、样式和交互元素。线框图工具是一种应用程序,允许你在纸上手动绘制线框图。
线框图工具的目的是什么

网站地图的可视化表示
由于大型网站地图可能看起来抽象,为其创建线框图可以将其转化为具体的东西。它还确保所有利益相关者在同一页上,因为他们可以看到第一个具体的视觉过程。
功能的澄清
你为网站或应用程序添加的功能可能对你作为设计师来说很熟悉,但对来自不同背景的客户来说可能不熟悉。通过线框图,你可以向他们传达网站上某些功能的运行方式。
优先考虑可用性
这是整个线框图过程中最重要的目的之一。线框图将可用性置于页面布局的前沿,以便每个人都可以专注于应用程序或网站的易用性。
着重可扩展性

在为追求增长和可扩展性的客户设计项目时,线框图是必不可少的。通过线框图,你可以快速确定网站或应用程序如何处理内容的扩展。它还允许你在不影响产品的可用性的情况下适应增长。
节省项目完成时间
尽管很多人可能说反对,但线框图通过帮助你创建精心设计的设计来节省时间。由于团队清楚地了解他们正在创建的内容,开发项目变得更容易。此外,它可以在项目后期避免误解。
线框图工具的主要功能

虽然你可能认为流程图工具足以进行线框图设计,但好的线框图工具具有多个有价值的属性,主要有助于网站设计师。在选择任何线框图工具之前,请确保考虑以下几个方面:
#1. 直观的用户界面:你应该能够无缝、舒适地操作该工具。
#2. 支持集成:在选择线框工具时,确保您可以将其与其他应用程序集成,例如协作和测试工具。
#3. 可扩展的模型保真度:一个好的线框应用程序将允许您从基本的低保真度模型扩展到更复杂的图形模型。
#4. 反馈和协作:使用这个应用程序,您应该能够从他人那里收集反馈并与他们协作。
#5. 导出功能:该工具必须允许您以您喜欢的文件格式导出您的模型,以便进行顺畅的协作工作。
#6. 价格:该软件必须对您的团队或组织来说是可负担的。您还可以选择可以免费使用的开源线框工具。
现在,是时候找出设计师应该使用的最佳线框工具了:
adobe xd
您是否正在寻找一个全能的设计工具,可以让您创建线框并与之合作?adobe xd是可视化线框的首选工具。其直观的线框工具使您能够比以往更快速地设计。

无论您是在开发移动应用程序、网站还是电子邮件模板,该平台都允许您根据项目的发展从低保真度逐渐过渡到高保真度。您可以忘记重复调整和调整大小,专注于使用响应式控件创建以内容为重点的线框。
此外,使用 adobe xd 从空白画布创建线框只需几秒钟。您还可以使用自定义链接共享线框,并收集必要的反馈以推进项目。
它还与 usertesting、confluence、zoom、miro、slack、microsoft teams、overflow 和 stark 等常用应用程序集成。
lucidchart
lucidchart是一款设计师和产品经理用于可视化应用程序界面或网页结构和布局的线框软件应用程序。其拖放功能可让您轻松地在移动设备、平板电脑或计算机上安排每个界面部分。

使用这个平台,设计骨架框架变得轻而易举。您可以使用图层、链接和热点来可视化设计的各个方面。其用户界面形状库提供了众多适用于所有设备的文本编辑器、搜索框、手风琴、站点地图图标和面包屑导航。
此外,相关方可以通过直接评论或使用编辑器内聊天来提供反馈。lucidchart还允许使用演示模式或 google slides 集成向客户展示线框的精益版本。您可以浏览其模板库,找到适合您项目的模板。
mockflow
那些寻找创建快速线框和用户界面规划工具的人应该选择 mockflow。这个应用程序具有平坦的学习曲线,因此初学者和非技术用户可以很快学会。
它提供了sso、ssl和安全共享等功能,用于安全目的。因此,如果您正在开展重要项目,没有什么比这个工具更好了。

使用此工具,您的团队可以有组织地进行协作。它可以让您将项目分类和存储到易于访问的多个文件夹和子页面中。此外,您还可以向同事授予个人用户权限(管理员、审核、编辑)。
设计师还可以使用相同的平台将线框转换为引人入胜的演示文稿,并提供添加效果和创建幻灯片布局等功能。其修订历史属性非常适合跟踪对线框设计所做的所有更改。
moqups
moqups是一种理想的基于web的ux工具,适用于远程团队,可以让他们快速创建线框图并在线协作。其用户友好的图形用户界面是为设计网页和移动应用程序界面而设计的理想选择。

