8个用于浏览器模拟的美观截图工具

截图工具可模拟真实浏览器行为,查看最终用户的视觉效果,并解决问题(如果有的话)。
在这个软硬件多样性的时代,兼容性是确保的一项重要内容。这可以帮助您确定您的受众以您最初设想的样式获取正确的信息。
尽管每个产品在上线之前都会进行本地检查,但往往很难获得真正的随机和足够大的样本。
这就是这些截图工具发挥作用的地方,这些工具被行业中一些大公司使用,包括Google、Amazon、Samsung、Microsoft等。
什么是截图工具?
截图工具可以让您使用不同的浏览器(和版本)从许多位置以多分辨率可视化您的网站。尽管这些工具可能不都如此强大,但共同的目标是检查(每个部分的)网站在终端用户看到的样子。
此外,人们可以使用截图工具来检查页面加载时间、区域广告渲染、重定向、确保合规性等。
因此,如果您在寻找适合您使用情况的完美工具,我们有一些好的工具与您分享。
请继续关注!
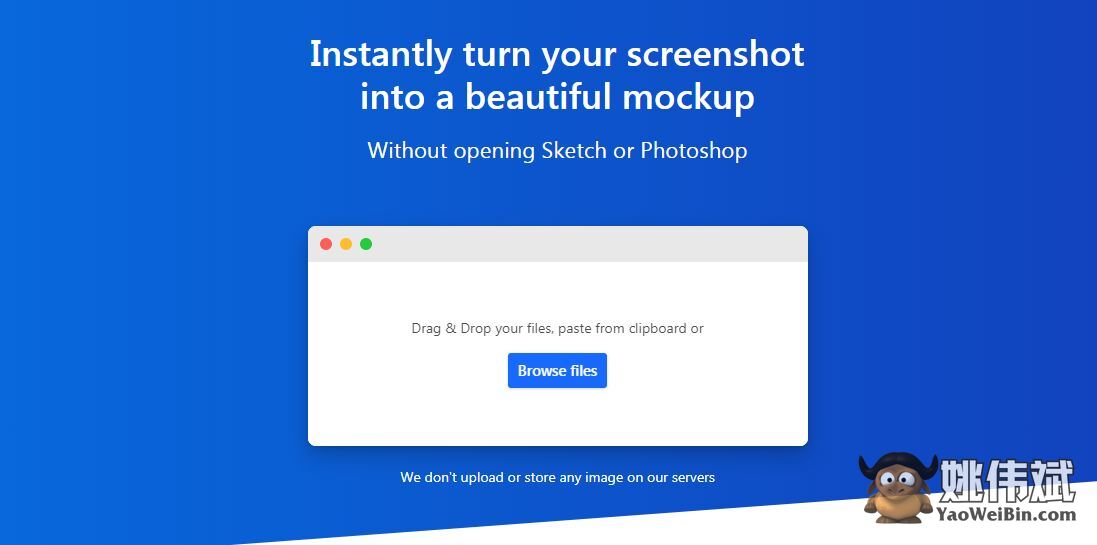
Screely

