10个用于创建世界级用户体验的Angular UI库

Angular是现代开发者最常用的JavaScript框架之一。这个框架采用组件化架构,允许用户将代码拆分为小而可重用的组件。
即使只使用Angular,你仍然可以实现许多功能,但是当你将其与各种UI库结合使用时,效果会更好。
Angular UI库是一组预构建的UI组件/代码,开发者可以用来构建Angular应用程序。这些库可以提供各种组件,包括表单、导航栏、按钮、模态框等。
Angular UI库如何提升用户体验
- 节省时间:使用Angular UI库时,你不需要从头创建所有东西。例如,如果你需要一个在用户注册时捕获用户详细信息的表单,可以从库中直接使用而无需进行太多编辑。
- 跨浏览器兼容性:这些库中的大多数组件都经过了在不同浏览器上的测试。因此,可以确保你选择的组件在各种浏览器上都能正常工作。
- 一致的UI设计:理想的应用程序应该具有一致的设计。当你从Angular UI库中选择特定组件用于应用程序中的各种功能时,可以实现一致性。
- 提高可访问性:大多数Angular UI库都设计用于满足各种需求的人群。因此,即使使用屏幕阅读器的残障人士也可以访问你的网站。
- 响应式设计:现代用户使用各种设备浏览应用程序,从智能手机和平板电脑到计算机。这些UI库大多经过了不同屏幕尺寸的优化,使你的应用程序适用于所有用户。
以下是一些最佳的Angular UI库
Angular Material
Angular Material是由Angular组件团队维护的组件库。

特点
- 无摩擦:这个库由Angular团队构建和维护。因此,你不需要担心可能引发兼容性问题的第三方集成。
- 高质量组件:这个库提供的组件已国际化,并对所有人都可访问。API也易于理解和使用。
- 跨浏览器兼容性:无论是在移动设备还是计算机上,Angular Material组件都可以在主要浏览器上工作。
- 可访问性:Angular Material组件可以通过屏幕阅读器(如Android辅助功能套件和Safari / Chrome的VoiceOver)访问。
- 多功能:你可以构建自定义模式并根据Material Design规范进行自定义。
Angular Material是一个免费的开源库,其代码托管在GitHub上。
ngx-bootstrap
Ngx-bootstrap是由Angular驱动的Bootstrap组件集合。该库附带了许多演示示例,帮助你学习使用。

特点
- 可扩展友好的代码:该库根据特定的样式指南和准则设计,使其代码易于阅读和维护。您还可以始终确保该平台支持最新的Angular版本。
- 灵活:ngx-bootstrap是一个模块化的库。所有的组件都是可扩展和适应的,允许您应用自己的样式。
- 与主要的Bootstrap版本兼容:该库与Bootstrap 4和Bootstrap 5完全兼容。它也可用于Bootstrap 3。然而,这个版本不再被开发和维护。
- 各种组件:该平台上的组件是分类的,使您能够轻松追踪您需要的内容并将其添加到您的应用程序中。
Ngx-bootstrap是一个免费的开源(MIT许可证)项目。
Clarity Angular
Clarity是一个带有Angular组件的HTML/CSS框架。

该库发布为两个npm包;第一个包含静态样式,用于HTML。第二个包含Angular组件。
我们将专注于后者。
特点
- 可定制:Clarity有不同的组件,分为不同的类别。然而,您可以根据其全面的设计原则进行自定义。
- 可扩展:Clarity的模块化架构使修改组件和添加新功能变得简单和无缝。因此,Clarity的组件可以随着组织的需求而增长和发展。
- 以产品为基础:Clarity团队与产品团队密切合作,意味着他们创建了以消费者为中心的组件。
Clarity是一个免费的开源UI库。
Kendo UI for Angular
Kendo UI for Angular是一个集合了100多个原生组件的库,开发人员可以用它来创建Angular应用程序。

特点
- 完全本地化的Angular性能:所有的组件都利用了Angular的特性,例如Angular Universal Rendering和Ahead of Time Compilation。
- 各种组件:无论您构建的是小型应用程序还是企业级应用程序,都可以获得所有必要的组件。
- 可访问性:该平台遵守无障碍标准,如WAI-ARIA、Section 508和WCAG 2.1。
- 可定制:您可以使用Kendo UI for Angular的组件,也可以根据需要自定义它们。
Kendo UI for Angular是一个付费库。该库在其付费套餐上提供为期30天的免费试用,价格从每位开发人员999美元起。
Nebular
Nebular是一个可定制的Angular用户界面库,拥有40多个组件。该库专注于美观的设计,您可以轻松定制。

特点
- 支持SVG Eva图标:图标的最佳文件格式是SVG。Nebular拥有480多个通用图标,您可以在应用程序中使用它们。
- 4种不同的视觉主题:此库有多个主题可供选择,并可根据您的品牌进行自定义。
- 支持自定义CSS属性:Nebular拥有强大的主题引擎,支持自定义CSS。使用自定义CSS属性,您可以声明变量并在代码中重用它们。
- 可配置选项:当使用Nebular时,您可以配置不同的内容,包括颜色、大小、形状和外观等。
Nebular是一个免费的开源Angular UI库。
Ant Design of Angular
Ant Design of Angular是一个基于Ant Design的UI组件库。该库是企业和小型应用程序的完美选择。

