8个惊人的React沙箱来提升你的技能

React沙盒是React开发者可以在将代码移动到最终项目之前练习和测试代码的环境/虚拟空间。
如果您不想在本地计算机上安装开发环境,也可以使用沙盒。例如,要拥有本地开发服务器,您必须下载Node.js,然后安装React。
通过使用沙盒,您可以跳过安装部分,在虚拟环境中运行、测试和执行React代码。
React沙盒具有预配置的开发环境,包括代码编辑器、预览窗口和构建系统等工具。
当您使用React沙盒时,您将获得以下好处:
- 简单设置;您无需将JavaScript运行时环境下载到本地计算机。
- 增强协作和代码共享。
- 大多数沙盒生成针对各种屏幕尺寸进行优化的代码。
- React沙盒具有实时预览和热重载功能,使您可以在编写代码时查看呈现页面的变化。
以下是您今天可以使用的一些最佳React沙盒:
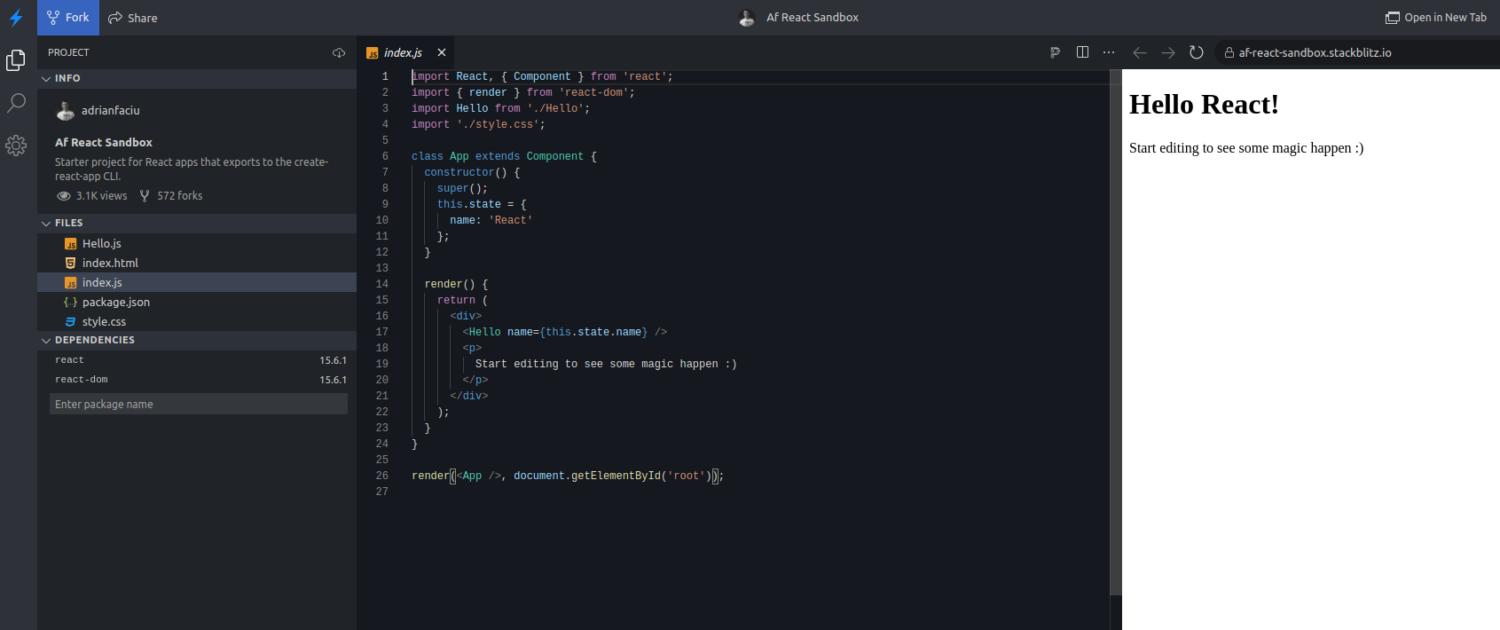
Stackblitz
Stackblitz是一个React入门项目,允许您练习编写React代码。该项目有多个预定义文件,您可以根据需要进行自定义。

主要特点:
- 易于使用:您无需注册或安装任何内容即可使用此沙盒。
- 项目文件自定义:根据您的需求,您可以添加或删除新的文件夹和文件。
- 实时编码和实时预览:您可以更改页面的内容并实时预览更改。
- 协作:Stackblitz允许您邀请团队成员共同开发项目。
- 依赖项和包管理:该沙盒已配置React和React-DOM作为初始依赖项。但是,您可以通过其管理器添加更多依赖项。
