16个最佳Dreamweaver替代品,激发创新的网页设计
adobe dreamweaver长期以来被视为web开发的强大而多功能的选项。它提供了令人惊叹的以设计为中心的功能,引人注目的设计界面和代码编辑选项。因此,网站开发人员和设计师成功使用此软件打造了令人惊叹的网站。
然而,设计师的需求和偏好随着web开发的不断发展而发生了变化。此外,现在市面上有更加先进的工具可提供增强的设计功能,更大的灵活性和人工智能集成。
因此,创意专业人士正在转向dreamweaver的替代方案,以使他们的web设计项目与最新趋势保持一致。
虽然dreamweaver具有无可置疑的优势,但某些用户可能会受到软件的专有性和昂贵成本的限制。
在本文中,我们将探讨为什么应该考虑dreamweaver的替代方案。此外,我们将向您介绍一些创建下一级web设计的最佳选择。
为什么应该考虑dreamweaver的替代方案
有一些重要因素支持寻求先进而实惠的dreamweaver替代方案。以下是一些要考虑的关键因素:
过时的功能
尽管dreamweaver是一种一流的工具,但它的一些功能现在有点过时。因此,它在当前的web设计趋势和技术方面与之有些不兼容。以下是dreamweaver的一些过时功能:
- 不支持python,ruby和php等现代语言。
- 在处理大型项目时,dreamweaver可能较慢。
- 过时的用户界面,与最近的web开发工具相比较笨重。
- 不提供对响应式设计的强力支持。
- 不与github等流行工具集成。
- 开发人员和设计师的自定义选项较少。
然而,您可以选择替代方案以获得现代功能和功能。因为最新的工具将使您能够构建原始和美观的网站。
昂贵的订阅费用
与市场上的其他创新选择相比,dreamweaver的价格相对较高。如果您或任何组织预算有限,那么这绝对不是最佳选择。另一方面,替代方案通常提供更具成本效益的定价结构。例如,开源和免费选择,而不会牺牲功能或质量。
复杂的用户界面
尽管dreamweaver具有强大的用户界面,但对于新手或喜欢更简单选择的人来说,它可能令人不知所措。许多dreamweaver替代方案的简化用户界面使其适用于各种用户体验的设计师。
平台兼容性
梦想家的兼容性有限,只有少数工具和操作系统与之同步。通过选择替代方案,您可以在各种硬件和操作系统上运行,这得益于其跨平台兼容性。
协作工作流程
梦想家与其他程序和平台的集成能力有限。但大多数替代方案都能与知名的内容管理系统、web开发工具和协作平台进行顺畅集成。因此,您的工作流程和工作效率得到了显著提高。
现在,让我们仔细看一下一些最好的梦想家替代方案,它们可以将您的网页设计努力推向更高的水平。
wordpress
wordpress的卓越简单性和用户友好性被所有技能水平的设计师和开发人员所接受。它提供了一个庞大的预制模板和主题选择,设计师可以随时实施和自定义。此外,您可以使用大量的插件扩展站点功能,使网页设计更有趣。
主要特点:
- 根据设计师的偏好扩展,无论是创建一个小型网站还是一个庞大的电子商务网站。
- 庞大的可定制主题收藏,包括免费和付费的,迎合不同的设计偏好。
- 包括超过50000个插件,使设计师能够简单地增加网站的功能。
- 完全适用于任何主题和插件的移动响应式设计。
- 完美的seo友好结构,让您专注于网页设计。
- 媒体管理功能使设计师能够轻松上传、组织和显示图像、视频和其他媒体文件。
- 提供各种图片编辑和优化功能,以改善视觉内容。
webflow
webflow是一个令人瞩目的平台,使您能够创建一个完全功能的网站。为了帮助设计师创建美观而动态的在线体验,它提供了一系列适合其偏好的工具和功能。
设计师可以在不编写任何代码的情况下完全控制html、css和javascript,使用webflow的可视画布。因此,无论是经验丰富的还是新手网页设计师,网页设计过程都变得简单。