您可以从其庞大的ui模板集合中选择,为线框图提供初始设计,然后根据项目进行自定义,例如电子商务。设计师还可以通过拖放功能利用预制的ui元素方便地创建线框图。
它还支持与jira,google drive,confluence,dropbox,slack和trello的集成,实现完全集成的工作流程。您可以平滑地从低保真到高保真,使用该软件的简化流程完成设计。
除了英语,moqups还提供德语、意大利语、韩语和西班牙语等多种语言版本。因此,即使您不会说英语,也可以轻松使用此工具。
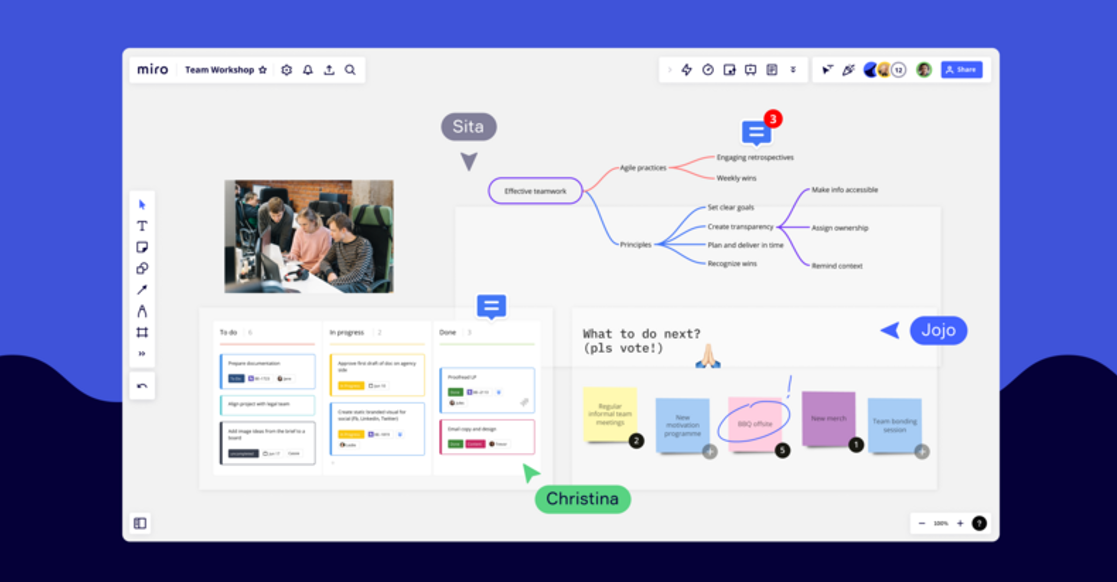
miro
使用miro的线框模板集合,将您的产品可视化并改善用户体验。miro直观的工具和无限的画布使您可以与团队一起探索和创作。通过miro线框示例和模板,获得灵感并规划您的愿景-并快速迭代。

尝试miro,释放协作的力量。miro是全球45+百万用户信赖的1号协作白板平台,适用于任何规模的团队。轻松协作、构思并集中沟通您的跨职能团队工作。
尝试与microsoft生态系统、atlassian生态系统、slack、box、dropbox、sketch等的深度集成,使您的团队协作更加高效。
探索300+模板和交互式框架,快速开始与您的团队合作。miro受到全球45+百万用户的信赖,并提供永久免费计划。每月订阅从8美元起。
figma
figma是一种免费的基于云的线框工具,您可以使用它与利益相关者进行视觉沟通,并从他们那里获得反馈。使用拖放功能,您可以在直观且广阔的界面上快速设计应用程序。

