如何成为一名前端开发者:技能与资源 [2023]
你想在世界领先的公司工作,并通过出色的前端开发产生影响吗?
现代网络需要出色的艺术家,本指南将告诉你如何入门。
由于从事软件行业的人员薪酬丰厚,因此考虑学习这项新技能是非常值得的。你永远不知道,它可能最终成为你的职业。
本指南的第一部分旨在回答有关前端开发的紧迫问题。如果你了解前端开发人员的责任、薪资和其他方面,那么可以跳过第二部分。本指南的第二部分致力于资源、教程和技巧。
什么是前端开发?
前端网页开发是使用HTML、CSS和JavaScript创建独特的Web应用程序的实践。这些应用程序包括网站、移动网站,还有移动应用程序和Progressive Web Apps。
你也可以这样想,你浏览的每个网站,包括这个,都在某种程度上是由前端开发人员构建的。至少在客户端上是如此。

尽管前端是网站开发中最易入门的领域之一,但也是最具挑战性的之一。
创建网站的技术始终在变化,这意味着开发人员必须定期调整他们的技能以适应最新的做法。对于初学者来说可能很繁琐,但在一两年的实际开发实践后会变得更好。
你可以免费学习前端开发吗?
当然可以!
学习网页开发变得更容易,主要归功于大量新资源、教程和开源项目的涌现。
像freeCodeCamp这样的项目正在帮助数百万人编写他们的第一个程序。而freeCodeCamp Blog上充满了令人兴奋的文章,不仅涵盖前端,还涉及到网页开发的其他方面。值得收藏!

尽管本指南的前提是帮助你免费学习,但我们不能忽视付费课程的好处。
有很多初创公司专门为有决心的人群提供服务,我们将重点介绍一些令人惊叹的课程平台,这些平台甚至会在结束时给你颁发证书。
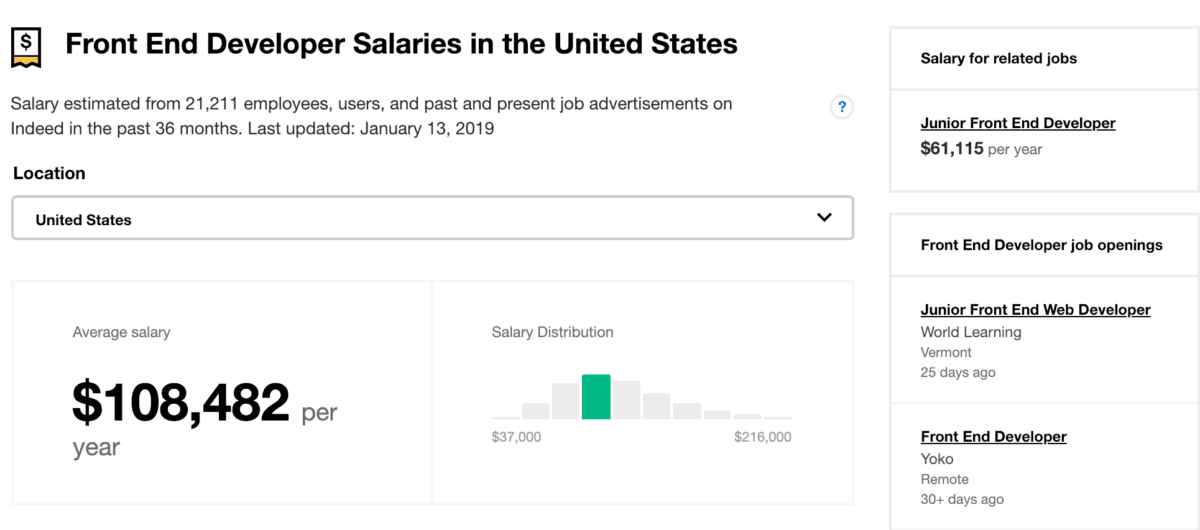
前端开发人员的平均薪水是多少?
有经验的前端开发人员如果在美国生活,预计年收入将超过10万美元。
这个数字不错!
初级开发人员的收入可能在6万美元及以上。