主要特点:
- 可让用户拖放元素、自定义布局并实时操控设计的视觉画布。
- 设计师可以创建能够完美适应桌面、平板和移动设备的响应式网站。
- 根据用户创建的视觉设计自动生成干净且语义化的代码。
- 允许您分享设计、获取反馈并实时协作,简化工作流程。
- 强大的电子商务功能,可创建在线商店并管理产品目录、订单和支付。
- 提供seo最佳实践和工具,用于创建url、编辑元标签、控制重定向等。
- 设计师可以定义动画、过渡和交互以增强用户参与度。
- 专业设计的模板集合节省时间并确保视觉吸引力。
- 与各种分析和营销平台以及crm系统和协作工具集成。
brackets
bracket 是一款创新且开源的用于网页设计师和前端开发人员的工具。这个功能强大的工具通过其文本编辑器重新定义了专业设计的方式。
它通过其视觉工具和对预处理器的支持在浏览器中创造了一种出色的设计体验。此外,它还集成了视觉工具,以在不妨碍创造力的同时提供最佳的帮助。
主要特点:
- 允许您打开窗口并快速编辑您关心的代码,无需在文件选项卡之间切换。
- 提供有关您正在处理的代码的相关文档或快速文档。
- 创建和编辑html和css,然后立即在屏幕上查看实时预览。
- 具备jslint支持,灵活编写更好的javascript代码。
- 作为一个开源项目,得到了开发人员和设计师活跃的社区支持。
- 高度可扩展,通过扩展功能可以添加额外的能力。
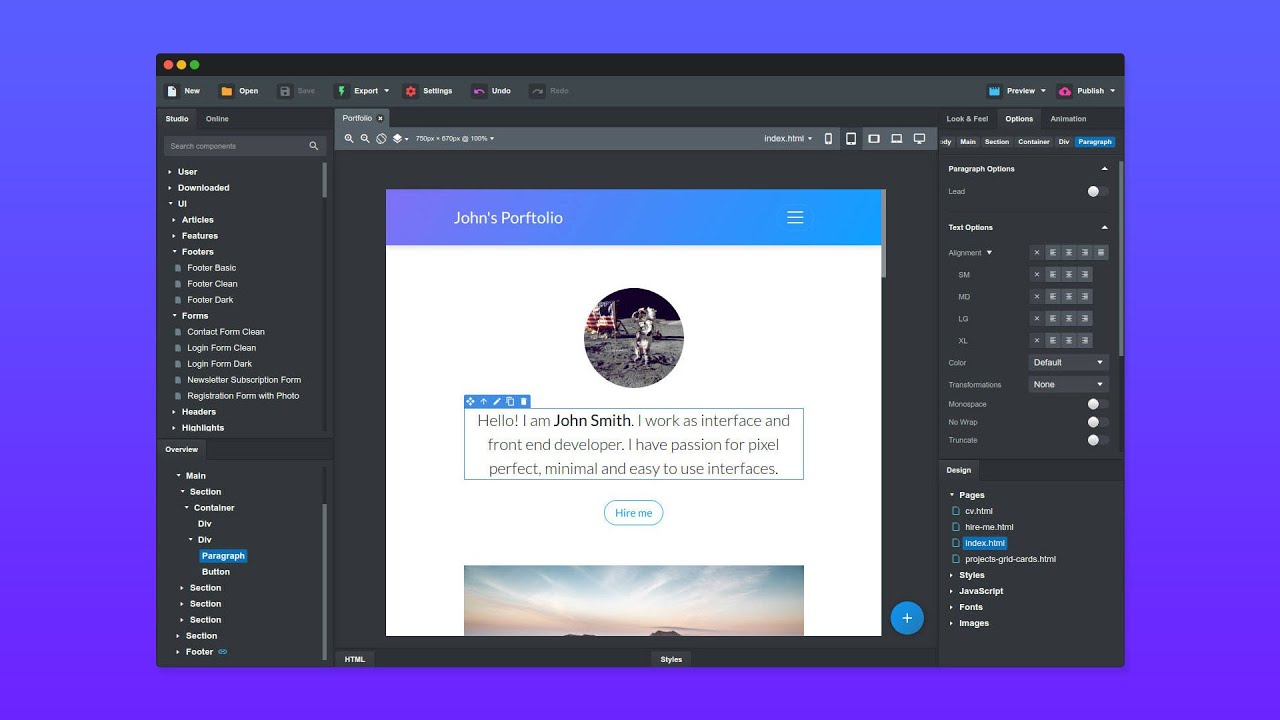
pinegrow
pinegrow是一个功能丰富的视觉web编辑器,旨在帮助专业人士进行网页开发。该工具能够显著提高您在处理html、css、sass、bootstrap、tailwind css、wordpress等方面的工作效率。
此外,它还提供不同的用户偏好,并提供桌面应用程序和自托管的wordpress插件。

主要特点:
- 使用拖放选项在网页上定位元素,无需手动编码。
- 实时的wysiwyg视觉编辑体验提供了对编辑过程的逼真描绘。
- 将可视化编辑界面和代码编辑器相结合,用于查看和修改底层的html、css或javascript代码。
- 设计组件,例如按钮、菜单、表单和滑块,以及一系列可自定义的模板。
- 为用户设计响应式网站的工具和功能,可以在不同设备屏幕尺寸下完美运行。
- 与流行的web开发框架和库集成,例如bootstrap、foundation或tailwind css。
- 协作功能,促进项目的同时团队合作,包括实时编辑、评论和版本控制。
- 与wordpress或drupal等流行cms平滑集成。
apache netbeans
apache netbeans是一个著名的开源集成开发环境(ide)。它因其在使用java、php等多种语言进行应用程序开发方面的多功能性而受到欢迎。
这个多合一解决方案为您提供了开发环境、工具平台和应用程序框架。因此,它超越了一个简单的文本编辑器的功能。
主要特点:
- 提供用户友好的界面来管理项目,让您组织代码和资源。
- 可视化调试器使您能够分析和调试与视觉元素有关的代码。它可用于java swing和javafx gui应用程序。
- 包括静态代码分析功能,用于搜索潜在问题并检测源代码中的不一致性。
- 提供重构和生成代码的工具、提示和模板,以加快编码过程。
- 可安装在windows、linux、mac osx和bsd等不同操作系统上。
- 支持java、php、javafx、javascript等不同语言。
figma
figma是一种突破性的基于云的设计和原型工具。它在全球的设计师和团队中变得非常流行。它提供了一个独特的平台,设计师可以在其中共同开发、共享和迭代设计,实时协作。因此,文件共享和版本控制的麻烦消失了。