一个将乏味的截图转换为模型的绝妙工具,Screely百分之百免费使用。它被包括Amazon、Shopify和Google在内的超过145,000人使用。您只需要上传您的截图,然后您可以:
- 在不同的模型窗口之间进行选择
- 更改和自定义背景
- 以PNG、SVG或JPG格式下载截图
他们不断推出新的令人兴奋的功能,所以完全值得使用。它们甚至还为Google Chrome和Sketch提供了扩展,使事情变得更简单。
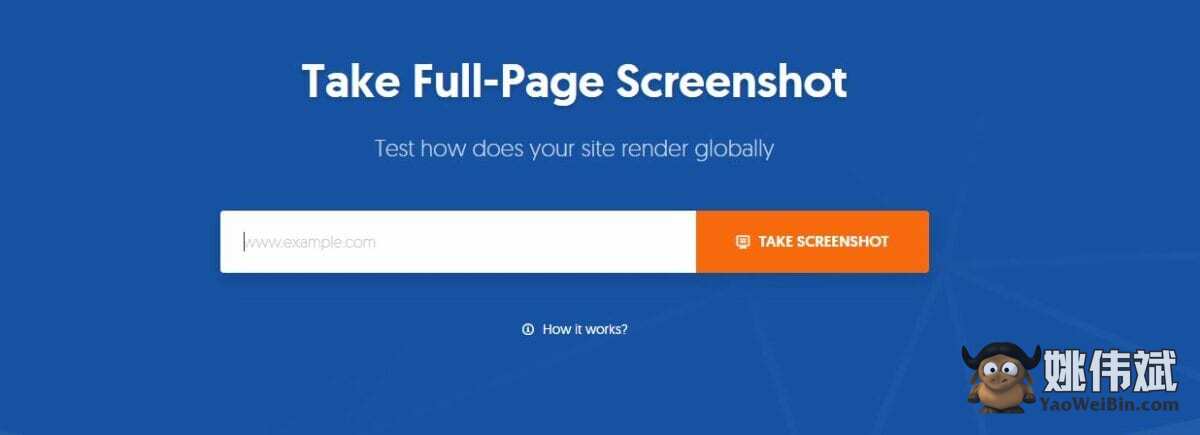
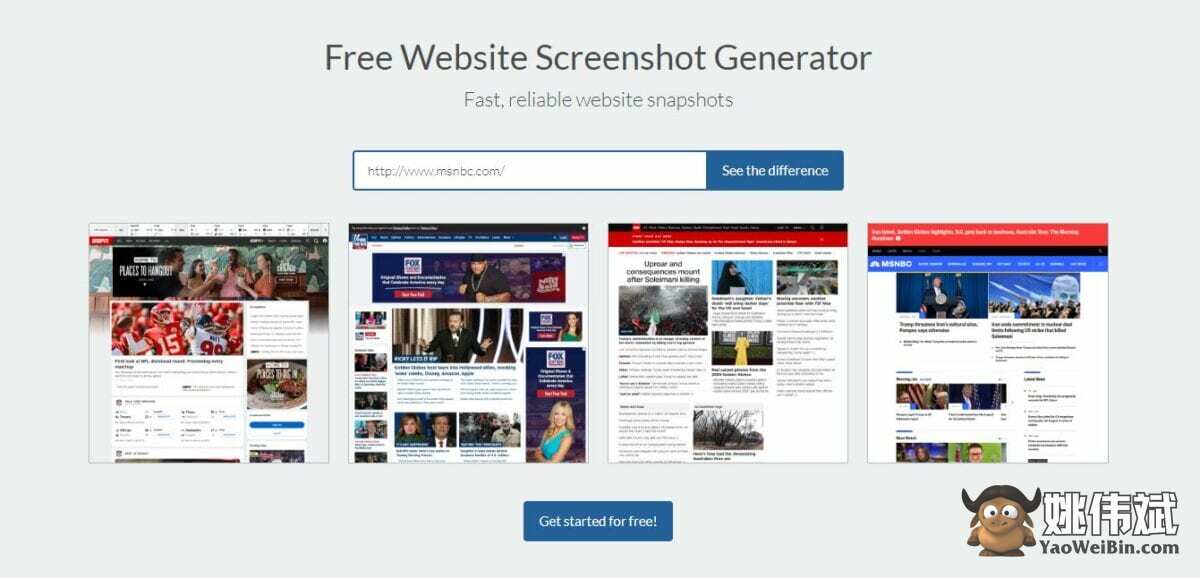
Geekflare截图检查器

如果您的目标是多个或全球受众,您需要注意的一件事是您的网站是否在所有地区正确加载。有很多情况下,您的网站在一个国家加载正常,但在另一个国家有问题,因此最好确保一切正常。
使用Geekflare Screenshot Checker,您可以轻松检查您的网站是否在每个地区正确显示。您只需粘贴URL,让工具返回来自各个地区的结果。
之后,您可以下载截图,甚至确定特定地区是否存在加载问题。
Thum.io

使用Thum.io,可以在不到一秒的时间内进行截图。这是一个超快速可靠的截图工具,可以简单或高级地处理截图。我所说的“高级”是指它允许您根据自己的喜好选择宽度和像素。
您可以免费开始使用。
Geo截图

使用能够从200多个位置测试您的网站的Geo Screenshot是另一个出色的选择,它拥有一些满意的客户,如三星、WebMD和Microsoft。您可以告别代理和VPN,因为此工具使您可以从任何地方到达任何地方。
您只需输入URL一次,然后您就知道您的网站在不同位置的显示情况。
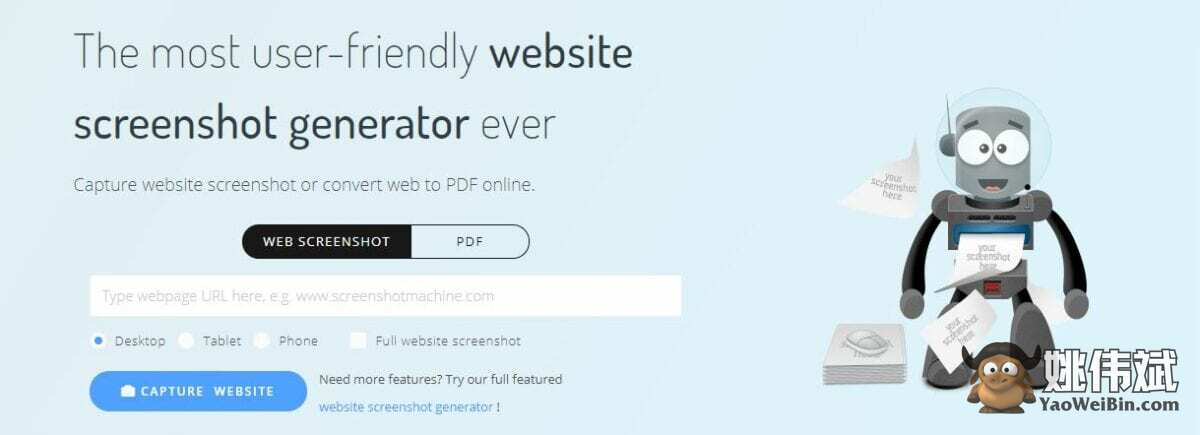
截图机器