- 简单配置:您可以自定义开发服务器以符合您的需求。例如,您可以从设置选项卡中选择“热重载”和“页面重载”之间的重新加载机制。
如果您是个人用户,使用React沙盒是免费的。Stackblitz平台的付费套餐从每月8.25美元起。
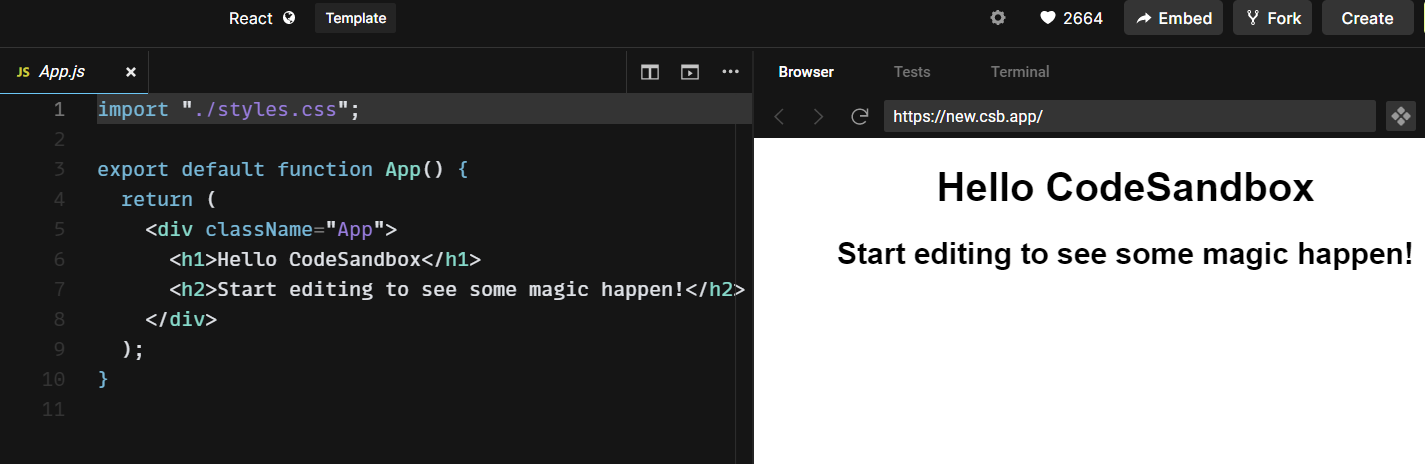
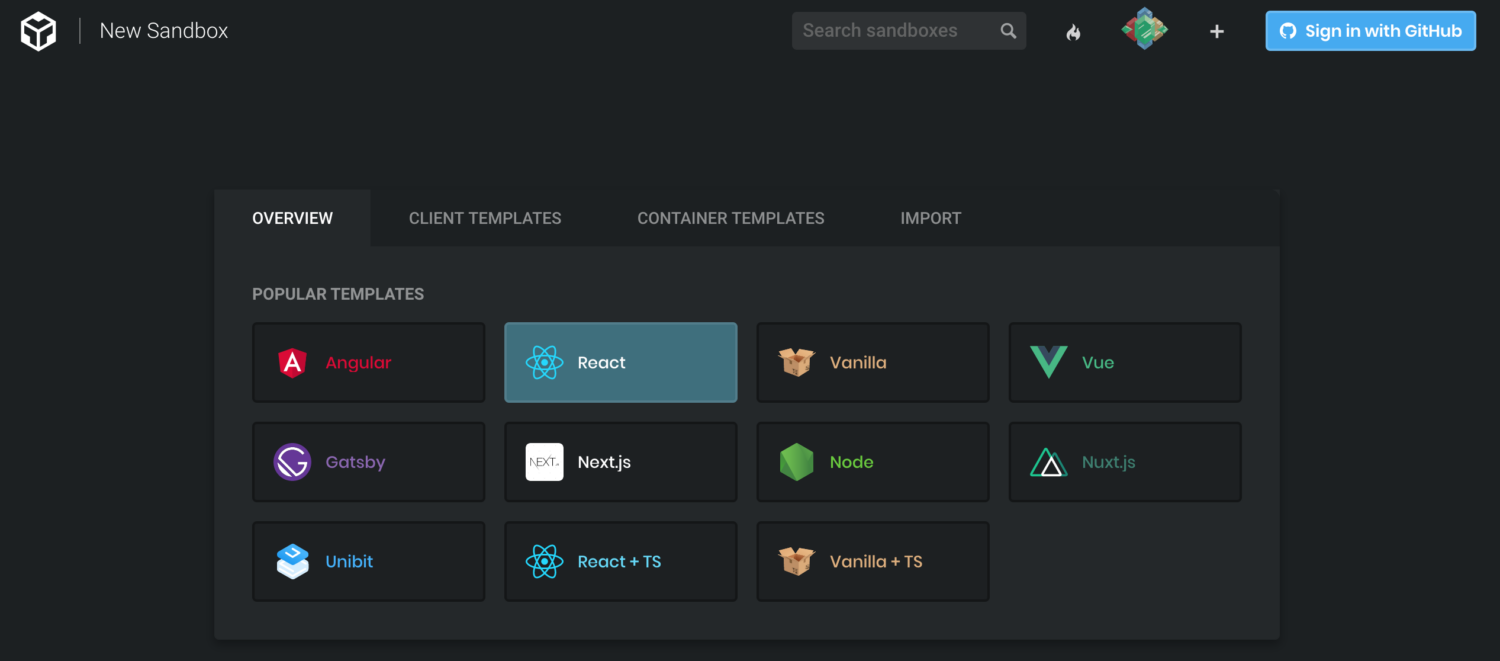
Codesandbox.io
Codesandbox.io是基于create-react-app环境的虚拟React入门项目。该沙盒有多个文件夹和文件,您可以根据需要进行自定义和实验React代码。

主要特点:
- 使用简单:您无需注册此工具。但是,如果您需要共享代码并与GitHub和VS Code集成,则必须注册并登录。
- 实时编码和实时预览:此工具具有热重载功能,可以在将更改应用到代码中时查看更改。
- 简单的包和依赖项管理:Codesandbox通过npm连接到外部包。因此,您可以向您的代码添加新的依赖项和包。
- 集成调试器:此沙盒捕获所有错误并在控制台中显示它们,以便进行简单的调试。
- 简单的文件管理:您可以轻松添加新的文件夹/文件或根据需要删除它们。
- 与外部工具集成:您可以将代码从Codesandbox导出到GitHub并跟踪提交。您还可以将Browser Sandbox转换为Cloud Sandbox,并开始与VS Code一起使用该沙盒。
React-Codesandbox有一个“永久免费”套餐,允许三个公共存储库,并提供2GB RAM和6GB磁盘空间。您还可以选择从每月15美元起的专业套餐,拥有更好的功能。