主要特点:
- 在一个空间中进行协作和实时工作,保持流畅的工作流程和可见性。
- 创建逼真的原型,能够快速迭代流程和状态。
- dev模式为设计带来清晰度,并提供将设计转化为代码的工具。
- 在共享库中使用可重用资源,节省时间,保持设计简单。
- figjam功能提供一个白板,用于设计和协作。可用于仪式、启动会议、会议等。
visual studio code
rapidweavear classic是一款适用于mac用户的最佳网站建设工具。这款功能丰富的网站建设工具使您完全掌控您的网页设计。您可以在不写一行代码的情况下设计和发布适用于设备的友好网站。此外,该平台还提供了内置的主题(50+)和市场上额外的主题。
主要特点:
- 自动处理网站导航,包括子页面。
- 允许您预览在iphone和ipad等移动设备上的网站。
- 包含智能发布功能,无需单独的ftp应用程序。
- 专用的代码区域,方便插入google analytics、javascript和css。
- 检查您的网站的seo,以确保优化搜索引擎。
- 用户可以在不更改系统主题的情况下启用深色模式。
- 通过内置的资源管理器方便地管理图片、文件和其他资源。
- 带有存储重要细节的备注区域和保存多个发布目的地的书签。
- 离线工作,因此您不必担心丢失更改。
seamonkey
seamonkey是一个出色的互联网应用套件,提供多个基本工具。它受到像firefox浏览器和thunderbird邮件客户端这样的知名项目的启发。您将获得一个强大的网络浏览器、电子邮件和新闻组客户端、html编辑器、网站开发工具和irc聊天客户端的组合。
主要特点:
- 使用与mozilla firefox相同的渲染引擎和应用平台的网络浏览器。
- 邮件和新闻组客户端,通过thunderbird共享代码。
- 自适应垃圾邮件过滤、标签、邮件视图、网页订阅阅读、分页消息、多个帐户、s/mime和带有ldap支持的通讯录。
- 基于mozilla composer的所见即所得html编辑器,包括html标签、html代码和浏览器预览。
- chatzilla irc聊天应用,具有多个频道、日志记录和脚本功能。
- 网站开发工具,如dom检查器、调试器和web控制台。
templatetoaster
templetoaster是一款网站建设工具,允许您使用最少的编码技能设计您的网站。您可以使用这款离线网站建设工具在三个简单步骤中创建您的网站。您将获得可根据您的要求进行自定义的预先构建设计。此外,您还可以从零开始创建适用于任何类型网站的自定义主题。
主要特点:
- 提供自由使用简单易用的平台构建任何您喜欢的设计。
- 全面的功能和元素可自定义和装饰您的网站。
- 通过拖放功能简化网站建设过程。
- 支持几乎所有知名cms,并包含所有必备的电子商务功能。
- 可以创建适应不同设备完美展示的全响应式网站。
- 您可以设置与您的品牌相匹配的独特个性化排版。
- 在该平台上创建的网站可以上传到任何常见的网络主机。
coffeecup
coffeecup提供各种网页开发工具,让您不再担心编码,更专注于创建网站。您将获得用于网站、电子邮件和表单的工具,并专注于网站的视觉吸引力,同时它会处理编码。该平台具有直观的css样式控件和html编辑器。因此,您可以同时获得设计和脚本自由。

主要特点:
- site designer工具可以使用直观的界面和精确的css样式控件轻松设计网站。
- 使用具有高级脚本功能的html编辑器释放您的网页设计创造力。
- 创建引人注目的通讯和有影响力的销售活动以在各种设备上保持一致。
- 使用该网页表单构建器创建定制的合适的表单以提高提交率。