特别是如果您的整个团队在一个项目上工作,这个平台将非常有帮助,因为它可以让您在一个项目中创建多个设计。您可以在任何平台上打开这个基于web的应用程序,包括windows、mac和linux。
设计师可以在figjam的在线白板上开展工作,以制作图表和站点地图。
figma还具有自动布局元素,您可以在垂直或水平方向上拉伸它,以创建响应式设计。其上下文反馈功能可以让您的同事直接在您的线框图上留下评论,以获得即时反馈。
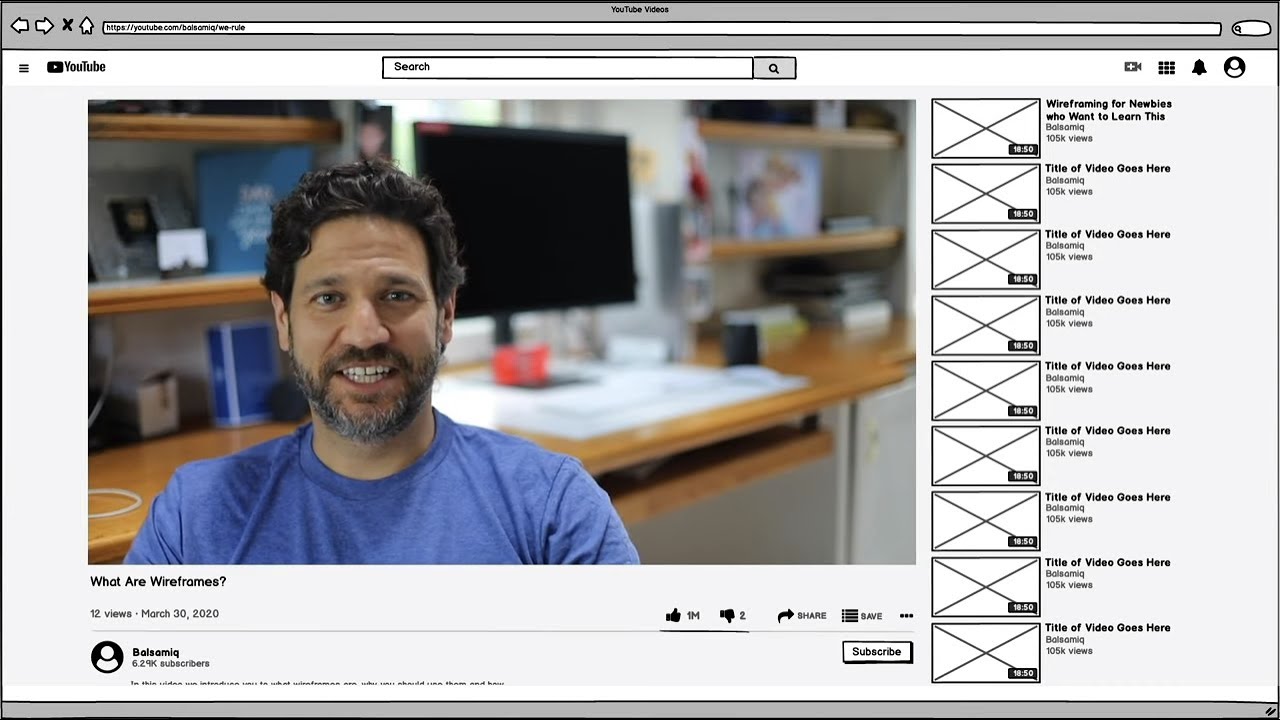
balsamiq
balsamiq提供了一个线框工具,使您的网页设计工作变得有趣。在这里,您可以可视化您的用户界面想法,并确保所有利益相关者都在同一页面。