Uiwjs
Uiwjs React CodeSandbox是一个React组件,允许您从代码示例生成React代码沙箱项目。在使用这个工具时,您可以从简单的React或完整的项目开始。

主要特点:
- 易于使用:您可以匿名使用此工具。但是,您必须登录以享受VsCode和GitHub集成功能。
- 提供轻松的文件管理:此工具带有React应用程序的基本结构。但是,您可以添加文件夹/文件并创建组件,使您的代码可组合。
- 依赖管理:您可以通过yarn和npm等软件包管理器定义并添加项目的依赖项。
- 支持外部库/资源:您可以在此沙箱中使用UI框架(如Bootstrap)并从Google等平台导入字体。
- 支持部署:您可以将CodeSandbox存储库配置为Netlify或Vercel,以便轻松部署。
Uiwjs React CodeSandbox是个人用户的免费工具。但是,您也可以订阅CodeSandbox的专业计划,起价为每月15美元,享受无限存储库、12GB磁盘空间和无限沙箱。
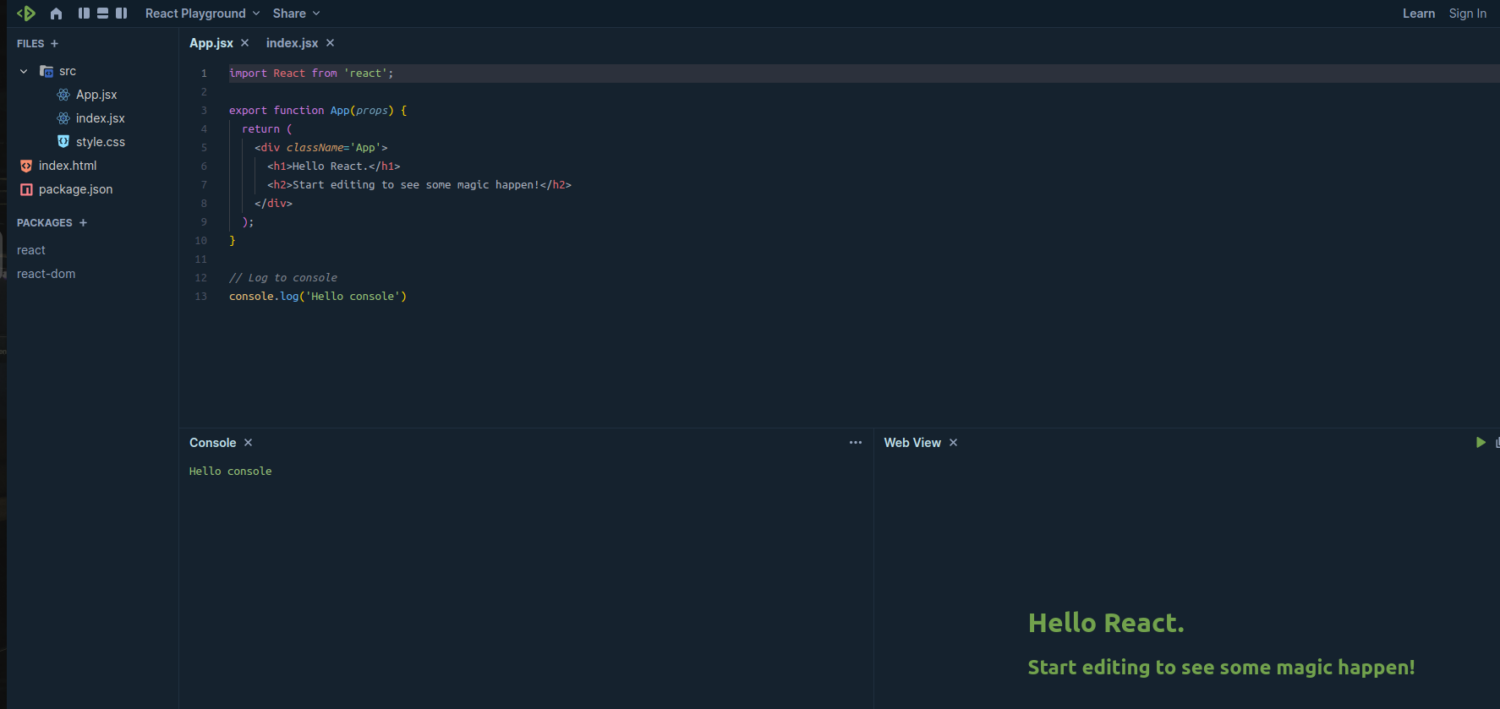
Playcode.io
Playcode.io的React Playground是一个代码沙箱,允许您练习编写和测试React代码。该工具带有两个基本文件index.jsx和app.jsx,以帮助您入门。

主要特点:
- 简单:您无需注册或登录即可使用此工具。React Playground仅显示重要组件,其余工作在后台运行。