而欧洲的薪水似乎也相当合理;德国有an average of $50,000 per year。
值得注意的是,近年来the popularity of remote work蓬勃发展,这意味着开发人员希望将他们的薪水与国际标准相等。这更是考虑成为前端开发人员的理由!
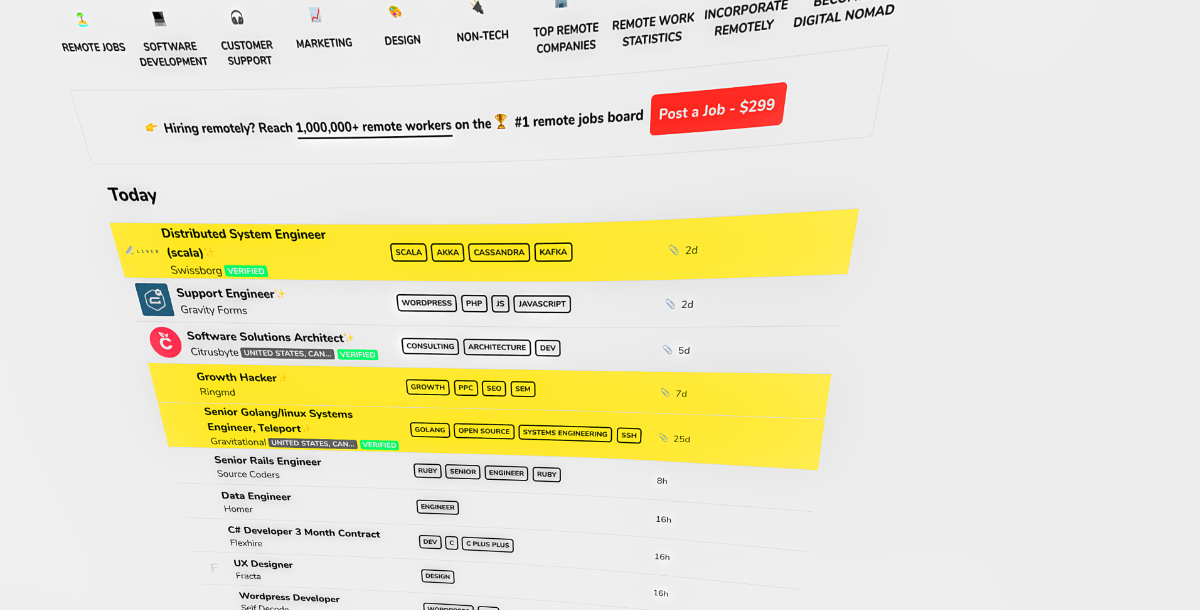
如何找到前端开发人员的工作?
技术上讲,工作应该是最后要讨论的事情。首先,你必须积累技能,然后考虑潜在的机会。但由于本文是按照指南的结构编写的,你随时可以回来参考本节内容。

以下是最受欢迎的前端开发人员职位网站列表:
- Authentic Jobs
- GitHub Jobs
- CSS-Tricks Jobs Board
- Stack Overflow Jobs
- RemoteOK
- Remote-friendly Startups
- Working Nomads
- Jobspresso
- Hacker News Hiring
这是一个比较简略的网站列表,提供了寻找下一份前端工作的推荐。其他的选择是在个人项目上工作,希望能够盈利,或者把时间花在做 freelance gigs.
资源:从哪里开始。
以下资源都是关于入门的。我们采用了相对线性的方法。原因很简单,因为有大量的资源可以选择。
为了让你快速入门,我们的重点是现代工作流程中融入的平台和前端工具。因此,你可以学习基本到中级的编码语法,同时了解现代开发者工作流程中的工具。
强烈建议你花时间阅读这些资源,因为它们将为你准备好本指南第二部分中的课程和教程。
Codecademy