使用 Screenshot Machine,您可以即时生成截图,甚至将网页转换为PDF文档。在输入URL之前,您可以选择不同的设备,如平板电脑、手机或台式机,这是一个很棒的功能,因为每个人的喜好不同。
此外,您还可以选择生成长页面截图。除此之外,您还可以生成您的网站的快照。每月您可以免费使用此工具生成100张截图。
GeoPeeker

正如名称已经暗示的那样,GeoPeeker可以让您“窥视”您的网站在不同位置的外观。免费版本可以查看6个不同的位置,而高级版本则增加了6个。
通过一些高级选项,您还可以:
- 检查您的网站是否宕机
- 识别来自不同位置的ping时间
- 自定义渲染延迟、分辨率和用户代理设置
高级方案的起价仅为每月9美元。
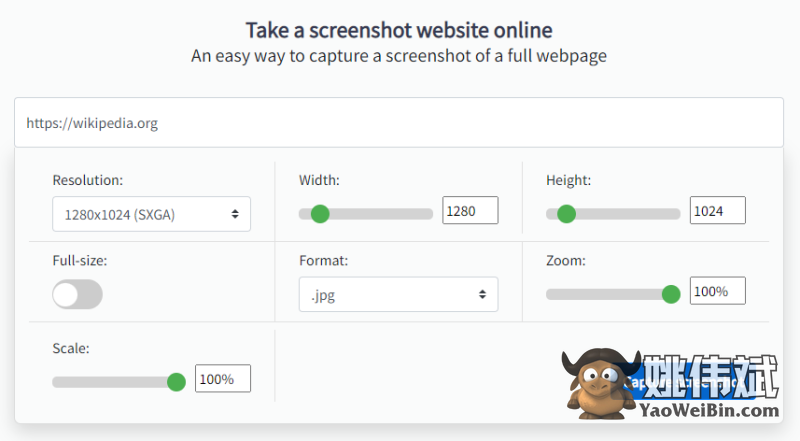
Pikwy

Pikwy可以让您对截图输出进行更多控制。您可以设置精确的宽度和高度来生成裁剪的截图。
此外,Pikwy可以以多种分辨率和不同的缩放级别呈现,并可以按需缩放输出。
可能会遗漏的是一个简单的复选框来拍摄全页截图。虽然有一个全尺寸切换开关,但它只影响高度,宽度由用户选择。
因此,Pikwy最适合高级用户,截图API的存在也证实了这一点。
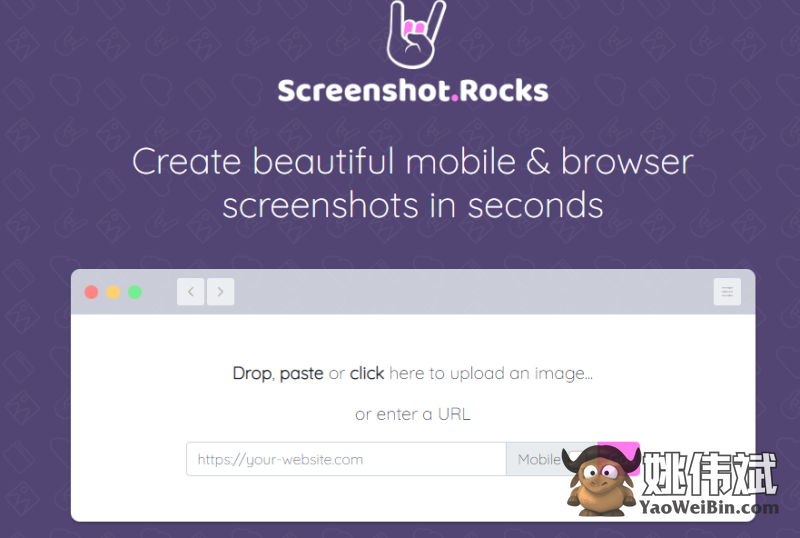
Screenshot.rocks

Screenshot.rocks是一个更简单的工具,用于拍摄桌面和移动设备的屏幕上方截图。
在填写完整的网址(例如,https://yaoweibin.cn)并点击“Go”以获取截图后,您可以使用其切换按钮来模拟真实的Safari浏览器。
例如,您可以删除URL栏、窗口控件和导航按钮,或应用一些其他美观效果。
最后,您可以将截图下载为PNG、JPEG和SVG格式,或将其复制到剪贴板以粘贴到其他任何地方。
最后的备注
截图工具是为了验证预期的用户体验而创建的。然而,如果您想进一步发展,截图API是您可以转向的工具。
为了帮助您,我们为您的业务精选了一些最佳的website Screenshot APIs。