- 轻松创建交互式和响应式表单以吸引更多访问者。
- 使用用户友好的ftp客户端上传和下载文件。
- 分析70多个关键因素进行网站优化,为您的网站性能提供有价值的见解。
wysiwyg web builder
wysiwyg web builder是一款功能强大的桌面应用程序,使您能够构建有效的网站。它使用直观的所见即所得(wysiwyg)界面,以使最终输出符合您的设计。
您可以像任何其他网站构建应用程序一样简单安装此应用程序,并且可以在离线状态下工作。
主要特点:
- 使用布局网格、弹性盒子、css网格和断点创建动态和固定页面布局。
- 将google字体和其他网络字体整合到您的网站中。
- 预制动画和过渡效果,或从150多个选项中创建自己的动画。
- 拥有超过150个预设计块的综合库,用于创建您的网站。
- 各种表单工具,例如电子邮件发送、文件上传、mysql或csv、自动回应器、表单验证和条件计算。
- 应用图像滤镜,并创建形状、画廊、轮播图、灯箱和滑过动画。
- 允许您创建交互式导航元素,例如按钮、下拉菜单(全屏、超大、面板)、面包屑和分页。
- 具有自动html代码创建功能的拖放页面构建器。
- 内置的seo工具,提升搜索引擎的可见性
- 与paypal、ecwid、stripe、snipcart、paddle等第三方电子商务解决方案集成。
blocs
blocs将为您提供一种独特的mac和ipad网站构建体验。这款卓越的网页设计软件结合了速度、直观控制和有效功能。因此,您可以构建引人注目且响应式的设计,无需复杂的编码。
主要特点:
- 使用预先构建的链接_26的网站模板来加快您的网页设计过程。
- 帮助创建在任何屏幕尺寸下都看起来出色的完全响应式网站。
- 借助bootstrap 5框架的强大功能来设计您的网站。
- 使用预先制作的bloc部分轻松定制网站模板的样式和结构。
- 使用轮播图、模态框、选项卡内容和媒体播放器等bric组件。
- 通过简单地拖放元素轻松添加和排列您的网站上的元素。
- 通过自定义样式、颜色和字体轻松定制您的网站的外观和感觉。
- 图像优化功能可提高网站性能和加载时间。
- 与google analytics、社交媒体分享等流行的外部平台同步。
- 提供高级代码编辑功能和交互式表单构建器。
bootstrap studio
如果您正在寻找一种轻松创建和原型化网站的工具,请尝试使用链接_27的bootstrap studio。它包含了一个庞大的预先构建组件集合,您可以轻松拖放以创建视觉上引人入胜且响应式的网页。
这个工具的html代码结构异常干净、语义化,并经过优化以与不同平台同步。此外,您将获得足够的工具来实现您的创意愿景。

主要特点:
- 提供具有多个页面和小部件的高级可定制模板。
- 包括头部、页脚、画廊、幻灯片等组件,甚至包括基本元素如span和div。
- 预览功能让您实时查看您的网站在不同设备上的效果。
- 在需要时完全控制您的标记。
- 提供高级css、sass、html和javascript编辑选项。
- 一键发布选项,可以作为静态网站或带有https、自定义域名和密码的网站。
- 导入和管理google webfonts,并在css编辑器中自动建议字体系列名称。
- 自动获取最新的bootstrap studio版本更新,使您的设计与最新的趋势保持一致。
结论
使用合适的dreamweaver替代方案可以给人留下深刻的印象,让您的网站访客保持对您的网站的兴趣。因此,我们列出了一些最佳的替代方案,可以保持您的设计偏好。此外,它将帮助您进行原型制作和最终推出一个成功的转化率高的网站。因此,不要错过利用这个宝贵资源来打造一个真正出众的网站的机会。
现在,您还可以探索一些顶级的css动画库,用于令人惊叹的网页设计项目。