如果你花费几分钟时间查找学习编程资源,那么 Codecademy 无疑是你的首选之一。这个学习编程的平台非常知名,并已经服务了超过1亿人,历时7年。
当时,Codecademy 的动态和交互式编码界面非常革命性。虽然很多人走了同一条道路,但 Codecademy 一直保持着连续不断的发展。
现在,你可以在完成课程后获得证书,许多人已经利用这个证书在一家顶级初创公司找到了一份工作,作为初级开发人员。
同时,还有 the argument that Codecademy isn’t enough.
从经验丰富的开发人员的角度来看,也许这个平台过于简单。但是,如果你只是学习前端开发,那么没有比按照实时结果的逐步说明更令人满意的了。
Codecademy 提供 HTML5、CSS3、SASS、Python、JavaScript、Ruby、SQL 和 Java 的课程。
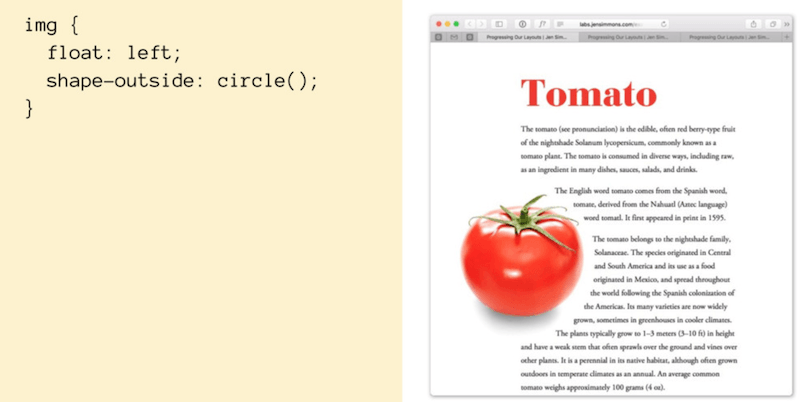
Learn CSS Layout

作为一名前端开发者,你将会花费相当多的时间来处理布局。布局是你构建网站的画布。这篇博客文字被放置在一个 row 中,这是一个更大的 container 的一部分。
这适用于所有网页设计。使用 Learn CSS Layout,你可以对容器和行的工作方式有一个基本的理解,以及如何将内容放置在你想要的位置。
你还可以探索其他工具,如 Flexbox Froggy 用于 Flexbox 的基础知识,以及 Grid Garden 用于 Grid 的基础知识。
布局是一个相当重要的主题,所以花几个小时深入研究你的布局经验。学习的最佳方式就是实践。
Bootstrap

一旦你理解了布局的工作原理,就可以开始进行一些具体的实验了。当然,你可以尝试开发一个自定义的用户界面作为你的第一个项目,但这可能会让你望而却步,而不是鼓励你继续。
因此,你需要学习一两个框架。框架是一种简单的方式来开始任何类型的网站开发。你将获得工具和文档,可以在第一天开始构建交互式的网站。其中一个最好的框架就是 Bootstrap。

Bootstrap 在整个 Web 上被广泛使用,并且无疑是世界上最受欢迎的前端框架之一。
实际上,您每天访问的网站中有很大一部分都使用了一些Bootstrap功能。
Bootstrap的一个很棒的特点就是 how quickly you can get started。它的文档页面充满了例子和用例。而且最重要的是,Bootstrap的布局系统是专为响应式设计而设计的。所以,基于Bootstrap的网站会自动适应不同的设备。
如果您喜欢Bootstrap提供的功能,这里还有其他一些流行的前端框架资源:
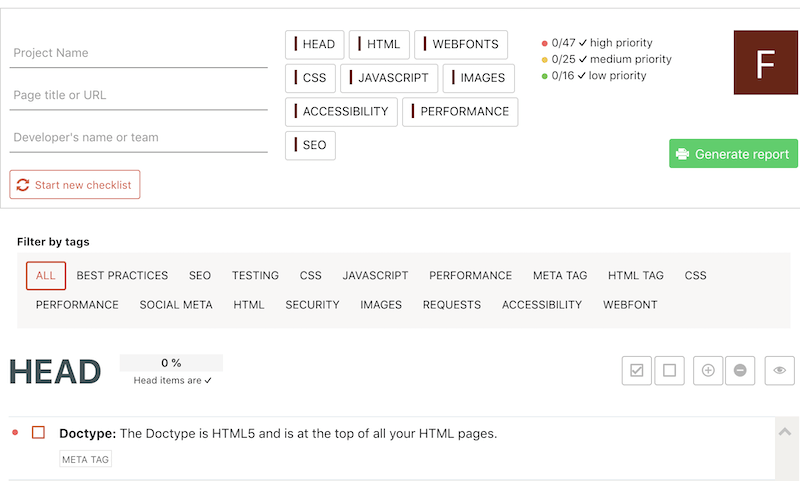
Front-End Checklist

无论您使用哪种技术来构建您的网站,您仍然必须遵循某些规则和规定。当然,您可以选择忽略这些要求,但代价是用户体验和数字兼容性。
Front-End Checklist是一个优秀的工具,您可以在其中提供您的网站URL,该平台会对前端开发的最佳实践进行审核。这包括检查您是否有 optimized your images 或者您是否遵循最佳的SEO实践。
您应该尽可能长时间地使用这个应用程序,以便了解专业网站和应用程序的现代需求是什么。此外,非侵入性和流畅的用户界面非常愉快。
Vue.js