- 可共享:您可以生成一个链接,与团队共享您的代码。
- 可下载:您可以在自定义后下载代码,并继续在本地计算机上使用。
- 多个视图:React Playground提供“控制台”和“Web视图”。控制台视图可轻松调试代码,而Web视图在编辑文件时显示最终呈现的代码。
Playcode有一个免费计划,允许最多8行代码、无限项目和最多4mb的资产存储。个人专业版套餐从每月4.99美元起,可以拥有无限行代码。
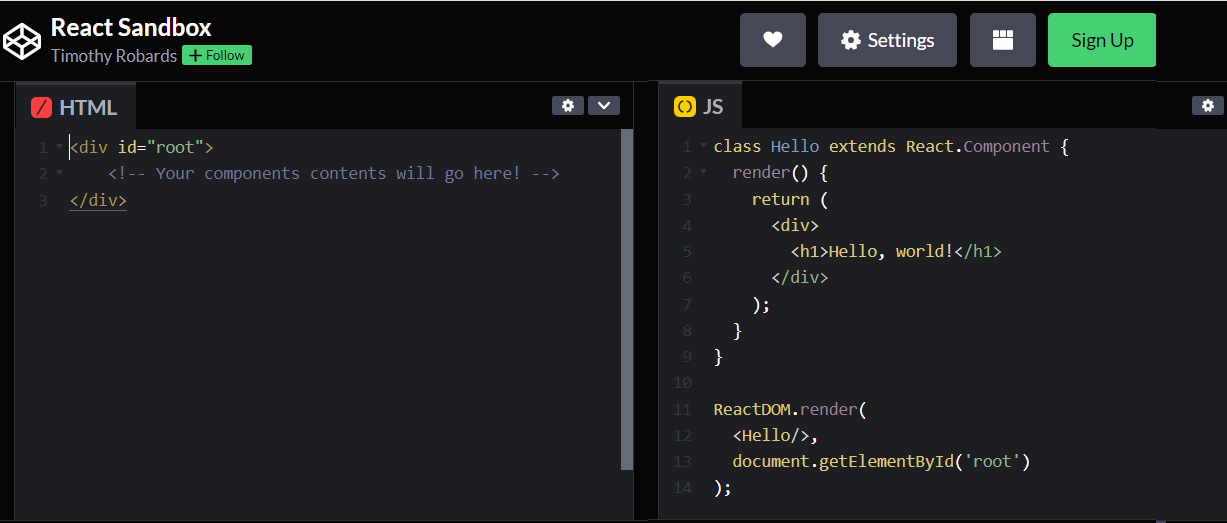
React.school
React.school CodeSandbox是一个教程,教您如何使用沙箱来试验React应用程序。本教程中介绍的沙箱托管在codesandbox.io上。

平台上存在不同的模板,您应该选择“React”模板开始。
主要特点:
- 易于使用:React模板具备启动React项目所需的一切。
- 可共享:您可以将此React沙箱的代码块嵌入到您的网站中,以便轻松引用。
- 与各种开发工具集成:将此React沙箱与GitHub连接,甚至部署到Vercel上。
- 依赖项/软件包管理:使用npm,您可以向项目添加依赖项和外部库。
React CodeSandbox提供免费和付费套餐。免费套餐提供基本功能。付费的Pro计划起价为每月15美元。
codepen.io
由codepen.io创建的此React沙箱允许开发人员在常规JavaScript文件中练习编写代码。此工具遵循ES6规则。

主要特点:
- 实时预览和热重载: 您在编辑代码时可以在预览选项卡中看到更改。
- 依赖项和包管理: 该工具允许您通过npm或CDN添加外部库。
- 调试器: 这个React沙盒有一个集成的控制台,显示错误消息,以防代码有错误。
- 可定制的编辑器: 您可以为项目添加多个配置,例如实时预加载、自动保存和编码缩进。
Codepen上的React沙盒可以免费使用。但是,CodePen有付费计划,提供额外功能,起价为每月8美元。
Glitch
Glitch的React沙盒服务是一种用于运行隔离的React组件的服务/工具。该工具允许您创建一个最小的React项目,以练习编写代码并测试其功能性。

主要特点:
- 简单易用: 您可以开始使用React沙盒服务而无需注册。但是,如果您希望平台存储您的代码编辑以供日后参考,则必须创建一个帐户。
- 实时编辑和预览: Glitch的React沙盒服务具有在线编辑器,允许您编辑代码并在其内置的浏览器窗口中预览更改。
- 共享和协作: 您可以生成一个可共享的链接,与其他开发人员共享您的项目。您还可以邀请团队成员共同参与项目。
React沙盒服务有一个免费的套餐,默认情况下所有项目都是公开的。付费套餐具有私有项目和额外功能,起价为每月8美元。
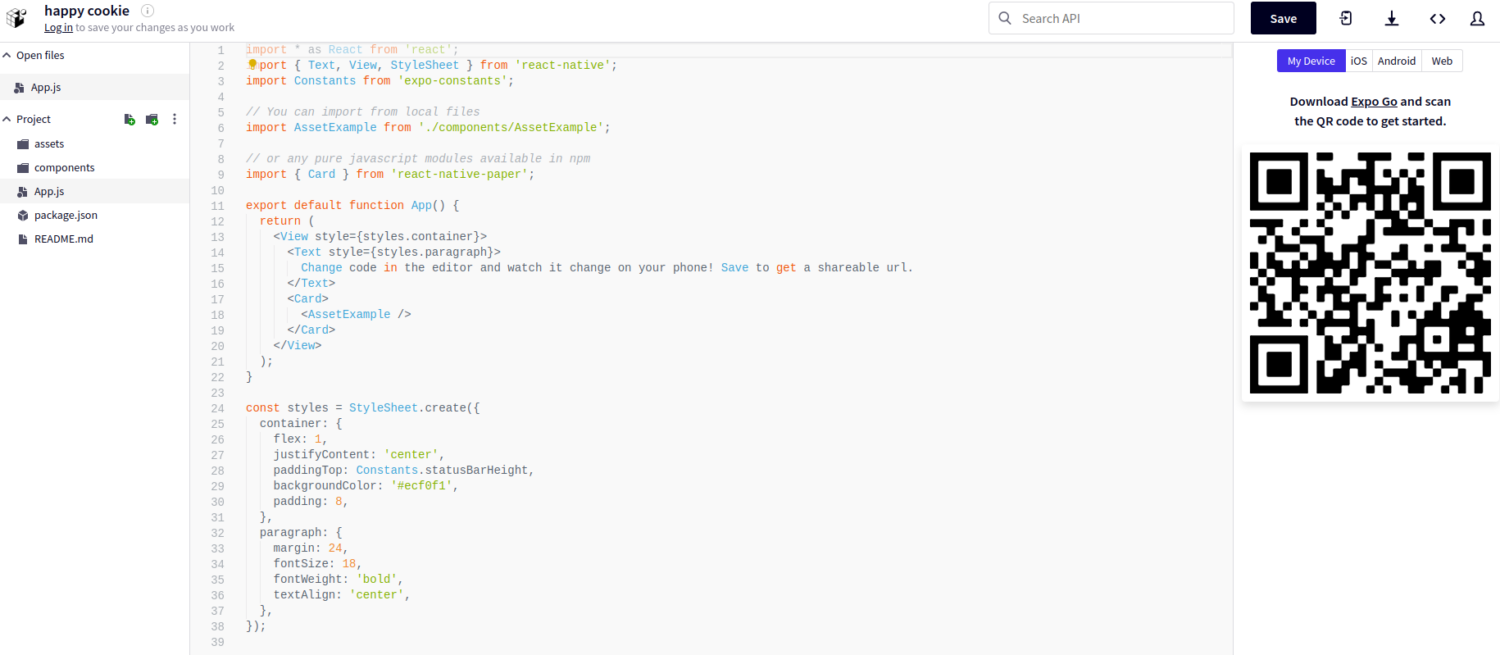
Expo Snack
Expo Snack是一个React Native沙盒,允许您在线编写和测试React代码以实现功能。该工具具有用于增强React Native应用程序的基本组件。

主要特点:
- 简单易用: Expo Snack无需注册即可使用。
- 实时编辑和预览模式: 这个工具上的在线编辑器允许您在右侧的渲染页面上编辑和预览更改。
- 集成调试器: 该工具记录每个更改,并在控制台上显示错误,方便调试。
- 多平台查看: 在使用该工具进行实验时,您可以在不同的操作系统之间切换,例如Android和iOS。您还可以检查渲染页面在Web上的外观,或者扫描一个QR code在您的设备上查看它。
- 文件夹/文件管理: 您可以通过添加/删除文件夹和文件,在沙盒中引入新的组件到您的应用程序中。
Expo Snack是一个免费使用的应用。
使用React沙盒平台的最佳实践
尽管代码沙盒的功能各不相同,但一些实践方法将帮助您轻松学习和练习编写React代码。
- 保持模块化架构: 如果所选择的React沙盒允许您向项目添加文件夹和文件,那么将项目分解为小型可重用的组件。
- 组织您的文件: 随着项目规模的增加,您可能会有很多文件夹和文件。对文件夹和文件进行分组,以便于引用。
- 选择一种一致的样式方法: 选择一个CSS-in-JS解决方案,可以在构建React应用程序时轻松为组件设置样式。
结论
我们相信您现在已经了解了多种React沙盒,可以用来提高您构建React应用程序的技能。
选择React沙盒的选择将取决于使用的便捷性和特定工具的功能。
有些React沙箱平台提供基本功能,而其他一些则提供高级功能,如与源代码控制工具和协作的集成。
您还可以探索一些适用于下一个开发项目的React testing libraries and utilities。