特点
- 基于TypeScript开发:该库完全定义了类型,因为它是用JavaScript的上层语言TypeScript编写的。
- 多种组件:Angular的Ant Design库拥有60多个组件。
- 可定制:您可以使用此库中的组件,或者自定义它们。
- 支持主流浏览器:此库中的组件在Chrome、Firefox和Safari等主流浏览器上完美运行。
- 国际化:Angular的Ant Design库支持十多种语言。
Angular的Ant Design库中的所有组件都是免费且开源的。
Onsen UI for Angular
Onsen UI是一套用于构建混合移动应用和渐进式Web应用(PWA)的组件库。此库还可以与VueJS、React和纯JavaScript一起使用。

功能
- 提供主题定制:Onsen UI的外观是由CSS组件定义的。因此,您可以通过修改CSS组件来定制主题。
- 强大的CLI和开发工具:它是Monaca CLI的一部分,它允许您通过命令行创建应用程序。
- 简单的API:Onsen UI for Angular具有简单但强大的API,可以轻松地将组件插入移动应用程序中。
- 跨浏览器兼容性:它已经经过测试,在Android 4.4.4+、iOS 9+、Chrome和Safari浏览器上完美运行。
Onsen UI for Angular是一个免费的开源框架。
Taiga UI
Taiga UI是一个由多个基本库组成的Angular UI工具包。该库拥有130多个组件和各种工具可供选择。

功能
- 模块化:该库使用了“Secondary Entry Points”机制,允许您导入库中的单个项目,减少应用程序上的冗余代码。
- 可定制:Taiga UI的组件附带了代码块,您可以根据应用程序需求进行自定义。
- 灵活:该库负责基本的用户体验结构,让您负责组件的功能。它的组件也是灵活的,适用于不同的用例。
Taiga UI是一个开源库。
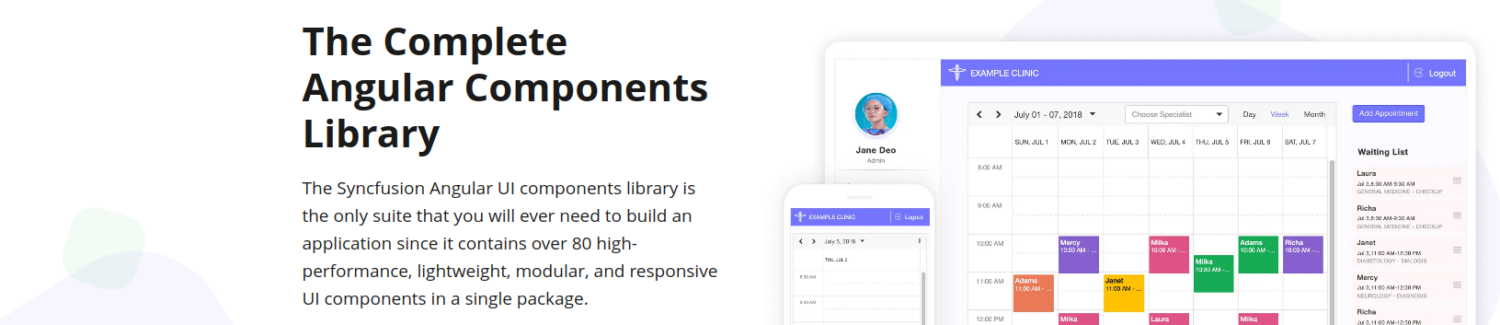
Syncfusion Angular
Syncfusion Angular是一个包含80多个UI组件的集合,用于构建Angular应用程序。

功能
- 响应式:您可以在不同的屏幕尺寸上使用该库的组件。
- 模块化:该库中的组件设计为自包含模块。这样可以更好地组织代码,并使其适应性更强。
- 触摸友好:Syncfunction Angular UI Components中的组件设计为对触摸设备响应。
- 内置主题:该库提供了来自Fabric、Material、Bootstrap和Tailwind CSS设计的主题。
- 支持各种框架:您可以将该库与React、VueJS、Blazor和纯JavaScript一起使用。
Syncfusion Angular UI Components是一个付费库,价格从每月395美元起,适用于最多5个成员的团队。
PrimeNG
PrimeNG是一组原生Angular UI组件。为了简化开发人员的工作,组件被分为按钮、表单、菜单、数据和文件等类别。

功能
- 兼容性:您不必担心您的应用程序可能过时,因为PrimeNG始终与最新的Angular版本兼容。
- 可访问性:PrimeNG考虑到可访问性,即使对于残障人士也是可访问的。
- 可定制主题:该库提供了十几个基础模板,您可以使用它们来创建和定制应用程序的主题。
- 可扩展性:PrimeNG的组件是可定制的,允许您扩展其功能。
PrimeNG是一个免费的、开源的UI库。
结论
Angular UI库将帮助您创建提供专业UI体验的应用程序。UI库的选择将取决于您想要实现的功能、应用程序的类型和您的偏好。
您可以在同一个应用程序上使用多个库以实现不同的目标。这些库也与大多数扩展Angular功能的AngularJS frameworks兼容。