Vue.js是一个很好的例子,它展示了一个小的想法/概念如何发展成为世界上最著名的事物之一。的确,Vue.js已经席卷了前端社区。
这个渐进式框架可以帮助开发人员使用HTML和JavaScript构建令人惊叹的用户界面。
该框架完全由社区支持 – 包括财务支持和开发支持。
它是开源如何汇聚在一起并创造伟大事物的完美例子。作为一个前端开发人员,您应该更多地学习 open-source and why it’s important。
这里有一些关于Vue.js的高度推荐阅读材料:
- Vue.js Tutorial for beginners
- A curated list of awesome things related to Vue.js
- Vue JS – The Complete Guide
最后但并非最不重要的是,请查看使用Vue.js构建的不同项目在 Vue.js Showcase 网站上。
Front-End Fundamentals

到目前为止,我们所看到的一切大部分都是免费和开源的。您只需要获取 Sublime Text,就可以开始前端实验,而您绝对应该这么做!阅读教程和框架文档只是战斗的一半。
真正的学习发生在您的文本编辑器和浏览器中。这种方法的唯一缺点是它不是完全系统化的。您在自由模式下操作,结果可能因您自律的能力而异。
除非您决定投资,而投资的意思是花一点象征性的费用购买 A Book Apart 中的任何前端书籍。这些人是业内最好的人,老牌前端开发人员一再推荐他们的书籍。
前端基础知识部分有一本关于SVG、CSS、HTML、JavaScript和Sass的书籍,这是现代前端工作流的完美起点。
GitHub

GitHub是您进行编码和开发的数字办公室。它是世界上最大的开源平台,拥有大多数全球最流行的框架和工具。
使用GitHub,您可以托管自己的项目并欢迎其他人提交贡献。您也可以自己向其他项目提交贡献。
您还可以探索GitHub和它所提供的一切。例如,GitHub是著名的Awesome列表的家园,这些列表是特定框架和技术的教程、资源、工具和其他内容的庞大集合。
例如,Awesome Front-End List 包括关于前端的最新信息和前进方向的最新信息。
Stack Overflow

Stack Overflow在全球范围内有着臭名昭著的严格问答编程网站的声誉。
Stack Overflow的用户不会轻易对没有经过研究或适当分析的问题投以好感。虽然这可能让人感到不悦,但这有助于建立起强烈的目标意识。
当用户提交问题的答案时,其他用户可以站出来支持该答案。最终,你会得到几个“经过验证”的答案,这些答案可以很好地回答用户的问题。因此,该网站的等级结构保持清晰和一致。
作为一名初级前端开发人员,你将希望使用Stack Overflow来了解某些主题,并在必要时提问。不过对于大多数初级内容,你应该能够在几秒钟内找到简明扼要的答案。
教程和课程:掌握生态系统。
第一部分完全致力于帮助你入门的资源和平台。你应该花一定的时间去学习我们列出的每个资源,这样你才能真正了解前端开发带来的预期效果。
一旦你完成了以上所有内容,你就可以转向教程和课程。这些是更为严格组织的资源,强调学习。

值得注意的是,以下一些课程并非免费使用。但我们向你保证,以下推荐绝对是顶级的。
此外,像Frontend Masters这样的平台将让你迅速掌握世界上最成功的初创公司所使用的所有技术。
本文的目标不是将前端开发宣传为一种爱好,而是为您提供可触摸的资源,使您能够通过学习来建立职业。
MDN Web Docs

MDN(Mozilla开发者网络)将以某种方式与你结识。这个Web文档平台完全致力于推广Web的工作原理。在这里,你可以学习开发工具、Web技术和Web开发本身。
当你在CSS或HTML上搜索一些具体内容时,通常会在Google和其他搜索引擎上首先出现MDN。这些指南、规范和整体见解的结构对前端开发人员来说是有意义的。
edX Front-End Courses