这是一个低保真ui线框应用程序,您可以在计算机上体验在白板或记事本上绘图的感觉。它的一些主要特点包括拖放编辑、模板创建、可重用组件库等。
设计师在早期阶段不需要涉及颜色和图形,因为线框可以让您专注于应用程序和网页的结构和内容。通过balsamiq,人们可以快速摆脱错误的想法,因为他们生成了更多新颖的想法。
wireframe.cc
wireframe.cc是设计师寻找简单高效的网页或移动应用程序线框工具的理想选择。它简洁无杂,易于使用,并且由于其基于web的特性,您可以随时从任何地方访问此工具。
在wireframe.cc上进行绘图非常顺畅,您可以使用鼠标光标或弹出菜单中的模板开始工作。在编辑线框时,您可以锁定和解锁元素以方便使用。由于它专注于低保真线框,因此原型功能不可用。
您在此平台上创建的线框可导出。您可以将它们作为单个pdf文件或多个png文件传输。此外,该平台支持将选择的文件或所有页面作为zip存档文件导出。
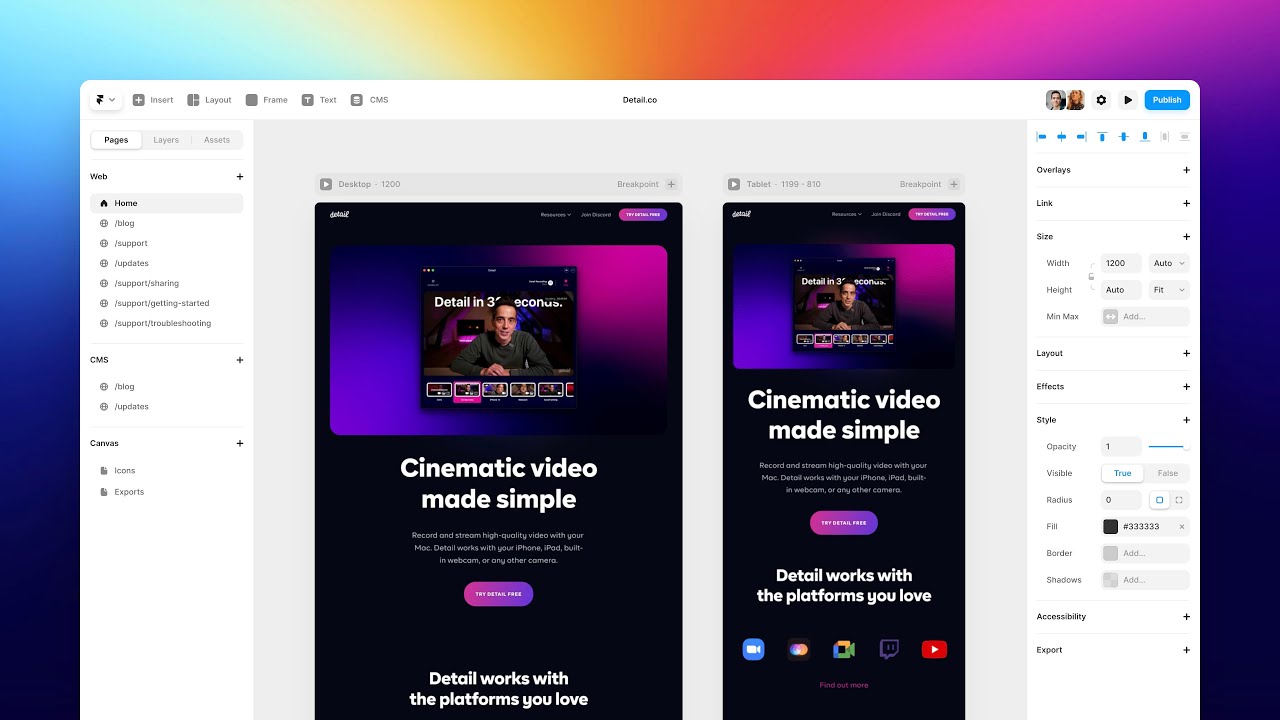
framer
framer是列表中的另一个基于web的线框工具,非常适合原型制作。其全面的功能集对于在windows和mac平台上工作的所有设计师都很有益处。它具有一个自由画布,您可以在其中轻松创建线框。

谈到共享和展示线框,您可以通过无缝链接共享进行操作。您可以导入您最喜欢的字体,并在创建线框时使用它们。设计师还可以使用此平台上提供的各种交互式组件来改善其线框的外观。
sketch
sketch是一个轻量级的线框平台,拥有令人难以置信的功能列表。这个基于云的工具也非常适合与利益相关者进行沟通。其直观的拖放功能使编辑变得轻松。

设计师可以使用sketch symbols创建可重用组件,并通过智能参考线准确对齐元素。您还可以使用第三方插件和工具集成来增强此应用程序的功能。
sketch还允许在同一sketch文件上的团队成员之间进行实时协作进行共同编辑。sketch助手功能也可以通过检测缺失的图层和不足的对比度来使您的设计无误。
justinmind
justinmind是一款实用的ux/ui设计师线框应用程序,您可以免费创建完整的线框。您还可以将任意数量的团队成员添加到此平台。除了基本线框外,此平台还适用于开发交互式原型。

设计师可以尝试使用可重复使用的模板组对网站进行线框设计,并使用自己创建的ui组件进行装饰。它通过提供丰富的内置ui工具包和设计资源来加快线框设计过程。
justinmind支持与adobe xd和sketch等工具的集成,用于开发和测试。使用该工具创建的交互式线框设计也可以进行预览和测试。
uxpin
uxpin在想要创建交互式线框设计和设计流程的设计师中非常受欢迎,使用最少的工作量。该平台提供基于代码的设计和预构建的ui组件,以加快开发流程。
这个工具可以让设计师看到他们的设计是否朝着正确的方向发展。除了快速验证您的想法外,它还允许您迭代设计并通过实施反馈来优化您网站或应用的用户体验。
uxpin的ui组件使用户在项目中保持一致。他们可以创建ux模式和细节,将其存储在库中,并与所有团队成员共享。它也非常适合团队协作。
总结
无论您要创建网站还是应用程序,线框设计工具都可以帮助您在早期阶段评估其潜在的用户体验。现在您已经有了最佳线框设计工具的列表,根据您的需求选择一个工具将变得非常容易。
然而,请记住,这些工具本身是不足以创建一个有效的产品的。您还需要考虑其他重要因素,如布局和设计趋势。