正如本指南之前所述,遵循严格的课程是一种更线性的学习和适应方式。为了让你开始学习课程,你必须看看edX提供了什么。你不仅可以在完成后获得证书,还可以以自己喜欢的速度学习。
edX的课程非常有条理,清楚强调帮助学生了解每个课程主题的基本原理。目前,你可以学习JavaScript、HTML5、CSS3等技术。
如果你希望获得完整的前端证书,你需要支付500美元的适度投资,但这也可以让你直接与课程讲师等人员进行交流。许多公司都利用edX将员工注册到这个特定的计划中。
Frontend Masters

Frontend Masters类似于一个集训营体验。你可以在这个平台上找到非常全面的课程,重点是长篇内容和以项目为导向的学习。
在这里,你可以学习React、Vue、Angular、Node.js等技术。制作质量非常高,让你可以享受类似实际集训课程的体验。
作为注册用户,您可以在Learn页面上跟踪您的进度。该页面会追踪您的学习进度,显示每个技术的百分比,以及整个堆栈的百分比。这是一种保持动力的有趣方式。
最后但并非最不重要的是,您的简历上列出的Frontend Masters课程完成情况将会引起雇主的注意。
Egghead

Egghead与上述平台非常相似,但以更牢固和精简的课程脱颖而出。例如,“在Flutter中使用ListViews构建动态列表”的课程只有2分钟长,但足够让您理解这个概念。
Egghead提供关于框架、库、语言、工具和平台的教程和课程。想学习移动开发吗?没有问题,Egghead有适用于iOS、Android和其他平台的课程材料。
年费仅为250美元,但您可以访问网站上的每个课程和教程。您还可以与其他社区成员讨论每节课。这是一笔非常值得的投资!
CSS-Tricks

Chris Coyier是CSS社区中的绝对传奇人物。他不仅在过去十年中一直关注CSS-Tricks,还是CodePen的联合创始人——这是一家受欢迎的网页开发者代码共享平台。
关于CSS-Tricks,您可以确信它始终保持更新,并根据当前热门话题和技术发布文章。因此,您可以通过许多网站作者提供的教程快速提升自己的技能。
简而言之,这是一个有用的网站,可以每天查看一次。您将从教程本身获得巨大价值,还会获得随附的推荐。
Scotch

Scotch既是一个学习资源,也是了解网页开发最新动态的地方。该网站成立于2014年,积累了庞大的粉丝群体,以及数千个免费的网页开发教程。
Scotch的作者主要关注Vue、React、Laravel、Angular、JavaScript、Node.js等技术。不要以为这些都是一些山寨教程。
在大多数情况下,您将要构建真实而有形的应用程序。例如,您想学习如何使用Vue和Adonis构建Twitter克隆应用?没有问题,只需报名参加免费课程,您就会得到设置。
这是一个非常棒的网站,无论您是新手还是有经验的前端开发人员,都强烈推荐!
提示:如果没有挣扎,就没有进步。
既然您已经走到这一步,您不妨尽情享受以下一些提示。尽管前端是一个有利可图的职业选择,但它涉及相当陡峭的学习曲线,在您理解当前时间轴的过程中可能会带来很多头痛。
尽管如此,针对机会水平,您可以吸引到的人才-这是完全值得付出艰辛努力的!
合理学习。
为什么您要学习编程呢?您想要找到一份更好的工作吗?您想要构建创意网站吗?找出您的原因,因为它将会有用。当您在墙上撞头时,甚至会有用好几天,好几周,您都在质疑所有这些是否值得。
找到您的圈子。
您至少会想要与志同道合的人建立一些联系,如果可能的话,甚至与导师建立联系。当我从我以前的学校的计算机科学老师那里借一本Pascal书时,他非常友好,并且愿意帮助我解决任何可能出现的问题。考虑一条类似的路线,无论是通过找到当地社区还是通过在在线社区中找到其他开发人员。当有人指向您需要查看的地方时,学习就容易多了。
避免学习所有内容。
不要把了解一切的负担都放在自己身上。当涉及到前端时,从HTML5和CSS3开始就足够了。JavaScript就像是蛋糕上的糖霜,所以要小心不要吃得太多,否则你可能会吃撑了!在你对基础知识感到舒适之后,可以探索新领域、主题和框架。在这里,关键是小而紧凑的学习。
如果你想学到更多,可以阅读this post by Ali Spittel,她在那里分享超过25个新开发者的技巧。
走出去
你还在等什么?走出去并start learning!确保每隔几个月回来查看这个前端开发指南,了解新的更新和技巧。
祝你好运!








